今天带来一款优秀的毕业设计项目:在线书店系统源码 。 系统采用的流行的前后端分离结构,内含功能包括“书籍管理”,“购物车”,“订单管理”,“Spring Security权限系统”等功能。文章后面会介绍详细部署项目步骤和源码获取。
如果您有任何问题,也请联系小编,小编是经验丰富的程序员!
一. 系统演示视频

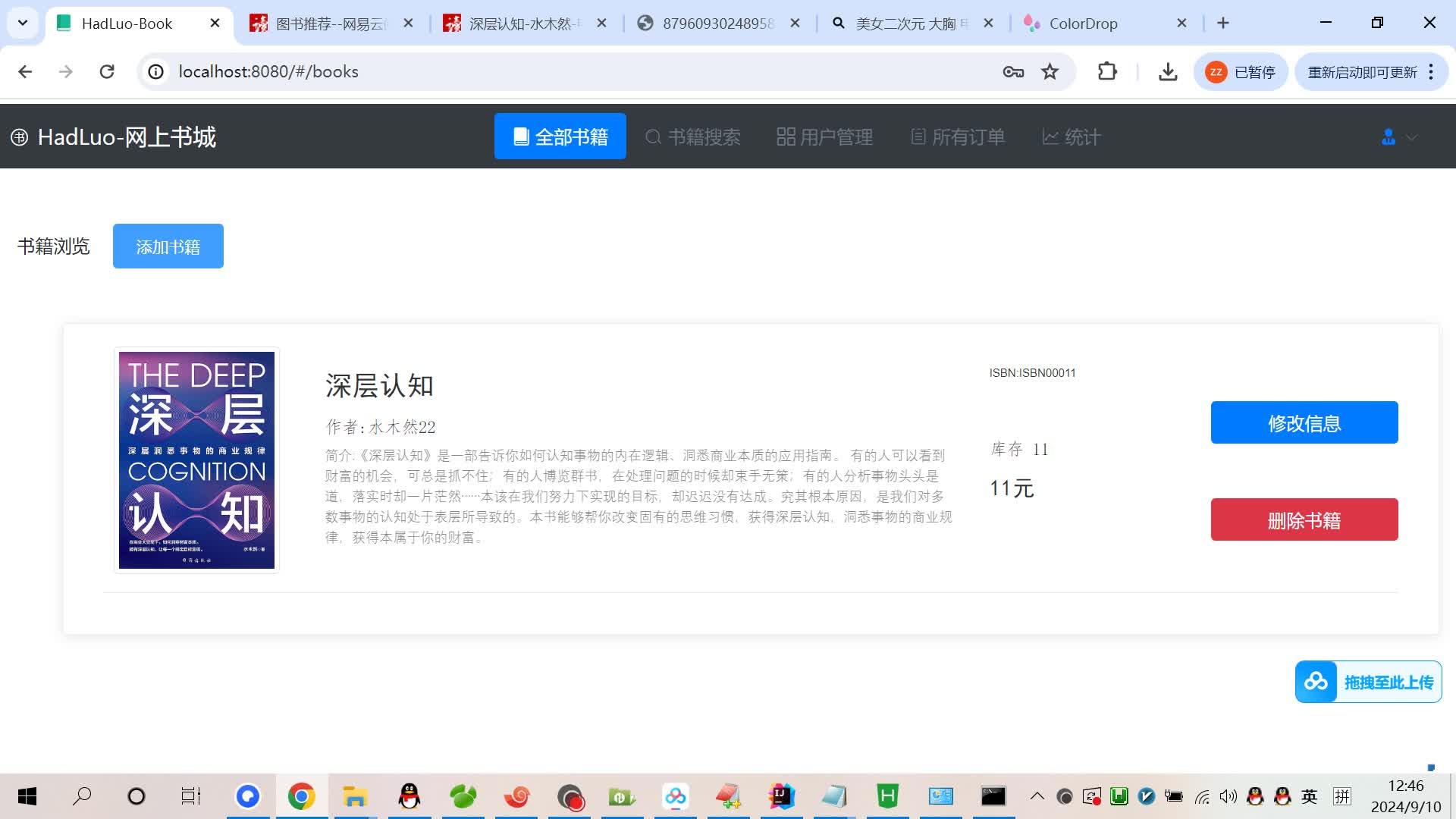
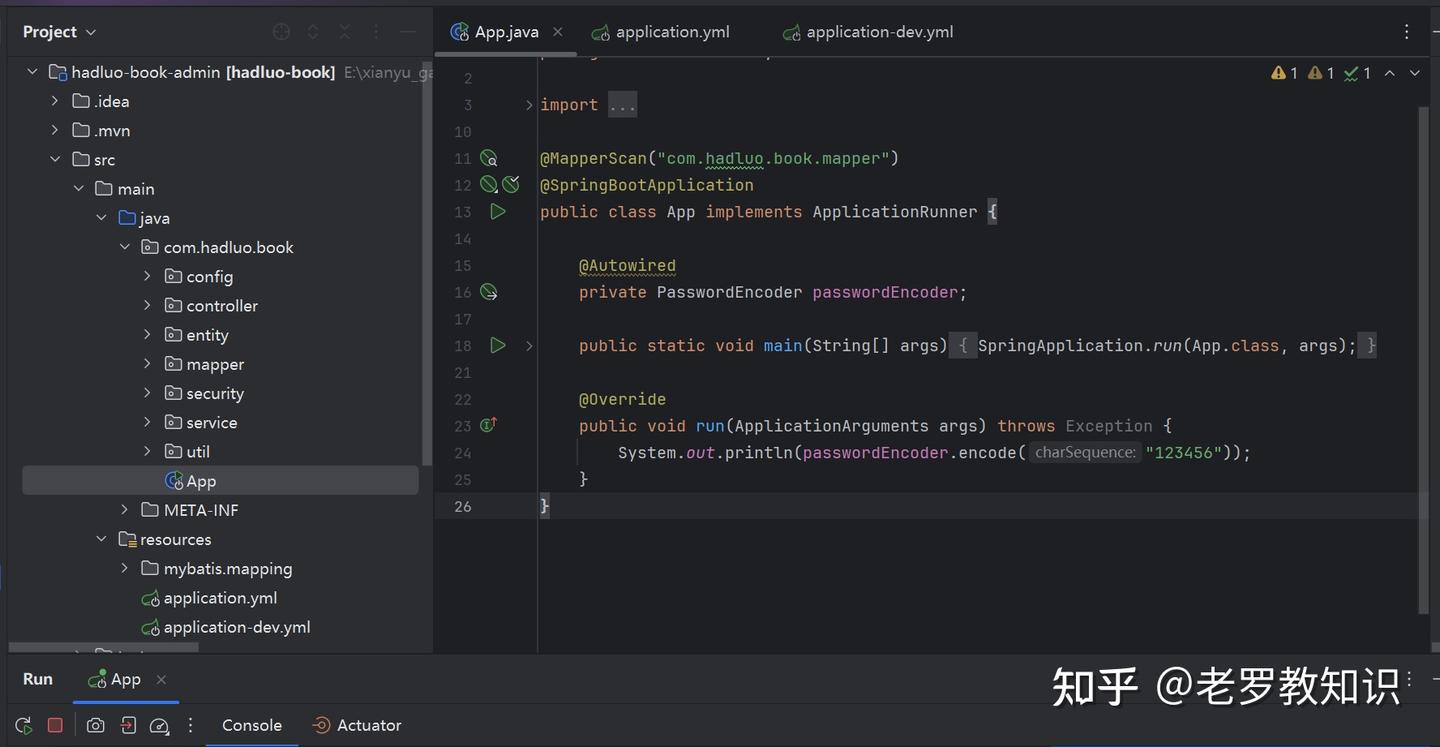
后端代码结构

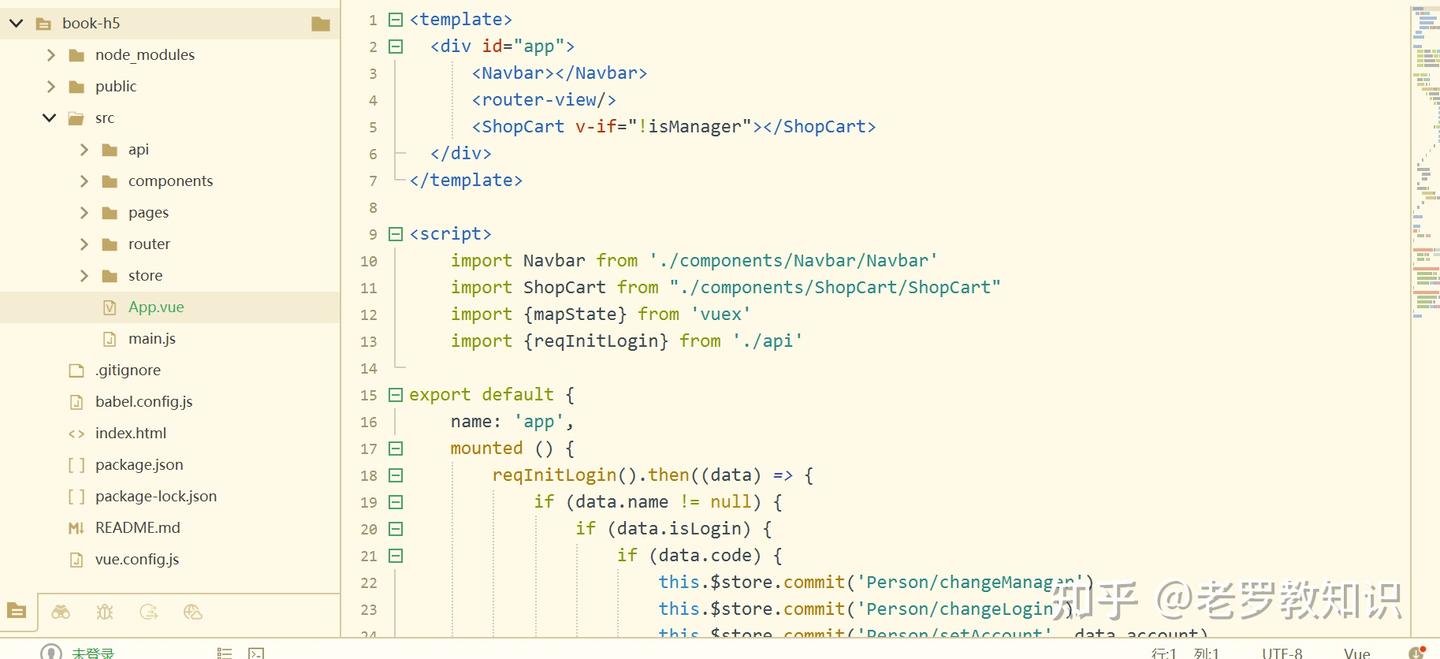
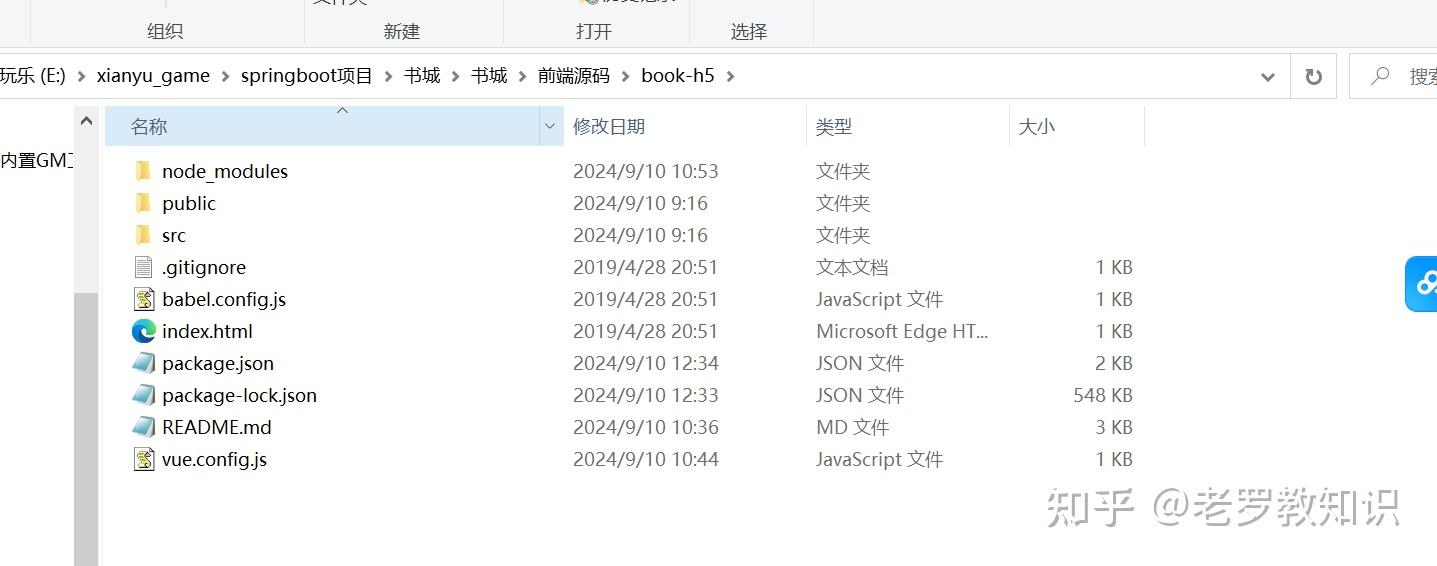
前端代码结构

二. 系统功能概述
管理员功能
- 权限角色系统
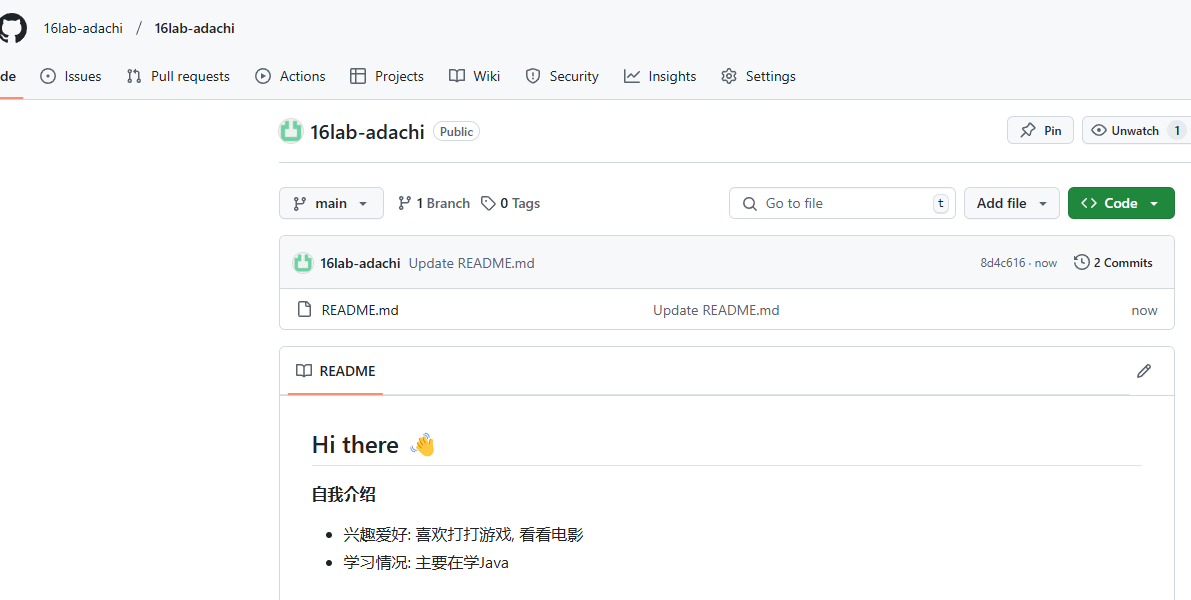
- 增删改查书籍
- 订单统计
- 用户管理
- 订单查询
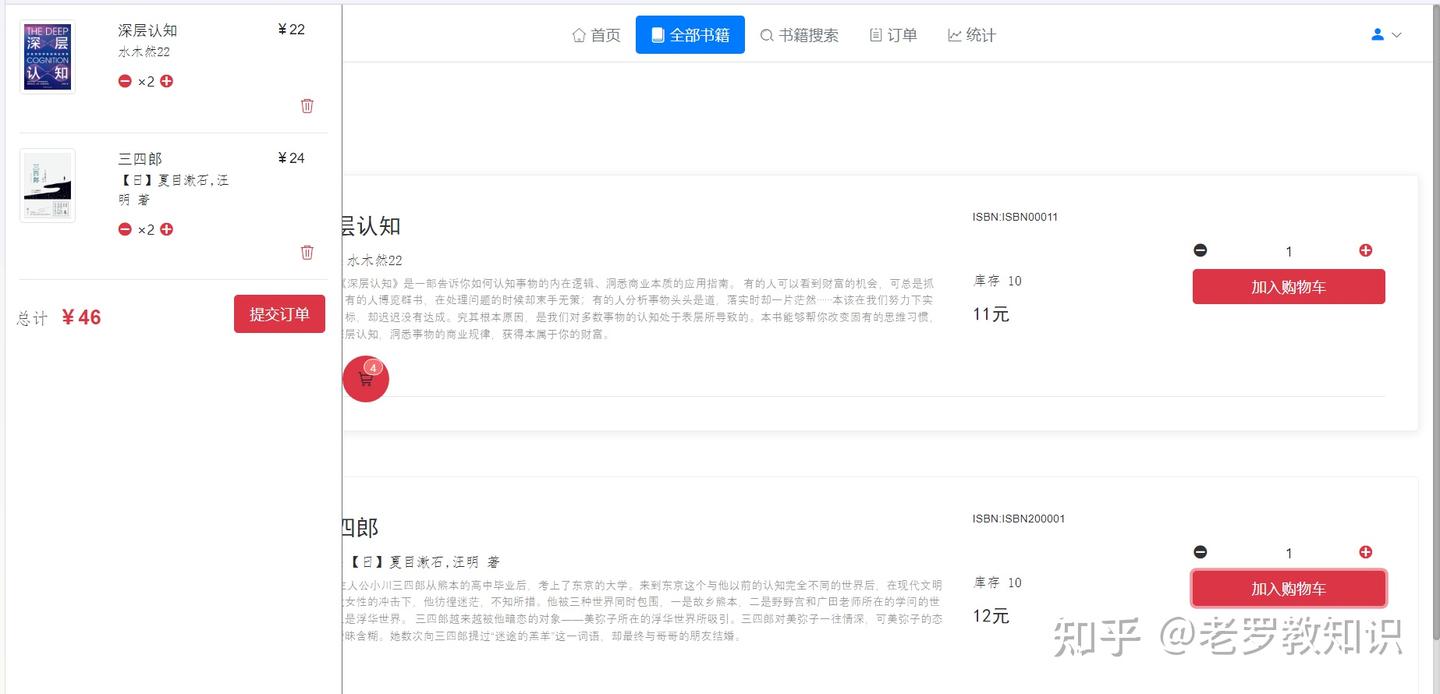
