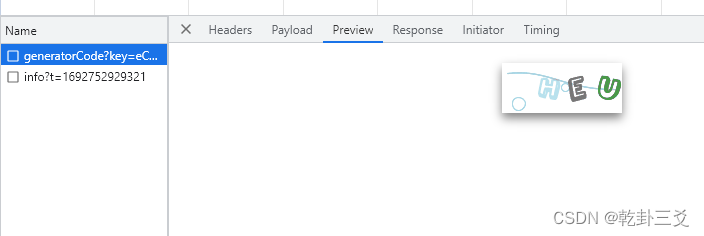
1、前端界面展示效果图:gif动态图片

2、接口获取流文件

3、接口配置
export function getBlob(params){return request({url: '/session/generatorCode',method: 'get',params,catchAll:true,responseType:"arraybuffer"})
}
4、数据处理
getBlob({key:this.key}).then(res =>{const buffer = Buffer.from(res, 'base64');this.gifUrl = 'data:image/png;base64,' + buffer.toString('base64');
})
5、展示
<img :src="gifUrl" alt="GIF Image" />