day1
目的:开发一个平台(网站)- 前端开发:HTML、CSS、JavaScript- Web框架:接收请求并处理- MySQL数据库:存储数据地方快速上手:基于Flask Web框架让你快速搭建一个网站出来。深入学习:基于Django框架(主要)
1,快速开发网站
pip install flask
from flask import Flaskapp = Flask(__name__)# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():return "中国联通"# 直接输入main回车,不用敲代码。
if __name__ == '__main__':app.run()
- 控制网页好看与否
浏览器可以识别很多标签+数据,例如:<h1>中国</h1> -> 浏览器看见加大加粗<span style='color:red;'>联通</span> -> 浏览器看见字体变红色如果我们能把浏览器能识别的所有的标签都学会,我们在网站就可以控制页面到底长什么样子。
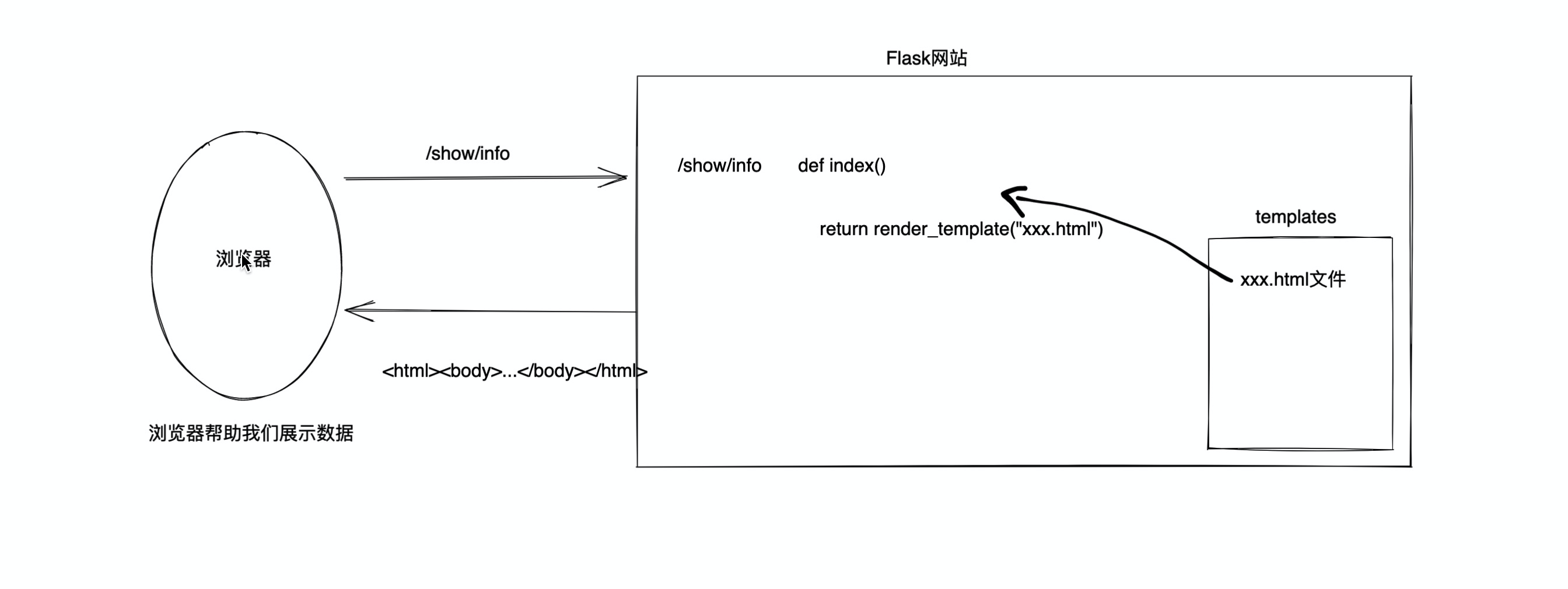
- Flask框架为了让咱们写标签方便,支持将字符串写入到文件里。
render_template是 Flask 框架提供的一个函数,用于将 Python 代码与 HTML 模板相结合,从而生成动态的网页内容。
from flask import Flask, render_templateapp = Flask(__name__)# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回。# 默认:去当前项目目录的templates文件夹中找。return render_template("index.html")# 直接输入main回车,不用敲代码。
if __name__ == '__main__':app.run()2,浏览器能识别的标签
2.1 编码
<meta charset="UTF-8">
2.2 title(head)
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
2.3 标题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
<body><h1>1级标题</h1><h2>2级标题</h2><h3>3级标题</h3><h4>4级标题</h4><h5>5级标题</h5><h6>6级标题</h6>
</body>
</html>

2.4 div和span
<div>内容
</div><span>abdsc</span>
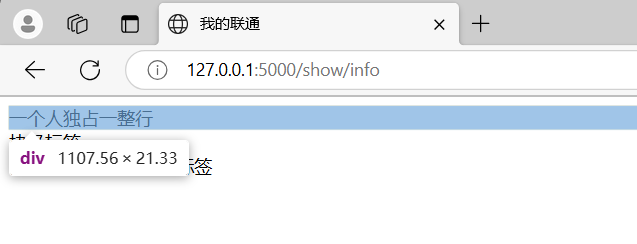
- div,一个人独占一整行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
<body><div>一个人独占一整行</div><div>块级标签</div>
</body>
</html>

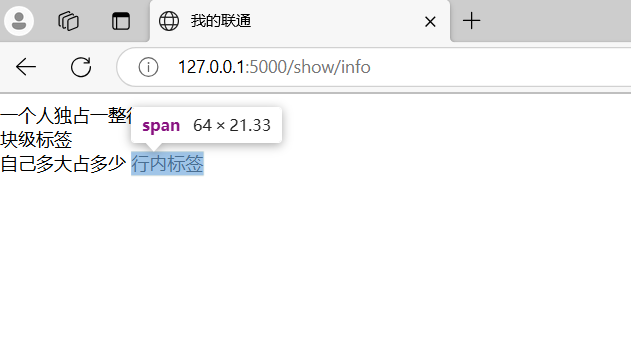
- span,自己多大占多少。【行内标签、内联标签】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
<body><span>自己多大占多少</span><span>行内标签</span>
</body>
</html>

注意:这两个标签比较素 + CSS样式。
练习:

2.5 超链接
跳转到其他网站
<a href="https://www.chinaunicom.com/">点击跳转</a>
跳转到自己网站其他的地址
<a href="http://127.0.0.1:5000/get/news">点击跳转</a>
<a href="/get/news">查看更多</a>
# 当前页面打开
<a href="/get/news">点击跳转</a># 新的Tab页面打开
<a href="/get/news" target="_blank">点击跳转</a>
2.6 图片
<img src="图片地址" />
<!--直接显示别人的图片地址(防盗链):-->
<img src="https://www.chinaunicom.com/_nuxt/img/logo.5e80d1e.png" />
显示自己的图片:- 自己项目中创建:static目录,图片要放在static- 在页面上引入图片
<img src="/static/peiqi.jpg" />
关于设置图片的高度和宽度
<img style="height:100px; width:200px;" src="https://www.chinaunicom.com/_nuxt/img/logo.5e80d1e.png" />
<img src="图片地址" style="height:10%; width:20%;" />

小结
- 学习的标签
<h1></h1> 用于定义 HTML 文档中的标题,<h1> 到 <h6> 的六个级别的标题,数字越大级别越低。
<div></div> div 是一个块级元素。
<span></span> span 是一个内联元素,用于在文档流中对文本或其他内容进行样式设置而不打断文本流。
<a></a> a 标签(锚点)用于创建超链接。
<img /> img 标签用于嵌入图像。这个标签是自闭合的,不需要结束标签。
- 划分
- 块级标签<h1></h1><div></div>
- 行内标签<span></span><a></a><img />
- 嵌套
<div><span>xxx</span><img /><a></a>
</div>
案例:商品列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