用户购买端
- 浏览书籍
- 书籍搜索
- 购物车管理
- 模拟下单
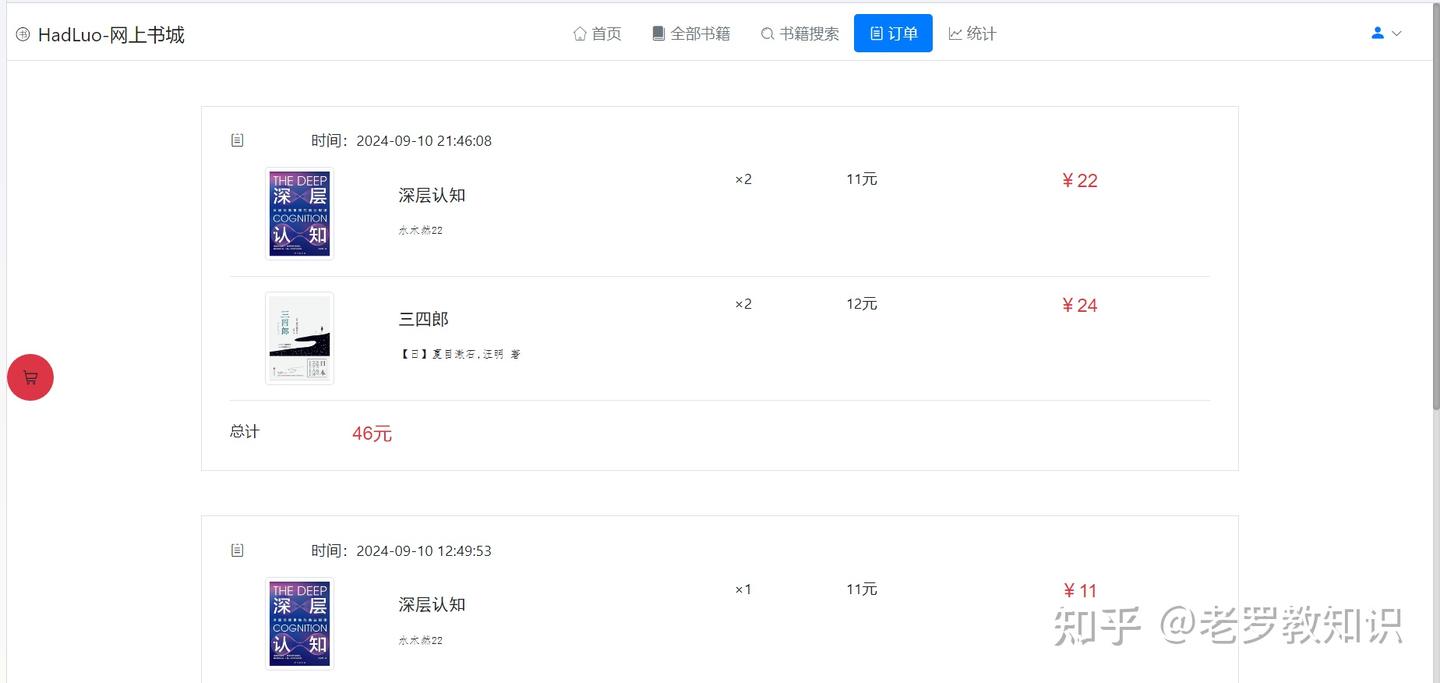
- 历史订单管理
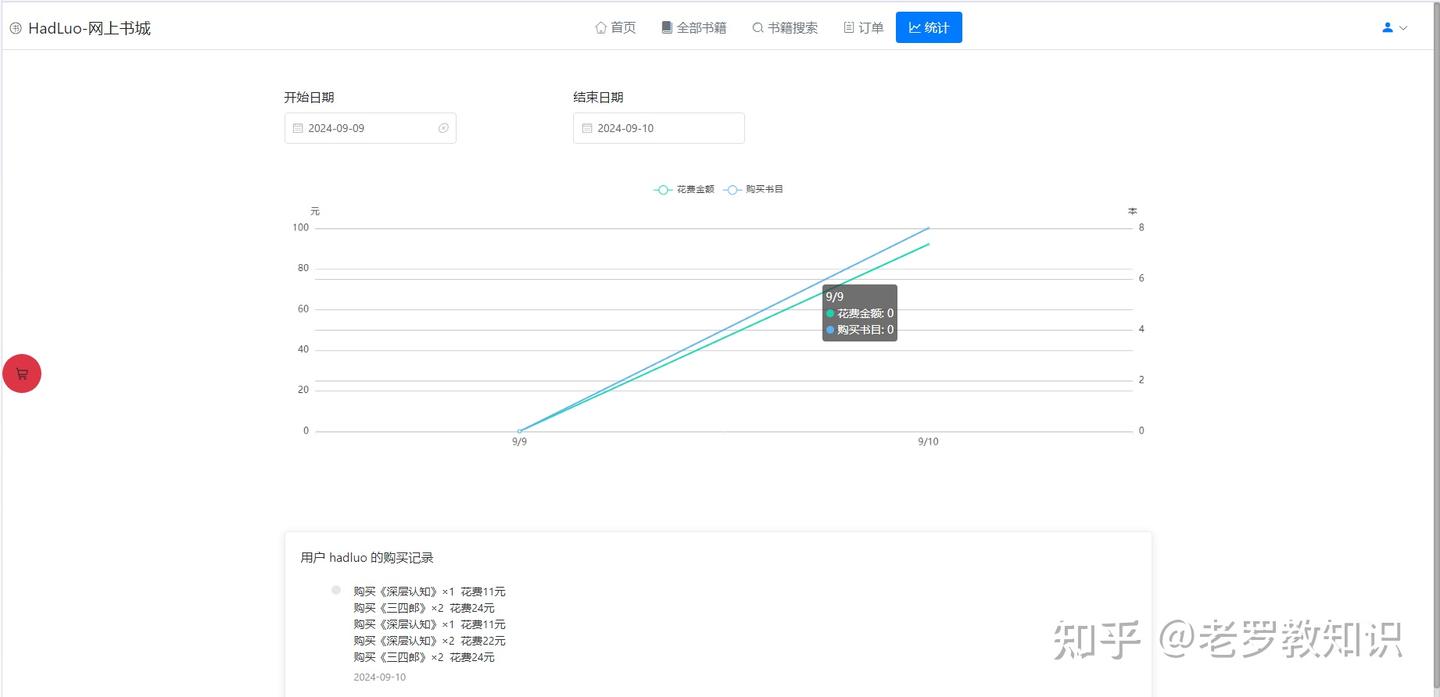
- 历史订单统计
三. 技术栈
前端技术栈
- Vue
- ElementUI
- Bootstrap
- axios
- vue-router
- vuex
- vue-cli
后端技术栈
- SpringBoot+SpringMVC+MyBatis
- MongDB
- MySQL8.0
- Spring Security
- JDK8
四. 源码获取
https://gitee.com/lz-code/hadluo-book.git
五. 部署项目
安装mysql8.0,然后新建数据库"ebook" ,然后导入ebook.sql文件。

打开idea,导入maven后端项目,然后等待包下载完毕。
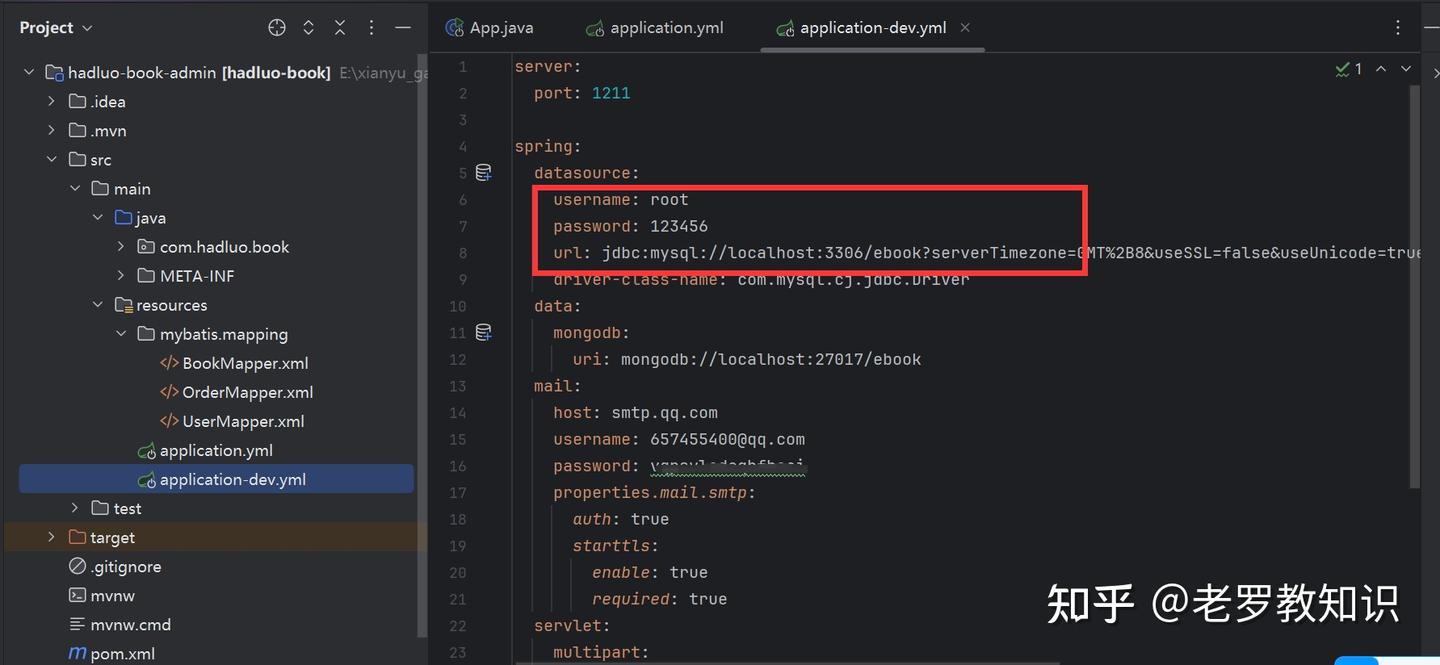
