文章目录
- 快速入门微信小程序
- 1、微信小程序的注册
- 1.1 注册账户
- 1.2 激活
- 1.3 登记信息
- 1.4 下载微信开发工具
- 1.5 使用微信开发工具创建一个小程序
- 2、导入官方的Demo
- 2.1 下载官方Demo
- 2.2 导入官方Demo
- 2.3 运行官方Demo
- 3、编写自己的Demo
- 3.1 创建微信小程序
- 3.2 微信小程序常见参数介绍
- 3.3 编写微信小程序
- 遇到的Bug
快速入门微信小程序
1、微信小程序的注册
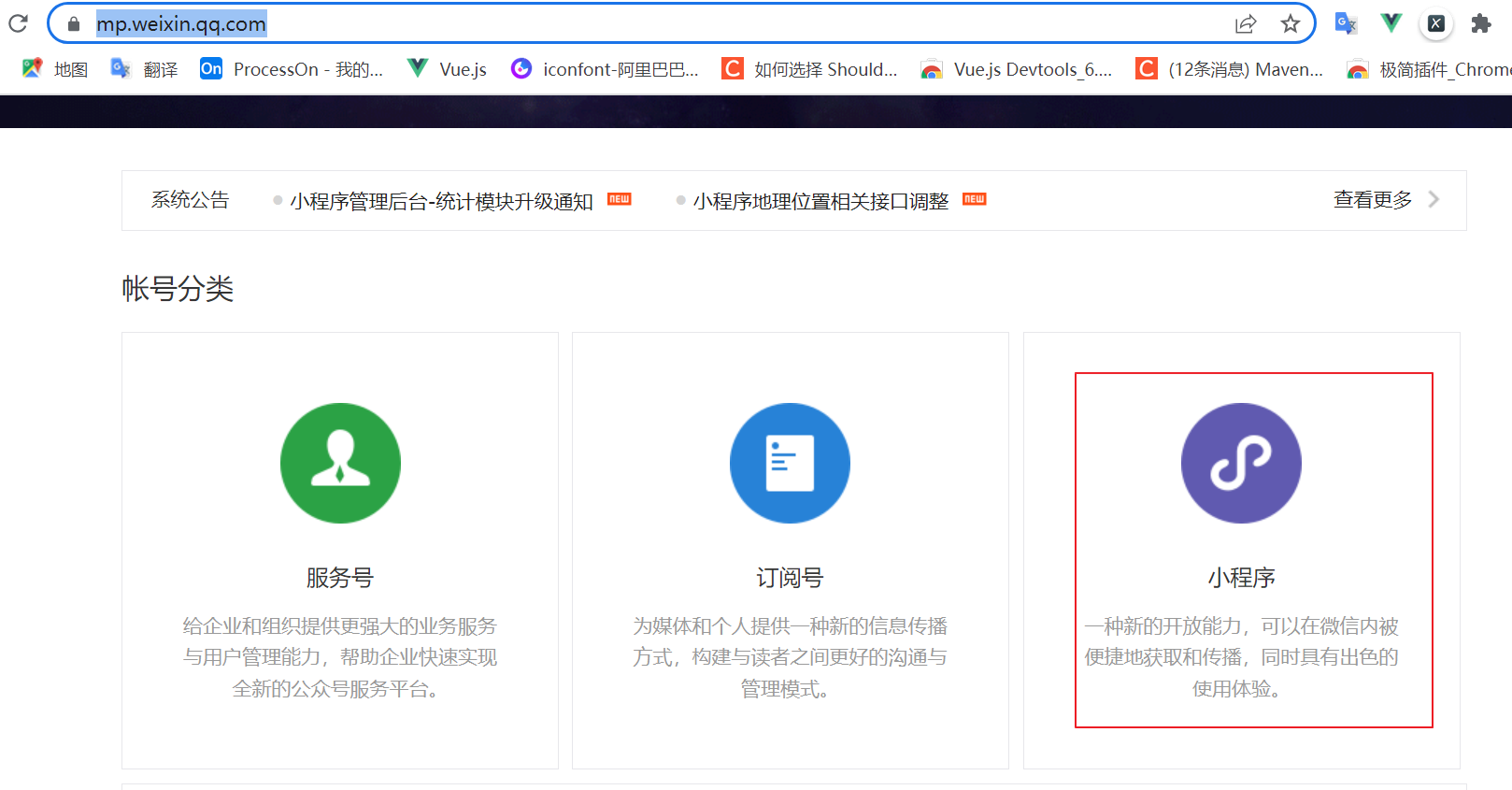
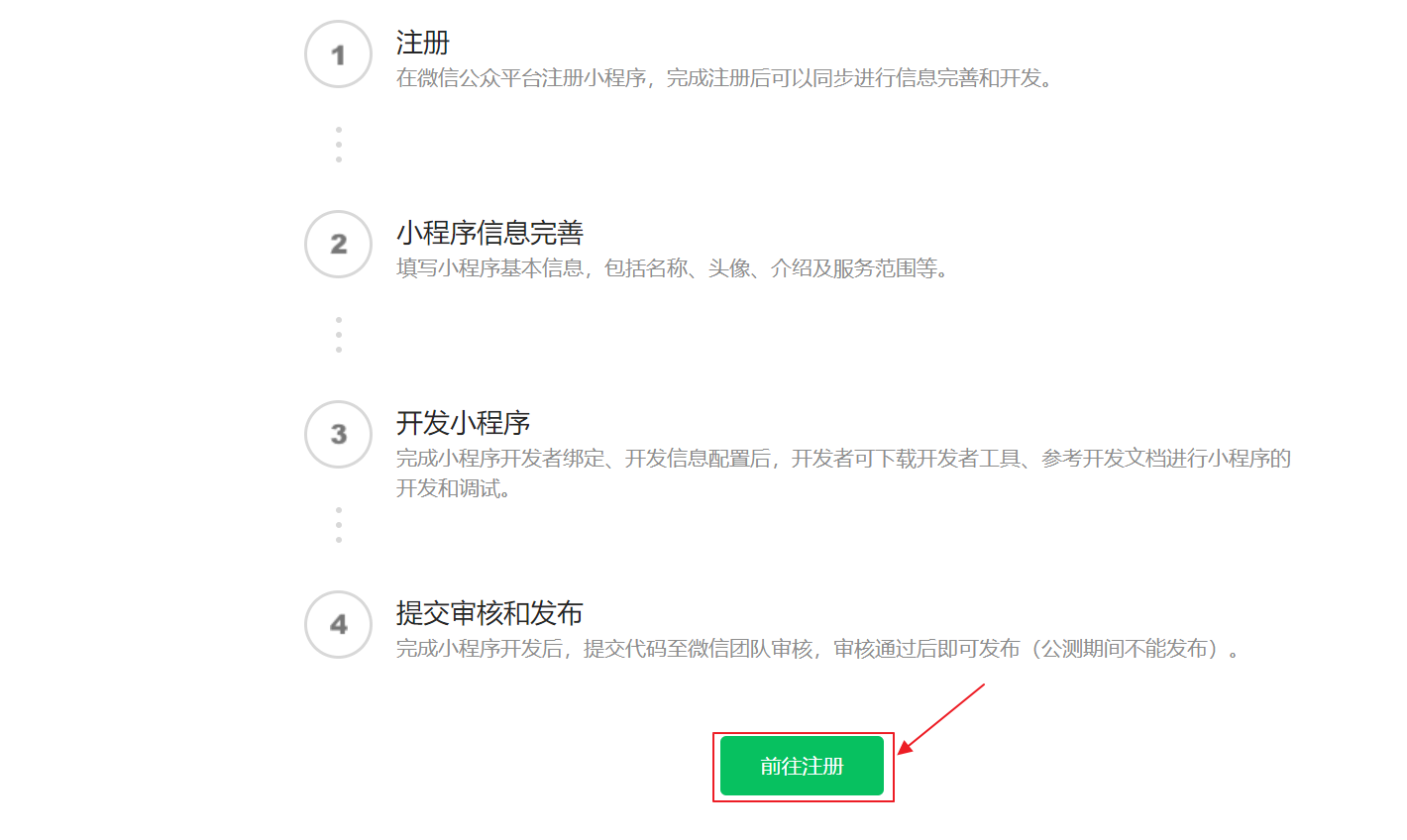
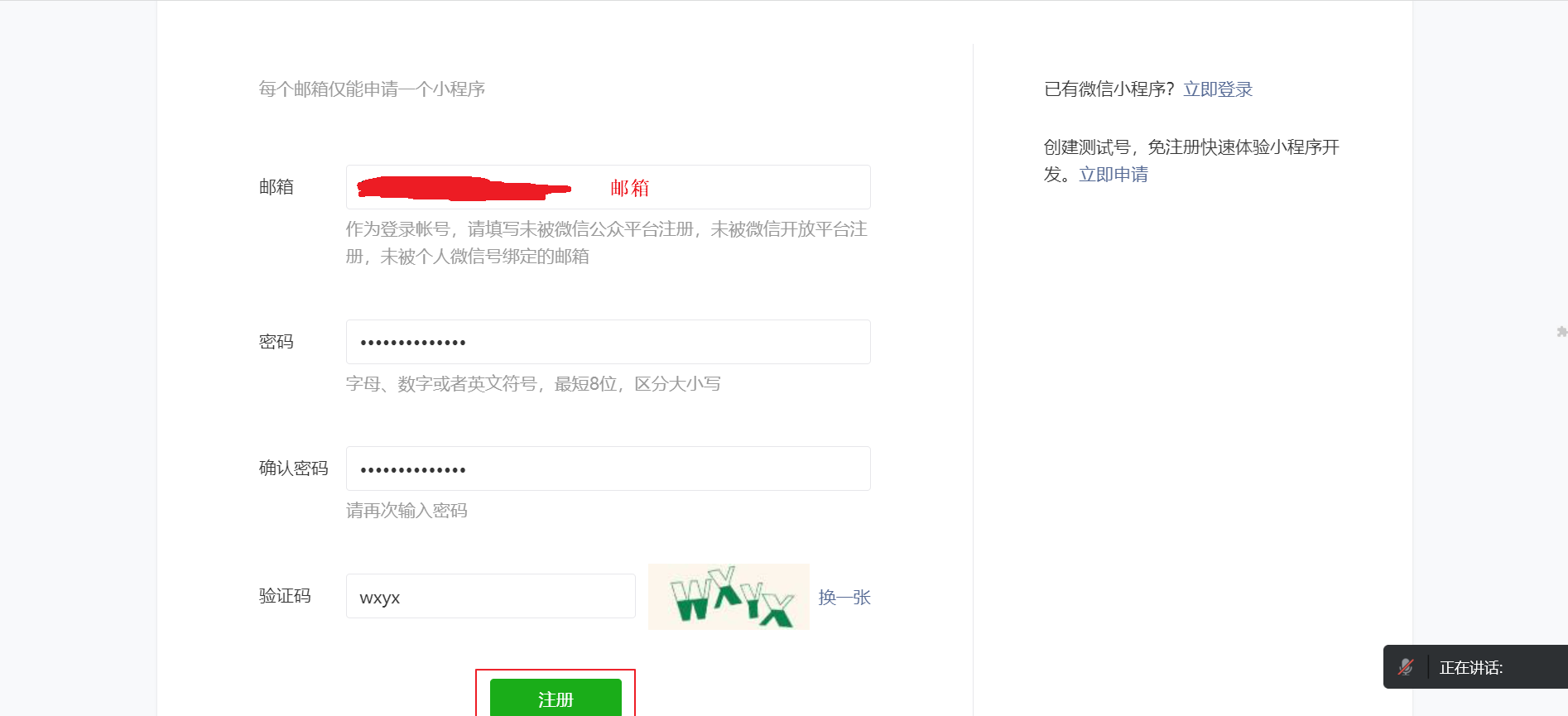
1.1 注册账户




1.2 激活

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UL0DWeYz-1688009086813)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058145.png)]](https://img-blog.csdnimg.cn/572e24c727f144c093fd137b5cd21d7e.png)
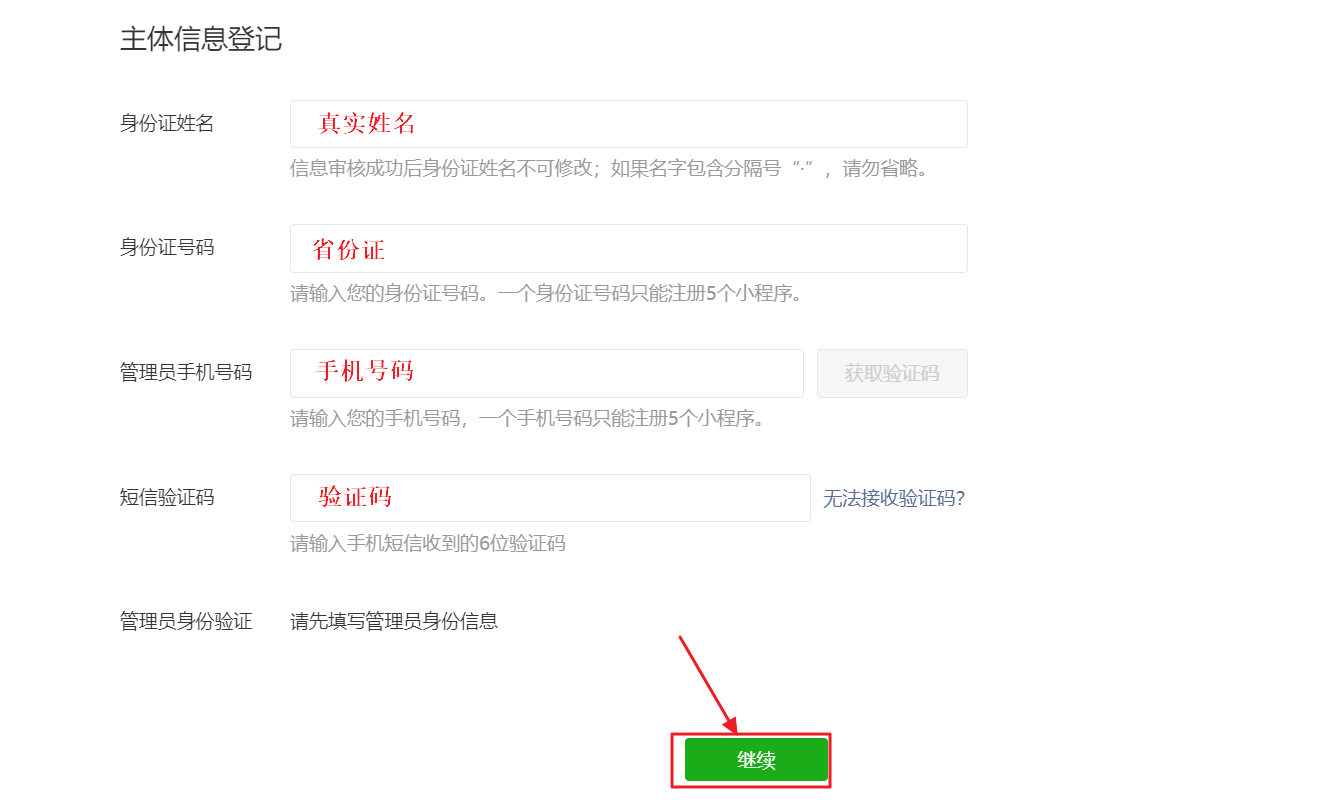
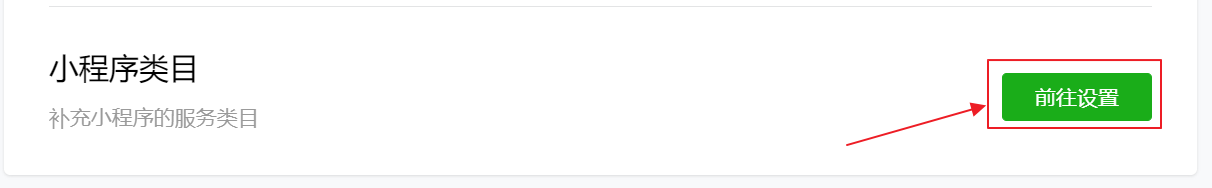
1.3 登记信息


注意: 需要使用你的微信进行管理员身份验证
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7Bdi5XST-1688009086815)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058149.png)]](https://img-blog.csdnimg.cn/c9a86e99919a4eb6864c0d88dd6b8a36.png)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3bQfxv6z-1688009086817)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058152.png)]](https://img-blog.csdnimg.cn/7d7201feea32443ab68da563890e5cb0.png)

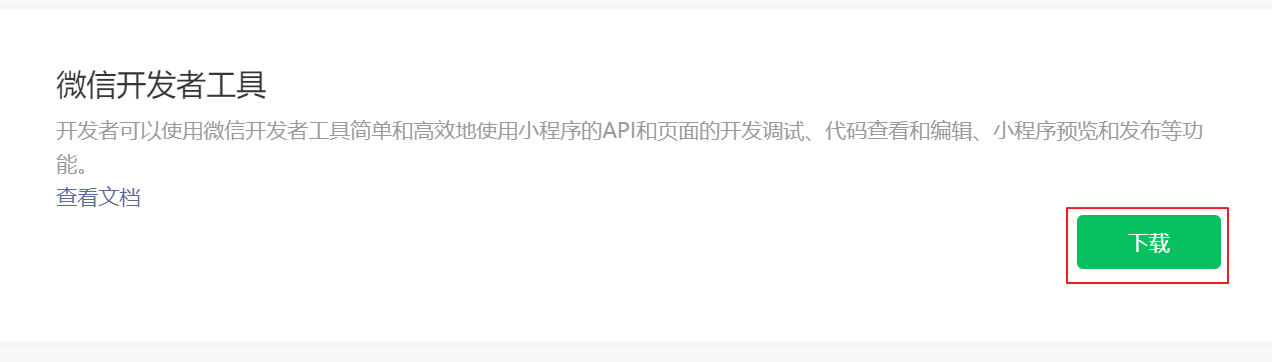
1.4 下载微信开发工具



安装微信开发工具, 下一步下一步就可以了:

1.5 使用微信开发工具创建一个小程序
先在电脑硬盘上,创建一个文件夹: 比如
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-keDxL7cl-1688009086821)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058158.png)]](https://img-blog.csdnimg.cn/5a022add4af04390961afab0924d3bbf.png)
双击运行微信开发工具,首次打开需要使用微信扫描登录:

扫描成功之后,进入到下面界面


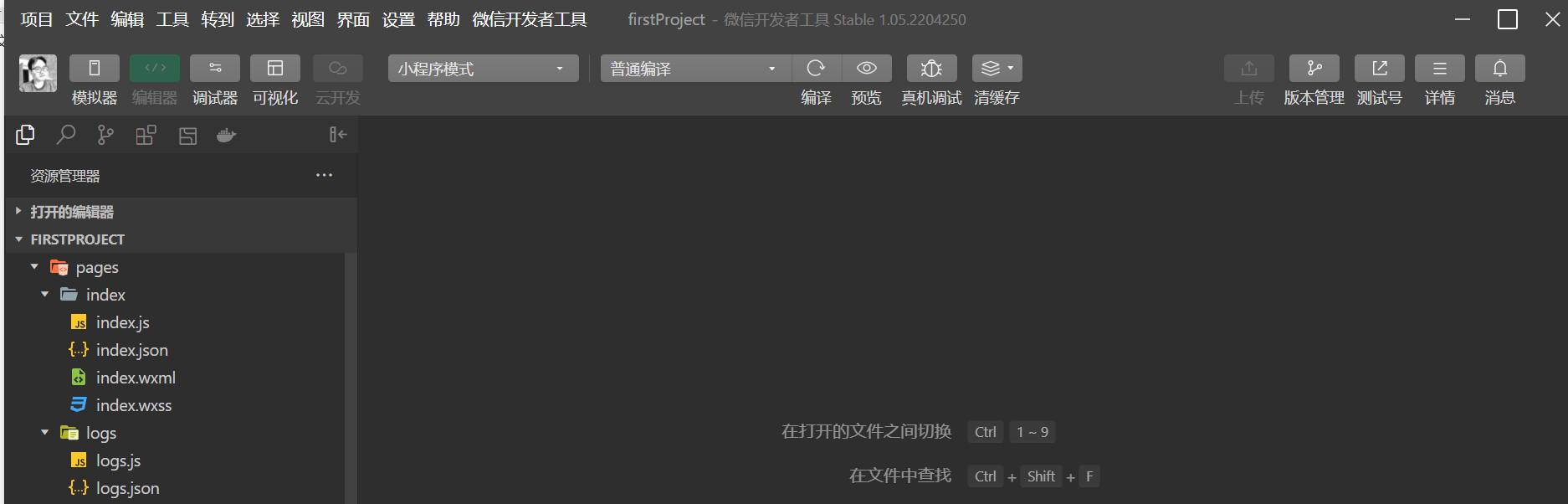
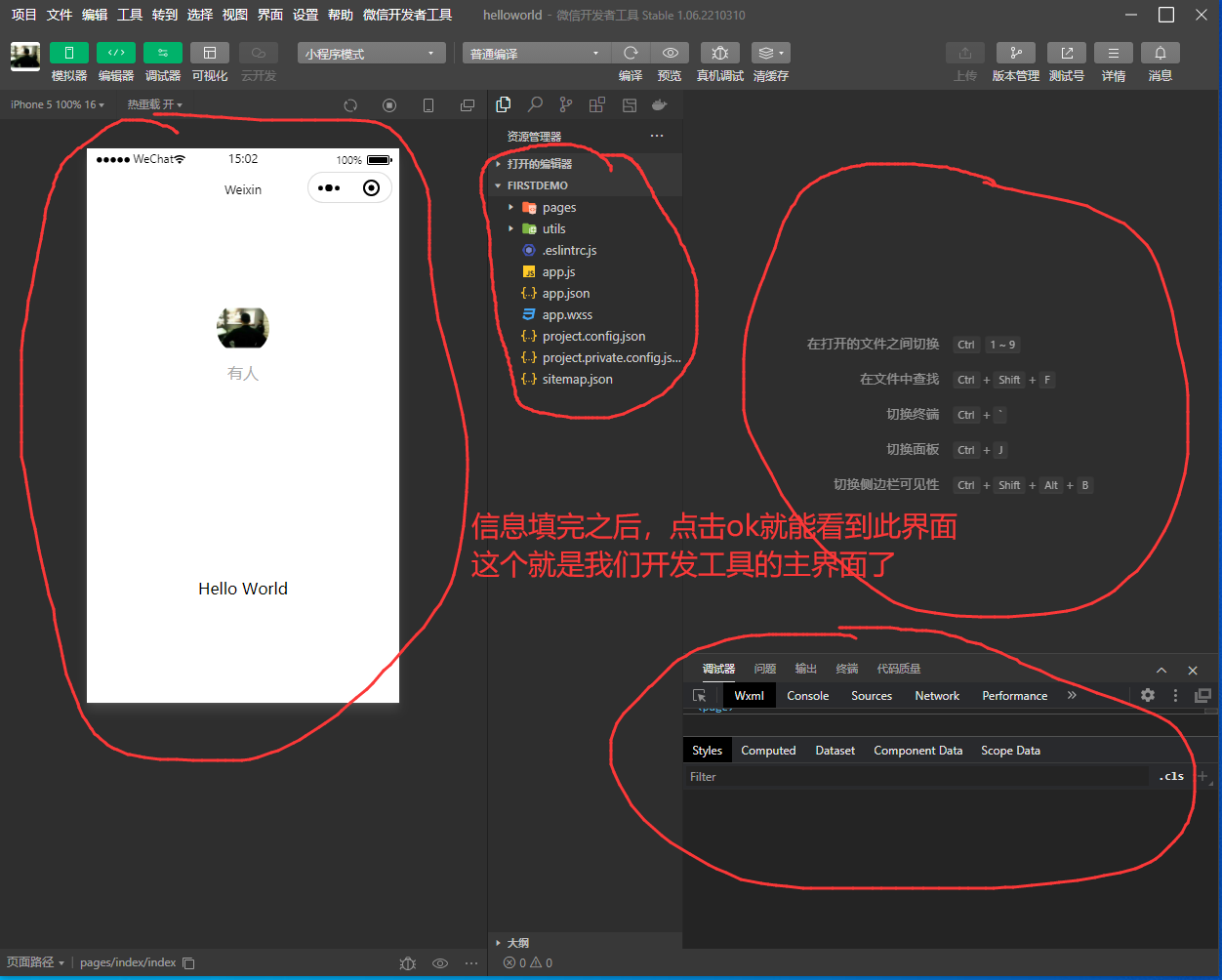
进入到开发主界面:

我们来看一下微信小程序的项目结构:
|---pages/ .....................................页面目录|---index/ .....................................index页面|---index.js .....................................index页面js代码|---index.json .....................................index页面配置|---index.wxml .....................................index页面结构|---index.wxss .....................................index页面样式|---logs/ ....................................logs页面|---logs.js .....................................logs页面js代码|---logs.json .....................................logs页面配置|---logs.wxml .....................................logs页面结构|---logs.wxss .....................................logs页面样式|---utils/ .....................................工具脚本目录|---utils.js .....................................工具脚本|---.eslintrc.js .....................................代码检测|---app.js .....................................应用程序js代码|---app.json .....................................应用程序配置|---app.wxss .....................................应用程序公共样式|---project.config.json .....................................项目配置文件|---project.private.config.json .....................................项目个人配置文件|---sitemap.json .....................................配置小程序及其页面是否允许被微信索引
安装好开发工具之后,我们来打开工具,看看它跟我们平时用的工具有何异同
第一次打开会让你扫码登录进入到下面这个界面(如果你不扫码的话则是以游客身份进来的。登录进来和游客进来的区别会在创建小程序填写信息时的AppID体现【游客是固定的一个id,登陆者是使用自己的id】)。

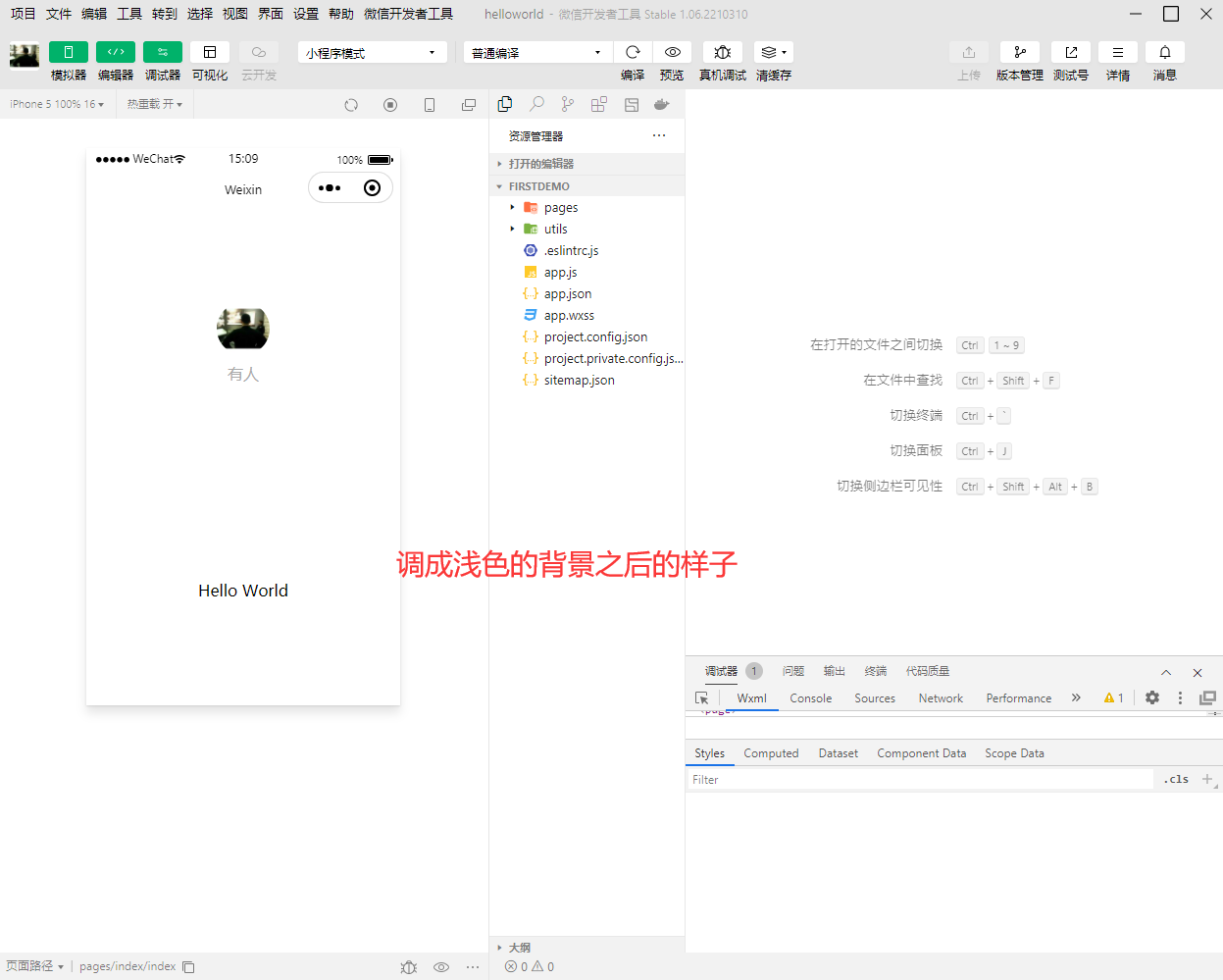
可以看到,主界面大致分为了四大部分。如果不习惯深色背景的同学,我们可以通过设置,让它变成浅色背景哈。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iSHDVXit-1688009086823)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058164.png)]](https://img-blog.csdnimg.cn/3d4bf823c88546ebbf2af631000b7580.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3YBxEzG9-1688009086823)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058165.png)]](https://img-blog.csdnimg.cn/d66c8a2babca44b1951404a7c4174cfd.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eKozDQJC-1688009086824)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058167.png)]](https://img-blog.csdnimg.cn/5eddaca7c647406791644a5ff06bbabd.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6GM395L0-1688009086824)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058168.png)]](https://img-blog.csdnimg.cn/5ba97cfcd60c4135b6d9eeda0d2d897b.png)
这些结构文件的逻辑就是和前端pc端差不多:wxml负责结构展示,wxss负责外观美化,json里面负责数据,js负责逻辑。
2、导入官方的Demo
2.1 下载官方Demo
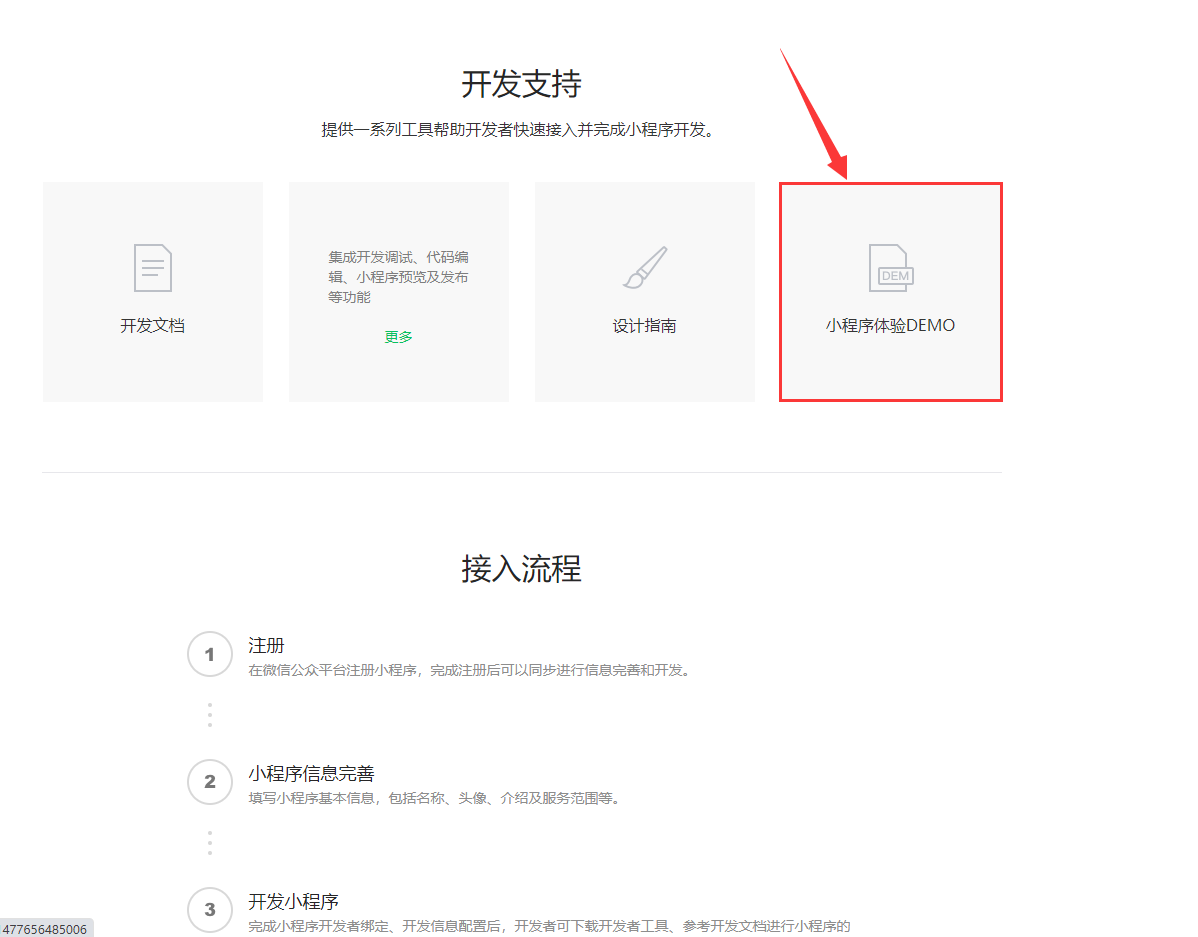
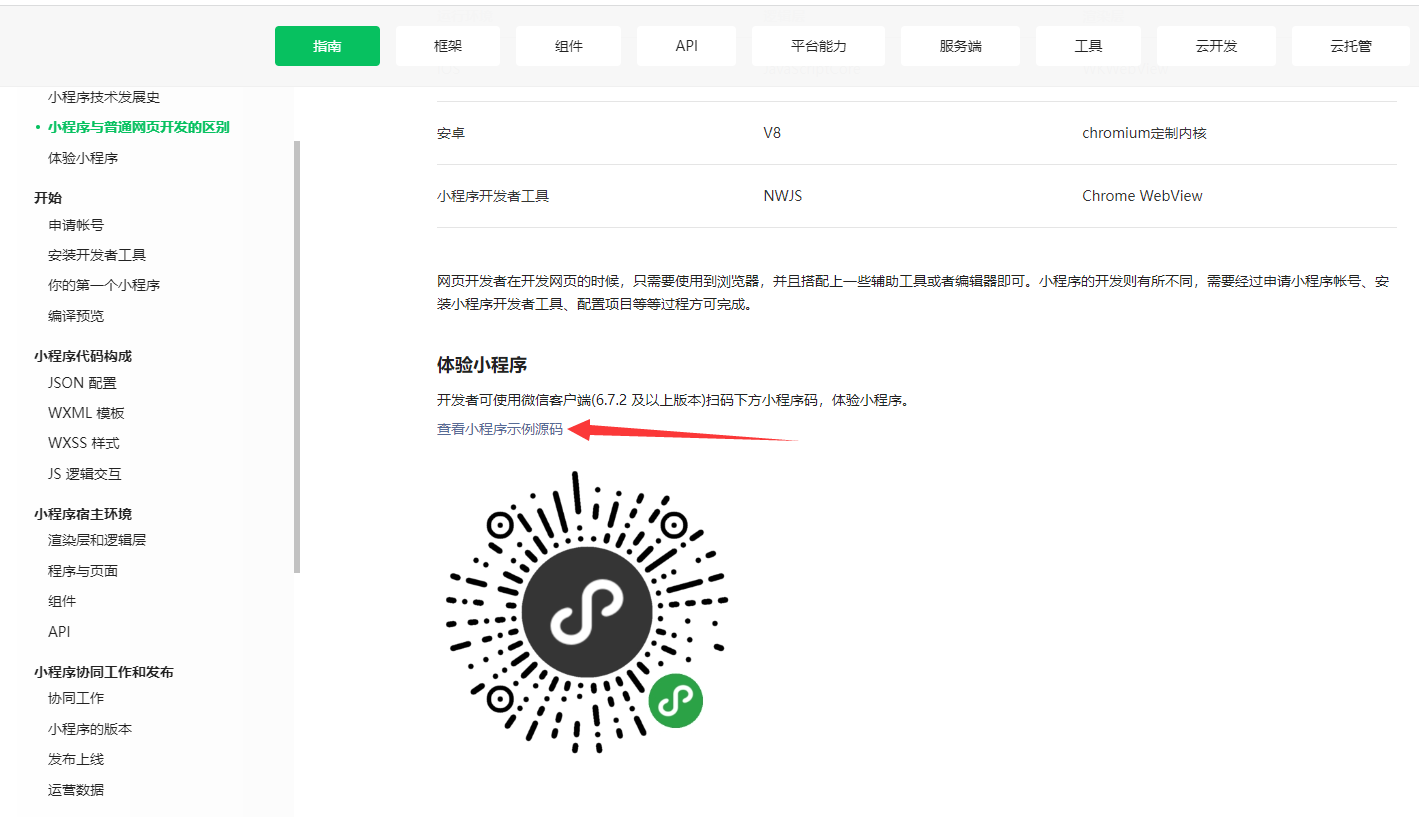
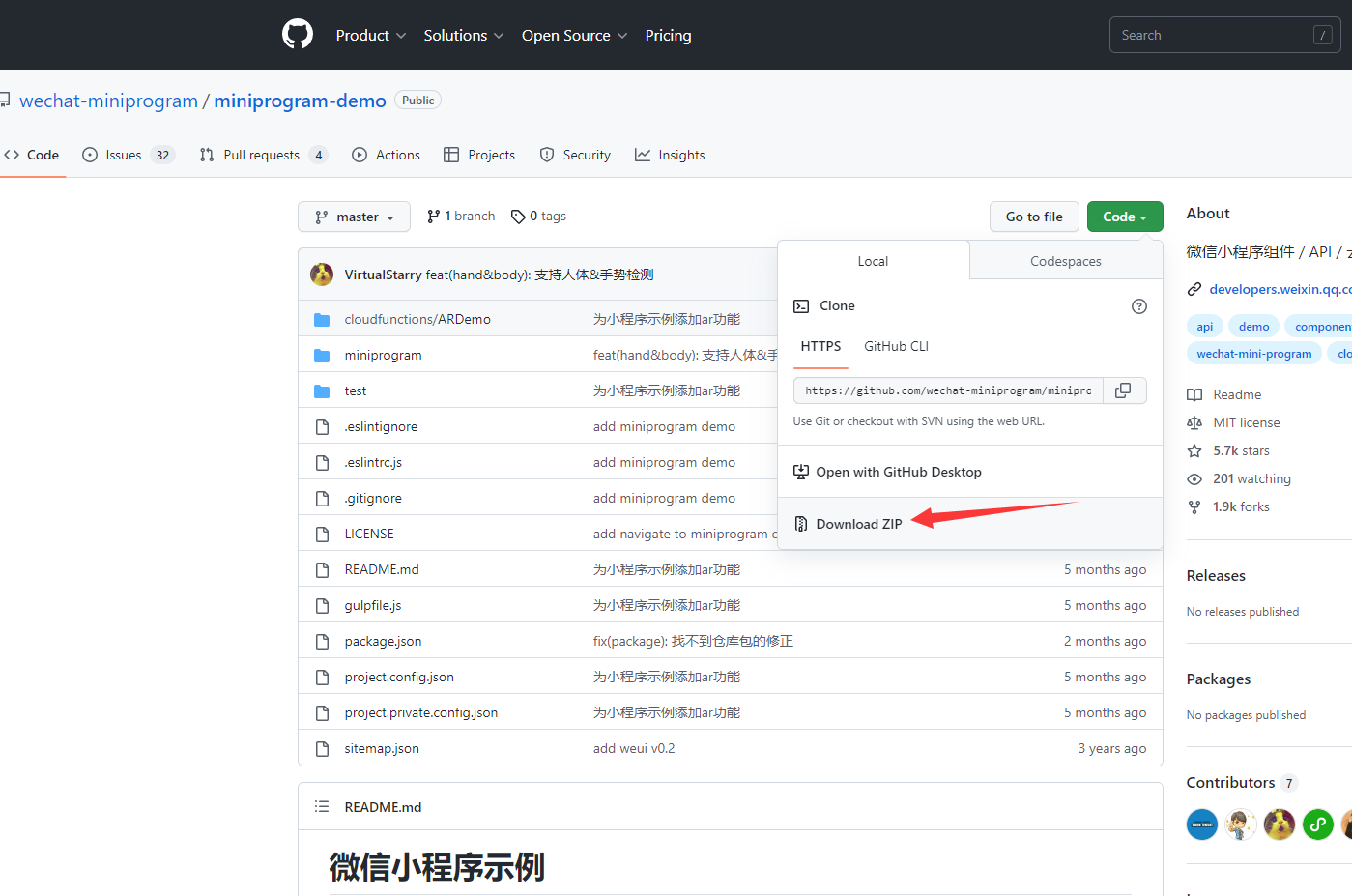
首先到小程序官网首页 https://mp.weixin.qq.com/cgi-bin/wx?lang=zh_CN 把官方demo下载下来,看图



2.2 导入官方Demo
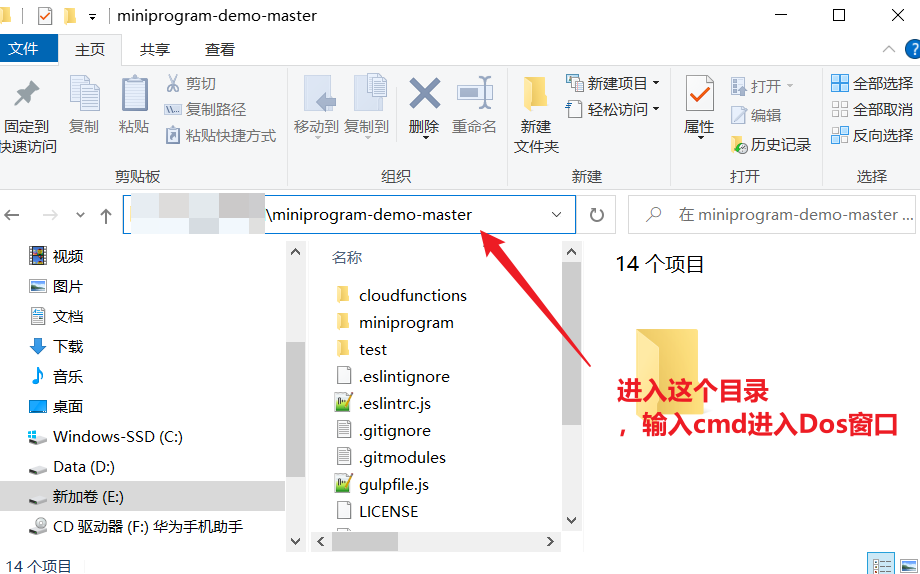
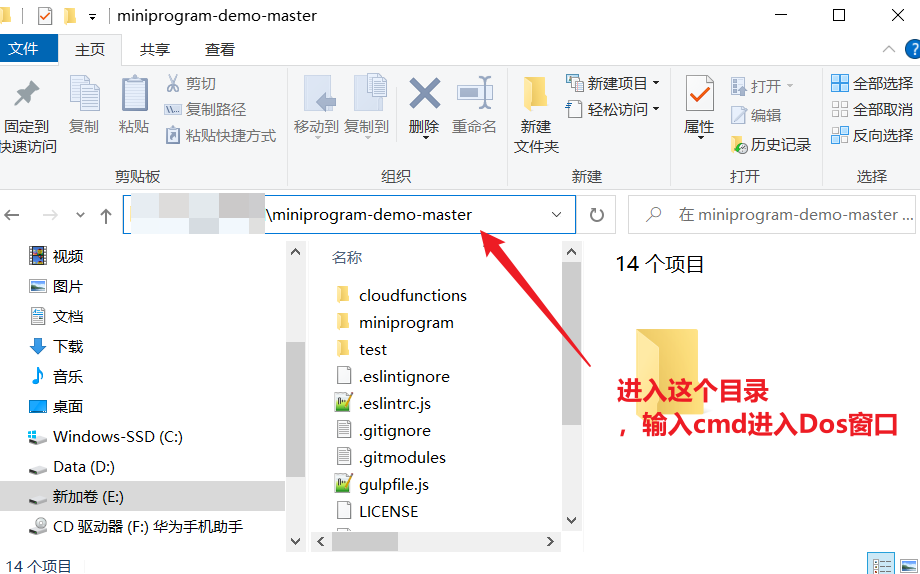
下载好了之后,解压缩

备注:cloudfunctions是存放云函数的,miniprogram是存放小程序文件的
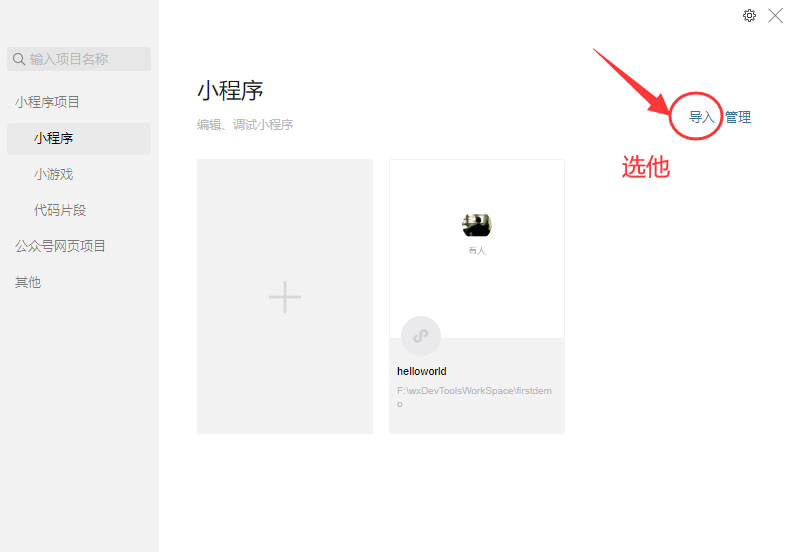
然后用开发者工具给打开。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Pc3ygpPB-1688009086826)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058173.png)]](https://img-blog.csdnimg.cn/0247e586e4d94b169692c12607557883.png)

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9eHlqn9x-1688009086827)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058175.png)]](https://img-blog.csdnimg.cn/cae377b3bf064e1b8a24c20107249afa.png)
2.3 运行官方Demo
进入解压好后的官方Demo目录(这里也可以在微信开发者工具的终端页面中进行):

进入Doc窗口后输入npm run init,之后使用cd进入miniprogram,执行npm i
期间遇到bug1
之后重新打开微信开发者工具
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sm3gOnci-1688009086828)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058176.png)]](https://img-blog.csdnimg.cn/bf461252cc934ff58ae1459252516e5e.png)
3、编写自己的Demo
3.1 创建微信小程序
详情可以参考上面的1.5
进入微信开发者工具,新建项目:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wm9OTzbW-1688009086828)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058177.png)]](https://img-blog.csdnimg.cn/c4674b87a06b4d5280b54f4a35b99db8.png)
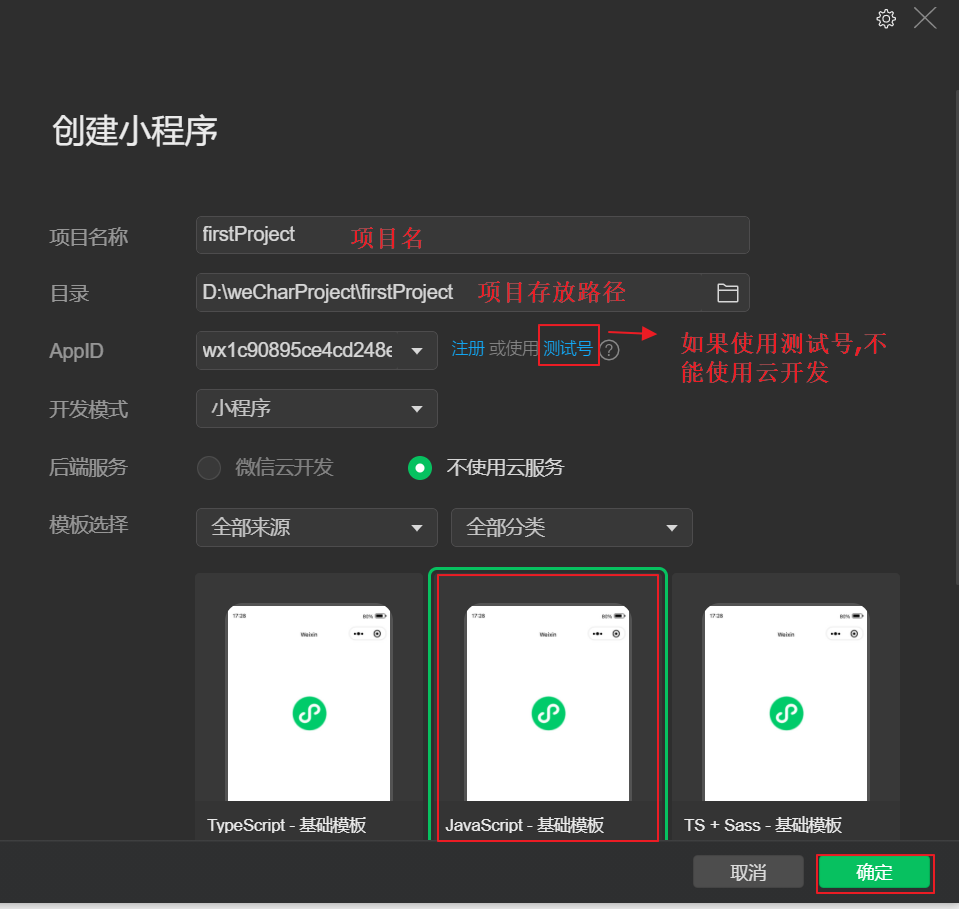
创建小程序:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-CEEpaD3m-1688009086828)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058178.png)]](https://img-blog.csdnimg.cn/2c4d8bce0f214b128217e5eea41e02ec.png)
3.2 微信小程序常见参数介绍
可以参考前面的1.5小节的项目结构介绍
具体和Vue特别想,如果你学习过Vue的话,再来学这个微信小程序会很快O(∩_∩)O
pages和tabBar介绍:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qBXUguX3-1688009086829)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058179.png)]](https://img-blog.csdnimg.cn/301ff682cf1340b0b770aa84f7b03fdf.png)

3.3 编写微信小程序
-
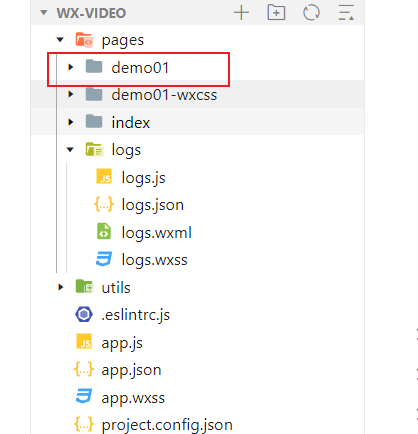
Step1:创建一个页面
pages目录下的文件代表一个页面

-
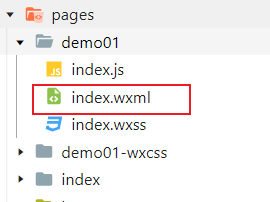
Step2:编写页面结构
PS:可以把这个index.wxml当成index.html

<!--index.wxml--> <view class="container"><block class="title">Hello World!</block><button class="bt" bindtap="clickButton">按钮</button>{{count}}{{content}} </view> -
Step2:编写页面样式
PS:可以index.wxss当成index.css

/*从demo01-wxcss文件中导入index.wxss样式*/ @import"../demo01-wxcss/index.wxss"; /*编写样式*/ .bt{color: red;background: green; } -
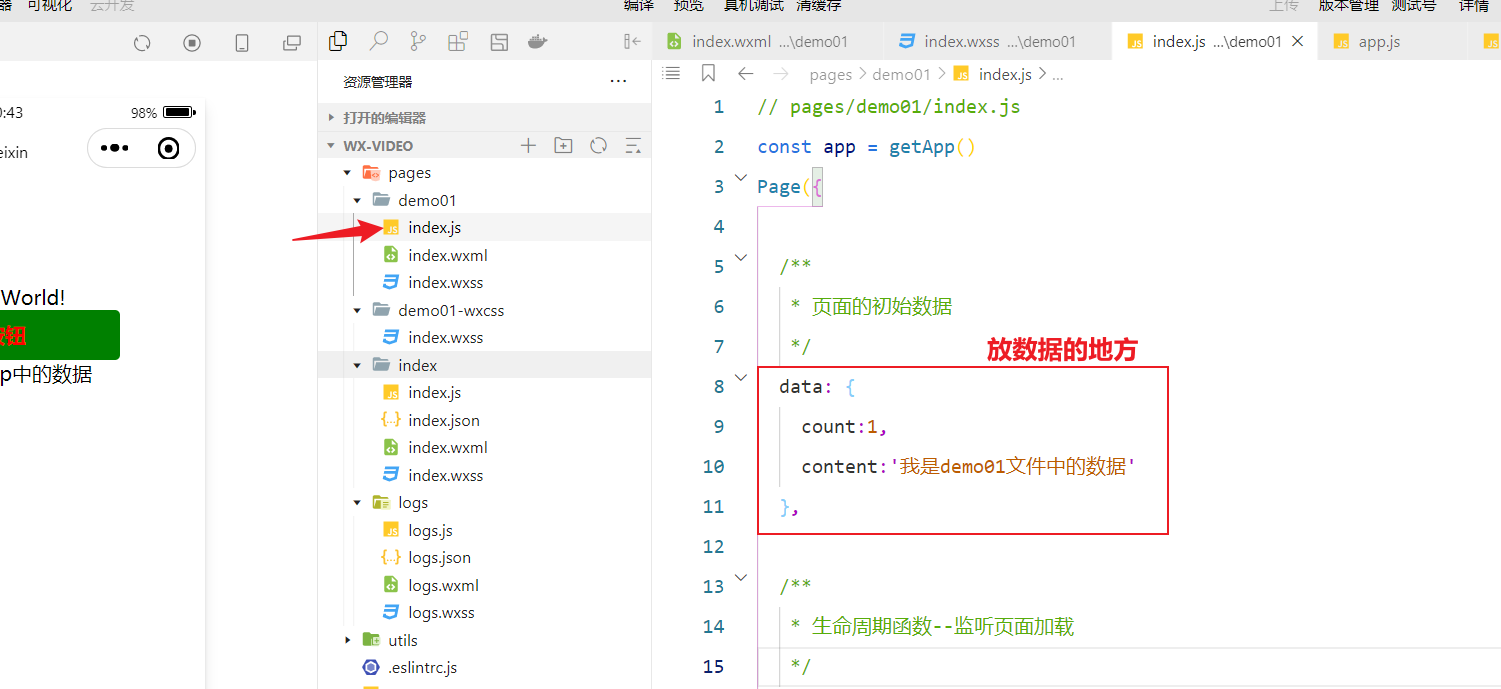
Step3:编写页面js文件
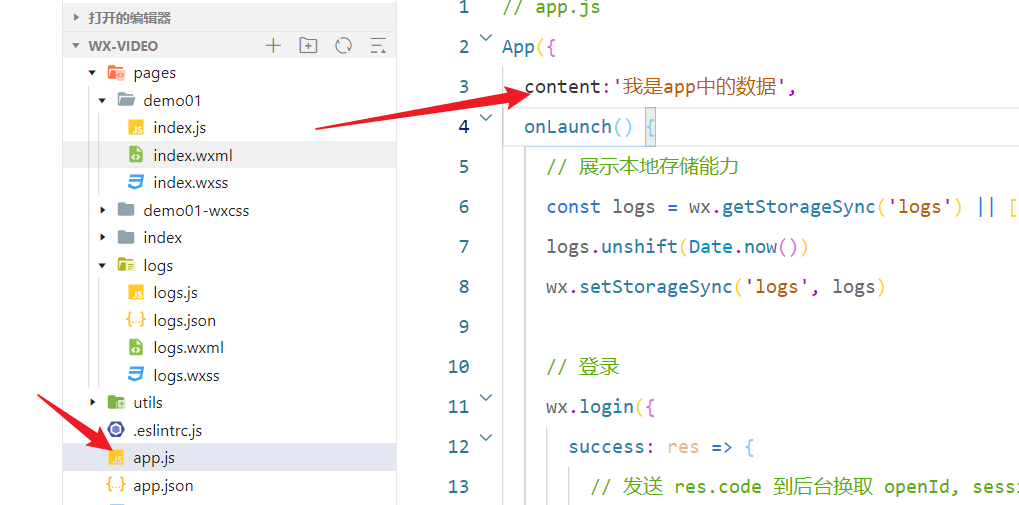
// pages/demo01/index.js const app = getApp() Page({/*** 页面的初始数据*/data: {count:1,content:'我是demo01文件中的数据'},/*** 生命周期函数--监听页面加载*/onLoad(options) {console.log("页面加载函数执行了")/*将app.js文件中的content变量 替换掉 demo01目录下 index.js 文件中的content变量*/this.setData({content:app.content});},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {},/*** 用户点击按钮*/clickButton:function(){this.setData({count: this.data.count+1})console.log("事件触发了")wx.showModal({title: '提示',content: '这是一个模态弹窗',success (res) {if (res.confirm) {console.log('用户点击确定')} else if (res.cancel) {console.log('用户点击取消')}}})} })
遇到的Bug
-
bug1:执行
npm run init报错问题背景:
在下载完官方的Demo后,解压进入Demo文件根目录,然后按照官方文档输入
npm run init直接报如下错误![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ovxYQ1sO-1688009086834)(http://rvzmyjkk1.hn-bkt.clouddn.com//typora-img/202306291058185.png)]](https://img-blog.csdnimg.cn/d61b4a4a3b454d76af174677101aefe9.png)
问题原因:在 npm 7 之前的版本中,当安装依赖包时,会考虑处理 peer dependency(对等依赖)冲突的算法。peer dependency 是指一个包依赖的另一个包的特定版本范围。然而,在某些情况下,peer dependency 冲突的解决可能会引发错误或意外行为。为了解决这个问题,npm 7 引入了一个新的算法来解决 peer dependency 冲突。如果你在使用 npm 7 版本或更高版本时遇到 peer dependency 冲突的问题,你可以通过在 npm 命令后面添加
--legacy-peer-deps选项来使用旧的 peer dependency 解决算法。这个选项告诉 npm 使用传统的方式来解析 peer dependency 冲突。需要注意的是,使用
--legacy-peer-deps可能会导致不正确或潜在损坏的依赖解析,因此建议在使用这个选项之前仔细考虑,并尝试其他解决方法。问题解决:将
npm run init换成npm run init --legacy-peer-deps参考资料:npm run init 就报错 · Issue #60 · wechat-miniprogram/miniprogram-demo · GitHub