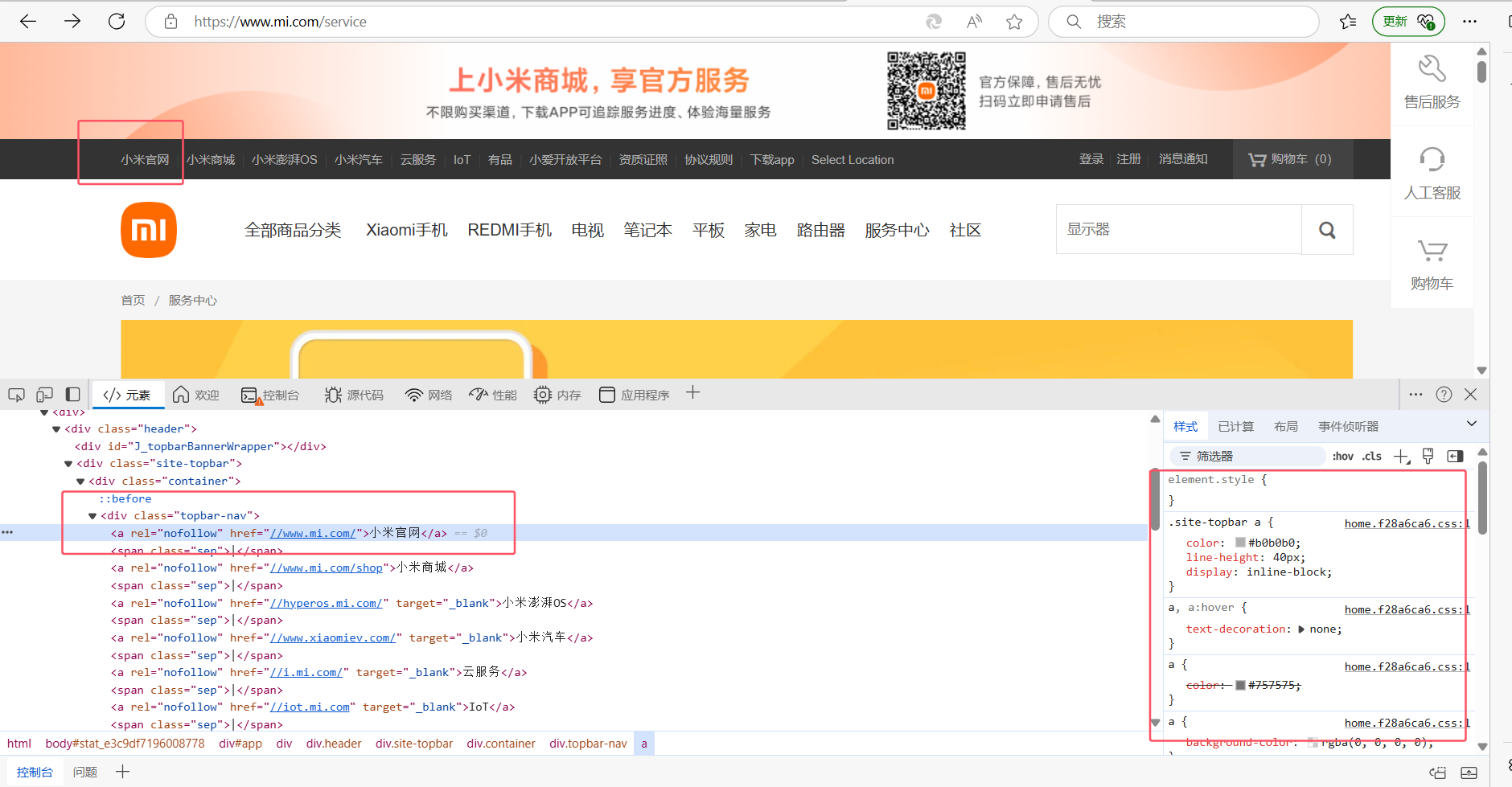
<body><h1>商品列表</h1># 新的Tab页面打开<a href="https://www.mi.com/service" target="_blank"><img src="/static/a1.jpg" style="width: 150px"></a><a href="https://www.mi.com/service" target="_blank"><img src="/static/a2.png" style="width: 150px"></a><a href="https://www.mi.com/service" target="_blank"><img src="/static/a3.jpg" style="width: 150px"></a></body>
</html>

2.7 列表
<!--无序列表--><h1>运营商列表</h1><ul><li>中国移动</li><li>中国联通</li><li>中国电信</li></ul>
<!--有序列表--><h1>运营商列表</h1><ol><li>中国移动</li><li>中国联通</li><li>中国电信</li></ol>

2.8 表格
<h1>数据表格</h1><!-- <thead> 标签定义表格的表头部分。<tbody> 标签定义表格的主体部分,即实际数据所在的区域。<tr> 标签定义表格中的一行,代表表格中的一个水平单元格序列。<th> 标签定义表格中的表头单元格。<td> 定义一个数据单元格,其中包含了具体的数据--><table><thead><tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr></thead><tbody><tr> <td>0</td> <td>沛齐</td> <td>19</td> </tr><tr> <td>1</td> <td>吴阳军</td> <td>19</td> </tr><tr> <td>2</td> <td>刘东</td> <td>19</td> </tr><tr> <td>3</td> <td>郭智</td> <td>19</td> </tr><tr> <td>4</td> <td>电摩</td> <td>19</td> </tr></tbody></table>
案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>用户列表</h1><table border="1"><thead><tr><th>ID</th><th>头像</th><th>姓名</th><th>邮箱</th><th>更多信息</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td><img src="/static/1a.jpg" alt="" style="height: 50px"></td><td>佩奇</td><td>休息@live.com</td><td><a href="https://www.apple.com.cn/" target="_blank">查看详细</a></td><td>编辑删除</td></tr><tr><td>2</td><td><img src="/static/1a.jpg" alt="" style="height: 50px"></td><td>佩奇</td><td>休息@live.com</td><td><a href="https://www.apple.com.cn/" target="_blank">查看详细</a></td><td>编辑删除</td></tr><tr><td>3</td><td><img src="/static/1a.jpg" alt="" style="height: 50px"></td><td>佩奇</td><td>休息@live.com</td><td><a href="https://www.apple.com.cn/" target="_blank">查看详细</a></td><td>编辑删除</td></tr><tr><td>4</td><td><img src="/static/1a.jpg" alt="" style="height: 50px"></td><td>佩奇</td><td>休息@live.com</td><td><a href="https://www.apple.com.cn/" target="_blank">查看详细</a></td><td>编辑删除</td></tr><tr><td>5</td><td><img src="/static/1a.jpg" alt="" style="height: 50px"></td><td>佩奇</td><td>休息@live.com</td><td><a href="https://www.apple.com.cn/" target="_blank">查看详细</a></td><td>编辑删除</td></tr></tbody></table>
</body>
</html>

2.9 input系列(7个)
<h1>输入内容</h1><input type="text"> <!--文本输入框 --><input type="password"> <!--密码输入框 --><input type="file"> <!--文件选择器 让用户选择文件上传到服务器 --><input type="radio" name="n1">男 <!--单选按钮 让用户从一组互斥选项中选择一项 --><input type="radio" name="n1">女<input type="checkbox">篮球 <!--复选框 允许用户选择多项。 --><input type="checkbox">足球<input type="checkbox">乒乓球<input type="checkbox">棒球<input type="button" value="提交"> <!-- 普通的按钮 --><input type="submit" value="提交"> <!-- 提交按钮 提交表单 -->