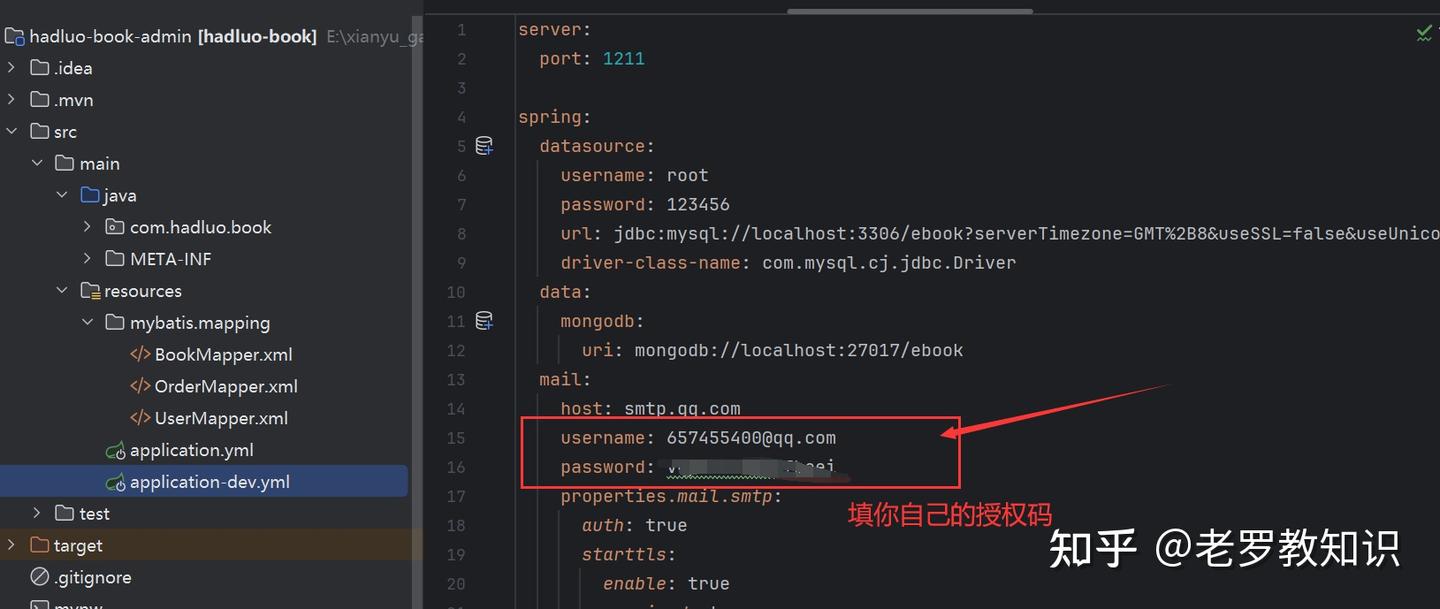
修改数据库信息为你数据库信息,信息在 application-dev.yml 里面

搭建mongdb环境,不会的请见这篇文章
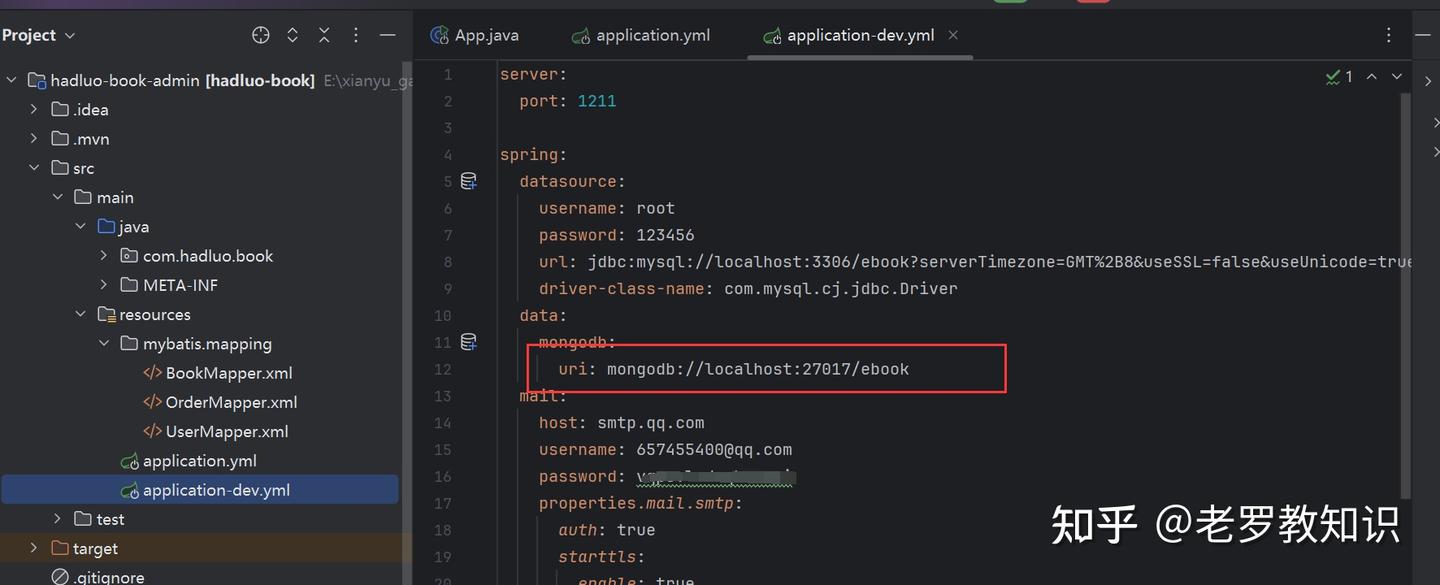
修改mongdb信息,项目的书籍图片用的是mongdb存储

修改邮件服务器信息,项目的找回密码用的是发邮件。 不会的见下面文章

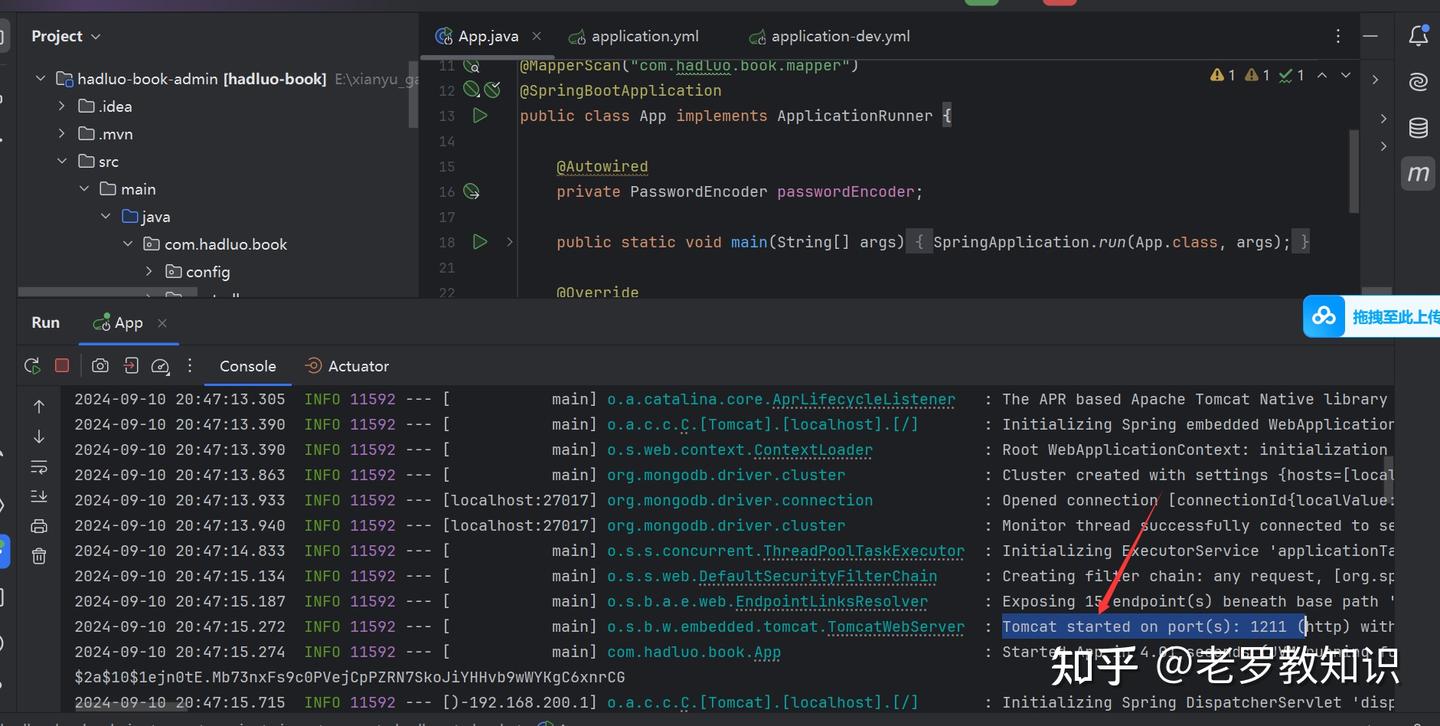
然后启动 com.hadluo.book.App 主类 ,出现 Tomcat started on port(s): 1211 (http) 启动成功。

没有成功的,请联系小编。到此我们后端项目部署完成。下面开始部署前端。
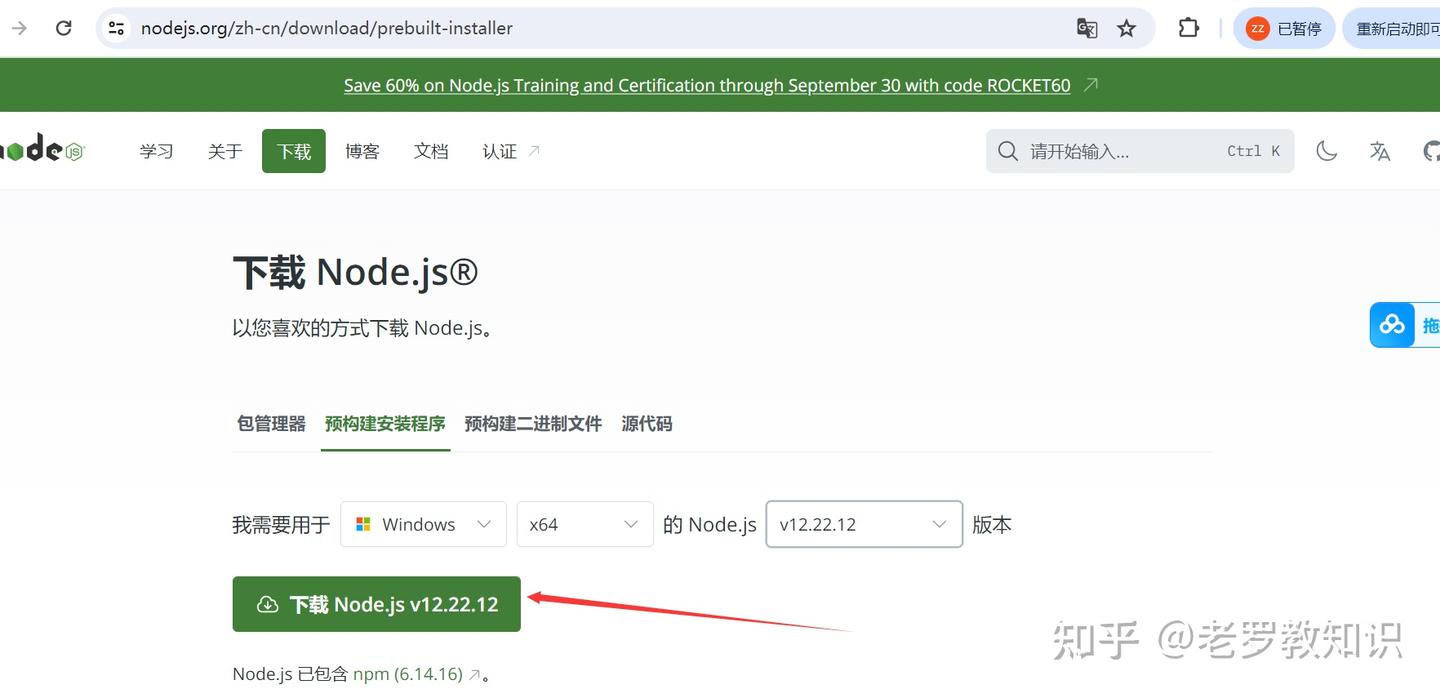
安装nodejs, 版本为:v12.22.12, 版本必须为这个,否则可能会出现问题。到下面这个官网上下载nodejs
