标题: 封装弹框并点击动态按钮组件进行触发功能:
封装按钮信息与按钮数量动态显示组件页面: 按钮信息与按钮数量动态显示,提示信息不固定

封装组件页面:
<template>
<el-dialog v-model="dialogVisible" class="stepCustom-dialog custom-dialog-center " destroy-on-close height="500px" title="" width="40%">
<span class="stepDialogTitle"> {{ title }}</span>
<ul style=" font-size: 16px; text-align: left; margin-left:50px">
<li v-for="(tip, index) in tips" :key="index" style="list-style:disc ">{{ tip }}</li>
</ul>
<br/> <br/>
<span :class="['stepDialog-footer', buttonClass]">
<el-button
v-for="(button, index) in buttons"
:key="index"
:type="button.type"
size="large"
@click="button.handler"
>
{{ button.label }}
</el-button>
</span>
</el-dialog>
</template>
<script lang="tsx" setup>
// 导航条->确认变更方案弹窗
import {computed, defineExpose, defineProps, PropType, ref} from 'vue';
// const loading = ref(false);
const dialogVisible = ref(false);
// 定义 props
const props = defineProps({
title: {
type: String,
default: ''
},
tips: {
type: Array as PropType<string[]>,
default: () => []
},
buttons: {
type: Array as PropType<{ label: string; type: string; handler: () => void }[]>,
default: () => []
}
});
// 计算按钮类
const buttonClass = computed(() => {
return props.buttons.length === 1 ? 'single-button' : 'multiple-button';
});
// 打开弹窗
function openModal(flag: boolean) {
dialogVisible.value = flag;
}
const close = () => {
dialogVisible.value = false;
};
defineExpose({
open: openModal,
close
});
</script>
<style scoped>
.stepCustom-dialog {
max-height: 312vh; /* 设置最大高度为视口高度的50% */
overflow-y: auto; /* 超出部分滚动 */
}
.custom-dialog-center {
margin: 0 auto;
top: 50%;
transform: translateY(-50%);
}
.stepDialog-footer {
display: flex;
align-items: center;
}
.stepDialog-footer.single-button {
justify-content: center;
}
.stepDialog-footer.multiple-button {
justify-content: space-between;
}
.stepDialogTitle {
display: flex;
font-size: 20px;
font-weight: bold;
}
</style>
<script lang="tsx" setup>
使用组件页面:
<ConfirmStepChangeModal
ref="confirmStepChangeModalRef"
:buttons="modalButtons"
:tips="modalTips"
:title="modalTitle"
/>
<script>
const modalTitle = ref($swpT('warning.tips'));
const modalTips = ref<string[]>([]);
const modalButtons = ref<ModalButton[]>([]);
// 弹框逻辑处理
const openStepChangeModel = debounce(() => {
// 重置 modalTips 和 modalButtons
modalTips.value = [];
modalButtons.value = [];
// 1.软件模块选型 无数据===方案初次创建
if (tableData.value.length === 0) {
// 1.1 方案初次创建-无软件模块选型方案数据-无代码仓发版数据
if (tableCodeData.value.length === 0) {
modalTips.value = [$swpT('common.createNewModules')];
modalButtons.value = [
{
label: $swpT('common.createNewPlan'), // 创建新方案 按钮
type: 'primary',
handler: () => {
nextHandleConfirmModel();
}
}
];
confirmStepChangeModalRef.value.open(true);
return;
} else {
// 1.1 方案初次创建-有发版数据
modalTips.value = [$swpT('common.createNewModules'), $swpT('common.createNewPlanData')];
modalButtons.value = [
{
label: $swpT('common.createNewPlan'), // 按钮:创建新方案
type: 'primary',
handler: () => {
nextHandleConfirmModel();
}
},
{
label: $swpT('common.createBasedReleaseData'), // 按钮:基于发版数据创建新方案
type: 'primary',
handler: () => {
getQueryPmxuData();
}
}
];
confirmStepChangeModalRef.value.open(true);
return;
}
}
// 2.方案非初次创建-方案非审批中
if (tableData.value.length > 0) {
// 2.1 存在审批中数据
const hasApprovaling = tableData.value.some(item => item.flowStatus === 'approvaling');
if (hasApprovaling) {
// 提示 :存在审批中的方案,不允许再次创建新方案,请等待方案审批完成
modalTips.value = [$swpT('common.approvalInProgress')];
confirmStepChangeModalRef.value.open(true);
return;
}
// 2.2 无审批中,有最新草稿数据
const noApprovalHasCreate = tableData.value.some(item => item.flowStatus !== 'approvaling' && item.selectionStatus === 'createLatest');
if (noApprovalHasCreate) {
// 无发版数据
if (tableCodeData.value.length === 0) {
// 提示:存在草稿的方案,不允许再次创建新方案,请修改已有方案
modalTips.value = [$swpT('common.draftExistsCannotCreateNewPlan')];
modalButtons.value = [
{
label: $swpT('common.editExistingPlan'), // 按钮: 修改已有方案
type: 'primary',
handler: () => {
// 根据最新草稿 数据获取orderCode 跳转到草稿详情页修改
const filterData = tableData.value.filter(data => data.selectionStatus === 'createLatest')?.map(item => item.orderCode);
// 跳转到创建页面 1.创建新方案
const url = router.resolve({
name: 'createSwModulePlan',
params: {orderCode: String(filterData), status: '', flowStatus: ''},
query: route.query
}).href;
window.open(url, '_blank');
}
}
];
confirmStepChangeModalRef.value.open(true);
return;
} else {
// 有发版数据
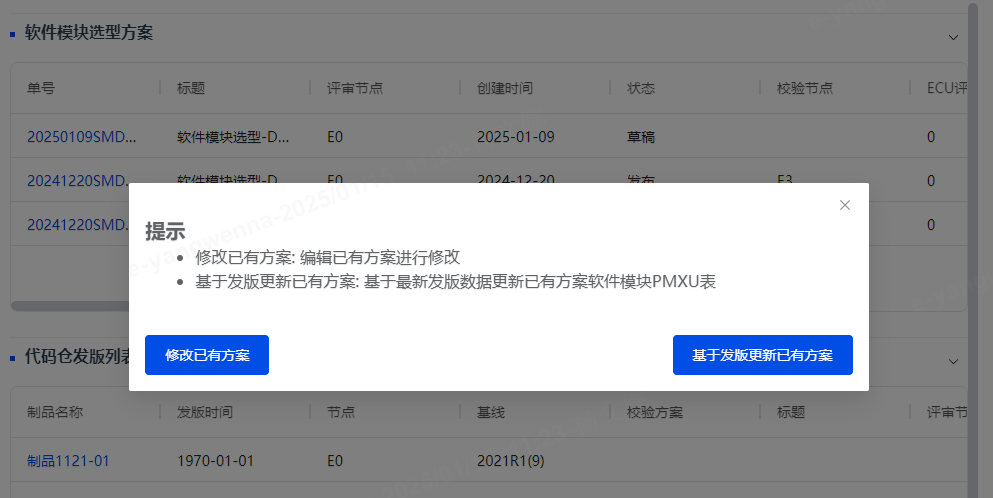
// 提示:修改已有方案: 编辑已有方案进行修改 基于发版更新已有方案: 基于最新发版数据更新已有方案软件模块PMXU表
modalTips.value = [$swpT('common.editExistingPlanForModification'), $swpT('common.updateExistingReleaseData')];
modalButtons.value = [
{
label: $swpT('common.editExistingPlan'), // 按钮: 修改已有方案
type: 'primary',
handler: () => {
// 根据最新草稿 数据获取orderCode 跳转到草稿详情页修改
const filterData = tableData.value.filter(data => data.selectionStatus === 'createLatest')?.map(item => item.orderCode);
// 跳转到创建页面 1.创建新方案
const url = router.resolve({
name: 'createSwModulePlan',
params: {orderCode: String(filterData), status: '', flowStatus: ''},
query: route.query
}).href;
window.open(url, '_blank');
}
},
{
label: $swpT('common.updatePlanBasedOnReleaseData'), // 按钮:基于发版数据更新已有方案
type: 'primary',
handler: () => {
// 调取pmxu接口 根据填充的信息覆盖最新草稿的原有数据Code
// 根据最新草稿
const filterCreateLatestData = tableData.value.filter(data => data.selectionStatus === 'createLatest')?.map(item => item.orderCode);
stepsFormStore.updateStepsOrderCode(String(filterCreateLatestData));
getQueryPmxuData();
}
}
];
}
confirmStepChangeModalRef.value.open(true);
return;
}
// 2.3 无审批中,无草稿,有最新发布
const haveNewApprovaling = tableData.value.some(item => item.flowStatus !== 'approvaling' && item.flowStatus !== 'create' && item.selectionStatus === 'enabledLatest');
}
}
confirmStepChangeModalRef.value.open(true);
}, 150);
</script>