1获取接口数据并将数据转换成树形数组
useEffect(() => {axios.get('/接口数据', {params: {“请求参数”},}).then((res) => {console.log(res);const getTreeData = (treeData, pid) => {// 把数据转化为树型结构let tree = [];let currentParentId = pid || 0;for (let i = 0; i < treeData.length; i += 1) {if (treeData[i]) {if (treeData[i].pid === currentParentId) {tree.push(treeData[i]);}}}for (let j = 0; j < tree.length; j += 1) {if (tree[j]) {let children = getTreeData(treeData, tree[j].id);if (children && children.length) {tree[j].children = children;}}}return tree;};// 树形数据let data = getTreeData(获取需要转换的参数);console.log(data);setGear(data);});}, []);2使用自定义Cascader级联选择组件
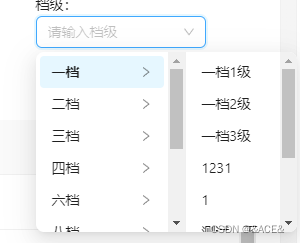
import {Cascader } from 'antd';<Cascadervalue={rank || undefined}fieldNames={{label: 'title',value: 'id',children: 'children',}}options={gear}onChange={onChange}placeholder="请输入档级"style={{ width: 170 }}/>3效果: