1、网址 https://vant-ui.github.io/vant-weapp/#/popup
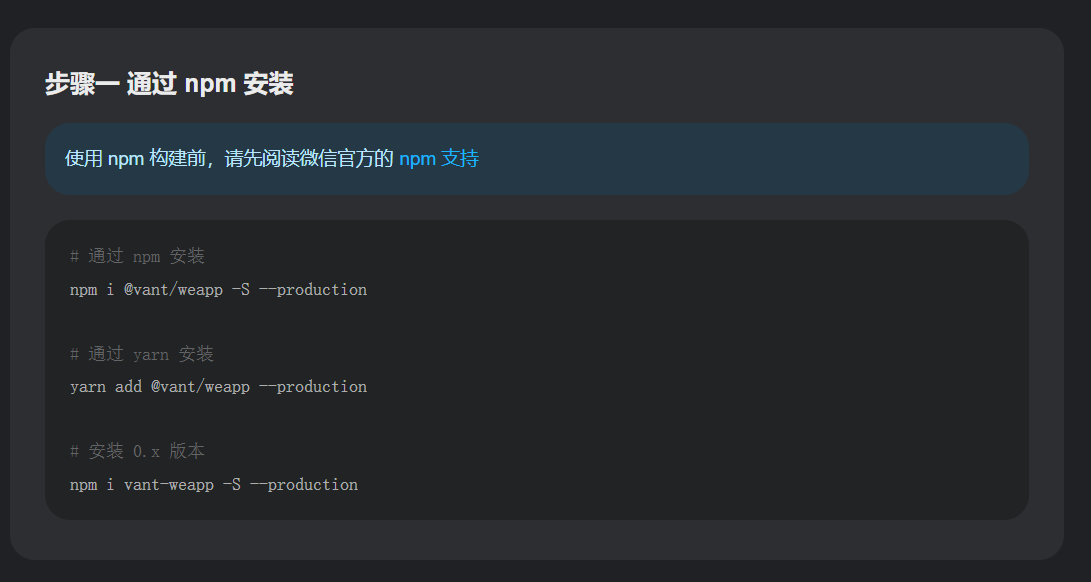
2、安装教程:
点击快速上手


这里我们通过 npm i @vant/weapp -S --production 来安装
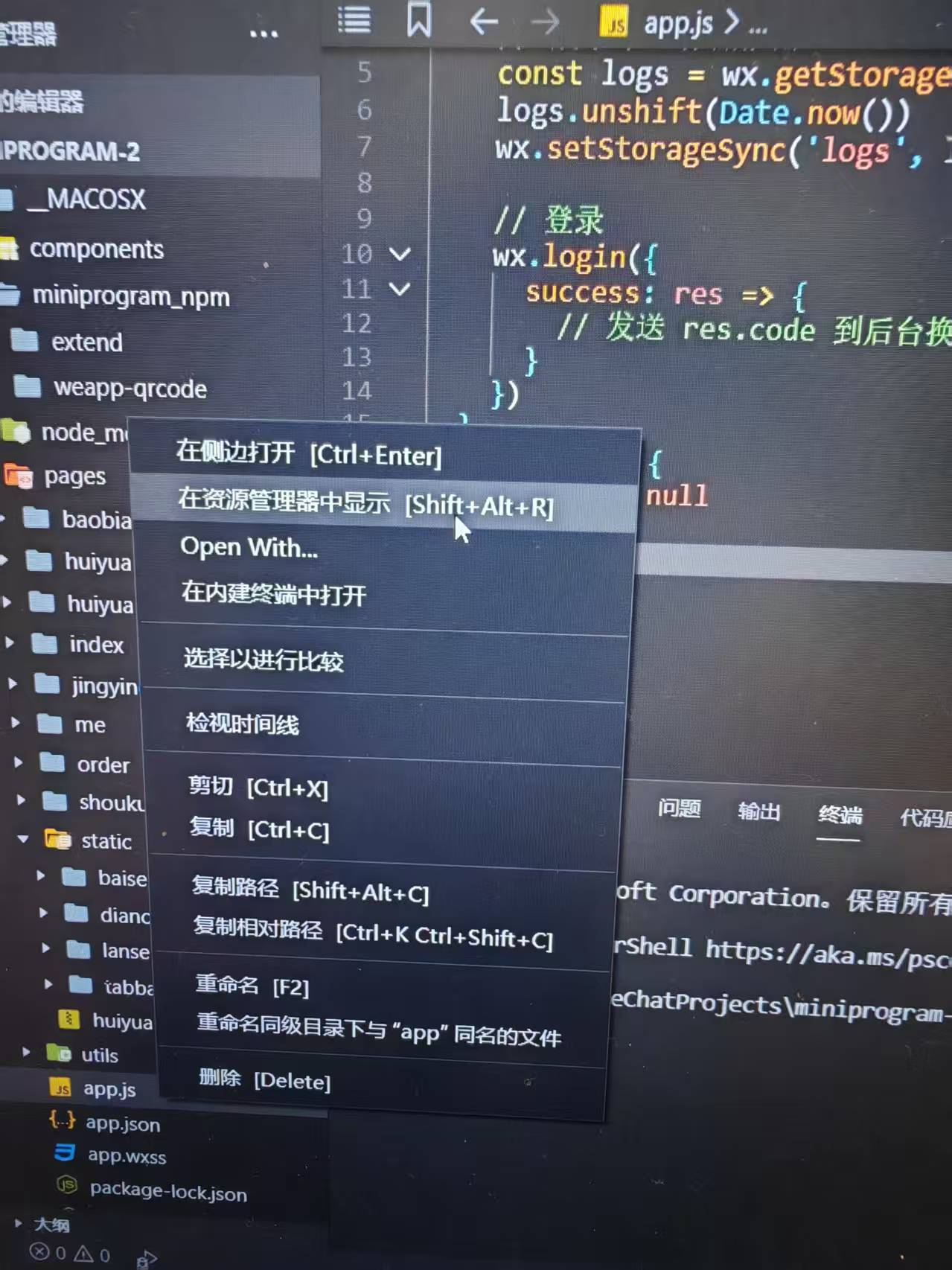
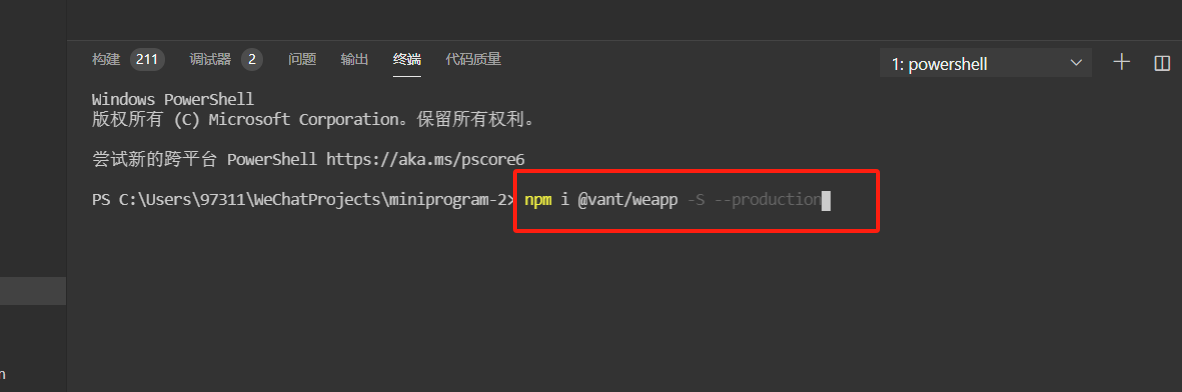
1、右键点开 app.js 点 在内建终端中打开

2、把 npm i @vant/weapp -S --production 放到这里来 按回车

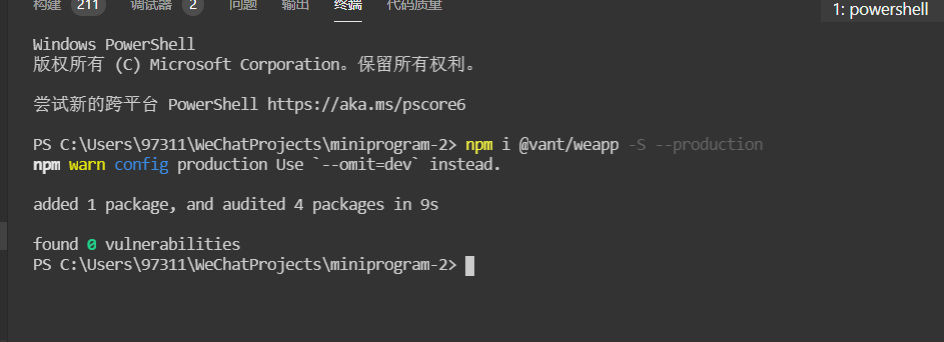
安装完成后显示这个

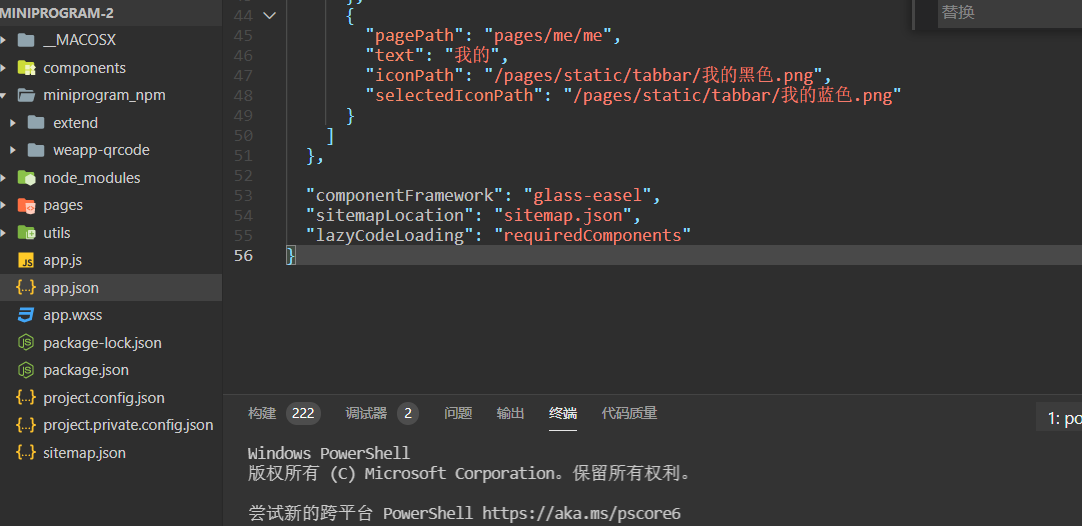
3、我们要这修改 app.json

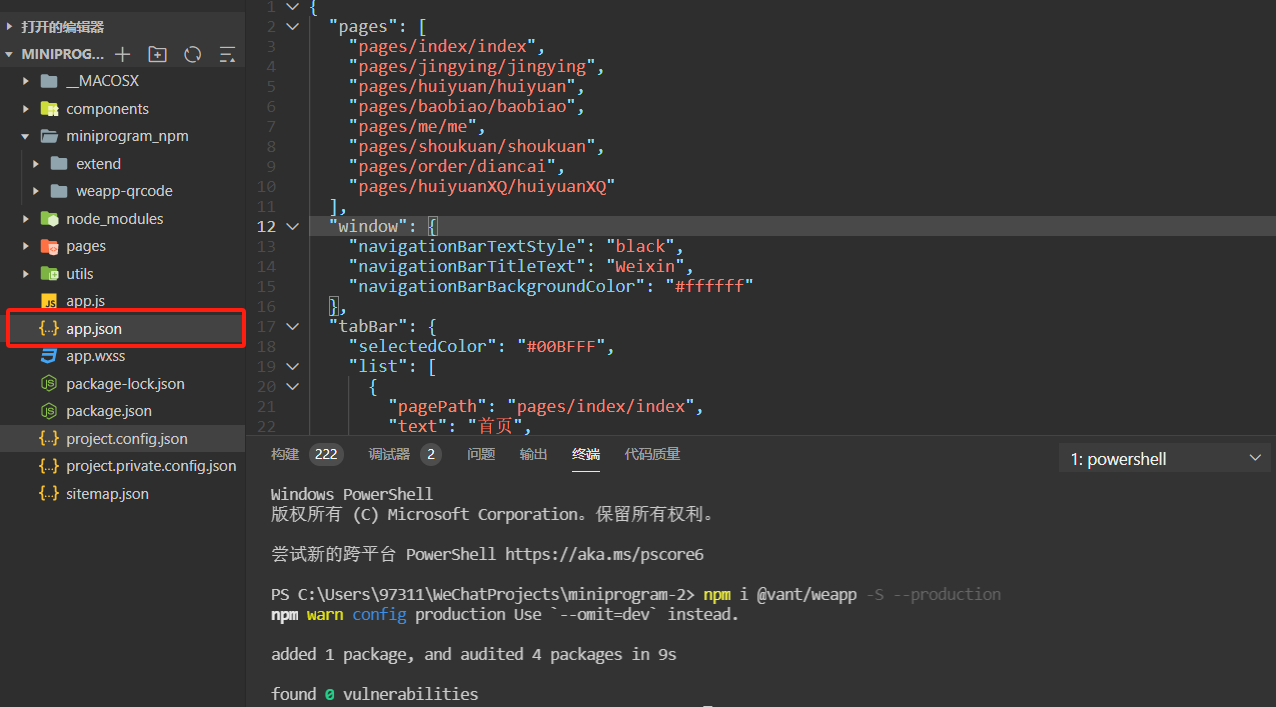
点击 app.json

把这个 "style": "v2" 删掉

删完保存下

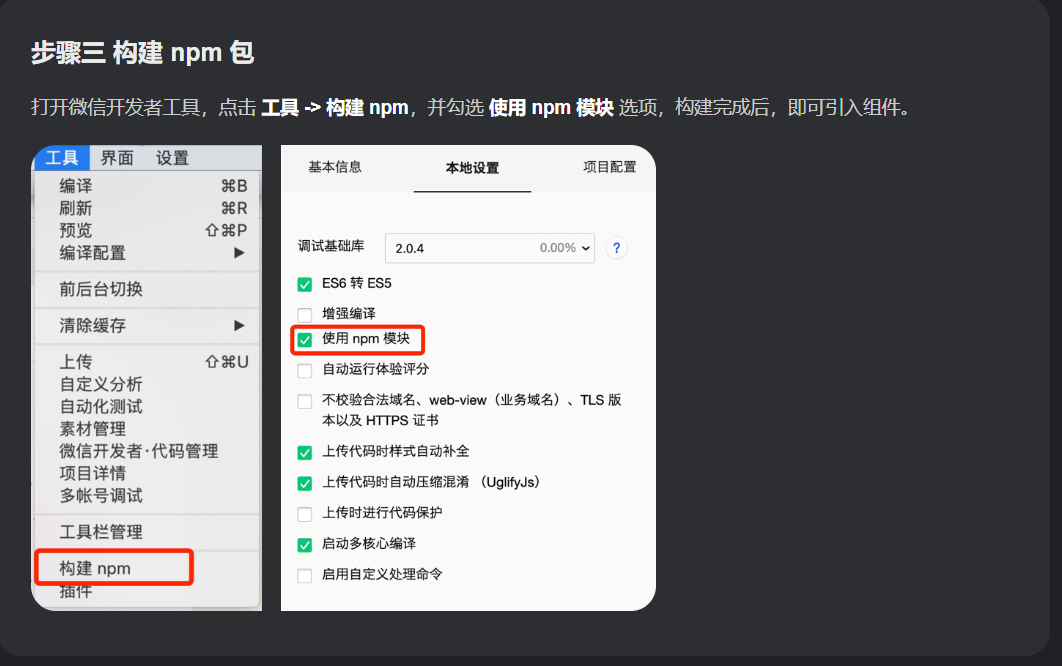
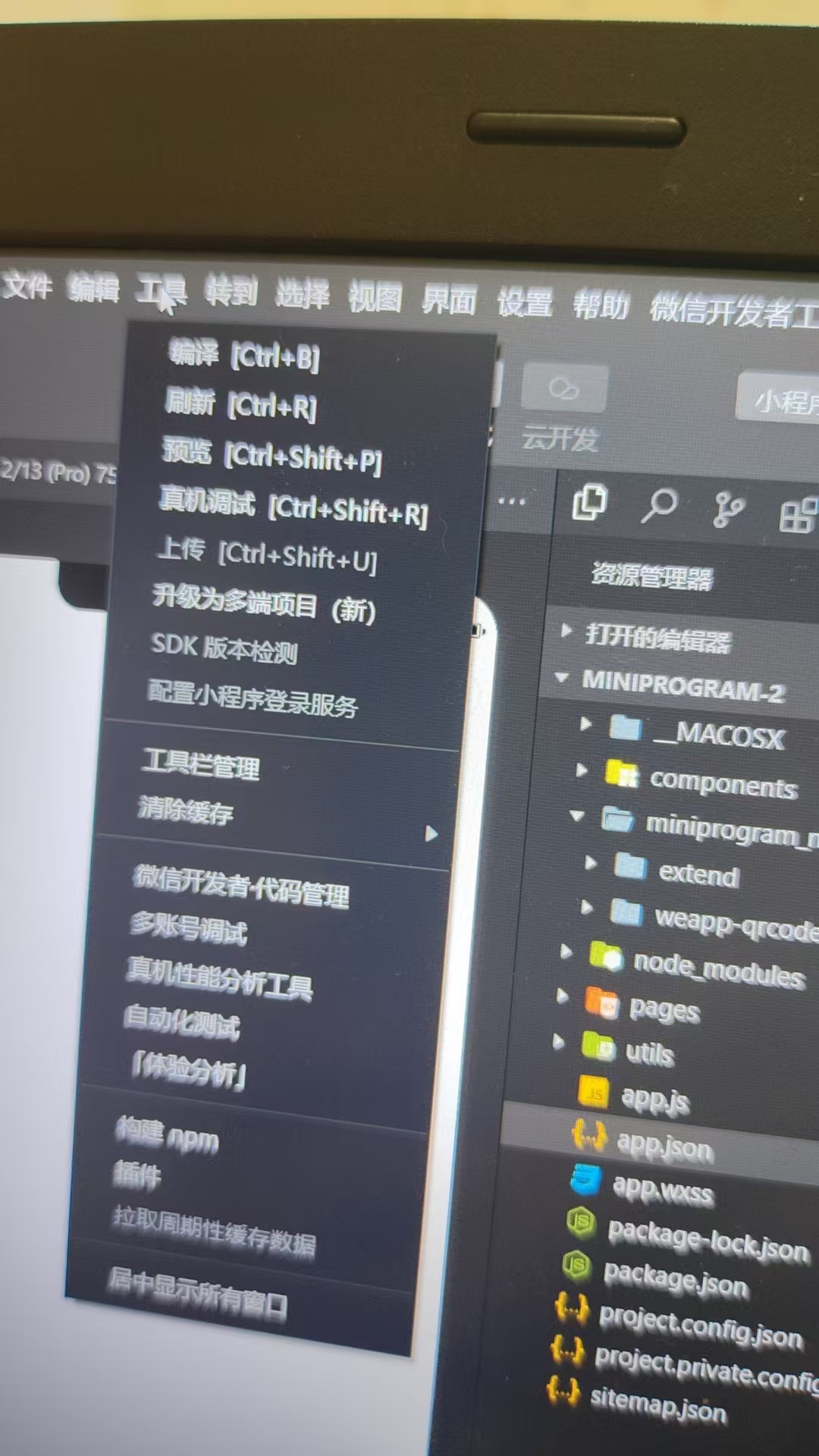
4、构建npm包