2.10 下拉框
单选下拉菜单 (<select>)
多选下拉菜单 (<select multiple>)
<h1>下拉框</h1><select><option>北京</option><option>上海</option><option>深圳</option></select><select multiple><option>北京</option><option>上海</option><option>深圳</option></select>
2.11 多行文本
用于创建多行文本输入控件,允许用户输入和编辑大量文本。
<textarea></textarea>
案例:用户注册
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<div>用户名:<input type="text"/>
</div>
<div>密码:<input type="password"/>
</div>
<div>性别:<input type="radio" name="n">男<input type="radio" name="n">女
</div>
<div>爱好:<input type="checkbox">篮球<input type="checkbox">足球<input type="checkbox">乒乓球
</div><div>城市:<select><option>北京</option><option>上海</option><option>深圳</option></select>
</div><div>擅长领域:<select multiple><option>追剧</option><option>刷抖音</option><option>打游戏</option></select>
</div><div>备注:<textarea></textarea>
</div><div><input type="button" value="button按钮"><input type="submit" value="submit按钮">
</div>
</body>
</html>
知识点回顾和补充
1.网站请求的流程
1 用户发起请求:输入URL 用户在浏览器地址栏输入一个 URL 或者点击一个链接。
2 DNS 解析:查找域名对应的IP地址 浏览器首先需要将用户输入的域名(例如 www.example.com)转换成服务器的 IP 地址。
3 建立 TCP 连接:三次握手 一旦获得了服务器的 IP 地址,浏览器会尝试与服务器建立 TCP 连接。4 发送 HTTP/HTTPS 请求:创建并发送请求 TCP 连接建立后,浏览器会构建一个 HTTP 或 HTTPS 请求,并将其发送到服务器。请求中包含了请求的方法(如 GET、POST 等)。5 服务器处理请求:接收并解析请求,生成响应内容。6 返回 HTTP/HTTPS 响应: 构建并发送响应:服务器将响应打包成 HTTP 或 HTTPS 响应格式,其中包括状态行(表示请求结果的状态码)、响应头(提供有关响应的信息,如内容类型、长度等)和响应体(实际的数据,如 HTML 文档、JSON 数据等)。7 浏览器接收并解析响应:浏览器接收到响应后,会检查状态码以确认请求是否成功。如果是成功的响应,浏览器会下载资源。下载完毕后,浏览器会解析这些资源并构建 DOM 树,然后应用样式规则、执行 JavaScript 代码,最终渲染出完整的网页(渲染页面)供用户查看。
8 关闭连接:一旦所有数据交换完成,浏览器和服务器之间的 TCP 连接通常会被关闭。

2.一大堆的标签
h/div/span/a/img/ul/li/table/input/textarea/select
3.网络请求
-
在浏览器的URL中写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串:
<!--对于 GET 请求,浏览器发送的数据看起来像这样:-->
GET 请求:主要用于获取数据,所有参数都包含在 URL 中,没有请求体。"GET \explore HTTP\1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n..."<!--
请求行:以 GET 方法开始,后跟请求的目标资源路径 /explore 和使用的 HTTP 版本 HTTP/1.1。
请求头:包含了关于请求的各种信息,如请求主机 (Host)、用户代理 (User-Agent) 等。
空行:请求头之后是一个空行 \r\n\r\n,表示头部结束。
-->
<!--对于 POST 请求,浏览器发送的数据则包含了一个请求体,用于传输数据到服务器:-->
POST 请求:通常用于提交数据,数据被放在请求体中,支持更大的数据量,并且可以隐藏敏感信息(虽然仍应加密传输)。"POST \explore HTTP\1.1\r\nhost:...\r\nuser-agent\r\nContent-Type\r\nContent-Length\r\n数据..."<!--
请求行:与 GET 请求类似,但使用了 POST 方法。
请求头:除了常见的头部信息外,还包括了 Content-Type(指定了请求体的内容类型)和 Content-Length(指定了请求体的长度)。
空行:同样用 \r\n\r\n 分隔请求头和请求体。
请求体:实际的数据内容,例如表单数据。在这个例子中,数据是以 application/x-www-form-urlencoded 的格式编码的,即键值对的形式,类似于 URL 参数
