目录
- 准备
- 安装notebook对javascript的支持
- 进一步优化
- 支持es6
- 安装npm包
- 将notebook集成到vsc中去
准备
正常下载之后选择一个工作目录执行jupyter-notebook就可以运行。但是缺少对于JS的支持。
安装notebook对javascript的支持
由于没有官方支持,需要我们手动去下包。这里贴一下项目地址ijavascript
当然该项目也提供npm下载:
npm i -g ijavascript
下载完成之后,需要我们手动去对应的目录执行一次./ijavascript.js
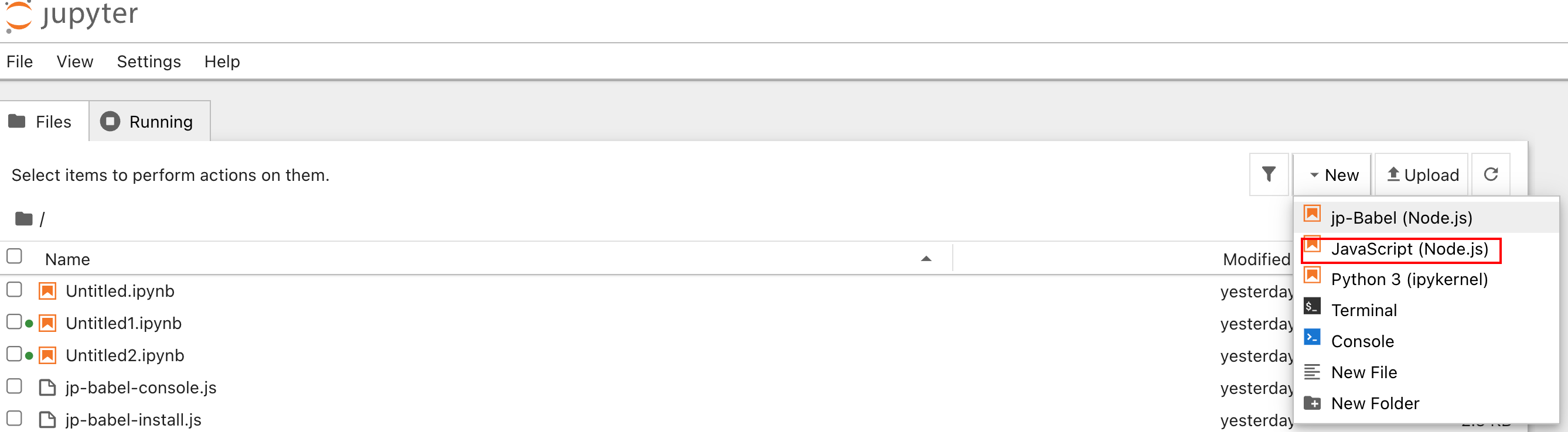
之后再运行notebook一次,就可以看到对JS的支持了。

进一步优化
支持es6
由于这只是对原生js的支持,而现在js代码离不开es6。该作者还创建了一个新包jp-babel来支持ES6。
当然我们也可以使用npm来进行下载
npm install -g jp-babel
和之前操作一致,进入到相应的目录下,执行一下 ./jp-babel.js
安装npm包
如果notebook仅仅支持javascript,而不支持广大的npm packages,相信对于我们没什么实质意义。所幸,只需要在工作目录初始化npm,然后安装所需package即可支持。
//todo
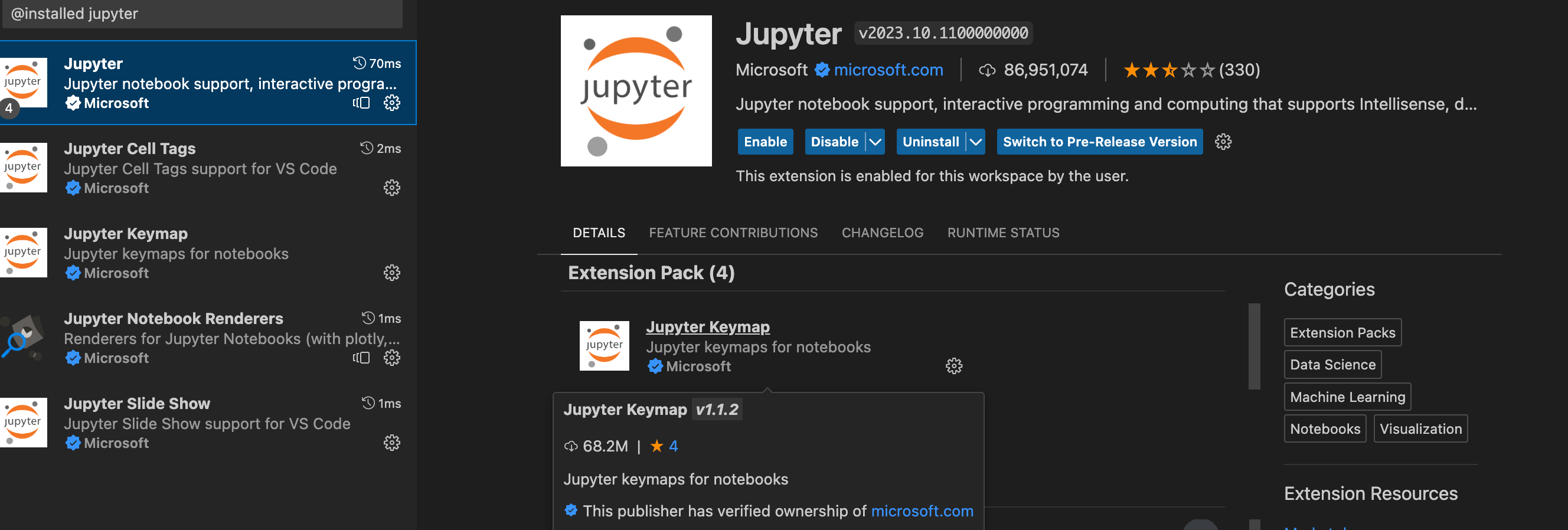
将notebook集成到vsc中去

官方文档
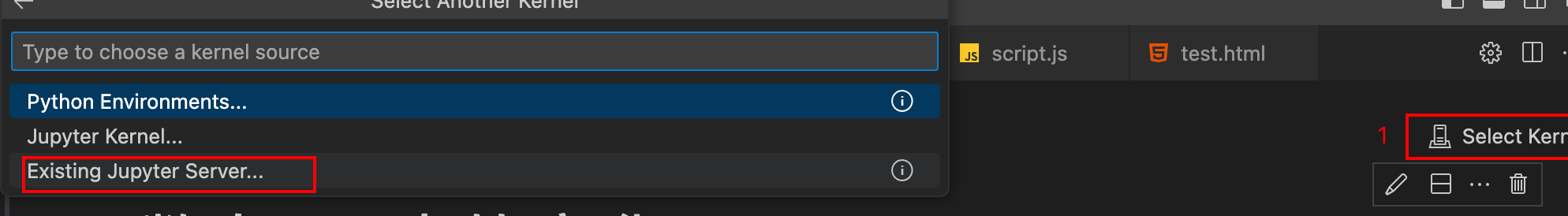
我们已经在本地运行了,所有选择现有的kernel即可

这里我们实际上是连接notebook服务器,所有需要设置密码或者token。
解决方法可以看这篇文章关于jupyter notebook密码设置
参考文章
- 擦柱而出(2018),写给Javascript程序员的Jupyter Notebook使用指北,https://www.jianshu.com/p/653c66f0df7c
- 鲲逸鹏(2020),VSCode and NoteBook for JavaScript | NodeJS,https://www.cnblogs.com/dotnetcrazy/p/9962192.html