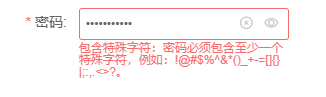
问题:表单的validator校验,无法自动撑起tip提示的高度,导致遮盖了下边内容

https://blog.csdn.net/xiaoyuer_2020/article/details/136155506
解决方式:将tip提示的样式的定位设置为遵循正常的文档流对象,实现自适应高度
.el-form-item .el-form-item__content .el-form-item__error {position: static; }

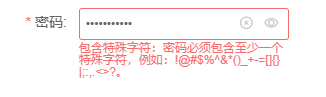
问题:表单的validator校验,无法自动撑起tip提示的高度,导致遮盖了下边内容

https://blog.csdn.net/xiaoyuer_2020/article/details/136155506
解决方式:将tip提示的样式的定位设置为遵循正常的文档流对象,实现自适应高度
.el-form-item .el-form-item__content .el-form-item__error {position: static; }

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/865227.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!