-->
-
浏览器向后端发送请求时
-
GET请求
-
现象:GET请求、跳转、向后台传入数据数据会拼接在URL上。
数据拼接在 URL 上:当使用
GET方法时,所有要传递的数据都会作为查询参数附加到 URL 的末尾,格式为?key1=value1&key2=value2...。 -
https://www.sogou.com/web?query=安卓&age=19&name=xx注意:GET请求数据会在URL中体现。数据直接显示在 URL 中,因此不适合用于发送敏感信息(如密码)
-
-
POST请求【表单提交】
- 现象:提交数据不在URL中而是在请求体中。
数据位于请求体中:与
GET不同,POST请求的数据包含在请求体里,而不是附加到 URL 上。这使得它可以携带更大量的数据,并且数据对用户不可见。- 安全性:对于涉及敏感数据的操作,始终优先使用
POST并确保通过 HTTPS 进行加密传输。
-
案例:用户注册
-
新创建项目
-
创建Flask代码
-
页面上的数据,想要提交到后台:
-
form标签包裹要提交的数据的标签。
<form action="提交地址" method="请求方式get/post"> -
在form标签里面必须有一个submit(提交)标签。
<input type="submit" value="submit按钮"> -
在form里面的一些标签:input/select/textarea。
-
一定要写name属性
<input type="text" name="username"/>
-
表单 (<form>) :是网页中用于收集用户输入的一种机制。通过定义一个 <form>元素,可以将多个输入控件(如文本框、按钮、选择列表等)组合在一起,指定这些数据如何被提交到服务器进行处理。
<form action="提交地址" method="请求方式get/post"><!-- 表单控件-->用户名:<input type="text" id="username" name="username"/><input type="submit" value="submit按钮">
</form>
Py代码
通过method的不同选择不同的get或post请求
@app.route('/register', methods=['GET', "POST"])
def register():# 接收用户通过GET形式发送过来的数据if request.method == "GET":return render_template('register.html')else:# 接收用户通过GET形式发送过来的数据user = request.form.get("user")pwd = request.form.get("pwd")gender = request.form.get("gender")hobby_list = request.form.getlist("hobby")city = request.form.get("city")skill_list = request.form.getlist("skill")more = request.form.get("more")print(user, pwd, gender, hobby_list, city, skill_list, more)# 将用户信息写入文件中实现注册、写入到excel中实现注册、写入数据库中实现注册# 2.给用户再返回结果return "注册成功"if __name__ == '__main__':app.run()
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>用户注册</h1><form method="post" action="/register"><div>用户名:<input type="text" name="user"/></div><div>密码:<input type="password" name="pwd"/></div><div>性别:<input type="radio" name="gender" value="1">男<input type="radio" name="gender" value="2">女</div><div>爱好:<input type="checkbox" name="hobby" value="10">篮球<input type="checkbox" name="hobby" value="20">足球<input type="checkbox" name="hobby" value="30">乒乓球<input type="checkbox" name="hobby" value="40">棒球</div><div>城市:<select name="city"><option value="bj">北京</option><option value="sh">上海</option><option value="sz">深圳</option></select></div><div>擅长领域:<select name="skill" multiple><option value="100">吃饭</option><option value="101">睡觉</option><option value="102">打球</option></select></div><div>备注:<textarea name="more"></textarea></div><input type="submit" value="submit按钮">
</form></body>
</html>总结
-
称呼HTML标签
- 浏览器能够识别的标签(不专业) - HTML标签。什么是是HTML?超文本传输语言(与浏览器搭配)。浏览器能够识别这些标签,并根据它们来解析和显示网页内容。 HTTP(HyperText Transfer Protocol)负责在 Web 上传输这些文档的协议。 -
