有时候,我们想在本地开发一个公用js函数组件库,并上传到npm仓库供开发者使用,本文就详细介绍了从新建本地项目到发布至npm仓库的整过过程,供大家学习!
1、注册账号
首先我们去npm官网注册一个账号,注册成功后请牢记账号和密码。
需要注意的是,现在npm登录好像启用了双因素认证机制,也就是登录的时候不仅需要密码登录,还需要通过发送邮件随机字符进行登录验证,所以在注册账号的时候,切记要牢记当时注册填写的邮箱。
2、初始化项目
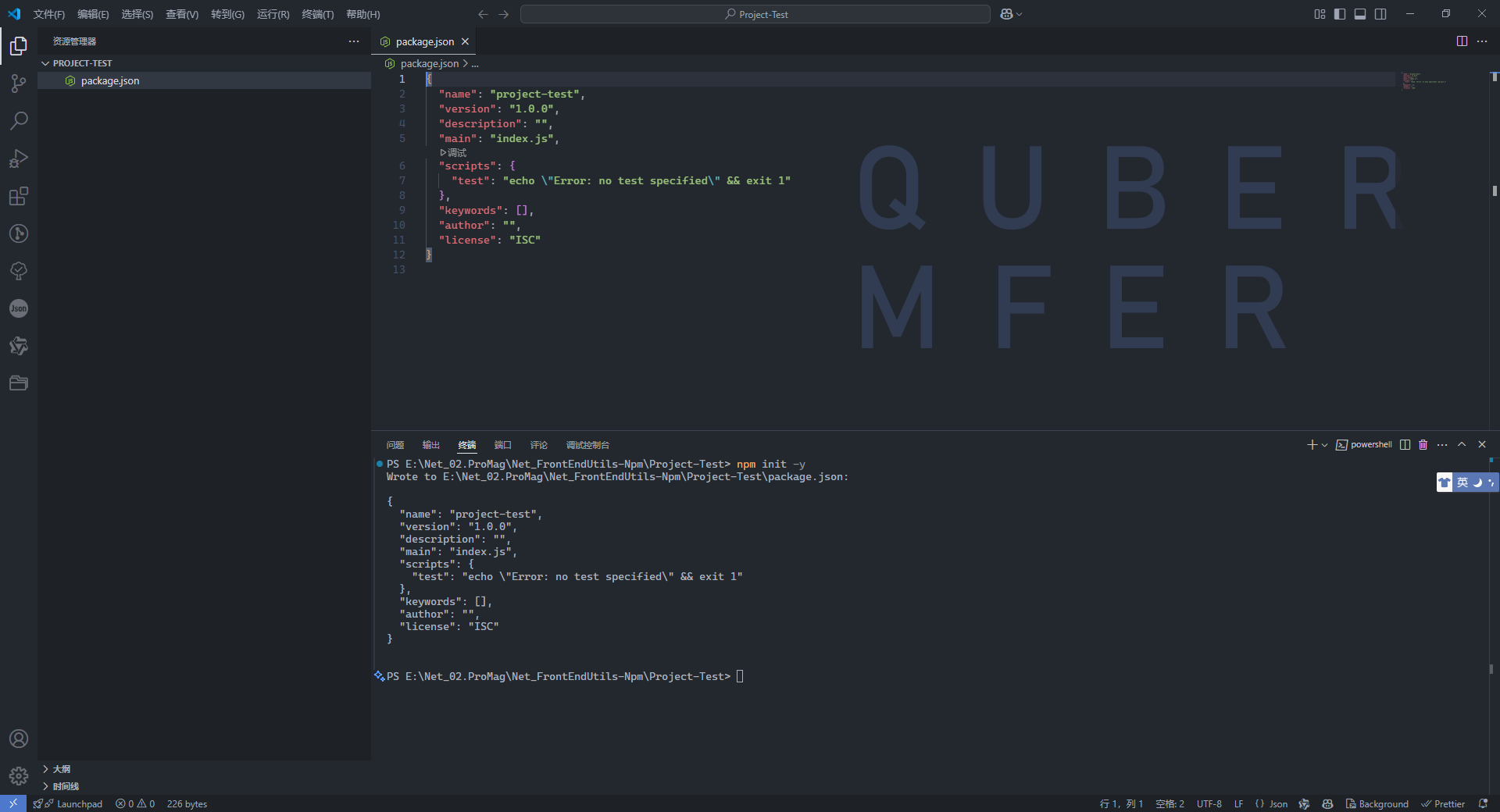
这里我们使用IDE(VS Code)进行开发本地js组件库。
2.1、package.json
使用如下命令初始化生成package.json:
npm init -y

2.2、TypeScript依赖
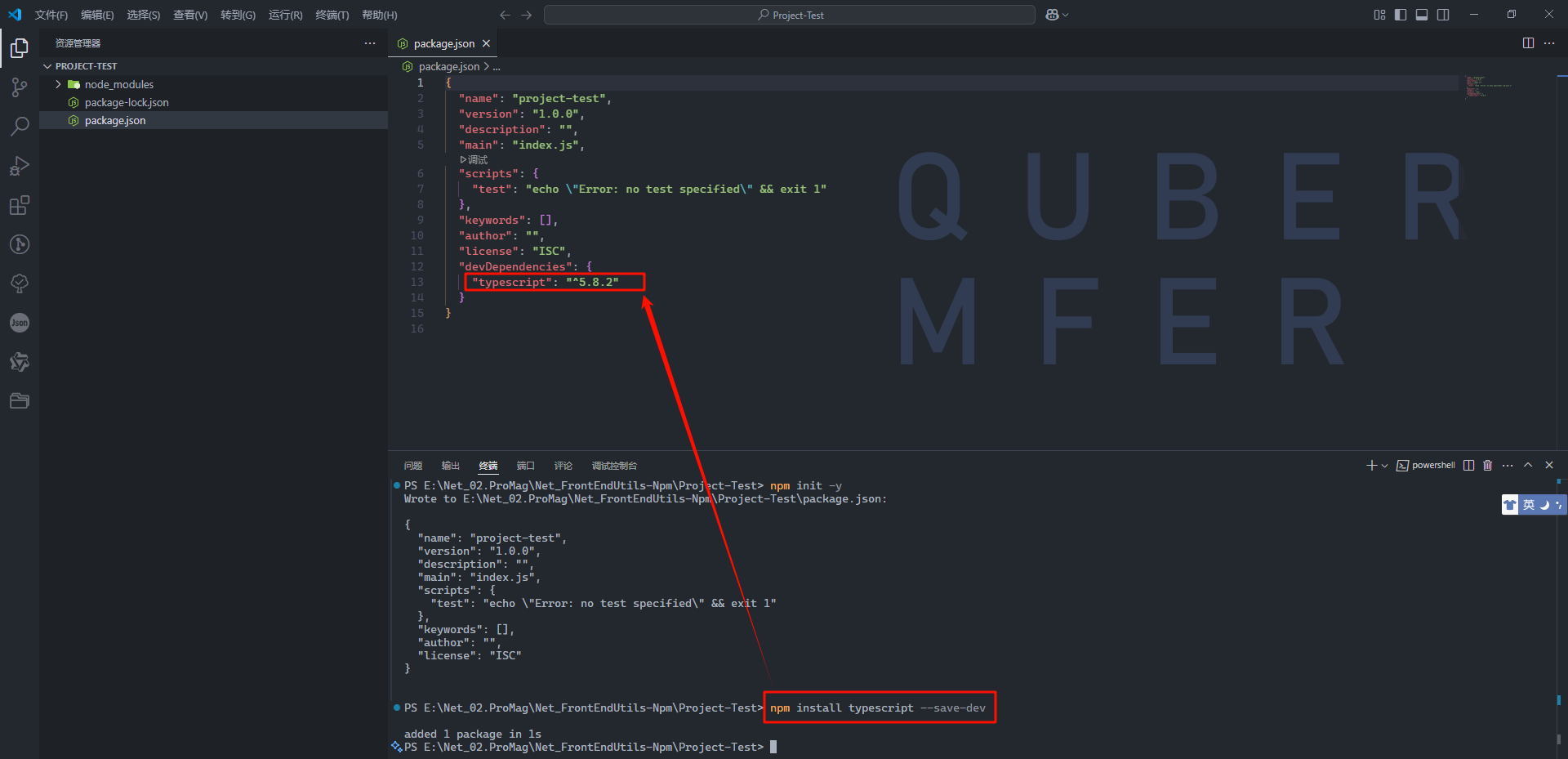
使用如下命令安装开发的TypeScript依赖:
npm install typescript --save-dev
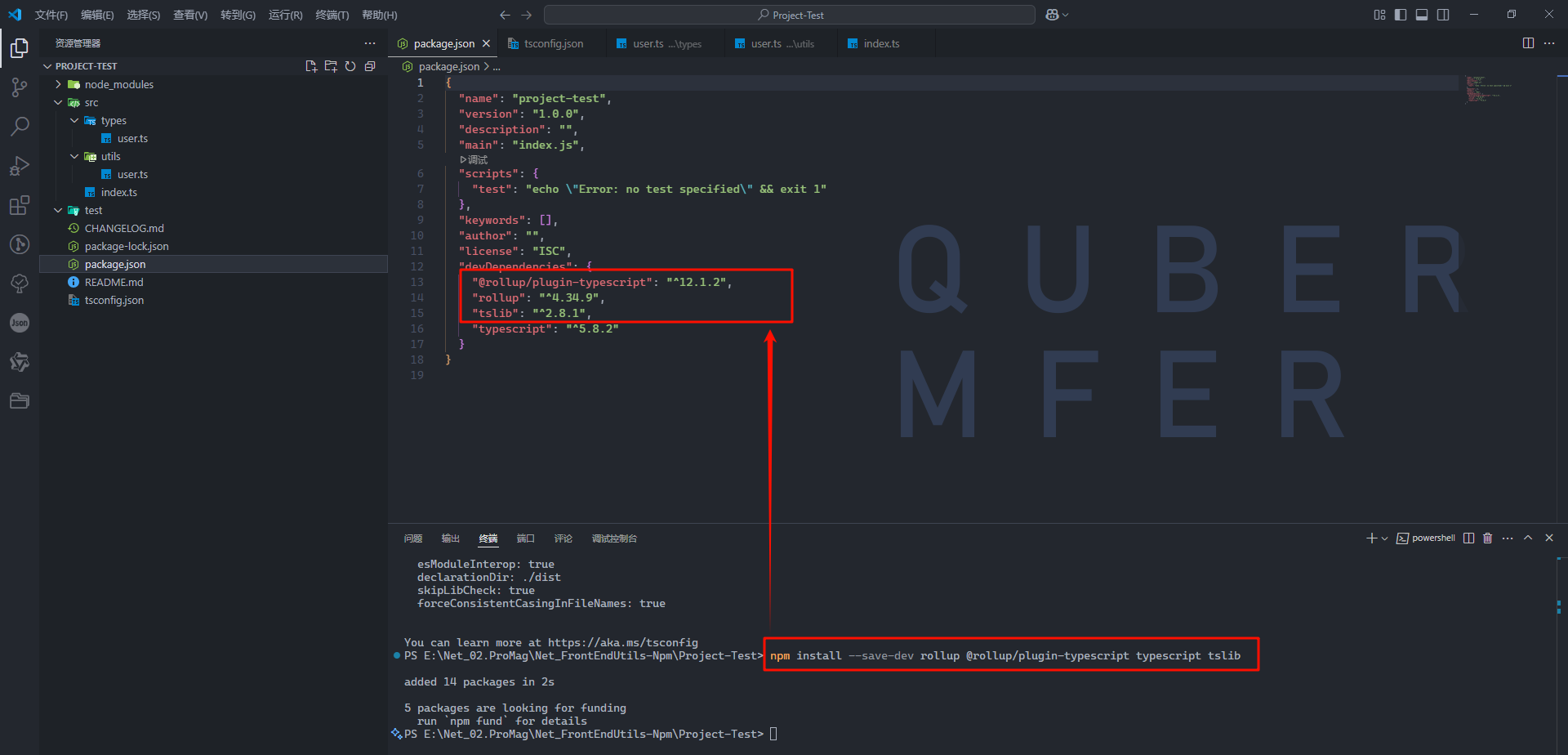
此时在package.json文件中就会生成如下开发所需要的依赖包:

2.3、tsconfig.json
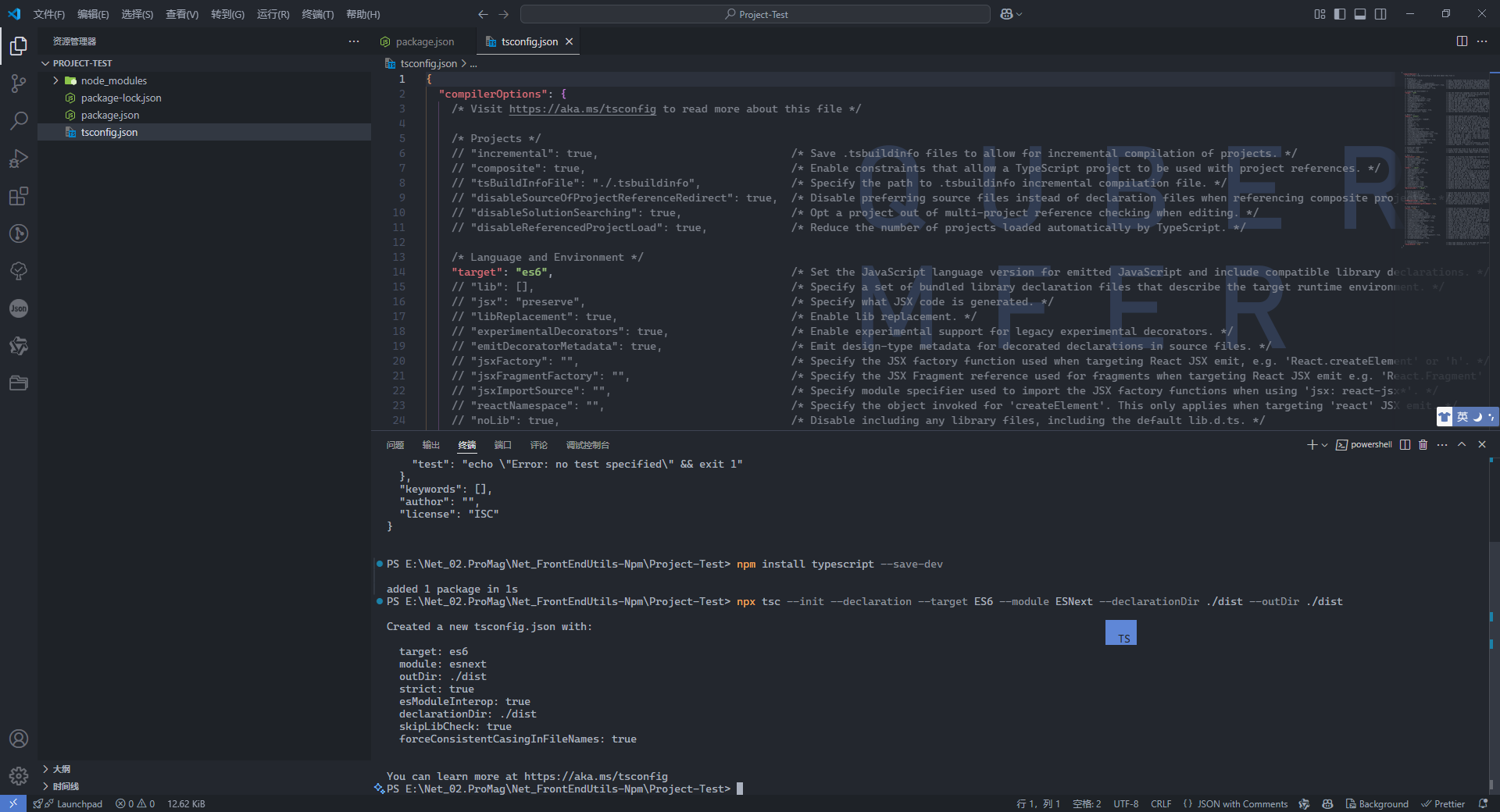
使用如下命令可初始化生成tsconfig.json:
npx tsc --init --declaration --target ES6 --module ESNext --declarationDir ./dist --outDir ./dist

tsconfig.json中主要配置说明如下:
{"compilerOptions": {"target": "es6", // 编译目标版本"module": "esnext", // 模块规范"declaration": true, // 生成.d.ts类型声明文件"declarationDir": "./dist", // 声明文件输出目录"outDir": "./dist", // 编译输出目录"strict": true // 严格类型检查}
}
3、新建项目文件和文件夹
