/*!** bttn.css - https://ganapativs.github.io/bttn.css* * Demo: https://bttn.surge.sh* Licensed under the MIT license - http://opensource.org/licenses/MIT*使用方法:引入 CSS样式后,直接在填写对就的class名称即可。例:<button class="bttn-unite bttn-md bttn-primary">medium</button> 类名:.bttn-slant.bttn-md.bttn-unite.bttn-md .bttn-float.bttn-md.bttn-pill.bttn-md.bttn-material-flat.bttn-md.bttn-material-circle.bttn-md.bttn-fill.bttn-md.bttn-gradient.bttn-md.bttn-jelly.bttn-md.bttn-stretch.bttn-md.bttn-minimal.bttn-md.bttn-bordered.bttn-md*/
.bttn-default {color: #fff
}.bttn,
.bttn-lg,
.bttn-md,
.bttn-primary,
.bttn-sm,
.bttn-xs {color: #1d89ff
}.bttn-warning {color: #feab3a
}.bttn-danger {color: #ff5964
}.bttn-success {color: #28b78d
}.bttn-royal {color: #bd2df5
}.bttn,
.bttn-lg,
.bttn-md,
.bttn-sm,
.bttn-xs {margin: 0;padding: 0;border-width: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative
}.bttn-lg {padding: 8px 15px;font-size: 24px
}.bttn-lg,
.bttn-md {font-family: inherit
}.bttn-md {font-size: 20px;padding: 5px 12px
}.bttn-sm {padding: 4px 10px;font-size: 16px
}.bttn-sm,
.bttn-xs {font-family: inherit
}.bttn-xs {padding: 3px 8px;font-size: 12px
}.bttn-gradient,
.bttn-simple {margin: 0;padding: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;overflow: hidden;border-width: 0;border-radius: 4px;background: hsla(0, 0%, 100%, .4);color: #fff;-webkit-transition: all .3s cubic-bezier(.02, .01, .47, 1);transition: all .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-gradient:focus,
.bttn-gradient:hover,
.bttn-simple:focus,
.bttn-simple:hover {opacity: .75
}.bttn-gradient.bttn-xs,
.bttn-simple.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-gradient.bttn-sm,
.bttn-simple.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-gradient.bttn-md,
.bttn-simple.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-gradient.bttn-lg,
.bttn-simple.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-gradient.bttn-default,
.bttn-simple.bttn-default {background: hsla(0, 0%, 100%, .4)
}.bttn-gradient.bttn-primary,
.bttn-simple.bttn-primary {background: #1d89ff
}.bttn-gradient.bttn-warning,
.bttn-simple.bttn-warning {background: #feab3a
}.bttn-gradient.bttn-danger,
.bttn-simple.bttn-danger {background: #ff5964
}.bttn-gradient.bttn-success,
.bttn-simple.bttn-success {background: #28b78d
}.bttn-gradient.bttn-royal,
.bttn-simple.bttn-royal {background: #bd2df5
}.bttn-bordered {margin: 0;padding: 0;border-width: 0;border-color: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;overflow: hidden;border: 1px solid hsla(0, 0%, 100%, .4);border-radius: 4px;background: transparent;color: #fff;-webkit-transition: all .3s cubic-bezier(.02, .01, .47, 1);transition: all .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-bordered:focus,
.bttn-bordered:hover {border-color: hsla(0, 0%, 100%, .7)
}.bttn-bordered.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-bordered.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-bordered.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-bordered.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-bordered.bttn-default {border-color: hsla(0, 0%, 100%, .4);color: #fff
}.bttn-bordered.bttn-default:focus,
.bttn-bordered.bttn-default:hover {border-color: hsla(0, 0%, 100%, .7)
}.bttn-bordered.bttn-primary {border-color: rgba(29, 137, 255, .4);color: #1d89ff
}.bttn-bordered.bttn-primary:focus,
.bttn-bordered.bttn-primary:hover {border-color: rgba(29, 137, 255, .7)
}.bttn-bordered.bttn-warning {border-color: rgba(254, 171, 58, .4);color: #feab3a
}.bttn-bordered.bttn-warning:focus,
.bttn-bordered.bttn-warning:hover {border-color: rgba(254, 171, 58, .7)
}.bttn-bordered.bttn-danger {border-color: rgba(255, 89, 100, .4);color: #ff5964
}.bttn-bordered.bttn-danger:focus,
.bttn-bordered.bttn-danger:hover {border-color: rgba(255, 89, 100, .7)
}.bttn-bordered.bttn-success {border-color: rgba(40, 183, 141, .4);color: #28b78d
}.bttn-bordered.bttn-success:focus,
.bttn-bordered.bttn-success:hover {border-color: rgba(40, 183, 141, .7)
}.bttn-bordered.bttn-royal {border-color: rgba(189, 45, 245, .4);color: #bd2df5
}.bttn-bordered.bttn-royal:focus,
.bttn-bordered.bttn-royal:hover {border-color: rgba(189, 45, 245, .7)
}.bttn-gradient {border-radius: 100px;box-shadow: 0 1px 2px rgba(0, 0, 0, .25);text-shadow: 0 1px 0 hsla(0, 0%, 100%, .25)
}.bttn-gradient,
.bttn-gradient.bttn-default {background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fff), color-stop(1, #d6e3ff));background-image: -webkit-linear-gradient(top, #fff, #d6e3ff);background-image: linear-gradient(180deg, #fff 0, #d6e3ff);background-image: -webkit-linear-gradient(93deg, #d6e3ff, #fff);color: #1d89ff
}.bttn-gradient.bttn-primary {background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #00bbd4), color-stop(1, #3f51b5));background-image: -webkit-linear-gradient(top, #00bbd4, #3f51b5);background-image: linear-gradient(180deg, #00bbd4 0, #3f51b5);background-image: -webkit-linear-gradient(93deg, #3f51b5, #00bbd4);color: #fff
}.bttn-gradient.bttn-warning {background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #feab3a), color-stop(1, #f35626));background-image: -webkit-linear-gradient(top, #feab3a, #f35626);background-image: linear-gradient(180deg, #feab3a 0, #f35626);background-image: -webkit-linear-gradient(93deg, #f35626, #feab3a);color: #fff
}.bttn-gradient.bttn-danger {background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ff97c2), color-stop(1, #e91e63));background-image: -webkit-linear-gradient(top, #ff97c2, #e91e63);background-image: linear-gradient(180deg, #ff97c2 0, #e91e63);background-image: -webkit-linear-gradient(93deg, #e91e63, #ff97c2);color: #fff
}.bttn-gradient.bttn-success {background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #9ccc65), color-stop(1, #009688));background-image: -webkit-linear-gradient(top, #9ccc65, #009688);background-image: linear-gradient(180deg, #9ccc65 0, #009688);background-image: -webkit-linear-gradient(93deg, #009688, #9ccc65);color: #fff
}.bttn-gradient.bttn-royal {background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #9c27b0), color-stop(1, #512da8));background-image: -webkit-linear-gradient(top, #9c27b0, #512da8);background-image: linear-gradient(180deg, #9c27b0 0, #512da8);background-image: -webkit-linear-gradient(93deg, #512da8, #9c27b0);color: #fff
}.bttn-minimal {margin: 0;padding: 0;border-color: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;overflow: hidden;border-width: 0;border-radius: 4px;background: transparent;color: #fff;-webkit-transition: all .5s cubic-bezier(.02, .01, .47, 1);transition: all .5s cubic-bezier(.02, .01, .47, 1)
}.bttn-minimal:after,
.bttn-minimal:before {position: absolute;bottom: 0;left: 10px;width: calc(100% - 20px);height: 1px;background: currentColor;content: '';opacity: .65;-webkit-transition: opacity .5s cubic-bezier(.02, .01, .47, 1), -webkit-transform .5s cubic-bezier(.02, .01, .47, 1);transition: opacity .5s cubic-bezier(.02, .01, .47, 1), -webkit-transform .5s cubic-bezier(.02, .01, .47, 1);transition: transform .5s cubic-bezier(.02, .01, .47, 1), opacity .5s cubic-bezier(.02, .01, .47, 1);transition: transform .5s cubic-bezier(.02, .01, .47, 1), opacity .5s cubic-bezier(.02, .01, .47, 1), -webkit-transform .5s cubic-bezier(.02, .01, .47, 1)
}.bttn-minimal:focus,
.bttn-minimal:hover {opacity: .9
}.bttn-minimal:focus:after,
.bttn-minimal:hover:after {opacity: 1;-webkit-transform: translateX(-10px) rotate(.001deg);transform: translateX(-10px) rotate(.001deg)
}.bttn-minimal:focus:before,
.bttn-minimal:hover:before {opacity: 1;-webkit-transform: translateX(10px) rotate(.001deg);transform: translateX(10px) rotate(.001deg)
}.bttn-minimal.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-minimal.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-minimal.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-minimal.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-minimal.bttn-default {color: #fff
}.bttn-minimal.bttn-primary {color: #1d89ff
}.bttn-minimal.bttn-warning {color: #feab3a
}.bttn-minimal.bttn-danger {color: #ff5964
}.bttn-minimal.bttn-success {color: #28b78d
}.bttn-minimal.bttn-royal {color: #bd2df5
}.bttn-stretch {margin: 0;padding: 0;border-color: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;overflow: hidden;border-width: 0;border-radius: 0;background: transparent;color: #fff;letter-spacing: 0
}.bttn-stretch,
.bttn-stretch:after,
.bttn-stretch:before {-webkit-transition: all .2s cubic-bezier(.02, .01, .47, 1);transition: all .2s cubic-bezier(.02, .01, .47, 1)
}.bttn-stretch:after,
.bttn-stretch:before {position: absolute;left: 0;width: 100%;height: 1px;background: currentColor;content: '';opacity: .65;-webkit-transform: scaleX(0);transform: scaleX(0)
}.bttn-stretch:after {top: 0
}.bttn-stretch:before {bottom: 0
}.bttn-stretch:focus,
.bttn-stretch:hover {letter-spacing: 2px;opacity: .9;-webkit-transition: all .3s cubic-bezier(.02, .01, .47, 1);transition: all .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-stretch:focus:after,
.bttn-stretch:focus:before,
.bttn-stretch:hover:after,
.bttn-stretch:hover:before {opacity: 1;-webkit-transition: all .3s cubic-bezier(.02, .01, .47, 1);transition: all .3s cubic-bezier(.02, .01, .47, 1);-webkit-transform: scaleX(1);transform: scaleX(1)
}.bttn-stretch.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-stretch.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-stretch.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-stretch.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-stretch.bttn-default {color: #fff
}.bttn-stretch.bttn-primary {color: #1d89ff
}.bttn-stretch.bttn-warning {color: #feab3a
}.bttn-stretch.bttn-danger {color: #ff5964
}.bttn-stretch.bttn-success {color: #28b78d
}.bttn-stretch.bttn-royal {color: #bd2df5
}.bttn-jelly {margin: 0;padding: 0;border-width: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;overflow: hidden;background: #fff;color: #1d89ff
}.bttn-jelly,
.bttn-jelly:before {border-radius: 50px;-webkit-transition: all .2s cubic-bezier(.02, .01, .47, 1);transition: all .2s cubic-bezier(.02, .01, .47, 1)
}.bttn-jelly:before {position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: currentColor;content: '';z-index: -1;opacity: 0;-webkit-transform: scale(.2);transform: scale(.2)
}.bttn-jelly:focus,
.bttn-jelly:hover {box-shadow: 0 1px 8px rgba(58, 51, 53, .4);-webkit-transform: scale(1.1);transform: scale(1.1)
}.bttn-jelly:focus,
.bttn-jelly:focus:before,
.bttn-jelly:hover,
.bttn-jelly:hover:before {-webkit-transition: all .3s cubic-bezier(.02, .01, .47, 1);transition: all .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-jelly:focus:before,
.bttn-jelly:hover:before {opacity: .15;-webkit-transform: scale(1);transform: scale(1)
}.bttn-jelly.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-jelly.bttn-xs:focus,
.bttn-jelly.bttn-xs:hover {box-shadow: 0 1px 4px rgba(58, 51, 53, .4)
}.bttn-jelly.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-jelly.bttn-sm:focus,
.bttn-jelly.bttn-sm:hover {box-shadow: 0 1px 6px rgba(58, 51, 53, .4)
}.bttn-jelly.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-jelly.bttn-md:focus,
.bttn-jelly.bttn-md:hover {box-shadow: 0 1px 8px rgba(58, 51, 53, .4)
}.bttn-jelly.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-jelly.bttn-lg:focus,
.bttn-jelly.bttn-lg:hover {box-shadow: 0 1px 10px rgba(58, 51, 53, .4)
}.bttn-jelly.bttn-default {background: #fff;color: #1d89ff
}.bttn-jelly.bttn-primary {background: #1d89ff;color: #fff
}.bttn-jelly.bttn-warning {background: #feab3a;color: #fff
}.bttn-jelly.bttn-danger {background: #ff5964;color: #fff
}.bttn-jelly.bttn-success {background: #28b78d;color: #fff
}.bttn-jelly.bttn-royal {background: #bd2df5;color: #fff
}.bttn-fill {margin: 0;padding: 0;border-width: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;z-index: 0;border: none;background: #fff;color: #1d89ff;-webkit-transition: all .3s cubic-bezier(.02, .01, .47, 1);transition: all .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-fill:before {position: absolute;bottom: 0;left: 0;width: 100%;height: 100%;background: #1d89ff;content: '';opacity: 0;-webkit-transition: opacity .15s ease-out, -webkit-transform .15s ease-out;transition: opacity .15s ease-out, -webkit-transform .15s ease-out;transition: transform .15s ease-out, opacity .15s ease-out;transition: transform .15s ease-out, opacity .15s ease-out, -webkit-transform .15s ease-out;z-index: -1;-webkit-transform: scaleX(0);transform: scaleX(0)
}.bttn-fill:focus,
.bttn-fill:hover {box-shadow: 0 1px 8px rgba(58, 51, 53, .3);color: #fff;-webkit-transition: all .5s cubic-bezier(.02, .01, .47, 1);transition: all .5s cubic-bezier(.02, .01, .47, 1)
}.bttn-fill:focus:before,
.bttn-fill:hover:before {opacity: 1;-webkit-transition: opacity .2s ease-in, -webkit-transform .2s ease-in;transition: opacity .2s ease-in, -webkit-transform .2s ease-in;transition: transform .2s ease-in, opacity .2s ease-in;transition: transform .2s ease-in, opacity .2s ease-in, -webkit-transform .2s ease-in;-webkit-transform: scaleX(1);transform: scaleX(1)
}.bttn-fill.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-fill.bttn-xs:focus,
.bttn-fill.bttn-xs:hover {box-shadow: 0 1px 4px rgba(58, 51, 53, .3)
}.bttn-fill.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-fill.bttn-sm:focus,
.bttn-fill.bttn-sm:hover {box-shadow: 0 1px 6px rgba(58, 51, 53, .3)
}.bttn-fill.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-fill.bttn-md:focus,
.bttn-fill.bttn-md:hover {box-shadow: 0 1px 8px rgba(58, 51, 53, .3)
}.bttn-fill.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-fill.bttn-lg:focus,
.bttn-fill.bttn-lg:hover {box-shadow: 0 1px 10px rgba(58, 51, 53, .3)
}.bttn-fill.bttn-default {background: #fff;color: #1d89ff
}.bttn-fill.bttn-default:focus,
.bttn-fill.bttn-default:hover {color: #fff
}.bttn-fill.bttn-default:before {background: #1d89ff
}.bttn-fill.bttn-primary {background: #1d89ff;color: #fff
}.bttn-fill.bttn-primary:focus,
.bttn-fill.bttn-primary:hover {color: #1d89ff
}.bttn-fill.bttn-primary:before {background: #fff
}.bttn-fill.bttn-warning {background: #feab3a;color: #fff
}.bttn-fill.bttn-warning:focus,
.bttn-fill.bttn-warning:hover {color: #feab3a
}.bttn-fill.bttn-warning:before {background: #fff
}.bttn-fill.bttn-danger {background: #ff5964;color: #fff
}.bttn-fill.bttn-danger:focus,
.bttn-fill.bttn-danger:hover {color: #ff5964
}.bttn-fill.bttn-danger:before {background: #fff
}.bttn-fill.bttn-success {background: #28b78d;color: #fff
}.bttn-fill.bttn-success:focus,
.bttn-fill.bttn-success:hover {color: #28b78d
}.bttn-fill.bttn-success:before {background: #fff
}.bttn-fill.bttn-royal {background: #bd2df5;color: #fff
}.bttn-fill.bttn-royal:focus,
.bttn-fill.bttn-royal:hover {color: #bd2df5
}.bttn-fill.bttn-royal:before {background: #fff
}.bttn-material-circle {margin: 0;padding: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;overflow: hidden;border-width: 0;border-radius: 50%;background: #fff;box-shadow: 0 2px 5px 0 rgba(0, 0, 0, .18), 0 1px 5px 0 rgba(0, 0, 0, .15);color: #1d89ff;-webkit-transition: all .25s cubic-bezier(.02, .01, .47, 1);transition: all .25s cubic-bezier(.02, .01, .47, 1);-webkit-transform: translateZ(0);transform: translateZ(0)
}.bttn-material-circle:focus,
.bttn-material-circle:hover {box-shadow: 0 5px 11px 0 rgba(0, 0, 0, .18), 0 4px 15px 0 rgba(0, 0, 0, .15);-webkit-transition: box-shadow .4s ease-out;transition: box-shadow .4s ease-out
}.bttn-material-circle.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit;width: 28px;height: 28px;line-height: 24px
}.bttn-material-circle.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit;width: 36px;height: 36px;line-height: 30px
}.bttn-material-circle.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px;width: 44px;height: 44px;line-height: 38px
}.bttn-material-circle.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit;width: 54px;height: 54px;line-height: 44px
}.bttn-material-circle.bttn-default {background: #fff;color: #1d89ff
}.bttn-material-circle.bttn-primary {background: #1d89ff;color: #fff
}.bttn-material-circle.bttn-warning {background: #feab3a;color: #fff
}.bttn-material-circle.bttn-danger {background: #ff5964;color: #fff
}.bttn-material-circle.bttn-success {background: #28b78d;color: #fff
}.bttn-material-circle.bttn-royal {background: #bd2df5;color: #fff
}.bttn-material-flat {margin: 0;padding: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;overflow: hidden;border-width: 0;border-radius: 2px;background: #fff;box-shadow: 0 2px 5px 0 rgba(0, 0, 0, .18), 0 1px 5px 0 rgba(0, 0, 0, .15);color: #1d89ff;text-transform: uppercase;-webkit-transition: all .25s cubic-bezier(.02, .01, .47, 1);transition: all .25s cubic-bezier(.02, .01, .47, 1);-webkit-transform: translateZ(0);transform: translateZ(0)
}.bttn-material-flat:focus,
.bttn-material-flat:hover {box-shadow: 0 5px 11px 0 rgba(0, 0, 0, .18), 0 4px 15px 0 rgba(0, 0, 0, .15);-webkit-transition: box-shadow .4s ease-out;transition: box-shadow .4s ease-out
}.bttn-material-flat.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-material-flat.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-material-flat.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-material-flat.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-material-flat.bttn-default {background: #fff;color: #1d89ff
}.bttn-material-flat.bttn-primary {background: #1d89ff;color: #fff
}.bttn-material-flat.bttn-warning {background: #feab3a;color: #fff
}.bttn-material-flat.bttn-danger {background: #ff5964;color: #fff
}.bttn-material-flat.bttn-success {background: #28b78d;color: #fff
}.bttn-material-flat.bttn-royal {background: #bd2df5;color: #fff
}.bttn-pill {margin: 0;padding: 0;border-width: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;z-index: 0;overflow: hidden;border: none;border-radius: 100px;background: #fff;color: #1d89ff;-webkit-transition: all .3s cubic-bezier(.02, .01, .47, 1);transition: all .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-pill:after,
.bttn-pill:before {position: absolute;right: 0;bottom: 0;width: 100px;height: 100px;border-radius: 50%;background: #1d89ff;content: '';opacity: 0;-webkit-transition: opacity .15s cubic-bezier(.02, .01, .47, 1), -webkit-transform .15s cubic-bezier(.02, .01, .47, 1);transition: opacity .15s cubic-bezier(.02, .01, .47, 1), -webkit-transform .15s cubic-bezier(.02, .01, .47, 1);transition: transform .15s cubic-bezier(.02, .01, .47, 1), opacity .15s cubic-bezier(.02, .01, .47, 1);transition: transform .15s cubic-bezier(.02, .01, .47, 1), opacity .15s cubic-bezier(.02, .01, .47, 1), -webkit-transform .15s cubic-bezier(.02, .01, .47, 1);z-index: -1;-webkit-transform: translate(100%, -25%) translateZ(0);transform: translate(100%, -25%) translateZ(0)
}.bttn-pill:focus,
.bttn-pill:hover {box-shadow: 0 1px 8px rgba(58, 51, 53, .3);color: #fff;-webkit-transition: all .5s cubic-bezier(.02, .01, .47, 1);transition: all .5s cubic-bezier(.02, .01, .47, 1);-webkit-transform: scale(1.1) translateZ(0);transform: scale(1.1) translateZ(0)
}.bttn-pill:focus:before,
.bttn-pill:hover:before {opacity: .15;-webkit-transition: opacity .2s cubic-bezier(.02, .01, .47, 1), -webkit-transform .2s cubic-bezier(.02, .01, .47, 1);transition: opacity .2s cubic-bezier(.02, .01, .47, 1), -webkit-transform .2s cubic-bezier(.02, .01, .47, 1);transition: transform .2s cubic-bezier(.02, .01, .47, 1), opacity .2s cubic-bezier(.02, .01, .47, 1);transition: transform .2s cubic-bezier(.02, .01, .47, 1), opacity .2s cubic-bezier(.02, .01, .47, 1), -webkit-transform .2s cubic-bezier(.02, .01, .47, 1);-webkit-transform: translate3d(50%, 0, 0) scale(.9);transform: translate3d(50%, 0, 0) scale(.9)
}.bttn-pill:focus:after,
.bttn-pill:hover:after {opacity: .25;-webkit-transition: opacity .2s cubic-bezier(.02, .01, .47, 1) .05s, -webkit-transform .2s cubic-bezier(.02, .01, .47, 1) .05s;transition: opacity .2s cubic-bezier(.02, .01, .47, 1) .05s, -webkit-transform .2s cubic-bezier(.02, .01, .47, 1) .05s;transition: transform .2s cubic-bezier(.02, .01, .47, 1) .05s, opacity .2s cubic-bezier(.02, .01, .47, 1) .05s;transition: transform .2s cubic-bezier(.02, .01, .47, 1) .05s, opacity .2s cubic-bezier(.02, .01, .47, 1) .05s, -webkit-transform .2s cubic-bezier(.02, .01, .47, 1) .05s;-webkit-transform: translate(50%) scale(1.1);transform: translate(50%) scale(1.1)
}.bttn-pill.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-pill.bttn-xs:focus,
.bttn-pill.bttn-xs:hover {box-shadow: 0 1px 4px rgba(58, 51, 53, .3)
}.bttn-pill.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-pill.bttn-sm:focus,
.bttn-pill.bttn-sm:hover {box-shadow: 0 1px 6px rgba(58, 51, 53, .3)
}.bttn-pill.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-pill.bttn-md:focus,
.bttn-pill.bttn-md:hover {box-shadow: 0 1px 8px rgba(58, 51, 53, .3)
}.bttn-pill.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-pill.bttn-lg:focus,
.bttn-pill.bttn-lg:hover {box-shadow: 0 1px 10px rgba(58, 51, 53, .3)
}.bttn-pill.bttn-default {background: #fff;color: #1d89ff
}.bttn-pill.bttn-default:focus,
.bttn-pill.bttn-default:hover {color: #1d89ff
}.bttn-pill.bttn-default:after,
.bttn-pill.bttn-default:before {background: #1d89ff
}.bttn-pill.bttn-primary {background: #1d89ff;color: #fff
}.bttn-pill.bttn-primary:focus,
.bttn-pill.bttn-primary:hover {color: #fff
}.bttn-pill.bttn-primary:after,
.bttn-pill.bttn-primary:before {background: #fff
}.bttn-pill.bttn-warning {background: #feab3a;color: #fff
}.bttn-pill.bttn-warning:focus,
.bttn-pill.bttn-warning:hover {color: #fff
}.bttn-pill.bttn-warning:after,
.bttn-pill.bttn-warning:before {background: #fff
}.bttn-pill.bttn-danger {background: #ff5964;color: #fff
}.bttn-pill.bttn-danger:focus,
.bttn-pill.bttn-danger:hover {color: #fff
}.bttn-pill.bttn-danger:after,
.bttn-pill.bttn-danger:before {background: #fff
}.bttn-pill.bttn-success {background: #28b78d;color: #fff
}.bttn-pill.bttn-success:focus,
.bttn-pill.bttn-success:hover {color: #fff
}.bttn-pill.bttn-success:after,
.bttn-pill.bttn-success:before {background: #fff
}.bttn-pill.bttn-royal {background: #bd2df5;color: #fff
}.bttn-pill.bttn-royal:focus,
.bttn-pill.bttn-royal:hover {color: #fff
}.bttn-pill.bttn-royal:after,
.bttn-pill.bttn-royal:before {background: #fff
}.bttn-float {margin: 0;padding: 0;border-width: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;overflow: hidden;border: 1px dotted #fff;border-radius: 4px;background: hsla(0, 0%, 100%, .4);color: #fff;-webkit-transition: opacity .3s cubic-bezier(.02, .01, .47, 1), box-shadow .2s cubic-bezier(.02, .01, .47, 1), -webkit-transform .3s cubic-bezier(.02, .01, .47, 1);transition: opacity .3s cubic-bezier(.02, .01, .47, 1), box-shadow .2s cubic-bezier(.02, .01, .47, 1), -webkit-transform .3s cubic-bezier(.02, .01, .47, 1);transition: transform .3s cubic-bezier(.02, .01, .47, 1), opacity .3s cubic-bezier(.02, .01, .47, 1), box-shadow .2s cubic-bezier(.02, .01, .47, 1);transition: transform .3s cubic-bezier(.02, .01, .47, 1), opacity .3s cubic-bezier(.02, .01, .47, 1), box-shadow .2s cubic-bezier(.02, .01, .47, 1), -webkit-transform .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-float:focus,
.bttn-float:hover {box-shadow: 0 30px 30px rgba(0, 0, 0, .16);opacity: .85;-webkit-transition: opacity .2s cubic-bezier(.02, .01, .47, 1), box-shadow .4s cubic-bezier(.02, .01, .47, 1), -webkit-transform .2s cubic-bezier(.02, .01, .47, 1);transition: opacity .2s cubic-bezier(.02, .01, .47, 1), box-shadow .4s cubic-bezier(.02, .01, .47, 1), -webkit-transform .2s cubic-bezier(.02, .01, .47, 1);transition: transform .2s cubic-bezier(.02, .01, .47, 1), opacity .2s cubic-bezier(.02, .01, .47, 1), box-shadow .4s cubic-bezier(.02, .01, .47, 1);transition: transform .2s cubic-bezier(.02, .01, .47, 1), opacity .2s cubic-bezier(.02, .01, .47, 1), box-shadow .4s cubic-bezier(.02, .01, .47, 1), -webkit-transform .2s cubic-bezier(.02, .01, .47, 1)
}.bttn-float.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-float.bttn-xs:focus,
.bttn-float.bttn-xs:hover {-webkit-transform: translateY(-6px);transform: translateY(-6px)
}.bttn-float.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-float.bttn-sm:focus,
.bttn-float.bttn-sm:hover {-webkit-transform: translateY(-8px);transform: translateY(-8px)
}.bttn-float.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-float.bttn-md:focus,
.bttn-float.bttn-md:hover {-webkit-transform: translateY(-10px);transform: translateY(-10px)
}.bttn-float.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-float.bttn-lg:focus,
.bttn-float.bttn-lg:hover {-webkit-transform: translateY(-12px);transform: translateY(-12px)
}.bttn-float.bttn-default {border-color: #fff;background: hsla(0, 0%, 100%, .4);color: #fff
}.bttn-float.bttn-primary {border-color: #1d89ff;background: rgba(29, 137, 255, .4);color: #1d89ff
}.bttn-float.bttn-warning {border-color: #feab3a;background: rgba(254, 171, 58, .4);color: #feab3a
}.bttn-float.bttn-danger {border-color: #ff5964;background: rgba(255, 89, 100, .4);color: #ff5964
}.bttn-float.bttn-success {border-color: #28b78d;background: rgba(40, 183, 141, .4);color: #28b78d
}.bttn-float.bttn-royal {border-color: #bd2df5;background: rgba(189, 45, 245, .4);color: #bd2df5
}.bttn-unite {margin: 0;padding: 0;border-width: 0;border-color: transparent;background: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;z-index: 0;overflow: hidden;border: 1px solid #1d89ff;border-radius: 100px;background: #fff;color: #1d89ff;-webkit-transition: color .3s cubic-bezier(.02, .01, .47, 1), border-color .3s cubic-bezier(.02, .01, .47, 1);transition: color .3s cubic-bezier(.02, .01, .47, 1), border-color .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-unite:before {background: #d6e3ff;-webkit-transform: translate3d(-110%, -10%, 0) skewX(-20deg);transform: translate3d(-110%, -10%, 0) skewX(-20deg)
}.bttn-unite:after,
.bttn-unite:before {position: absolute;top: 0;left: 0;width: 100%;height: 120%;content: '';opacity: 0;z-index: -1;-webkit-transition: opacity .15s cubic-bezier(.02, .01, .47, 1), -webkit-transform .15s cubic-bezier(.02, .01, .47, 1);transition: opacity .15s cubic-bezier(.02, .01, .47, 1), -webkit-transform .15s cubic-bezier(.02, .01, .47, 1);transition: transform .15s cubic-bezier(.02, .01, .47, 1), opacity .15s cubic-bezier(.02, .01, .47, 1);transition: transform .15s cubic-bezier(.02, .01, .47, 1), opacity .15s cubic-bezier(.02, .01, .47, 1), -webkit-transform .15s cubic-bezier(.02, .01, .47, 1)
}.bttn-unite:after {background: rgba(214, 227, 255, .7);-webkit-transform: translate3d(110%, -10%, 0) skewX(-20deg);transform: translate3d(110%, -10%, 0) skewX(-20deg)
}.bttn-unite:focus,
.bttn-unite:hover {box-shadow: 0 1px 8px rgba(58, 51, 53, .3);color: #1d89ff;-webkit-transition: all .5s cubic-bezier(.02, .01, .47, 1);transition: all .5s cubic-bezier(.02, .01, .47, 1)
}.bttn-unite:focus:before,
.bttn-unite:hover:before {-webkit-transform: translate3d(-50%, -10%, 0) skewX(-20deg);transform: translate3d(-50%, -10%, 0) skewX(-20deg)
}.bttn-unite:focus:after,
.bttn-unite:focus:before,
.bttn-unite:hover:after,
.bttn-unite:hover:before {opacity: 1;-webkit-transition: opacity .25s cubic-bezier(.02, .01, .47, 1), -webkit-transform .25s cubic-bezier(.02, .01, .47, 1);transition: opacity .25s cubic-bezier(.02, .01, .47, 1), -webkit-transform .25s cubic-bezier(.02, .01, .47, 1);transition: transform .25s cubic-bezier(.02, .01, .47, 1), opacity .25s cubic-bezier(.02, .01, .47, 1);transition: transform .25s cubic-bezier(.02, .01, .47, 1), opacity .25s cubic-bezier(.02, .01, .47, 1), -webkit-transform .25s cubic-bezier(.02, .01, .47, 1)
}.bttn-unite:focus:after,
.bttn-unite:hover:after {-webkit-transform: translate3d(50%, -10%, 0) skewX(-20deg);transform: translate3d(50%, -10%, 0) skewX(-20deg)
}.bttn-unite.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-unite.bttn-xs:focus,
.bttn-unite.bttn-xs:hover {box-shadow: 0 1px 4px rgba(58, 51, 53, .3)
}.bttn-unite.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-unite.bttn-sm:focus,
.bttn-unite.bttn-sm:hover {box-shadow: 0 1px 6px rgba(58, 51, 53, .3)
}.bttn-unite.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-unite.bttn-md:focus,
.bttn-unite.bttn-md:hover {box-shadow: 0 1px 8px rgba(58, 51, 53, .3)
}.bttn-unite.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-unite.bttn-lg:focus,
.bttn-unite.bttn-lg:hover {box-shadow: 0 1px 10px rgba(58, 51, 53, .3)
}.bttn-unite.bttn-default {border-color: #1d89ff;color: #1d89ff
}.bttn-unite.bttn-default:focus,
.bttn-unite.bttn-default:hover {background: #d6e3ff;color: #1d89ff
}.bttn-unite.bttn-default:before {background: #a7c3ff
}.bttn-unite.bttn-default:after {background: #d6e3ff
}.bttn-unite.bttn-primary {border-color: #1d89ff;color: #1d89ff
}.bttn-unite.bttn-primary:focus,
.bttn-unite.bttn-primary:hover {background: #1d89ff;color: #fff
}.bttn-unite.bttn-primary:before {background: #006de3
}.bttn-unite.bttn-primary:after {background: #1d89ff
}.bttn-unite.bttn-warning {border-color: #feab3a;color: #feab3a
}.bttn-unite.bttn-warning:focus,
.bttn-unite.bttn-warning:hover {background: #feab3a;color: #fff
}.bttn-unite.bttn-warning:before {background: #f89001
}.bttn-unite.bttn-warning:after {background: #feab3a
}.bttn-unite.bttn-danger {border-color: #ff5964;color: #ff5964
}.bttn-unite.bttn-danger:focus,
.bttn-unite.bttn-danger:hover {background: #ff5964;color: #fff
}.bttn-unite.bttn-danger:before {background: #ff1424
}.bttn-unite.bttn-danger:after {background: #ff5964
}.bttn-unite.bttn-success {border-color: #28b78d;color: #28b78d
}.bttn-unite.bttn-success:focus,
.bttn-unite.bttn-success:hover {background: #28b78d;color: #fff
}.bttn-unite.bttn-success:before {background: #209271
}.bttn-unite.bttn-success:after {background: #28b78d
}.bttn-unite.bttn-royal {border-color: #bd2df5;color: #bd2df5
}.bttn-unite.bttn-royal:focus,
.bttn-unite.bttn-royal:hover {background: #bd2df5;color: #fff
}.bttn-unite.bttn-royal:before {background: #a20bdd
}.bttn-unite.bttn-royal:after {background: #bd2df5
}.bttn-slant {margin: 0;padding: 0;border-width: 0;border-color: transparent;font-weight: 400;cursor: pointer;position: relative;font-size: 20px;font-family: inherit;padding: 5px 12px;z-index: 0;border: none;border-radius: 0;background: transparent;color: #1d89ff;-webkit-transition: color .3s cubic-bezier(.02, .01, .47, 1), -webkit-transform .3s cubic-bezier(.02, .01, .47, 1);transition: color .3s cubic-bezier(.02, .01, .47, 1), -webkit-transform .3s cubic-bezier(.02, .01, .47, 1);transition: color .3s cubic-bezier(.02, .01, .47, 1), transform .3s cubic-bezier(.02, .01, .47, 1);transition: color .3s cubic-bezier(.02, .01, .47, 1), transform .3s cubic-bezier(.02, .01, .47, 1), -webkit-transform .3s cubic-bezier(.02, .01, .47, 1)
}.bttn-slant:before {width: 100%;background: #fafafa;-webkit-transition: box-shadow .2s cubic-bezier(.02, .01, .47, 1);transition: box-shadow .2s cubic-bezier(.02, .01, .47, 1)
}.bttn-slant:after,
.bttn-slant:before {position: absolute;top: 0;left: 0;z-index: -1;height: 100%;content: '';-webkit-transform: skewX(20deg);transform: skewX(20deg)
}.bttn-slant:after {width: 0;background: hsla(0, 0%, 98%, .3);opacity: 0;-webkit-transition: opacity .2s cubic-bezier(.02, .01, .47, 1), width .15s cubic-bezier(.02, .01, .47, 1);transition: opacity .2s cubic-bezier(.02, .01, .47, 1), width .15s cubic-bezier(.02, .01, .47, 1)
}.bttn-slant:focus,
.bttn-slant:hover {-webkit-transform: translateX(5px);transform: translateX(5px)
}.bttn-slant:focus:after,
.bttn-slant:hover:after {width: 5px;opacity: 1
}.bttn-slant:focus:before,
.bttn-slant:hover:before {box-shadow: inset 0 -1px 0 #a7c3ff, inset 0 1px 0 #a7c3ff, inset -1px 0 0 #a7c3ff
}.bttn-slant.bttn-xs {padding: 3px 8px;font-size: 12px;font-family: inherit
}.bttn-slant.bttn-sm {padding: 4px 10px;font-size: 16px;font-family: inherit
}.bttn-slant.bttn-md {font-size: 20px;font-family: inherit;padding: 5px 12px
}.bttn-slant.bttn-lg {padding: 8px 15px;font-size: 24px;font-family: inherit
}.bttn-slant.bttn-default {color: #1d89ff
}.bttn-slant.bttn-default:focus:before,
.bttn-slant.bttn-default:hover:before {box-shadow: inset 0 -1px 0 #a7c3ff, inset 0 1px 0 #a7c3ff, inset -1px 0 0 #a7c3ff
}.bttn-slant.bttn-default:before {background: #fff
}.bttn-slant.bttn-default:after {background: #a7c3ff
}.bttn-slant.bttn-primary {color: #fff
}.bttn-slant.bttn-primary:focus:before,
.bttn-slant.bttn-primary:hover:before {box-shadow: inset 0 -1px 0 #006de3, inset 0 1px 0 #006de3, inset -1px 0 0 #006de3
}.bttn-slant.bttn-primary:before {background: #1d89ff
}.bttn-slant.bttn-primary:after {background: #006de3
}.bttn-slant.bttn-warning {color: #fff
}.bttn-slant.bttn-warning:focus:before,
.bttn-slant.bttn-warning:hover:before {box-shadow: inset 0 -1px 0 #f89001, inset 0 1px 0 #f89001, inset -1px 0 0 #f89001
}.bttn-slant.bttn-warning:before {background: #feab3a
}.bttn-slant.bttn-warning:after {background: #f89001
}.bttn-slant.bttn-danger {color: #fff
}.bttn-slant.bttn-danger:focus:before,
.bttn-slant.bttn-danger:hover:before {box-shadow: inset 0 -1px 0 #ff1424, inset 0 1px 0 #ff1424, inset -1px 0 0 #ff1424
}.bttn-slant.bttn-danger:before {background: #ff5964
}.bttn-slant.bttn-danger:after {background: #ff1424
}.bttn-slant.bttn-success {color: #fff
}.bttn-slant.bttn-success:focus:before,
.bttn-slant.bttn-success:hover:before {box-shadow: inset 0 -1px 0 #209271, inset 0 1px 0 #209271, inset -1px 0 0 #209271
}.bttn-slant.bttn-success:before {background: #28b78d
}.bttn-slant.bttn-success:after {background: #209271
}.bttn-slant.bttn-royal {color: #fff
}.bttn-slant.bttn-royal:focus:before,
.bttn-slant.bttn-royal:hover:before {box-shadow: inset 0 -1px 0 #a20bdd, inset 0 1px 0 #a20bdd, inset -1px 0 0 #a20bdd
}.bttn-slant.bttn-royal:before {background: #bd2df5
}.bttn-slant.bttn-royal:after {background: #a20bdd
}.bttn-block {display: block;width: 100%
}.bttn-no-outline,
.bttn-no-outline:active,
.bttn-no-outline:focus,
.bttn-no-outline:hover {outline: none
}
btn.css,直接封装一个样式文件,全局引用,直接写class类名就可以使用辣
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/889612.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
S2-奥法-法师Mage-奥术-团体-大秘境-专精-天赋-配装-宏
S2毕业装--属性
急速>精通>全能>爆击
急速越高越好。精通的收益略微高于全能。爆击随缘。
--团本/单体天赋(更新时间2月4日)--团本/单体天赋代码
C4DAjd9IgsSkCmGQ8vOmZtyV7YGMbzCmxDMmFDjZGGTzMmBAAAAAgBCACYmZbZZZmJWAAAAAAAALDDzMzMjZYmxYmZMzMjxMG
--大秘/AOE天赋…
S2-浩劫-恶魔猎手DH-团体-大秘境-专精-天赋-配装-宏
S2毕业装--属性
爆击>精通>急速>全能
爆击和精通越高越好。急速随缘。不要全能。
--团本/单体天赋(更新时间2月1日)--团本/单体天赋代码
CEkAAAAAAAAAAAAAAAAAAAAAAYGMzMzgZmZMmJmZGAAAAAAwsMmxMMGLzMz2sNLjZGmZBLbwysYGDzGTDmZmZwG
--大秘/AOE天赋(更新时间2月1日)--…
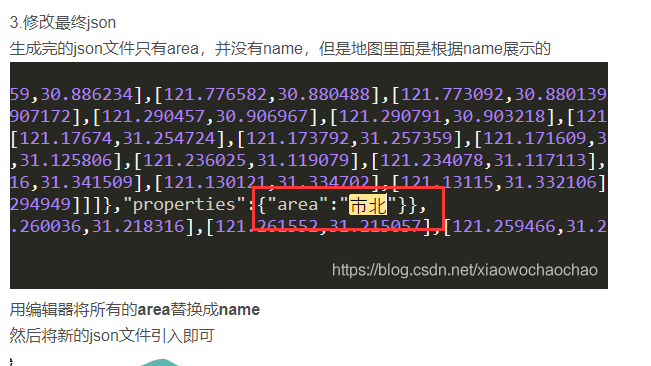
echart地图合并,并取消边框
1.地图文件编辑mapshaper https://mapshaper.org/
2.首先将你要合并的地图文件,添加字段标识,name同级添加,名字自定义比如“area”。
举个栗子,我要将崇明区和长兴区合并成一个新区域叫新区,那么就在两个区域下面添加 "area": "新区",3.整…
用Logseq记日报和管理文献
优缺点浅评
Logseq是一款双链笔记软件,其优点结合使用场景概括来说包括开箱即用的极简界面,非常适合用来写日报
灵活的双链,强大的PDF标注,适合构建文献库
使用markdown格式来本地存储笔记,随意备份缺点多端同步功能薄弱,我不知道有没有实现方法,反正很麻烦
没有了
然后…
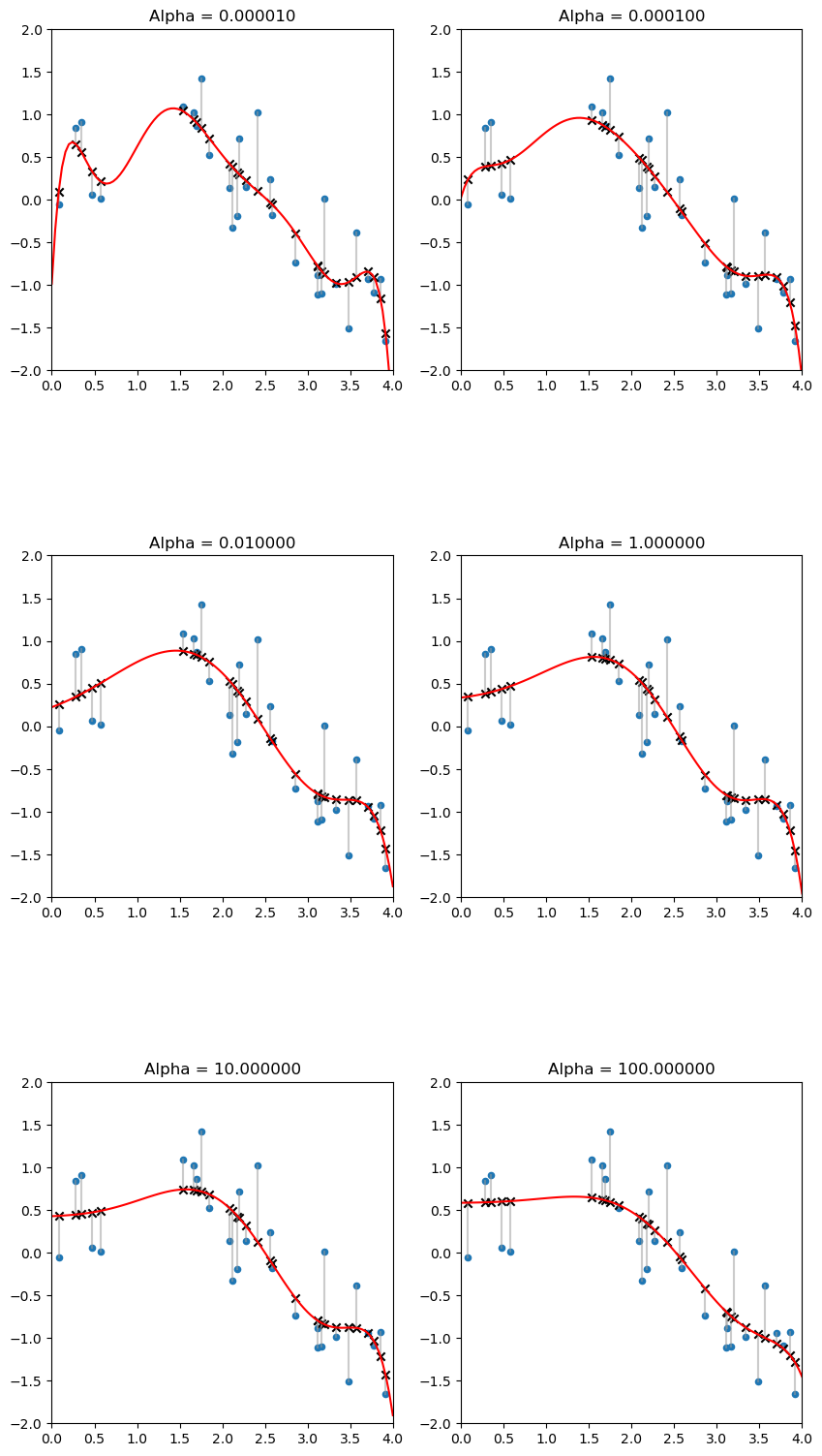
Python 学习记录(5)
Scikit-Learn 数据
简单介绍:Scikit-Learn 除了完成监督学习和无监督学习之外,还提供了丰富地样本数据集、样本数据生成函数与数据处理方法。
实现机器学习算法地训练、评估与预测。
包含有样本数据集、生成样本数据、特征工程以及数据分割。处理离群值
简单介绍离群值也叫逸…
gao-ji-sou-suo
高级搜索
posted on 2023-01-16 13:14:22 | under 总结 | source
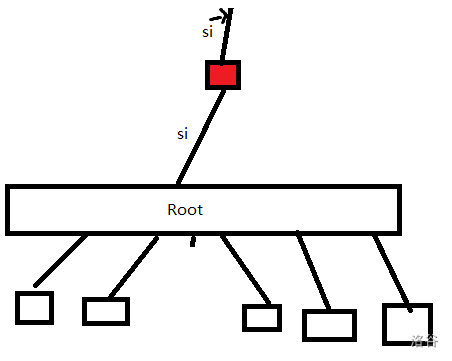
一,前言
所谓高级搜索,就是对于普通的搜索(dfs,bfs,bdfs)进行优化后得到的在空间或时间上更优的算法,比如 A*,迭代加深,IDA*,双向搜索,折半搜索之类的。
二、算法
1.迭代加深
对于一个搜索的问题,如…
csp-s2023-zong-jie
CSP-S2023总结
posted on 2023-10-24 08:16:22 | under 总结 | source
day-
忘了。
考了好几场牛客模拟。
gm说只有考好才能参加noip,并让我们早点休息。
所以到家10:40就睡了。
day0
睡到10:30,起床吃饭看电视。
按照gm的要求,从12:00午睡到13:05。
13:15到了,有个不…
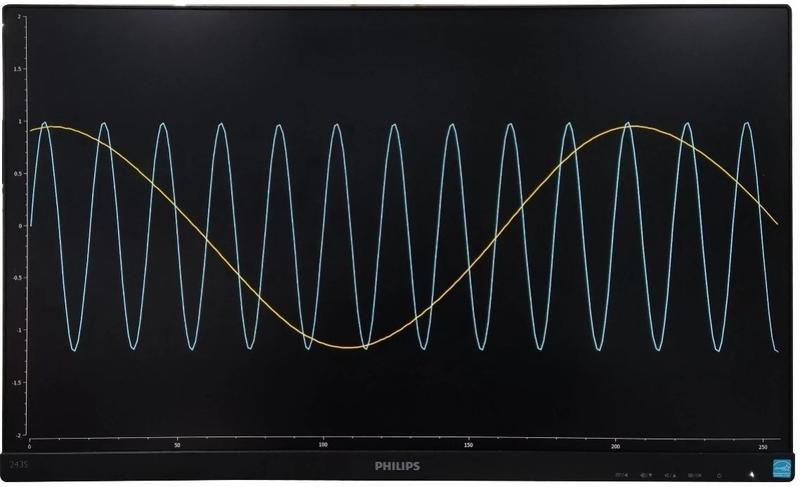
惊艳!200MSPS采样率,RK3588F高速AD采集与实时显示案例来了!
科技飞速发展,高速数据采集与实时显示技术成为众多领域的关键需求。今天给大家分享一个基于瑞芯微RK3588J + FPGA的高速AD采集与实时显示案例。适用开发环境如下:
Windows开发环境:Windows 7 64bit、Windows 10 64bit
Linux开发环境:VMware16.2.5、Ubuntu20.04.6 64bit
U-B…
S2-猫德-德鲁伊Druid-野性-团体-大秘境-专精-天赋-配装-宏
S2毕业装--属性
精通>爆击>急速>全能
精通越高越好。爆击收益略微高于急速。不要全能。
--团本/单体天赋(更新时间2月4日)--团本/单体天赋代码
CcGAAAAAAAAAAAAAAAAAAAAAAAAAAAAAmZb2MzCzYmZb2YsNzMz8AzMAAAAAAbBDDYMzMamxMjZGjZYjBAAAAAAAYAAAAAAmtZWa2mZZDzMDA
--大…
自我介绍+5问(朱雅子)
项目
内容这个作业属于哪个课程
软件工程导论这个作业要求在哪里
作业要求文档这个作业的目标
做好本学期学习准备,初步了解“博客园和github”两个网站,熟悉markdowm编辑模式,明确该课程我想要学习什么增强目标感- part1✨🌊 雅子系统 v1.9
🎭 身份解码器个人信息
数字…
主流数字证书有哪些?
在数字化浪潮中,数字证书作为保障网络通信安全的核心技术,已成为构建可信数字生态的“基石”。从电子商务到金融交易,从电子政务到物联网,数字证书的应用场景不断拓展,其技术形态也在持续演进。本文将深入解析主流数字证书的类型、应用场景及未来发展趋势,为读者提供全面…