文章目录
- 📕教程说明
- 📕XR Poke Interactor
- 📕与 UI 进行触控交互
- ⭐添加 Tracked Device Graphic Raycaster 和 XR UI Input Module 让 UI 可被交互
- 📕与物体进行交互
- ⭐XR Simple Interactable
- ⭐XR Poke Filter

往期回顾:
Unity VR开发教程 OpenXR+XR Interaction Toolkit (一) 安装和配置
Unity VR开发教程 OpenXR+XR Interaction Toolkit (二) 手部动画
Unity VR开发教程 OpenXR+XR Interaction Toolkit (三) 转向和移动
Unity VR开发教程 OpenXR+XR Interaction Toolkit (四) 传送
Unity VR开发教程 OpenXR+XR Interaction Toolkit (五) UI
Unity VR开发教程 OpenXR+XR Interaction Toolkit (六)手与物品交互(触摸、抓取)
Unity VR开发教程 OpenXR+XR Interaction Toolkit(七)射线抓取
在 VR 交互中,手指触控也是一种常见的交互方式,比如直接用手指去戳按钮、用手指滑动 UI 等。这种交互方式用英文表示就是 Poke Interaction。XR Interaction Toolkit 从 2.3.0 版本开始增加了对 Poke 功能的支持。这篇教程,我将介绍一下如何实现 Poke Interaction。
📕教程说明
使用的 Unity 版本: 2021.3.5
使用的 VR 头显: Oculus Quest 2
教程使用的 XR Interaction Toolkit 版本:2.3.2(此教程尽量考虑了向上兼容,如果有过期的地方,欢迎大家指出)
项目源码(持续更新):https://github.com/YY-nb/Unity_XRInteractionToolkit2.3.2_Demo
前期的配置:环境配置参考教程一,手部模型参考教程二,手部模型的动画使用这篇教程(Unity VR开发教程 OpenXR+XR Interaction Toolkit 番外(一)用 Grip 键, Trigger 键和摇杆控制手部动画)中的配置,也就是当玩家按下手柄的 Trigger 键时,手部会呈现出食指向前指的姿态,以便对其他物体进行触控交互。本篇教程的场景基于上一篇教程搭建的场景进行延伸,也就是沿用了之前教程里所配置的移动、抓取、用射线与 UI 进行交互等功能。
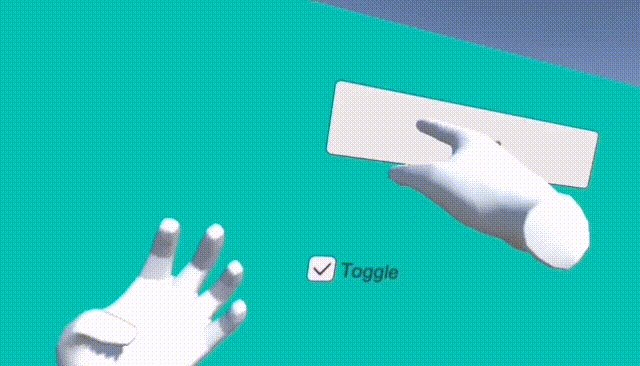
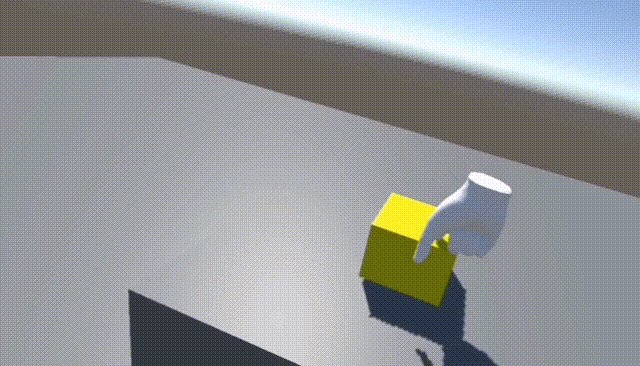
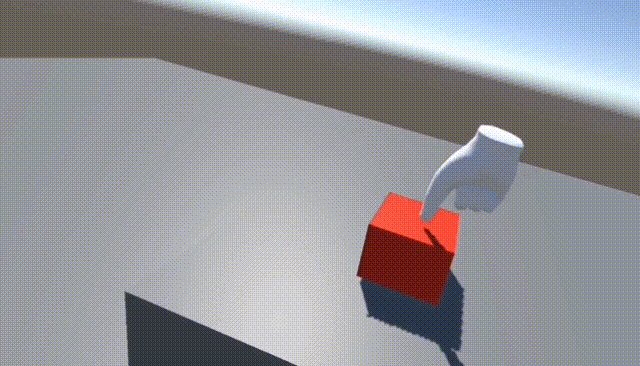
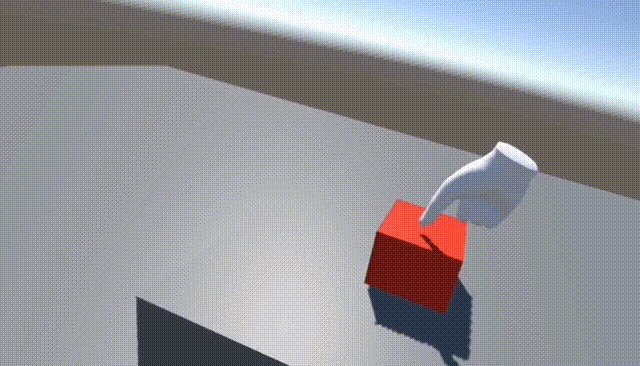
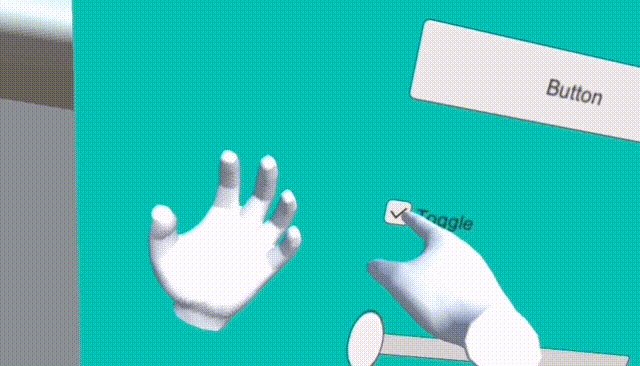
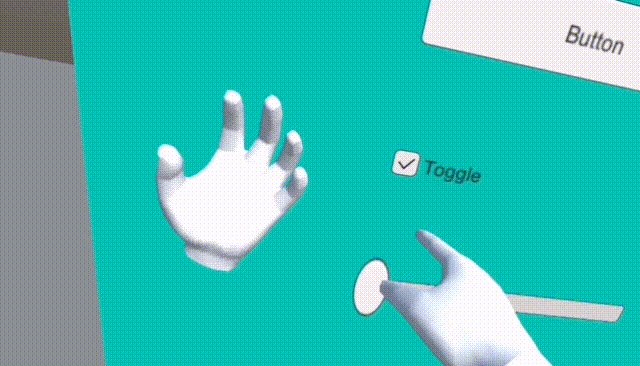
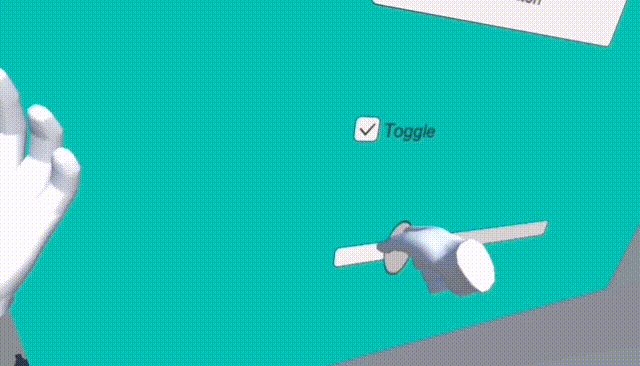
最终实现的效果:


📕XR Poke Interactor
交互包含了发起交互的对象(Interactor)和可被交互的对象(Interactable)。XR Interaction Toolkit 为我们提供了一个 XR Poke Interactor 脚本,用于实现 Poke 功能。
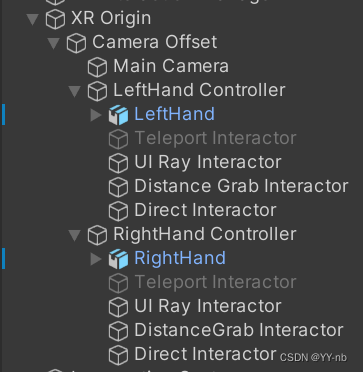
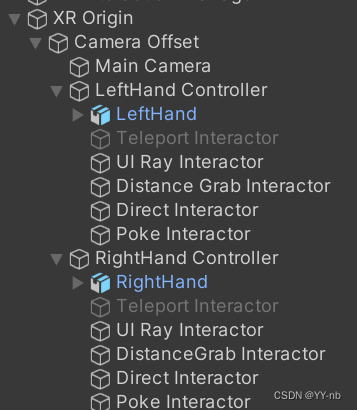
首先,我们回顾一下 XR Origin 当前的层级(沿用了上一篇教程):

类似的,我们分别在 LeftHand Controller 和 RightHand Controller 物体下创建一个空物体,名为 Poke Interactor:

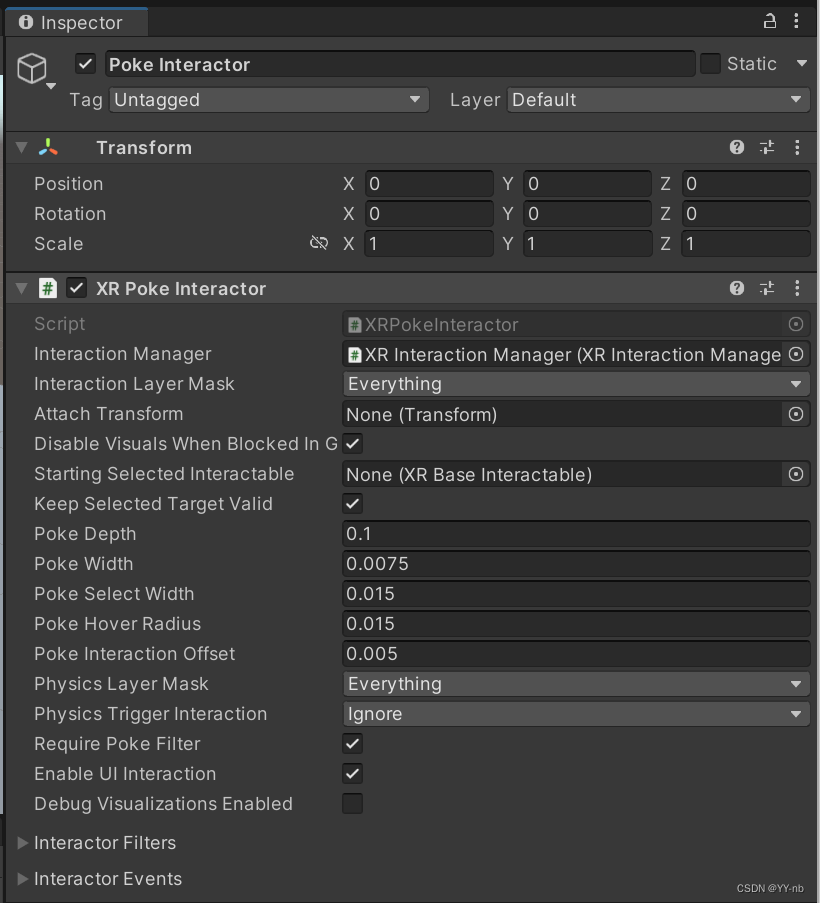
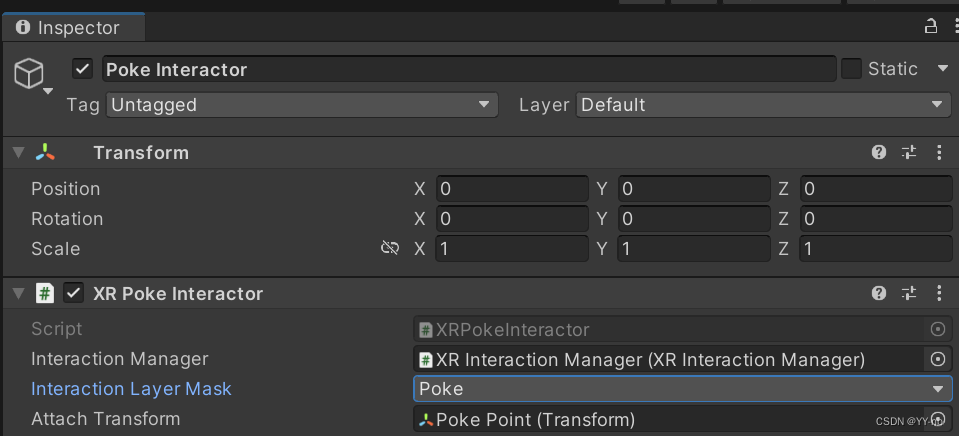
然后在 Poke Interactor 物体上添加 XR Poke Interactor 脚本:

组件每个参数的详细介绍可以参考官方文档:https://docs.unity3d.com/Packages/com.unity.xr.interaction.toolkit@2.3/manual/xr-poke-interactor.html
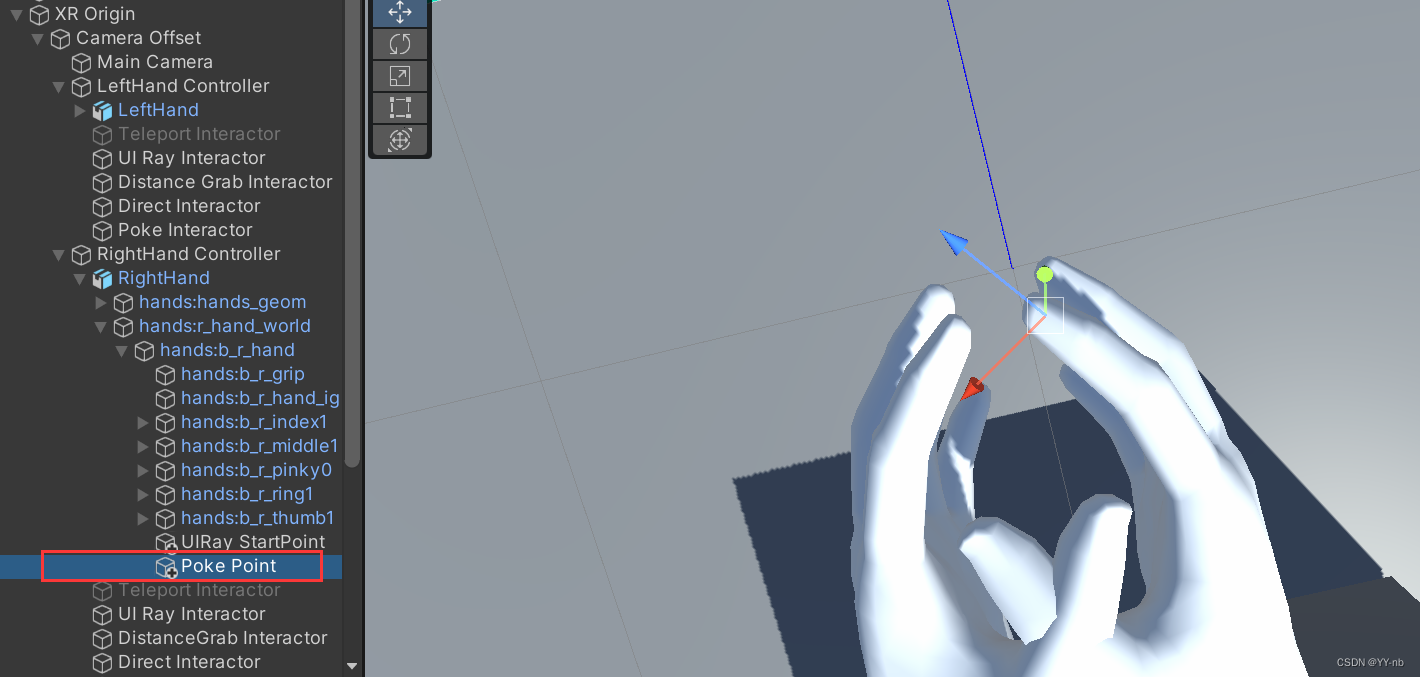
接下来,我们设置 XR Poke Interactor 中的 Attach Transform,这个东西相当于 Interactor 和 Interactable 发生交互的地方。对于手指触控来说,交互点位于食指的指尖处比较合适,比如想要用手指去点击按钮进行交互,当指尖戳向按钮的时候,就相当于发生了 Poke 触控交互。因此,我们在手部模型下创建一个子物体代表交互点,然后设置它的位置,如下图中的 Poke Point 所示:

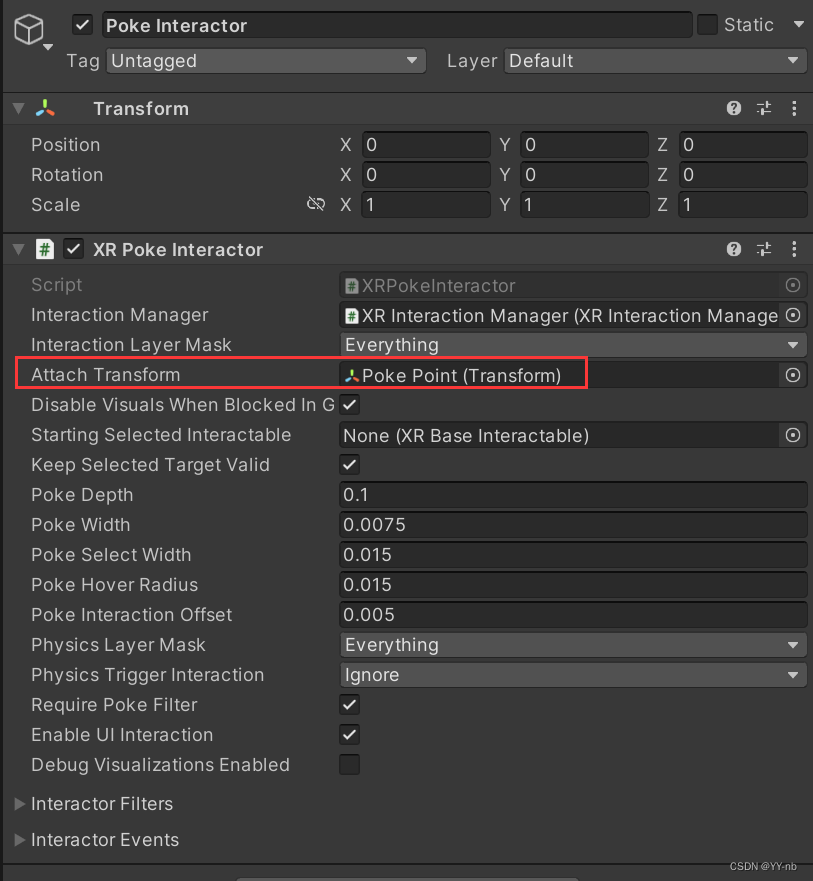
然后将 Poke Point 物体拖至 XR Poke Interactor 脚本中的 Attach Transform 处:

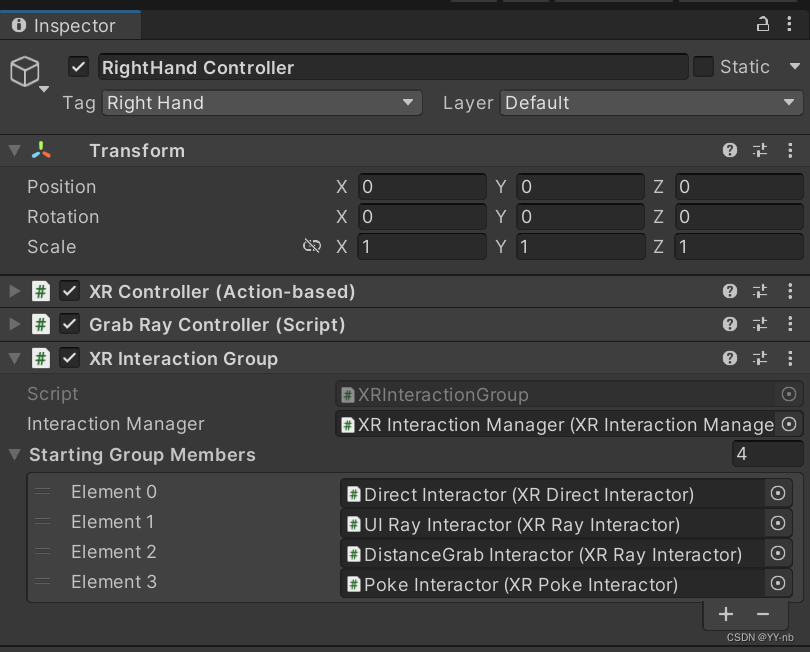
现在,Poke Interactor 已经配置成功了。不过如果手部拥有其他的 Interactor,如下图所示,我们可以在 LeftHand Controller 和 RightHand Controller 上的 XR Interaction Group (前两篇抓取教程中配置的)中添加 Poke Interactor,这样当其中一个 Interactor 起作用的时候,其他的 Interactor 会暂时失效,保证只有一个 Interactor 在发挥作用,比如我在点击 UI 按钮的时候不希望手部射线与 UI 也发生交互。

📕与 UI 进行触控交互
⭐添加 Tracked Device Graphic Raycaster 和 XR UI Input Module 让 UI 可被交互
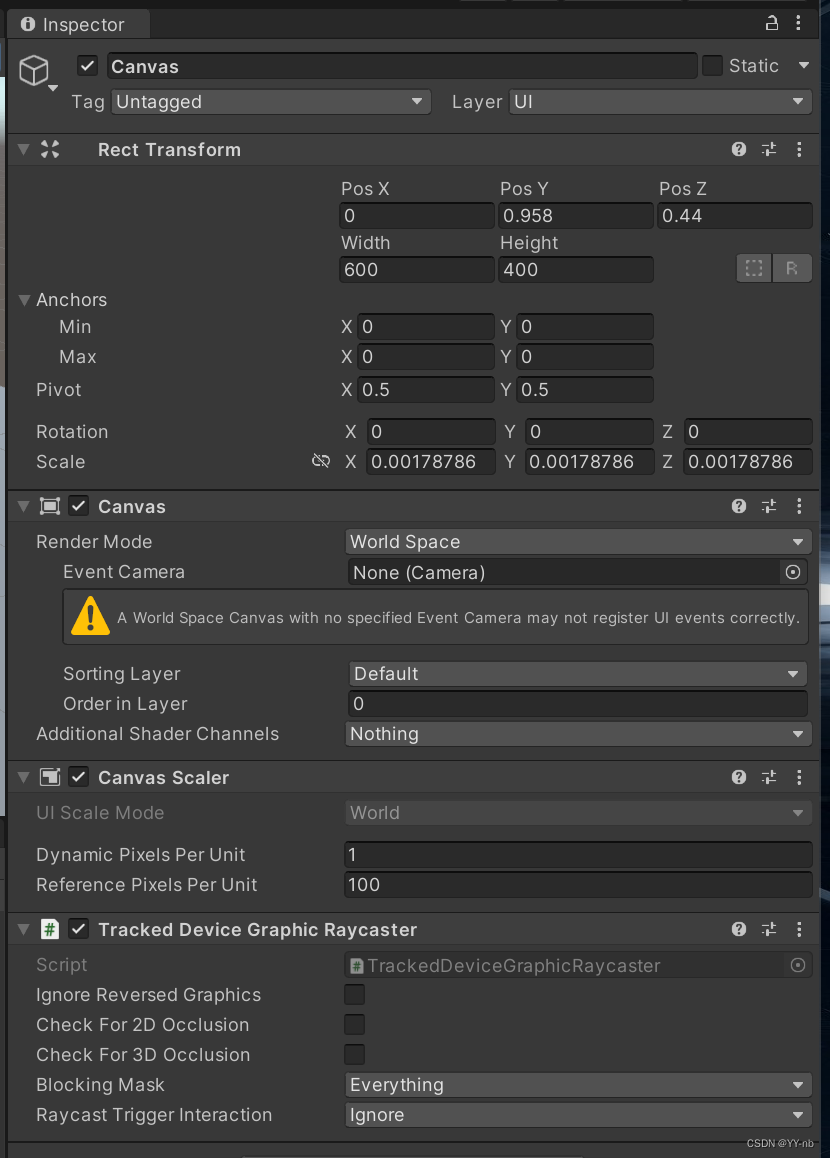
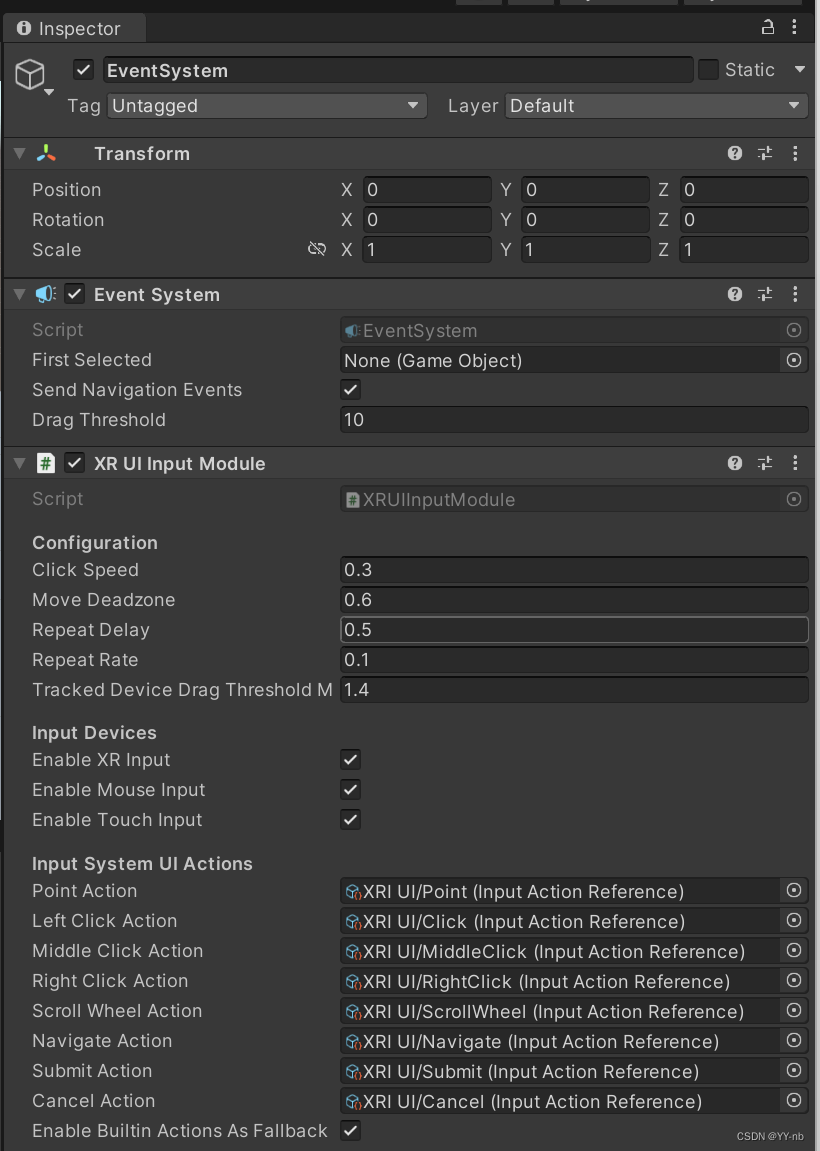
为了让 UI 能够被交互,需要在场景中添加一些脚本,这部分的配置和这篇教程:Unity VR开发教程 OpenXR+XR Interaction Toolkit (五) UI 中的配置是一样的。简单来说,就是在 Canvas 上添加 Tracked Device Graphic Raycaster 脚本,在 EventSystem 上添加 添加 XR UI Input Module 脚本。


