📝个人主页:爱吃炫迈
💌系列专栏:HTML+CSS
🧑💻座右铭:道阻且长,行则将至💗

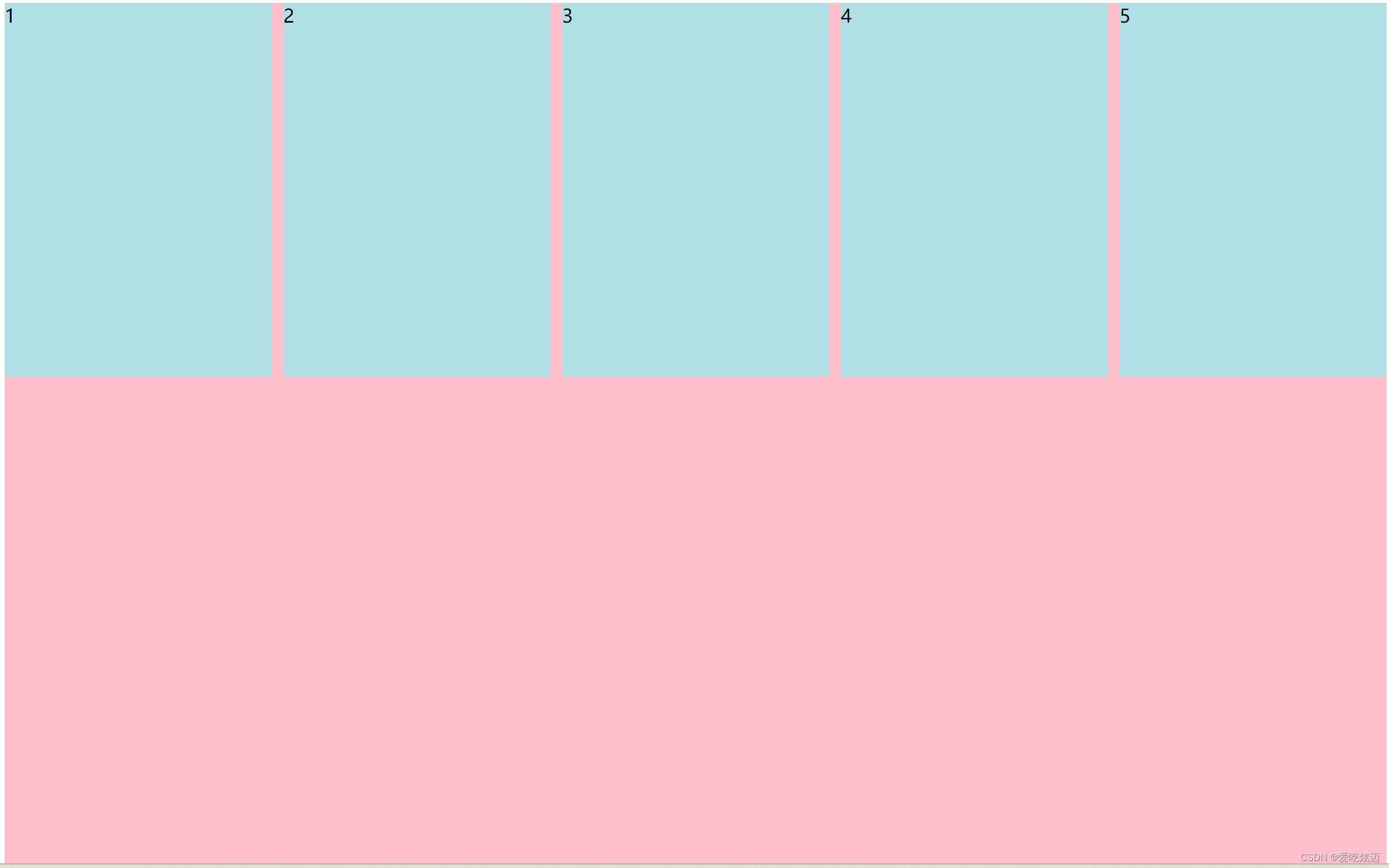
<div class="wrap"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div>
</div>
.wrap {width: 1190px;height: 1000px;margin: 0 auto;background-color: pink;
}.item {float: left;width: 230px;height: 322px;/* 给每一个元素设置margin-right*/margin-right: 10px;background-color: powderblue;
}
问题:
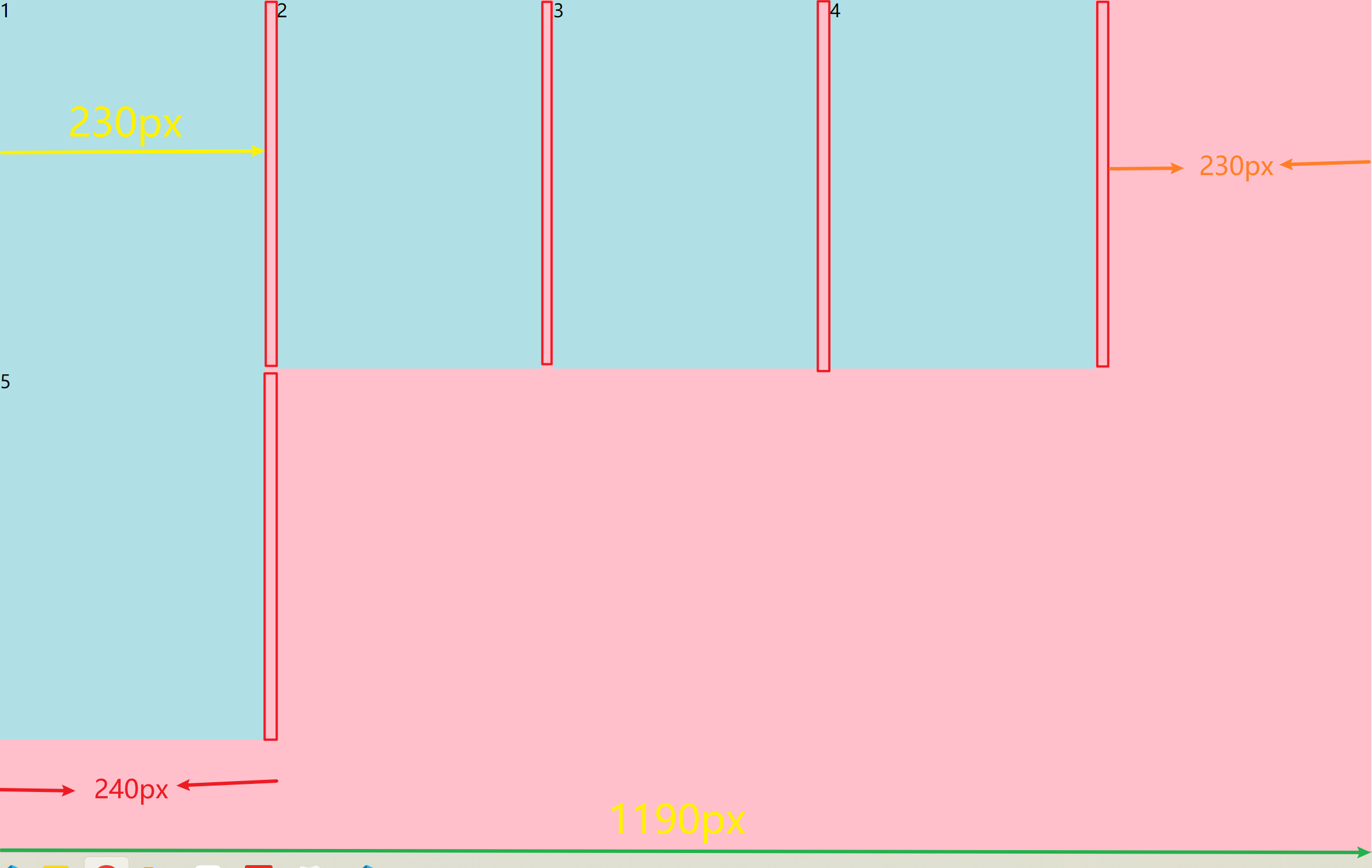
- 整个大盒子的宽度是1190px,每个小盒子的宽度是230px
- 给每一个小盒子设置
margin-right - 导致最后一个盒子因为第一行剩余位置不足而跑到了第二行
解决方案:
- 让最后一个盒子不要设置
margin-right
.item:last-child {margin-right: 0;
}
缺点:
- 有兼容性问题
- 当盒子很多的时候,需要设置每一行的最后一个盒子,非常废手
- 基于第一种方法,为了不废手,使用
nth-child
.item:nth-child(5n) {margin-right: 0;
}
缺点:有兼容性问题
- 直接增加大盒子的宽度
.wrap {width: 1200px;// 其余都一样
}
缺点:
- 不够完美,最后一个盒子后面有一个空白
- 追求完美,就要大盒子wrap的宽度为1190px,再用一个box盒子包裹所有小盒子,给这个盒子设置
margin-right=-10px
<div class="wrap"><div class="box"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div></div>
</div>
.wrap .box {margin-right: -10px;background-color: red;
}
分析:
- wrap盒子宽度=box盒子宽度+
margin-right+margin-left - 1190 = box盒子宽度 + -10px + 0
- 所以box盒子宽度为1120px
wrap盒子宽度=box盒子宽度+margin-right+margin-left
2. 1190 = box盒子宽度 + -10px + 0
3. 所以box盒子宽度为1120px
因为box盒子是个div,默认宽度是1190px,而设置了margin-right=-10px之后,强行将box盒子的宽度拉到1200px了。