HTML标签(默认格式样式、以后通过手段可以修改)
-
HTML标签与编程语言无关
但它经常与其他编程语言一起使用,以构建动态网站和应用程序。以下是一些常见组合:
- java + HTML
- c# + HTML
- php + HTML
- python + HTML - Python 可以与 Flask、Django 等框架一起使用,编写后端逻辑并渲染 HTML 模板。
-
提醒:HTML标签比较多,标签还有很多很多,不必逐一学会。
重点学习常用标签:确实,HTML 标签种类繁多,但并不是所有标签都需要掌握。作为初学者,应该重点关注那些最常用的标签,比如:
文档结构标签:<html>, <head>, <body>, <header>, <footer>, <nav>, <article>, <section>
文本内容标签:<h1> 到 <h6>, <p>, <span>, <div>, <pre>, <code>
链接和图像:<a>, <img>
表单元素:<form>, <input>, <textarea>, <button>, <select>, <option>
列表:<ul>, <ol>, <li>
表格:<table>, <tr>, <th>, <td>
多媒体:<video>, <audio>
元数据:<meta>, <title>, <link>
3,css样式
css,专门用来“美化”标签。
- 基础CSS,写简单页面 & 看懂 & 改。
- 模块,调整和修改。
3.1快速了解
<img src="..." style="height:100px" /><div style="color:red;">中国联通</div>
3.2 CSS应用方式
- 在标签上
<img src="..." style="height:100px" /><div style="color:red;">中国联通</div>
2.在head标签中写style标签(*)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color:red;}</style>
</head>
<body>
<h1 class='c1'>用户登录</h1>
<h1 class='c1'>用户登录</h1>
<h1 class='c1'>用户登录</h1>
<h1 class='c1'>用户登录</h1>
</body>
</html>
3.写到文件中(*)
<!-- common -->
.c1{height:100px;
}.c2{color:red;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="common.css">
</head>
<body>
<h1 class='c1'>用户登录</h1>
<h1 class='c2'>用户登录</h1>
<h1 class='c2'>用户登录</h1>
<h1 class='c1'>用户登录</h1>
</body>
</html>
案例:flask中的应用(登录注册)
<!-- commons.css-->
.xx{color: green;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="../static/commons.css">
</head>
<body>
<h1 class="xx">用户注册</h1>
<form method="post" action="/register"><div>用户名:<input type="text" name="user"/></div><div>密码:<input type="password" name="pwd"/></div><div>性别:<input type="radio" name="gender" value="1">男<input type="radio" name="gender" value="2">女</div><div>爱好:<input type="checkbox" name="hobby" value="10">篮球<input type="checkbox" name="hobby" value="20">足球<input type="checkbox" name="hobby" value="30">乒乓球<input type="checkbox" name="hobby" value="40">棒球</div><div>城市:<select name="city"><option value="bj">北京</option><option value="sh">上海</option><option value="sz">深圳</option></select></div><div>擅长领域:<select name="skill" multiple><option value="100">吃饭</option><option value="101">睡觉</option><option value="102">打球</option></select></div><div>备注:<textarea name="more"></textarea></div><input type="submit" value="submit按钮">
</form></body>
</html>
问题:用Flask框架开发不方便
-
每次都需要重启
-
规定有些文件必须要放在特定的文件夹
-
新创建一个页面
- 函数
- HTML文件
有没有一种方式,可以让我快速的编写前端的代码并查看效果呢,最后再讲页面集成到Flask中。
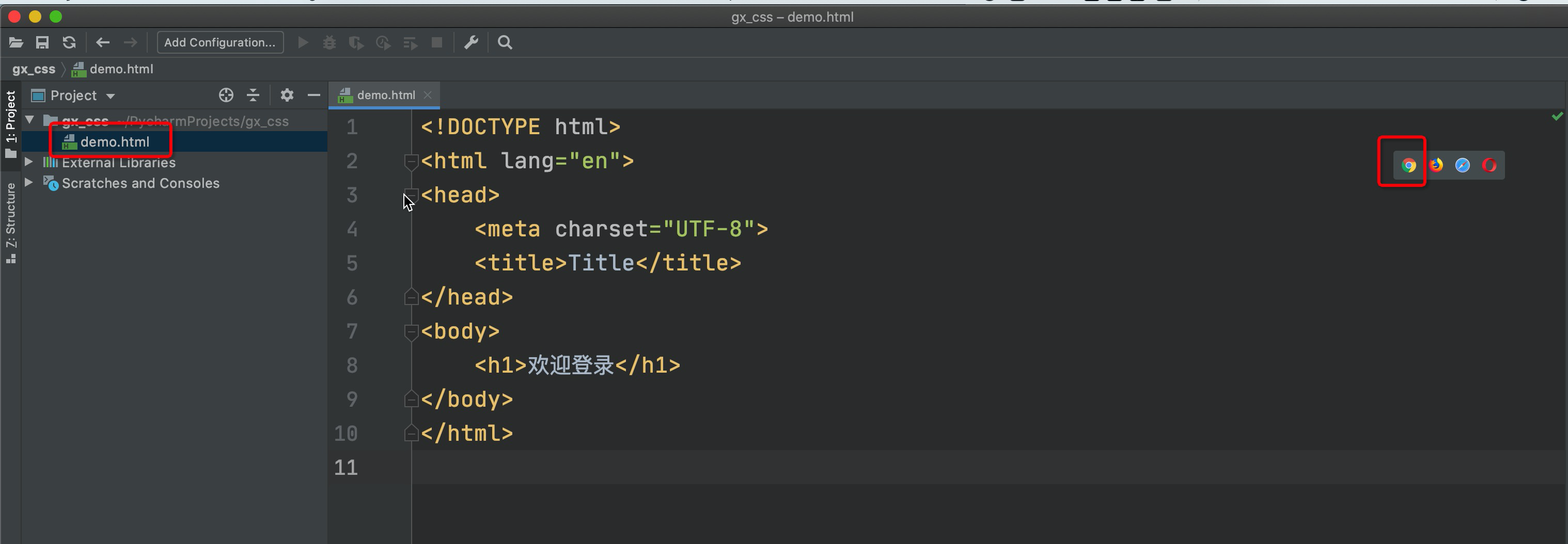