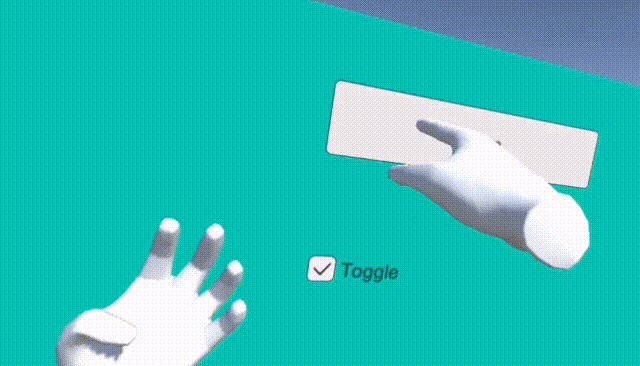
现在运行程序,应该可以看到效果了:

📕与物体进行交互
这里演示一个最简单的功能:食指去戳物体的时候,让物体变色,食指离开物体后,物体的颜色复原。
⭐XR Simple Interactable
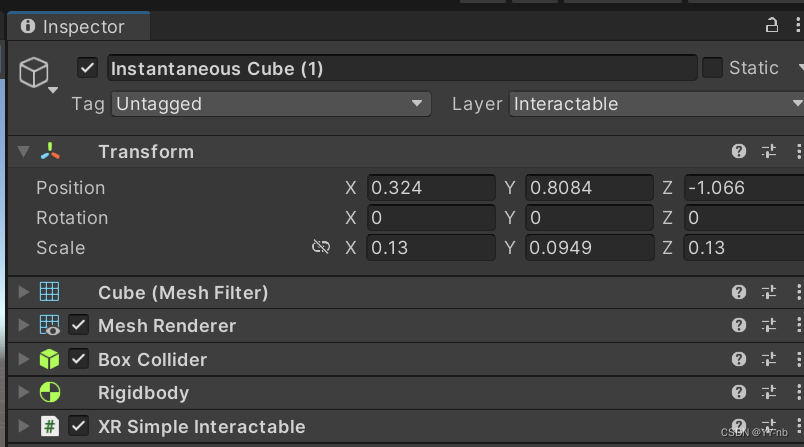
我这里用一个红色方块来代表可交互的物体,在方块上添加 XR Simple Interactable 脚本:


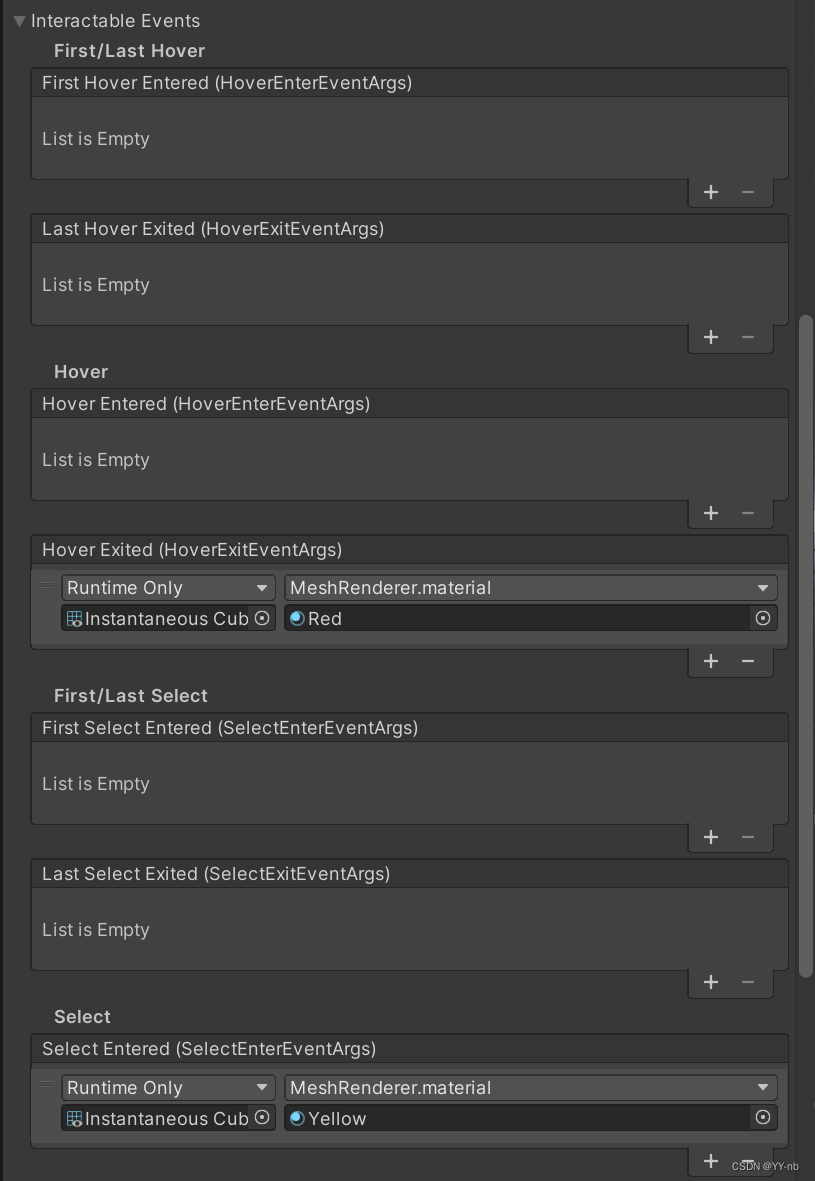
然后在 XR Simple Interactable 的 Interactable Events 中添加事件。我这边在 Select Entered 的时候让方块材质变成黄色,在 Hover Exited 的时候让方块的材质变成原来的红色,当手指戳入方块时,触发 Select Entered 事件;当手指取消悬停,也就是差不多离开方块的时候触发 Hover Exited 事件。这里选择 Hover Exited 事件而不是 Select Exited 的事件是因为经过测试, Hover Exited 的效果会更好,Select Exited 容易误触发。

现在,我们已经配置好了 Poke 所需要的 Interactor 和 Interactable。但是因为 XR Simple Interactable 默认也会被其他的 Interactor 触发,而我们的 LeftHand Controller 和 RightHand Controller 下有多个 Interactor,这会造成手靠近方块时按下手柄 Grip 键也会触发 Select Entered 事件,也就是 XR Direct Interactor 与 Interactable 发生了交互,因为 XR Direct Interactor 对应的 Select Action 绑定了 “按下 Grip 键的操作”。
为了解决这个问题,其中一个思路是将 XR Poke Interactor 上的 Interaction Layer Mask 和方块挂载的 XR Simple Interactable 上的 Interaction Layer Mask 设为同一个层级,这样其他不同层级的 Interactor 就不会与方块的 Interactable 发生交互。


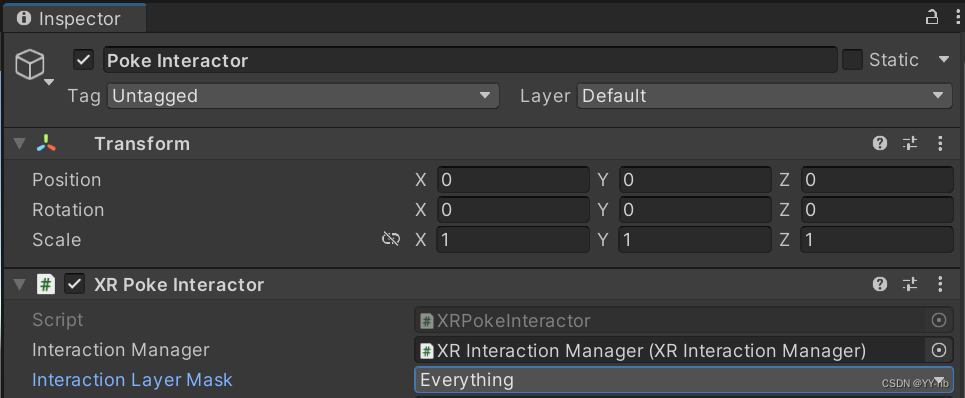
但是经过测试,XRI 2.3.2 的版本下,Poke Interactor 的 Interaction Layer Mask 如果和 Interactable 设置成一样的,则无法触发 Poke 交互。这个大家可以自己测试一下,也欢迎大家和我进行反馈。但是,如果我为 XR Simple Interactable 的 Interaction Layer Mask 单独设置一个层级(我这里设置成了 Poke),然后 XR Poke Interactor 的 Interaction Layer Mask 设置成了 Everything,则可以成功地让 Poke Interactor 单独和方块进行交互。

