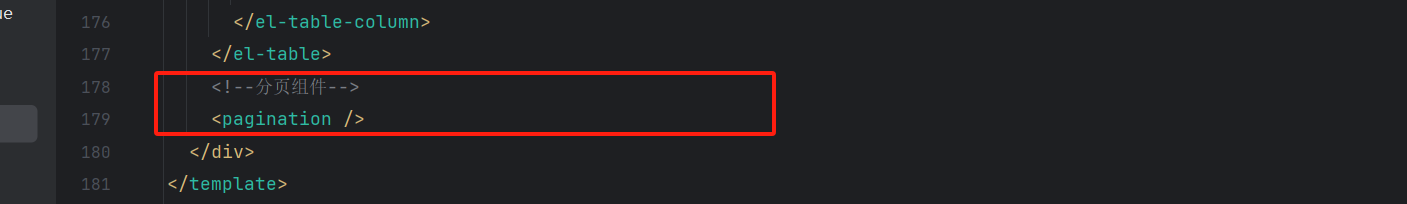
多个组件引入同一个js文件,实例化对象,数据不会错乱,再引入相同的组件,例如每个页面都需要引入到一个分页组件,然后分页组件需要获取各自父组件中的实例对象
通过 this.$parent 即可获取到父组件中的数据
所以在使用子组件时可以不用在组件上传入数据

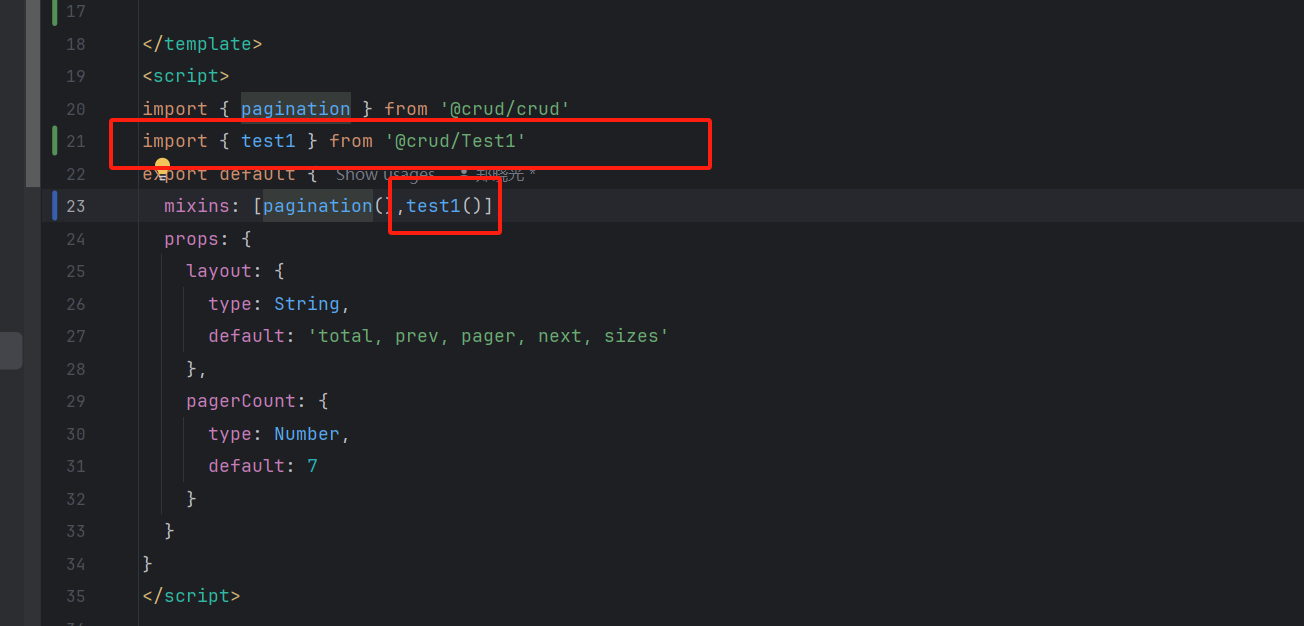
公共js文件
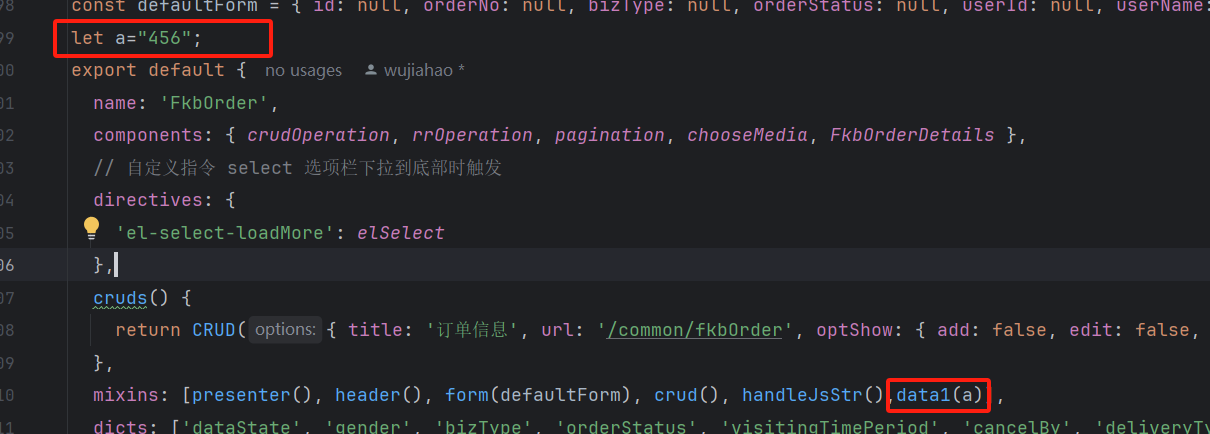
function data1(m){return {data(){return {name: m}}} }function test1(){return {data(){return {name : this.$parent.name}}} } export {test1,data1}
父组件A引入使用

父组件B引入使用

父组件A和父组件B引入了共同的子组件C,然后C组件需要获取到两个父组件内自己的数据 ,他们互不干扰