Pycharm为我们提供了一种非常便捷开发前端页面的工具。

使用 CSS 的三种方式
1.内联样式:直接在 HTML 标签中使用 style 属性定义样式。
<p style="color: blue; font-size: 20px;">这是一个段落。</p>
2.内部样式表:将 CSS 规则放在 HTML 文档的 <head> 部分内的 <style> 标签中。
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: brown;}.c2{height: 50px;}</style>
</head>
3.外部样式表:创建一个或多个 .css 文件,然后通过 <link> 标签将其链接到 HTML 文档中。
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="../static/commons.css">
</head>
3.3 选择器
-
ID选择器 通过
#和 ID 名称匹配具有唯一id属性的元素。#c1{}<div id='c1'></div> -
类选择器(最多)通过
.和类名匹配带有特定class属性的元素。.c1{}<div class='c1'></div> -
标签选择器/ 元素选择器:基于 HTML 标签名称选择元素。
div{}<div>这是一个 div。</div> -
属性选择器
根据元素的属性及其值来选择元素。它可以非常精确地定位特定类型的元素。
input[type='text']{border: 1px solid red; } .v1[xx="456"]{color: gold; }<input type="text"> <input type="password"><div class="v1" xx="123">s</div> <div class="v1" xx="456">f</div> <div class="v1" xx="999">a</div><!-- 用途:非常适合于表单控件和其他需要根据属性值进行样式化的场景。 --> -
后代选择器 选择作为某个元素后代的所有元素。
.yy li{color: pink; } <!-- 子选择器(仅限直接子元素)--> .yy > a{color: dodgerblue; }<!--区别:后代选择器会选择所有的后代元素,而子选择器 (>) 只会选择直接子元素。--><div class="yy"><a>百度</a><div><a>谷歌</a></div><ul><li>美国</li><li>日本</li><li>韩国</li></ul> </div> -
伪类选择器:针对元素的特定状态进行选择,例如鼠标悬停 (
:hover) 或焦点 (:focus)a:hover {color: orange; }<a href="#">链接文本</a>常见伪类:
常见伪类: :link 和 :visited:分别应用于未访问和已访问的链接。 :hover:当用户将鼠标悬停在元素上时应用。 :active:当元素被激活(如点击按钮时)时应用。 :focus:当元素获得焦点时应用,通常用于表单控件。 :nth-child() 和 :nth-of-type():用于选择特定位置的兄弟元素。 ::before 和 ::after:用于在元素内容之前或之后插入生成的内容。关于选择器:
多:类选择器、标签选择器、后代选择器
少:属性选择器、ID选择器
关于多个样式 & 覆盖的问题:
CSS 层叠顺序
用户代理样式(浏览器默认样式) < 用户自定义样式 < 外部样式表 < 内部样式表 < 内联样式。优先级:- ID 选择器 (#id) > 类选择器(.class)、属性选择器 ([attribute])、伪类 (:hover) > 类型选择器(tag)、伪元素 (::before, ::after)- 组合使用的选择器将累加其各个部分的特异性。
关于多个样式 & 覆盖的问题:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: red;border: 1px solid red;}.c2{font-size: 28px;color: green;}</style>
</head>
<body><div class="c1 c2">中国联通</div>
</body>
</html>
<!--<div> 元素同时应用了 .c1 和 .c2 两个类的样式,根据 CSS 的层叠规则,后者会覆盖前者。 -->
补充:下面的不要覆盖我。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: red !important;border: 1px solid red;}.c2{font-size: 28px;color: green;}</style>
</head>
<body><div class="c1 c2">中国联通</div>
</body>
</html>
<!-- 使用!important 关键字来声明 使该样式声明具有最高优先级,从而确保即使有其他样式试图覆盖它,也不会生效。 -->
3.4 样式
1. 高度和宽度
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{height: 300px;width: 500px;
}</style>
</head>
<body><div class="c1">中国</div><div>联通</div>
</body>
</html>
注意事项:
- 宽度,支持百分比。
- 行内标签:默认无效
- 块级标签:默认有效(霸道,右侧区域空白,也不给你占用)
2. 块级和行内标签
- 块级
- 行内
- css样式:标签
display:inline-block
希望某个元素既有行内元素的特性(如不独占一行),又具备块级元素的某些特性(如能够设置宽度和高度)。这时可以使用 CSS 的 display: inline-block 属性。
示例:行内&块级特性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{display: inline-block;height: 100px;width: 300px;border: 1px solid red;}</style>
</head>
<body><span class="c1">中国</span><span class="c1">联通</span><span class="c1">联通</span><span class="c1">联通</span>
</body>
</html>
示例:块级和行内标签的设置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.inline-div {display: inline;}.block-span {display: block;}</style>
</head>
<body><div class="inline-div">中国</div> <!-- 块级变 行内:inline --><span class="block-span">联通</span> <!-- 行内变 块级:block -->
</body>
</html>
注意:块级 + 块级&行内。
3. 字体设置
- 颜色
- 大小
- 加粗
- 字体格式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{color: #00FF7F;font-size: 58px;font-weight: 600;font-family: Microsoft Yahei;}</style>
</head>
<body><div class="c1">中国联通</div><div>中国移动</div>
</body>
</html>
4. 文字对齐方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{height: 59px;width: 300px;border: 1px solid red;text-align: center; /* 水平方向居中 */line-height: 59px; /* 垂直方向居中 */}</style>
</head>
<body><div class="c1">佩奇</div>
</body>
</html>
5. 浮动
1.使用了 float: right 来使一个 <span> 元素浮动到其父容器的右侧
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div><span>左边</span><span style="float: right">右边</span></div>
</body>
</html>
div默认块级标签 独占一行(霸道),如果浮动起来,就不一样了。
2.展示了如何使用 float: left 创建一个多列布局:
每个 .item 都被设置为左浮动,它们会在同一行上排列,直到没有足够的空间为止,然后自动换行到下一行。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.item{float: left;width: 280px;height: 170px;border: 1px solid red;}</style>
</head>
<body><div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div>
</body>
</html>
如果你让标签浮动起来之后,就会脱离文档流。
- 脱离文档流与清除浮动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.item {float: left;width: 280px;height: 170px;border: 1px solid red;}</style>
</head>
<body><div style="background-color: dodgerblue"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div style="clear: both;"></div></div><div>你好呀</div>
</body>
</html><!-- 使用 clear 属性来清除浮动的影响。 -->
6.内边距(padding)
用于设置元素内容与其边框之间的空间的属性。可以让元素内部的内容与边框保持一定的距离。
<!--按顺时针顺序依次为上、右、下、左 -->
padding: 10px 20px 30px 40px;
<!--单独设置每个方向的内边距 -->
padding-top:设置顶部内边距。
padding-right:设置右侧内边距。
padding-bottom:设置底部内边距。
padding-left:设置左侧内边距。
<!--单位 padding 属性可以使用多种单位,包括但不限于:--> 像素 (px):固定宽度,不受其他因素影响。
百分比 (%):相对于父元素的宽度(水平方向)或高度(垂直方向)。注意,垂直方向的百分比是基于父元素的宽度计算的。
相对长度单位 (em, rem):根据字体大小计算,em 相对于当前元素的字体大小,而 rem 相对于根元素 (html) 的字体大小。
内边距,我自己的内部设置一点距离。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.outer {border: 1px solid red;height: 200px;width: 200px;padding-top: 20px;padding-left: 20px;padding-right: 20px;padding-bottom: 20px;}</style>