⭐XR Poke Filter
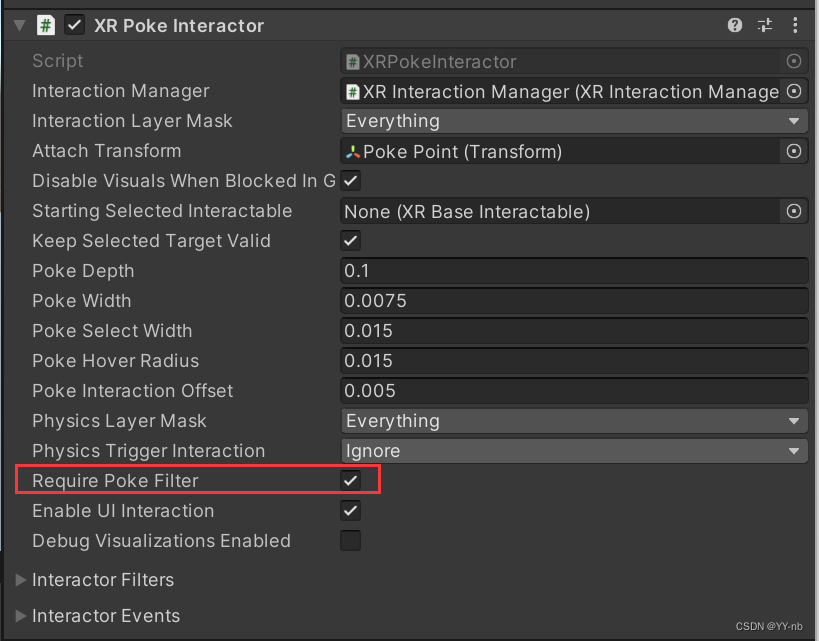
但是如果我们这时候运行程序,会发现无法触发 Poke 。这是因为我们的 XR Poke Interactor 默认勾选了 Require Poke Filter:

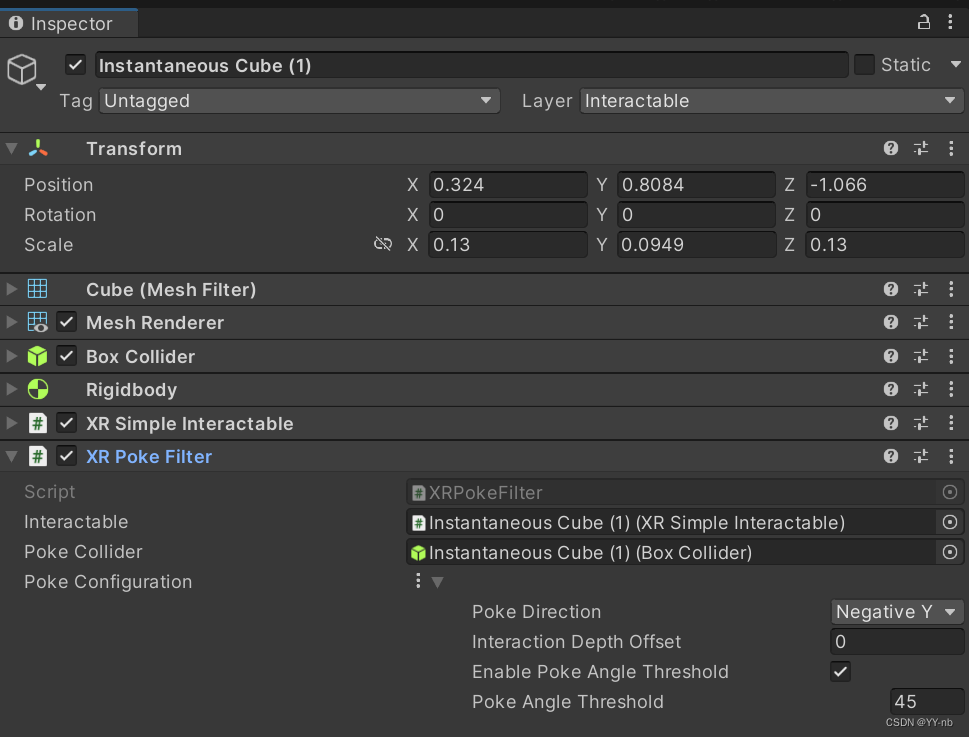
这样,能够发生 Poke 交互的物体就必须拥有 XR Poke Filter 组件。所以,我们还需要在方块上添加 XR Poke Filter 组件,它能对 Poke 的触发条件做一些过滤(官方文档:https://docs.unity3d.com/Packages/com.unity.xr.interaction.toolkit@2.3/manual/xr-poke-filter.html):

组件上有个 Poke Configuration 可以调整一些参数,我这边把 Poke Direction 设为了 Negative Y,也就是手指从上往下触碰方块的时候可以触发 Poke。
现在运行程序就可以看出效果了: