引言
图片是网站中最多的元素。
一、图片标签<img>(单标签)
1. 输入img,回车,就会显示 <img src="" alt="">
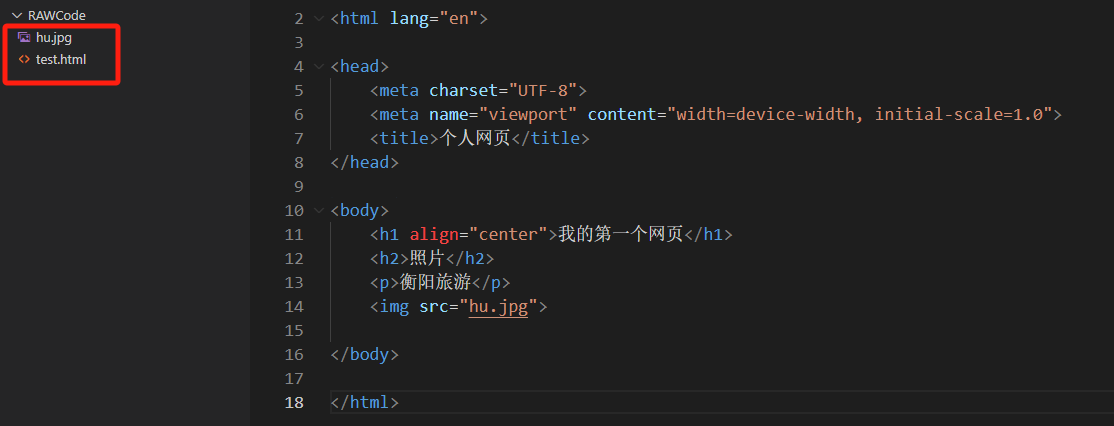
2.代码示例
<body><h1 align="center">我的第一个网页</h1><h2>照片</h2><p>衡阳旅游</p><img src="hu.jpg"> </body>
运行:

问题:照片过于的大了。。。。。
注意:代码和照片在一个文件夹下

3.图片标签属性

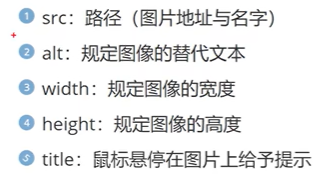
3.1 alt:
当图片无法正常显示的时候,显示图像的替代文字
<img src="h.jpg" alt="湖面">

3.2 width=" " height=" " title=" "
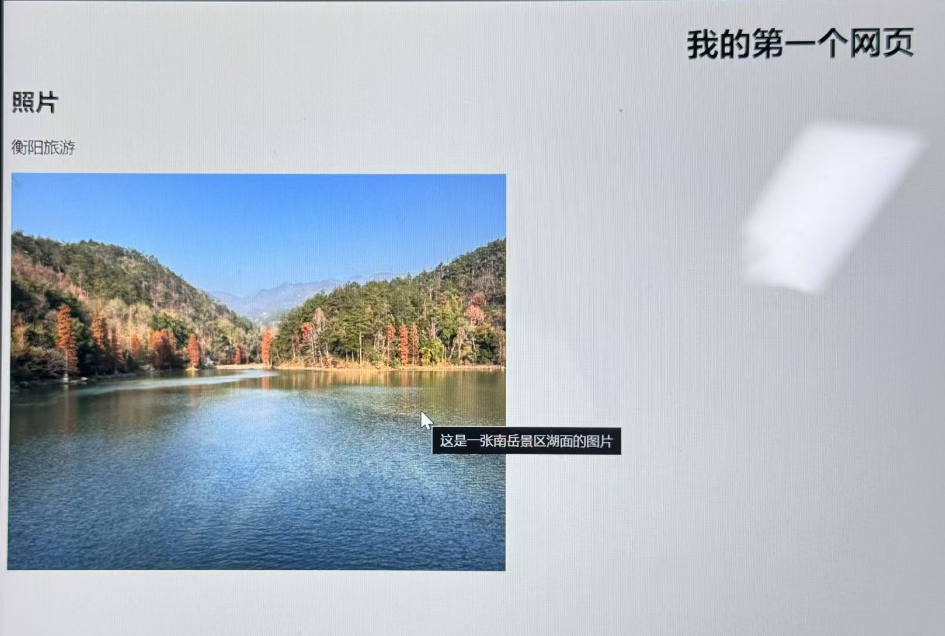
<img src="hu.jpg" alt="湖面" width="500px" height="400px" title="这是一张南岳景区湖面的图片">
运行:

4. 多张图片
<body><h1 align="center">我的第一个网页</h1><h2>照片</h2><p>衡阳旅游</p><img src="hu.jpg" alt="湖面" width="200px" height="160px" title="这是一张南岳景区湖面的图片"><p>成都旅游</p><img src="大熊猫.jpg" alt="大熊猫图片" width="200px" height="160px" title="这是一张大熊猫的图片"><img src="大熊猫博物馆.jpg" alt="大熊猫博物馆" width="200px" height="160px" title="这是一张大熊猫博物馆的图片"></body>
运行

二、图片路径详解
图片标签<img>的属性src=" "的详细介绍
2.1绝对路径
电脑的盘符存储与访问的具体地址。
<img src="D:\web\RAWCode\hu.jpg" alt="湖面" width="200px" height="160px" title="这是一张南岳景区湖面的图片">
2.2相对路径
1.同级:"./"可以省略
2.父级: "../" 返回上一级
3.子级 : "/"
2.3网络路径