</head>
<body>
<div class="outer"><div style="background-color: gold;">听妈妈的话</div><div>小朋友你是否有很多问号</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.outer {border: 1px solid red;height: 200px;width: 200px;
/*可以单独用padding 上、右、下、左 内边距都会是20px;*/padding: 20px;/*或设置不同的内边距: padding: 20px 10px 5px 20px;*/}</style>
</head>
<body>
<div class="outer"><div style="background-color: gold;">听妈妈的话</div><div>小朋友你是否有很多问号</div>
</div>
</body>
</html>
7.外边距(Margin)
外边距,我与别人加点距离。
margin 属性可以接受一个或多个值来分别设置四个方向上的外边距:
margin: 10px;
/* 按顺时针顺序依次为上、右、下、左。*/
margin: 10px 20px 30px 40px;
margin 属性可以使用多种单位:
- 像素 (
px):固定宽度,不受其他因素影响。 - 百分比 (
%):相对于父元素的宽度(水平方向)或高度(垂直方向)。注意,垂直方向的百分比是基于父元素的宽度计算的。 - 相对长度单位 (
em,rem):根据字体大小计算,em相对于当前元素的字体大小,而rem相对于根元素 (html) 的字体大小。 - 自动 (
auto):让浏览器根据需要自动调整外边距,常用于居中对齐块级元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div style="height: 200px;background-color: dodgerblue;"></div>
<div style="background-color: red;height: 100px;margin-top: 20px;"></div>
</body>
</html>
案例:小米商场
<!DOCTYPE html>
<html lang="en">
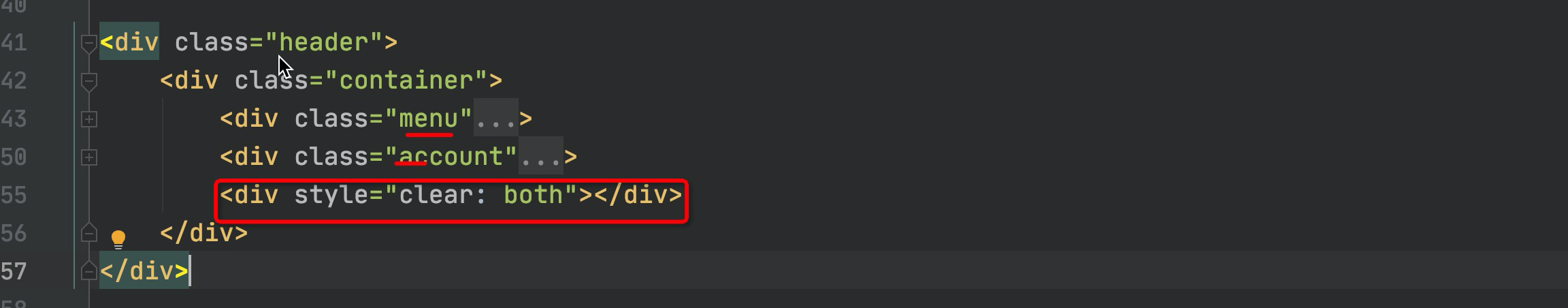
<head><meta charset="UTF-8"><title>Title</title><style>/* 清除 body 标签默认的外边距 */body {margin: 0;/* 默认情况下,body 元素会有一定的外边距,这里将其设置为 0,使页面内容紧贴浏览器窗口边缘 */}.header {background: #333;}/* 定义容器的宽度和居中对齐 */.container {width: 1226px;margin: 0 auto;/* 上下外边距为 0,左右外边距自动调整,使容器在父元素内水平居中 */}/* 使用浮动布局来排列菜单和账户链接,实现两侧对齐 */.header .menu {float: left; /* 将菜单项左浮动,使其靠左对齐 */color: white;}.header .account {float: right;/* 将账户链接右浮动,使其靠右对齐 */color: white;}.header a {color: #b0b0b0;line-height: 40px;display: inline-block; /* 将链接设置为行内块级元素,允许设置宽度和高度,并且可以与其他行内元素在同一行内流动 */font-size: 12px;margin-right: 10px;/* 右边距设置为 10px,使链接之间有一定的间距 */}</style>
</head>
<body><div class="header"><div class="container"><div class="menu"><a>小米商城</a><a>MIUI</a><a>云服务</a><a>有品</a><a>开放平台</a></div><div class="account"><a>登录</a><a>注册</a><a>消息通知</a></div><!-- 通过清除浮动(clear: both)确保父容器的高度不会塌陷 --><div style="clear: both"></div></div>
</div></body>
</html>
总结
-
body标签,默认有一个边距,造成页面四边都有白色间隙,如何去除呢?
body{margin: 0; } -
内容居中
-
文本居中,文本会在这个区域中居中。
<div style="width: 200px; text-align: center;">武沛齐</div> -
区域居中,首先自己要有宽度 +
margin-left:auto;margin-right:auto.container{width: 980px;margin: 0 auto;/*一般auto自动调整左右外边距*/ }<div class="container">adfasdf </div>
-
-
父亲没有高度或没有宽度,会被孩子的高度或宽度支撑起来。
-
如果存在浮动,一定记得加入 。加在和浮动的兄弟节点下面:
<div style="background-color: dodgerblue"><div class="item"></div><div class="item"></div><div style="clear: both;"></div></div>

- 如果想要用别人的样式。