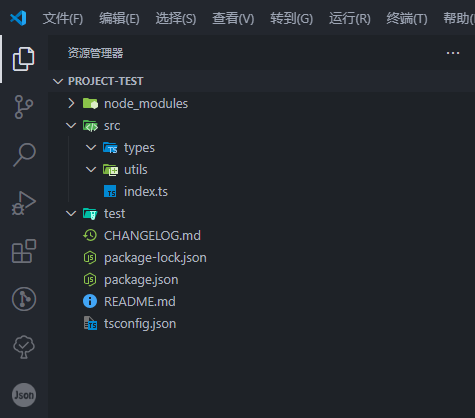
在项目根目录下分别新建如下文件和文件夹:
-
README.md:用于编写该项目的说明信息的Markdown文件;
-
CHANGELOG.md:用于记录版本变更信息的Markdown文件;
-
src文件夹:用于存放ts/js源码的文件夹;
-
index.ts文件:项目的入口文件;
-
types文件夹:用于存放源码中用到的type类型文件;
-
utils文件夹:用于存放源码中具体的ts/js函数文件。
-
-
test文件夹:用于测试的源码文件夹。
目录文件和文件夹结果如下图所示:

4、编写js函数代码
-
在
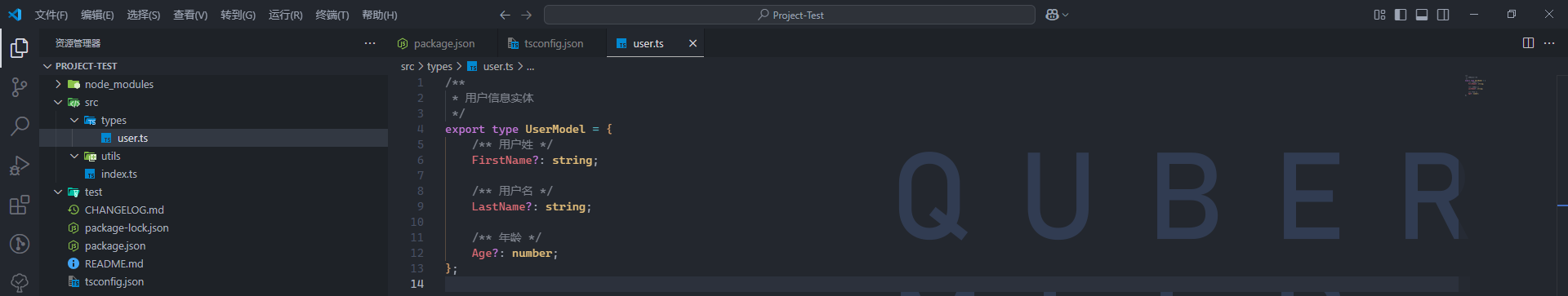
/src/types目录下新建user.ts文件,然后编写如下代码:/*** 用户信息实体*/ export type UserModel = {/** 用户姓 */FirstName?: string;/** 用户名 */LastName?: string;/** 年龄 */Age?: number; };
-
在
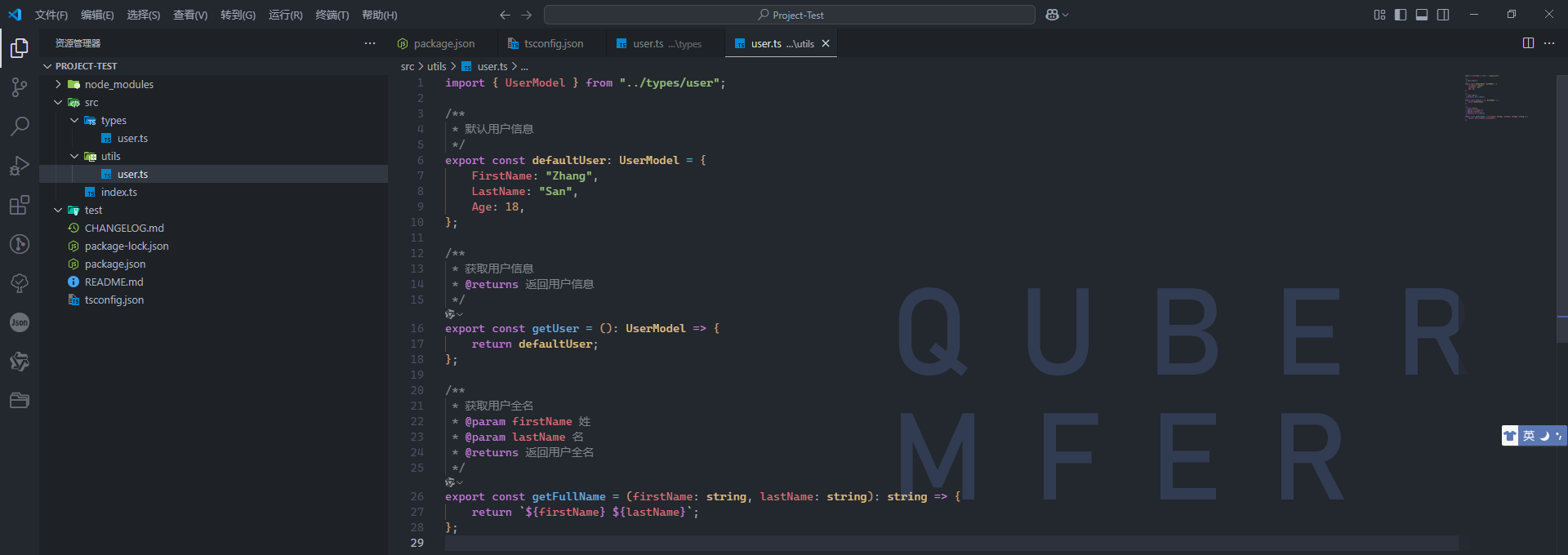
/src/utils目录下新建user.ts文件,然后编写如下代码:import { UserModel } from "../types/user";/*** 默认用户信息*/ export const defaultUser: UserModel = {FirstName: "Zhang",LastName: "San",Age: 18, };/*** 获取用户信息* @returns 返回用户信息*/ export const getUser = (): UserModel => {return defaultUser; };/*** 获取用户全名* @param firstName 姓* @param lastName 名* @returns 返回用户全名*/ export const getFullName = (firstName: string, lastName: string): string => {return `${firstName} ${lastName}`; };
-
上述代码中,我们就定义好了一个用户信息实体和获取用户的工具函数。接下来我们修改
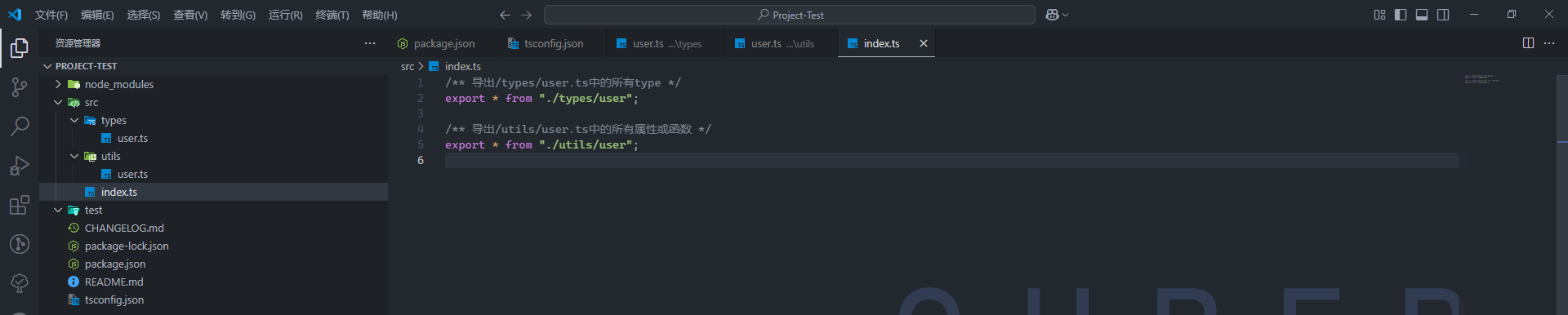
/src/index.ts文件,代码如下:/** 导出/types/user.ts中的所有type */ export * from "./types/user";/** 导出/utils/user.ts中的所有属性或函数 */ export * from "./utils/user";
到此,上述的ts/js代码就编写完成了。
需要注意的是:编写ts/js函数或属性的时候,需要将注释按照规范写清楚,以便在业务项目使用的时候自动出现提示信息,方便开发者在IDE中(鼠标悬停)查阅。
5、打包配置
此处我们介绍一下rollup和microbundle组件进行打包,推荐使用rollup组件。
5.1、rollup(推荐)
5.1.1、安装打包组件
在项目根目录分别执行如下命令:
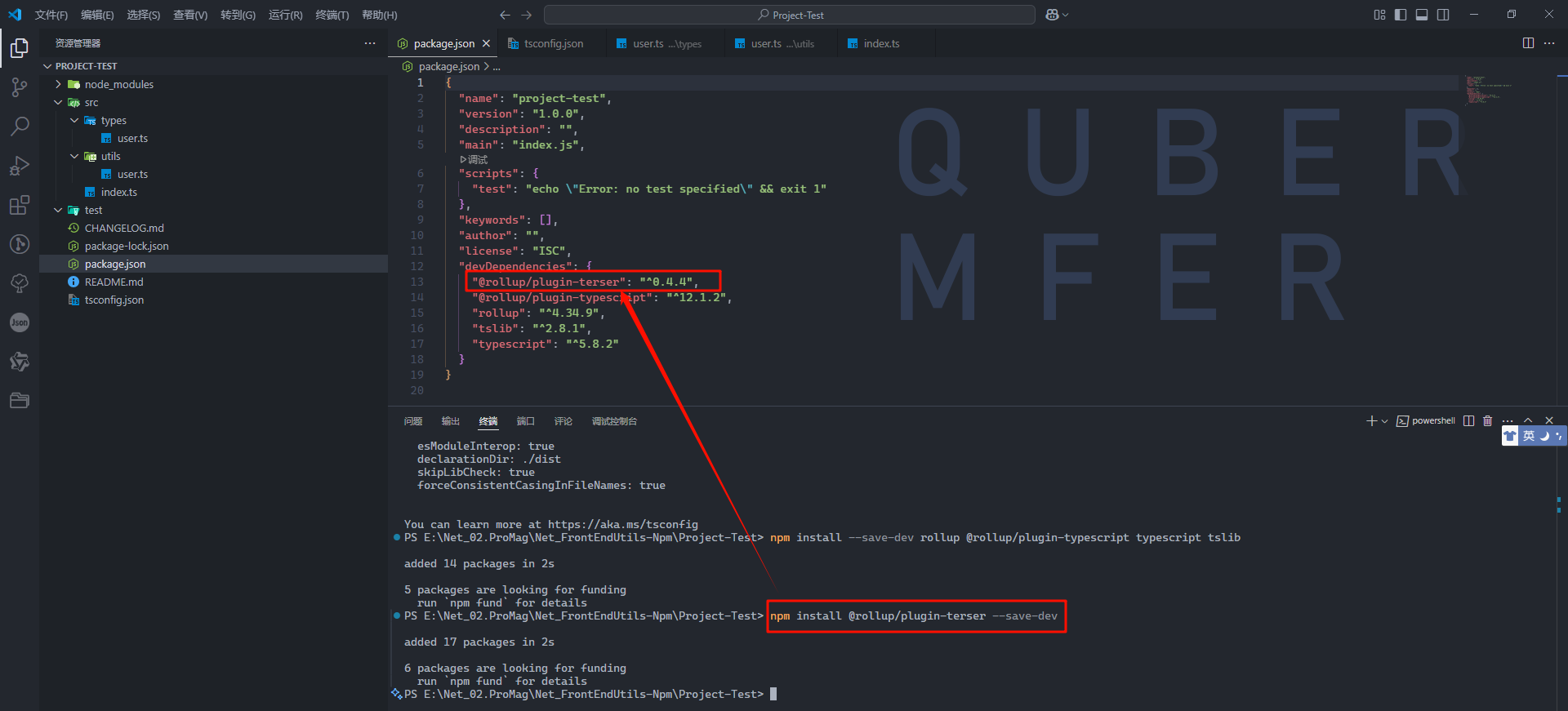
npm install --save-dev rollup @rollup/plugin-typescript typescript tslibnpm install @rollup/plugin-terser --save-dev


5.1.2、新建rollup.config.js
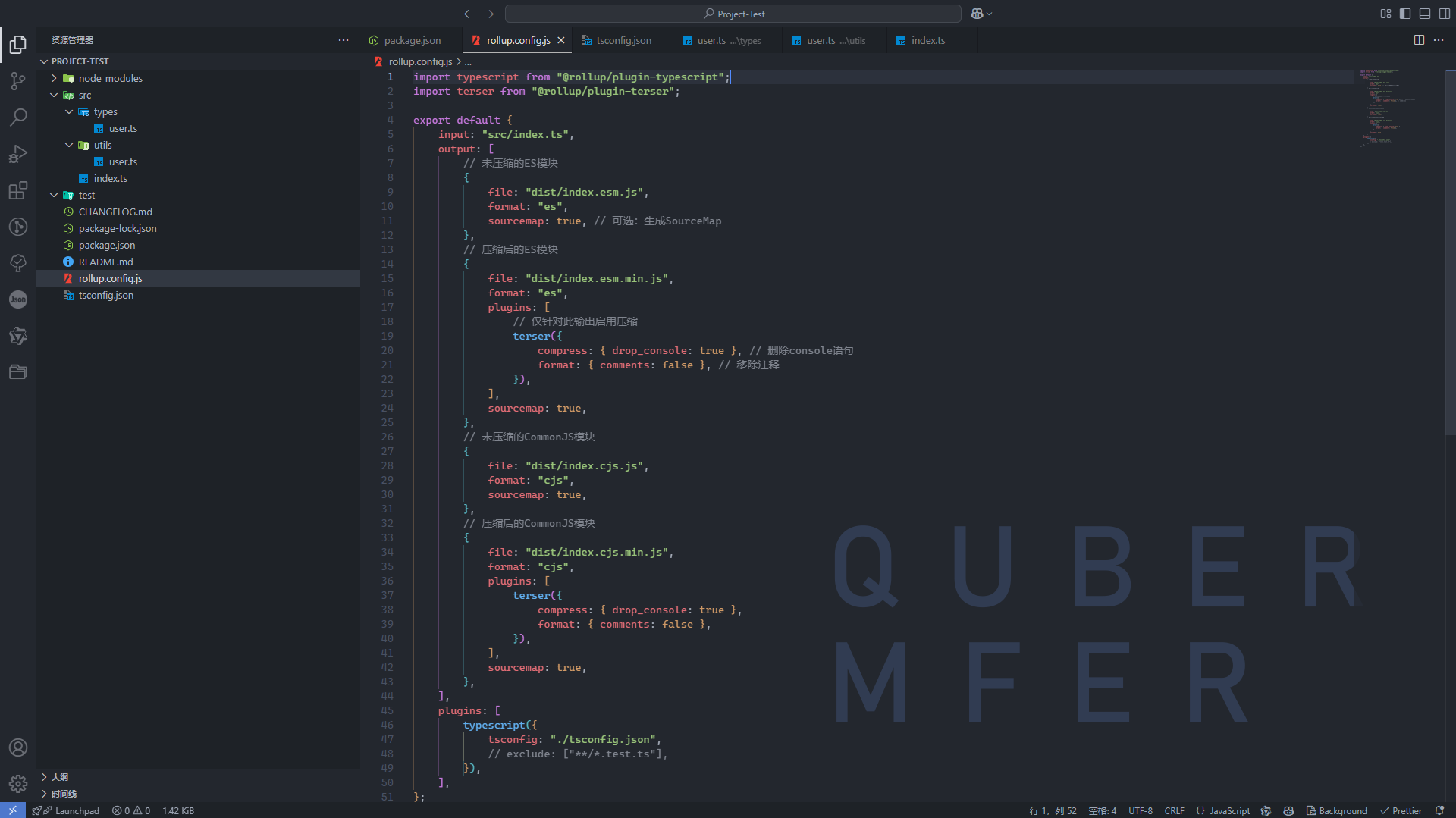
在项目根目录新建rollup.config.js文件,并在该文件中写入如下代码:
import typescript from "@rollup/plugin-typescript";
import terser from "@rollup/plugin-terser";export default {input: "src/index.ts",output: [// 未压缩的ES模块{file: "dist/index.esm.js",format: "es",sourcemap: true, // 