找到 v12.22.12版本,下载后直接安装就行了。

nodejs安装完成后,进入到 "book-h5" 前端目录

路径输入cmd ,回车

打开了cmd窗口,输入下面命令设置npm下载镜像
npm config set registry https://registry.npmmirror.com执行安装依赖
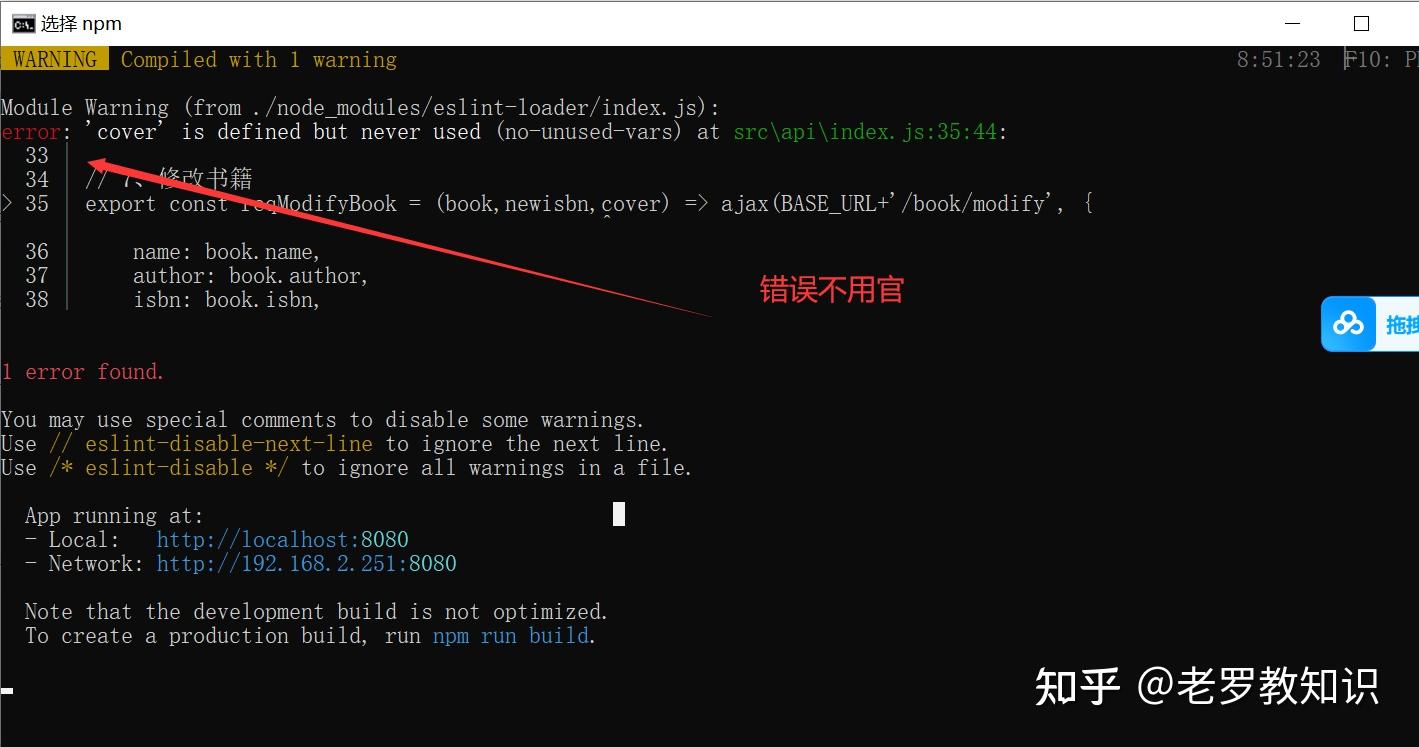
npm install启动项目
npm run serve
首页地址
