1、v-if
v-if指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回true值的时候被渲染。
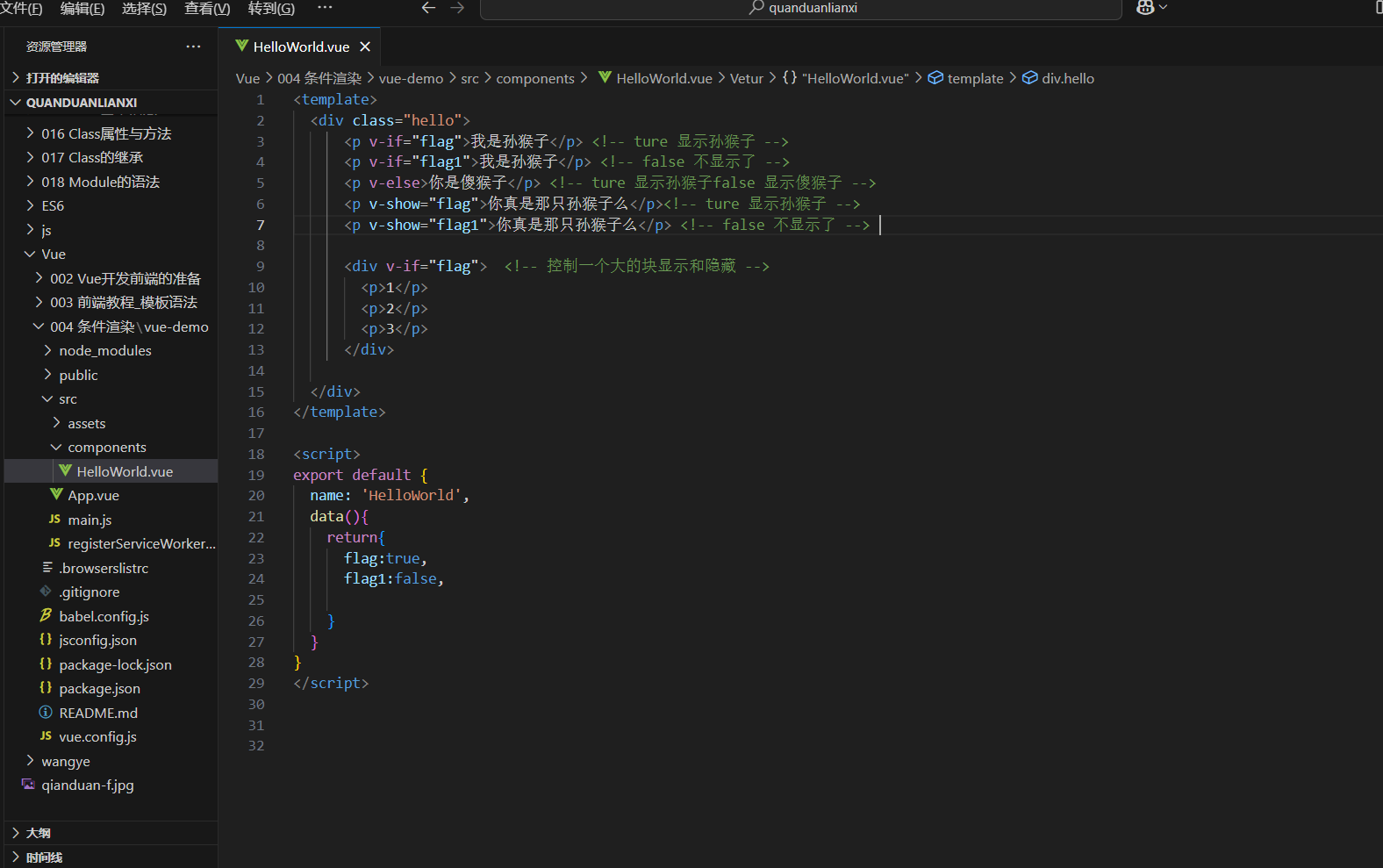
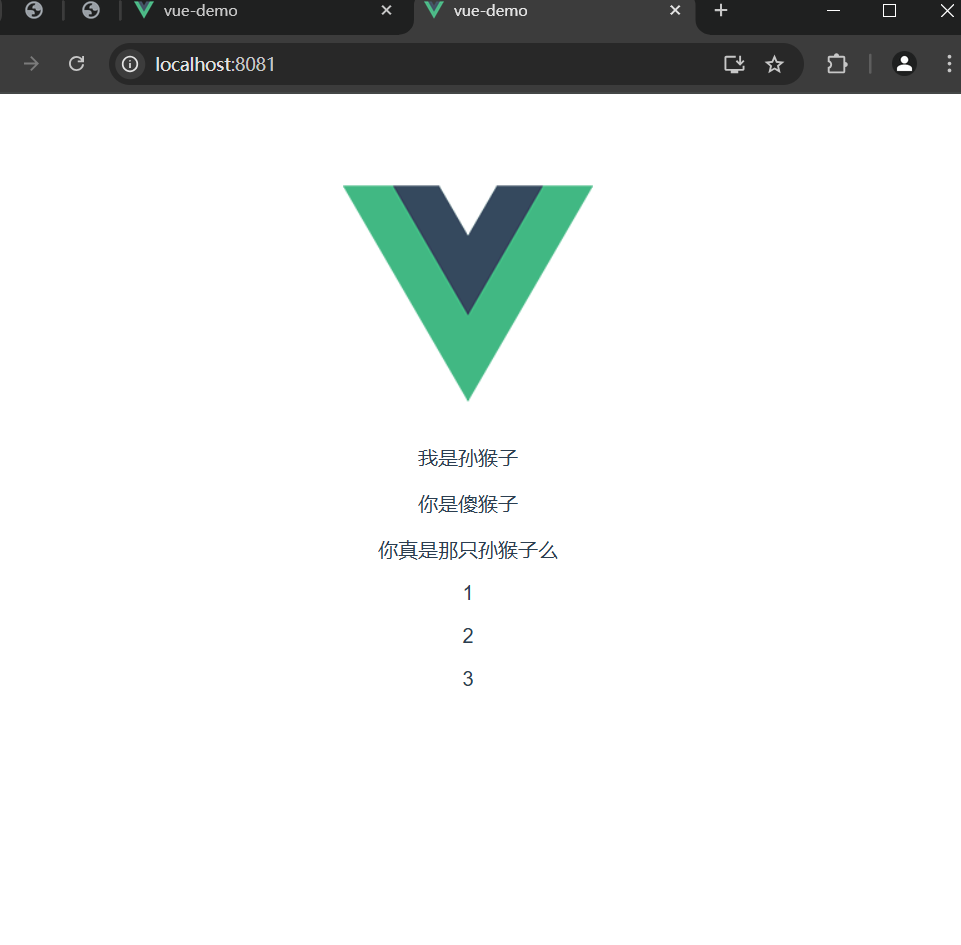
<p v-if="flag">我是孙猴子</p>
data(){
return{
flag:true
}
}
2、v-else
你可以使用 v-else 指令来表示 v-if 的"else块"
<p v-if="flag">我是孙猴子</p>
<p v-else>你是傻猴子</p>
data(){
return{
flag:false
}
}
3、v-show
另一个用于条件性展示元素的选项是v-show指令
<h1 v-show="ok">Hello!</h1>
4、v-if VS v-show 的区别
v-if是"真正"的条件渲染,因为它会确保在切换过程中,条件块内的事件监听器和子组件适当地被销毁和重建。
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做一一直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于CSS进行切换。
一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好