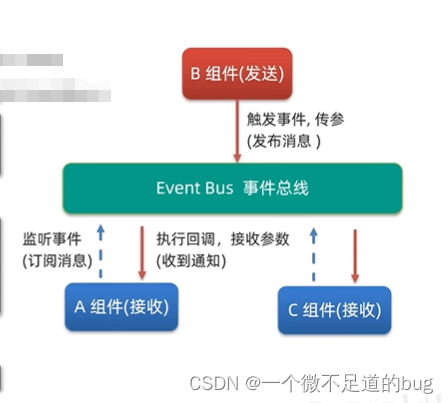
作用:非父子组件之间,进行简易消息传递。(复杂场景 -> Vuex)

1.创建一个都能访问到的事件总线(空 Vue 实例) -> utils/EventBus.js
import Vue from 'vue'
const Bus = new Vue()
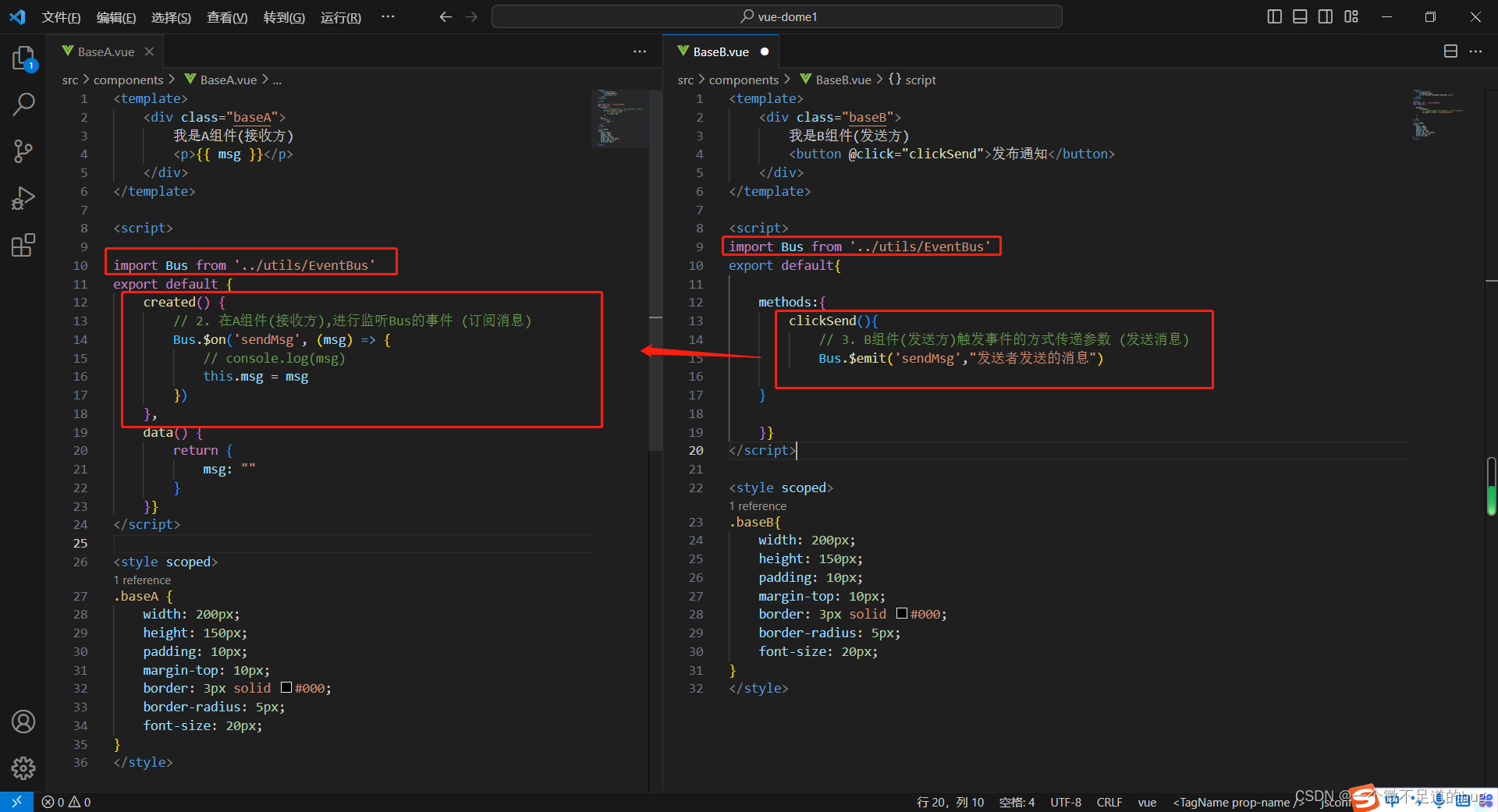
export default Bus2. A组件(接收方),监听 Bus实例 的事件(支持多个组件同时监听)
created () {Bus.$on('sendMsg',(msg) => {this.msg = msg})
}3. B组件(发送方),触发 Bus实例 的事件
Bus.$emit('sendMsg', '这是一个消息')代码示例:
(1). src / utils / EventBus.js 创建事件总线
// 1.创建一个都能访问到的事件总线 (空的 Vue 实例)
import Vue from 'vue'const Bus = new Vue()export default Bus(2). 创建发送者和接受者组件

(3). App.vue 引入渲染
<template><div id="app"><BaseA></BaseA><BaseB></BaseB></div>
</template><script>import BaseA from './components/BaseA.vue'
import BaseB from './components/BaseB.vue'export default {components: {BaseA,BaseB}}</script>
<style></style>