http://localhost:8080/#/home
管理员账号密码
admin/admin
用户端账号密码
hadluo/hadluo
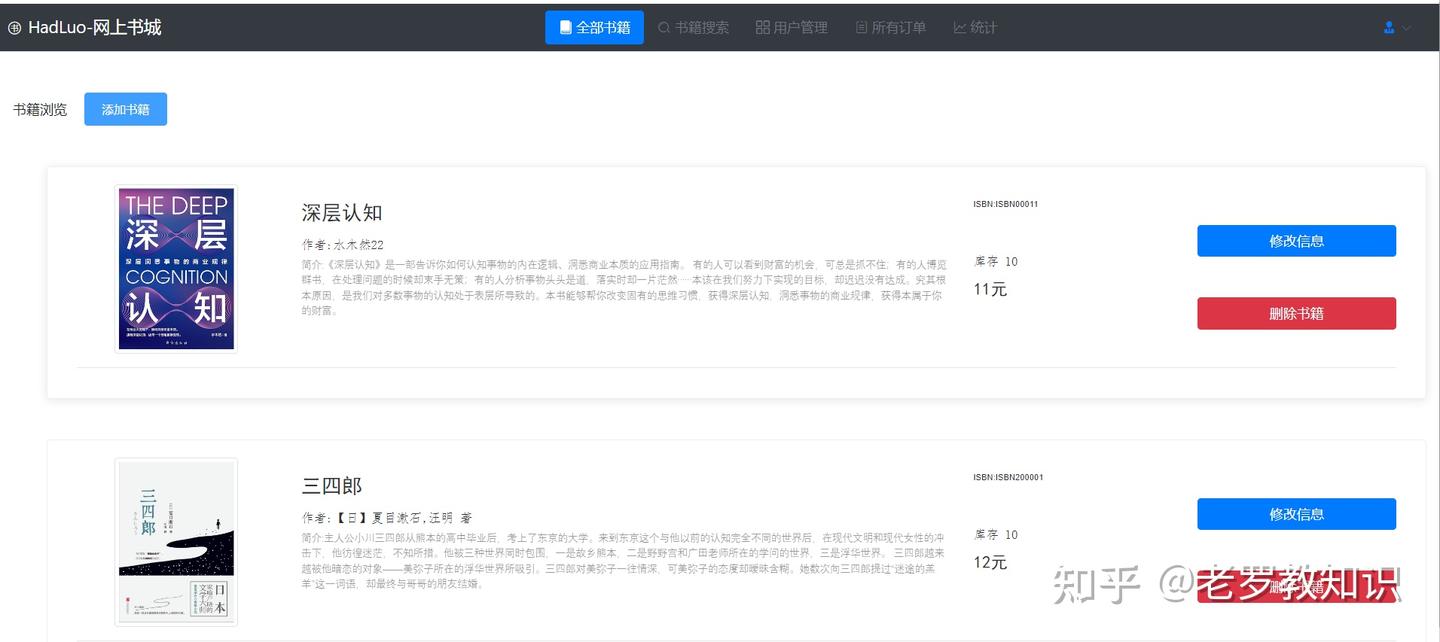
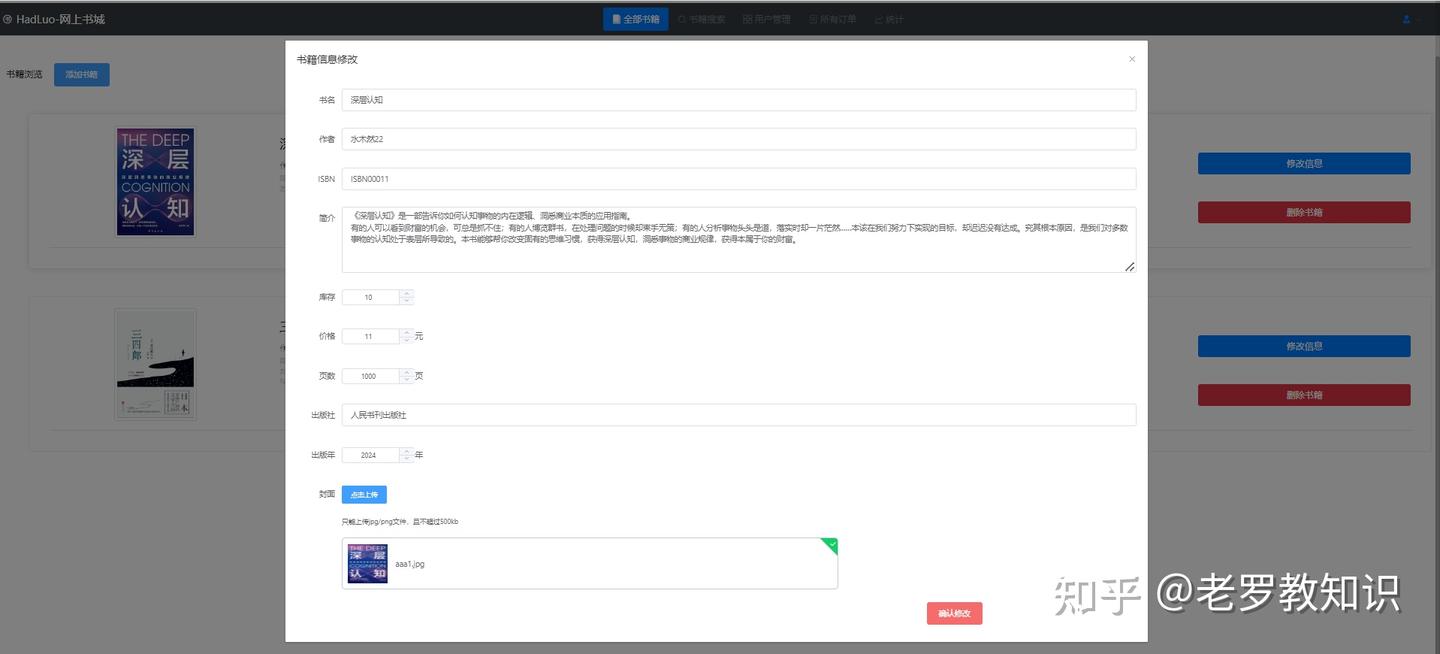
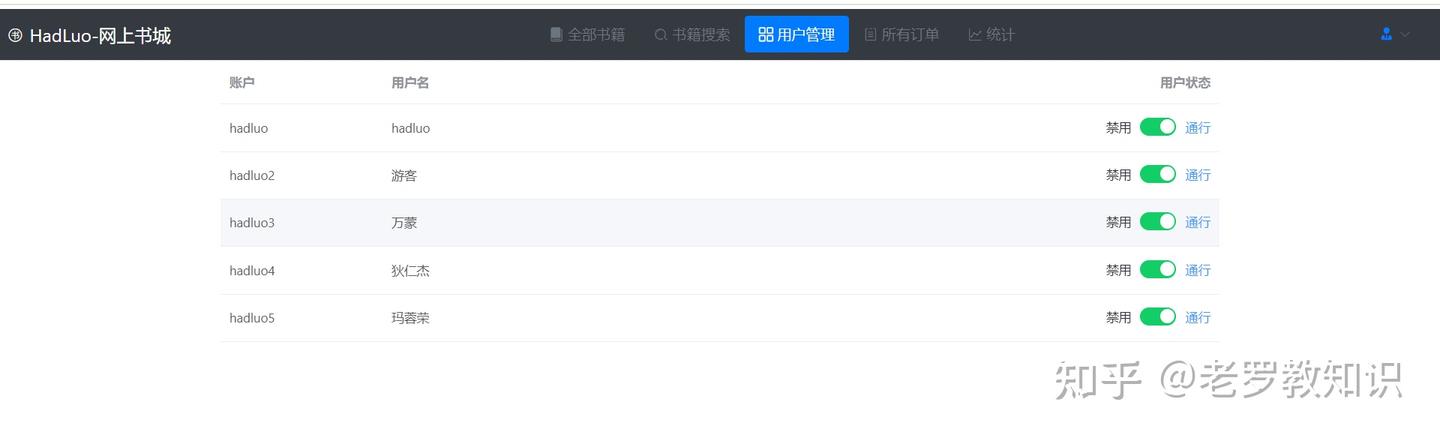
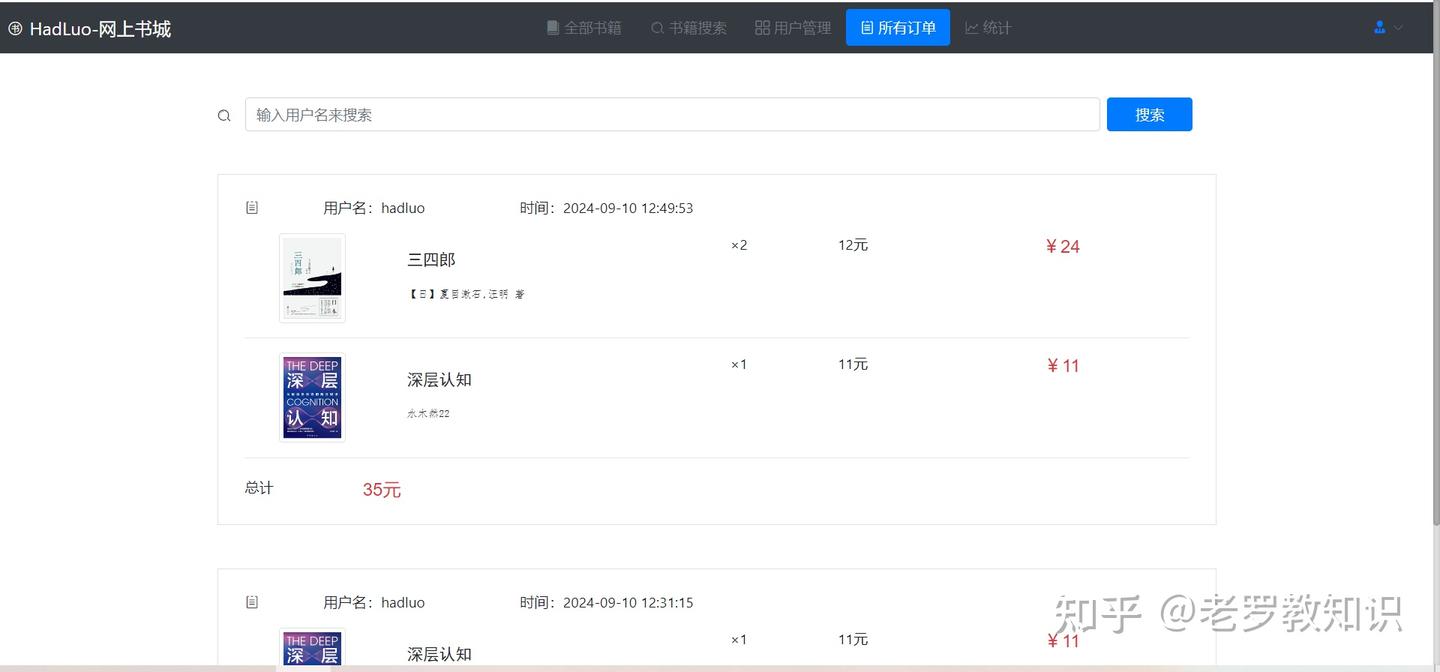
系统截图