最近在以往的项目的页面的js内部追加了部分逻辑代码如下:
1 // 自定义浮动框的显示内容 2 gantt.templates.tooltip_text = function (start, end, task) { 3 // 使用原始结束日期显示 4 var originalEndDate = task.original_end_date ? gantt.date.date_to_str("%Y-%m-%d")(task.original_end_date) : ""; 5 return `<b>工作描述:</b> ${task.text}<br/> 6 <b>开始日期:</b> ${gantt.date.date_to_str("%Y-%m-%d")(task.start_date)}<br/> 7 <b>结束日期:</b> ${originalEndDate}<br/> 8 <b>工期:</b> ${task.duration + 1}天<br/> 9 <b>进度:</b> ${task.progress*100}%<br/> 10 <b>责任人:</b> ${task.username}<br/> 11 ` ; 12 };
在本地运行没有任何问题。可当代码提交到Jeesite框架下运行报HTTP 500错误,错误处定位在第一次出现`符号的下一行。
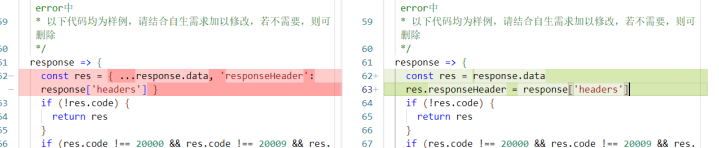
这是因为Jeesite框架无法识别`....` js模板字面量的写法,需要改成 普通字符串拼接的形式。
将以上js模板字面量的写法 修改成 js普通字符串拼接的形式:
1 gantt.templates.tooltip_text = function (start, end, task) { 2 // 使用原始结束日期显示 3 var originalEndDate = task.original_end_date ? gantt.date.date_to_str("%Y-%m-%d")(task.original_end_date) : ""; 4 return "<b>工作描述:</b> " + task.text + "<br/>" + 5 "<b>开始日期:</b> " + gantt.date.date_to_str("%Y-%m-%d")(task.start_date) + "<br/>" + 6 "<b>结束日期:</b> " + originalEndDate + "<br/>" + 7 "<b>工期:</b> " + (task.duration + 1) + "天<br/>" + 8 "<b>进度:</b> " + (task.progress * 100) + "%<br/>" + 9 "<b>责任人:</b> " + task.username + "<br/>"; 10 };
页面可以正常显示。