点击工具 里面的 构建npm

就可以了后面那一步不用了

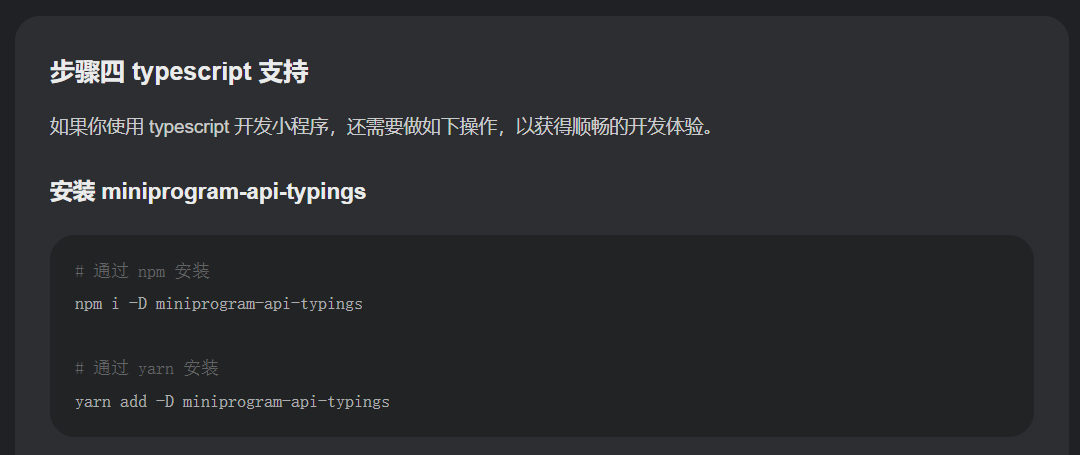
5、如果是ts语法,安装 typescript,如果不是直接跳过

这里我们还是通过 npm i -D miniprogram-api-typings 来安装
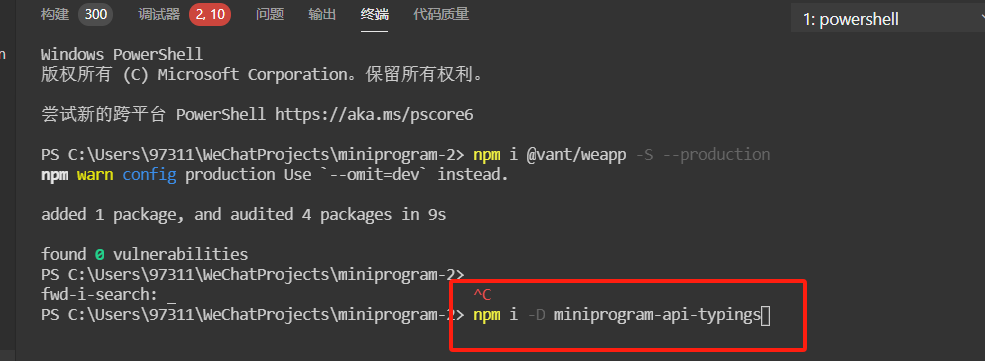
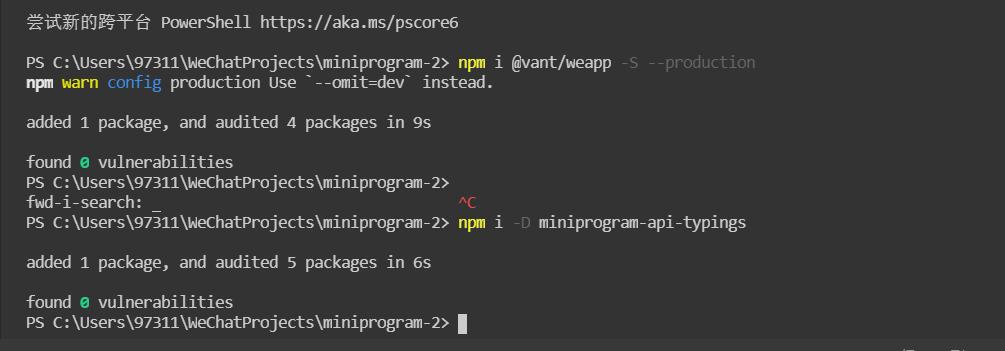
在终端中输入 npm i -D miniprogram-api-typings 按回车

安装完成后提示

在 tsconfig.json 中增加如下配置,以防止 tsc 编译报错。

6、使用:app.json或index.json(页面对应的json)中配置对应的路径即可。
放在app.json中表示:整个app所有页面都能用,
index.json中: 就是代表哪个页面用了,就放在哪个页面的json中,用index页面举例。