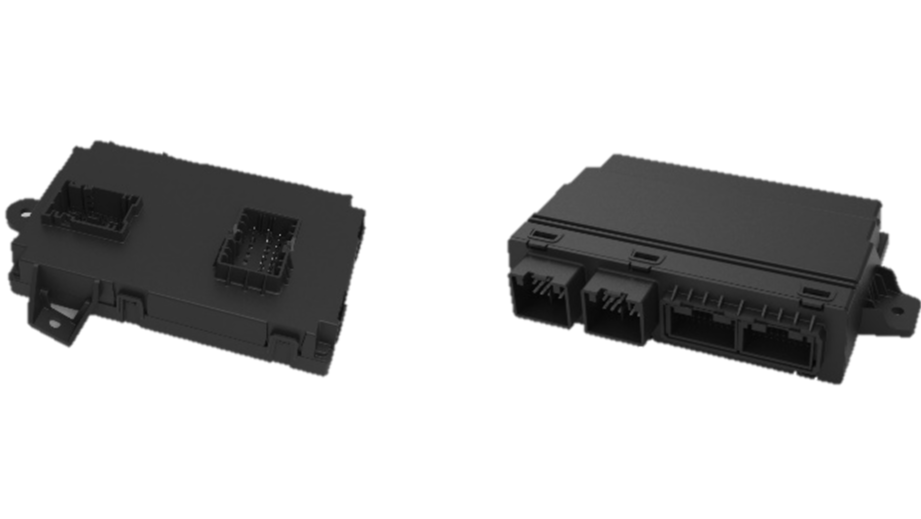
智能座椅控制器SCM(Seat Control Module)是经纬恒润设计研发的车身舒适性控制模块,实现电动座椅14向位姿调节及通风、加热、腰托、按摩等控制功能。其基于人机交互和整车中央控制,匹配多种应用场景,实现迎宾、一键零重力、二排方便上下车等座舱内前后排座椅联动的姿态和空间自动调整。

基本功能
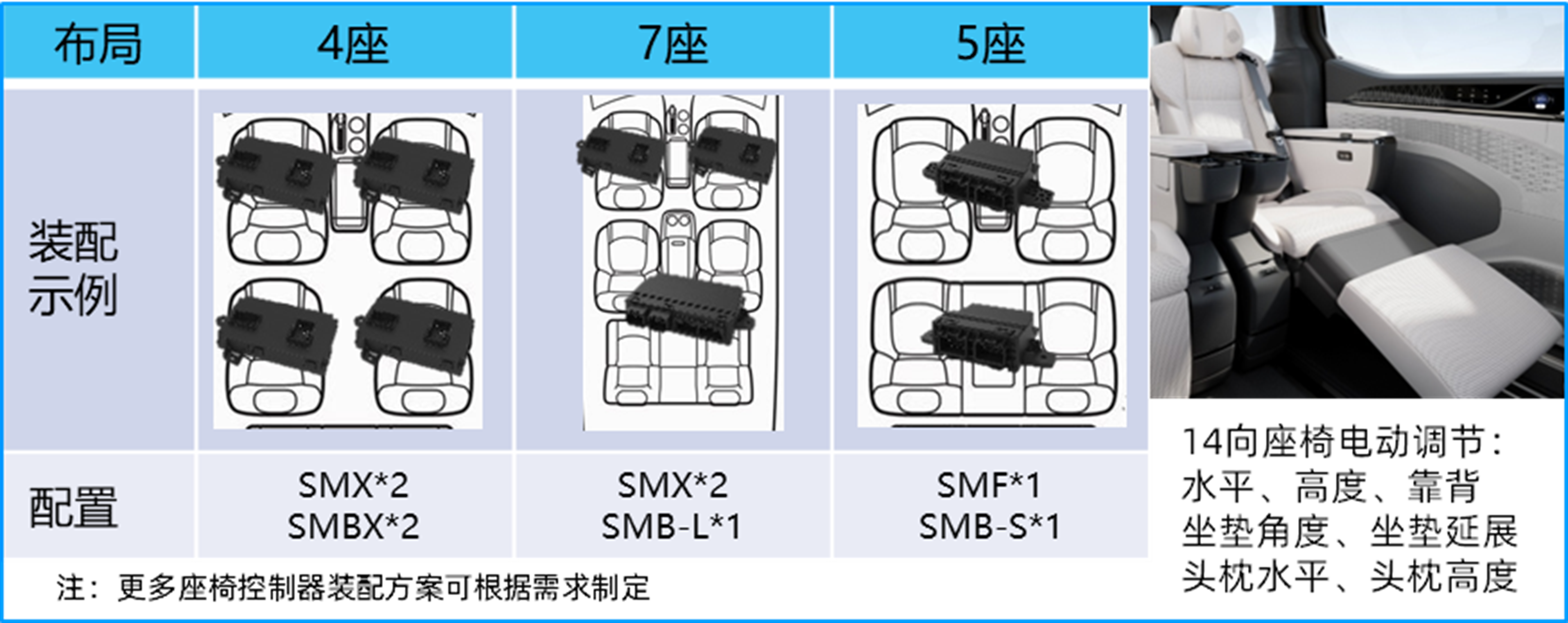
- 前排座椅控制器
— 14向电动调节
— 2路通风 1路加热
— 腰托、侧翼支撑、按摩主节点
— CAN FD/LIN 通信
- 后排座椅控制器
— 12向电动调节
— 4路通风 2路加热
— 三排座椅折叠
— CAN FD通信/ LIN 通信
- 通风加热控制器
— 4路通风
— 2路加热
— 自动加热通风
— CAN FD通信

特色功能
- 一键休憩、一键成床等情景模式
- 前后排座椅联动功能
- 支持电机调速
- 方便上下车迎宾功能
- 座椅防夹功能
- FULL AUTOSAR及功能安全
配套客户

了解更多:
请致电 010-64840808转6116或发邮件至market_dept@hirain.com(联系时请说明来自博客园)
 智能座椅控制器SCM是经纬恒润设计研发的车身舒适性控制模块,实现电动座椅14向位姿调节及通风、加热、腰托、按摩等控制功能。其基于人机交互和整车中央控制,匹配多种应用场景,实现迎宾、一键零重力、二排方便上下车等座舱内前后排座椅联动的姿态和空间自动调整。
智能座椅控制器SCM是经纬恒润设计研发的车身舒适性控制模块,实现电动座椅14向位姿调节及通风、加热、腰托、按摩等控制功能。其基于人机交互和整车中央控制,匹配多种应用场景,实现迎宾、一键零重力、二排方便上下车等座舱内前后排座椅联动的姿态和空间自动调整。