可选:生成SourceMap},// 压缩后的ES模块{file: "dist/index.esm.min.js",format: "es",plugins: [// 仅针对此输出启用压缩terser({compress: { drop_console: true }, // 删除console语句format: { comments: false }, // 移除注释}),],sourcemap: true,},// 未压缩的CommonJS模块{file: "dist/index.cjs.js",format: "cjs",sourcemap: true,},// 压缩后的CommonJS模块{file: "dist/index.cjs.min.js",format: "cjs",plugins: [terser({compress: { drop_console: true },format: { comments: false },}),],sourcemap: true,},],plugins: [typescript({tsconfig: "./tsconfig.json",// exclude: ["**/*.test.ts"],}),],
};

5.1.3、修改package.json
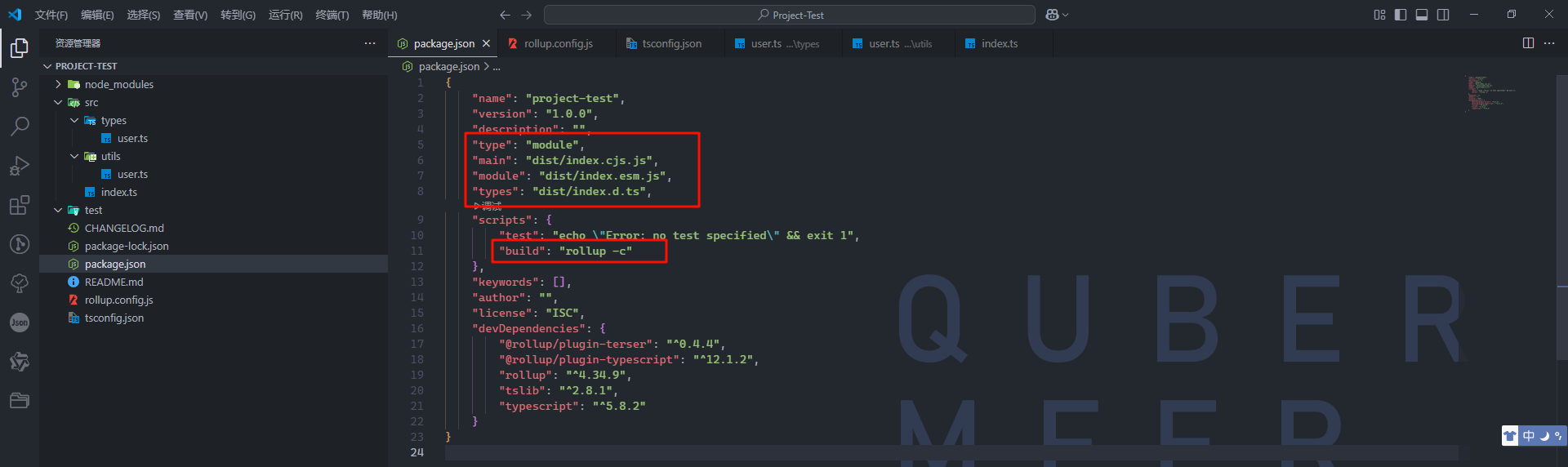
修改package.json文件,修改的主要配置如下:
{"type": "module","main": "dist/index.cjs.js","module": "dist/index.esm.js","types": "dist/index.d.ts","scripts": {"build": "rollup -c"}
}

5.1.4、运行打包
执行如下命令进行打包:
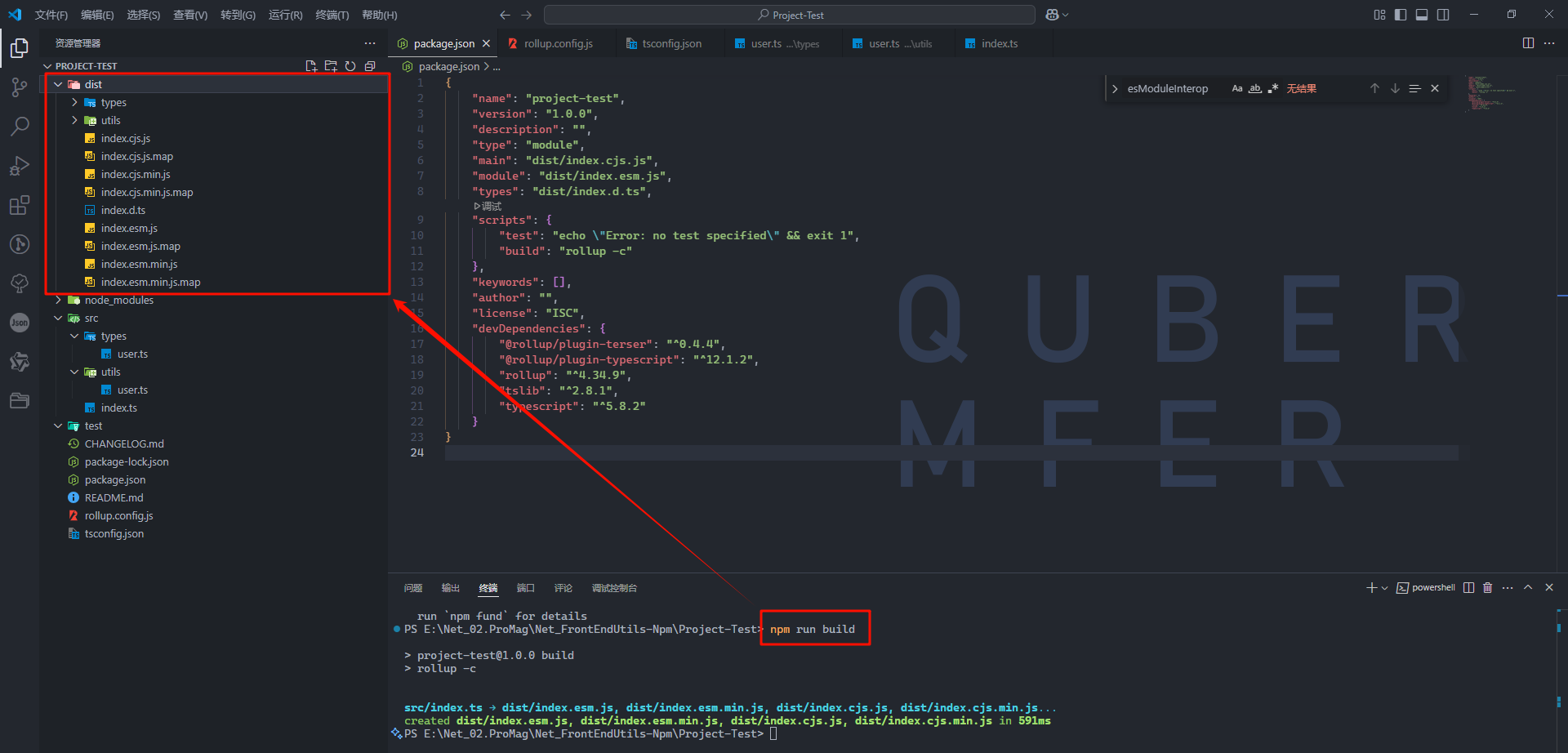
npm run build

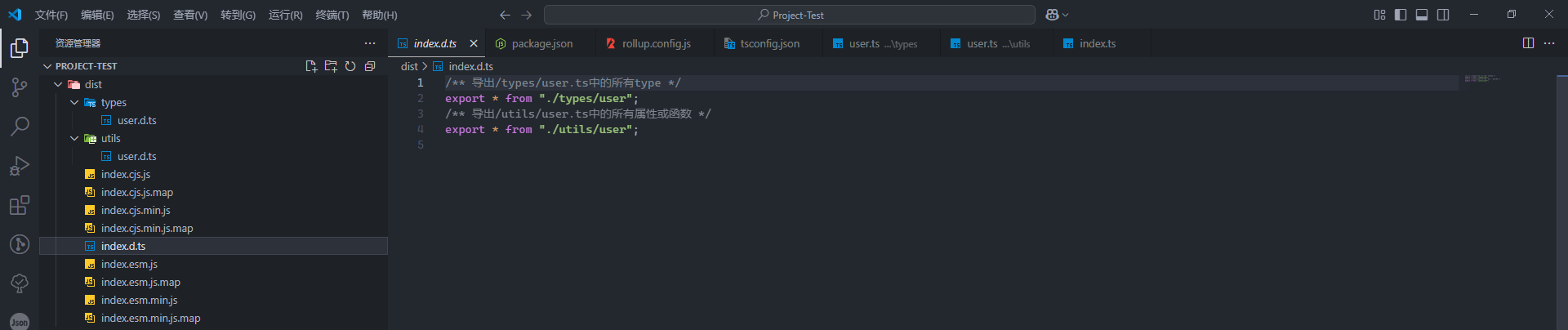
如上图所示,我们发现多了一个dist文件夹,该文件夹就是打包编译的文件目录了,下面则是dist文件夹中部分文件的展示。
dist\index.d.ts:

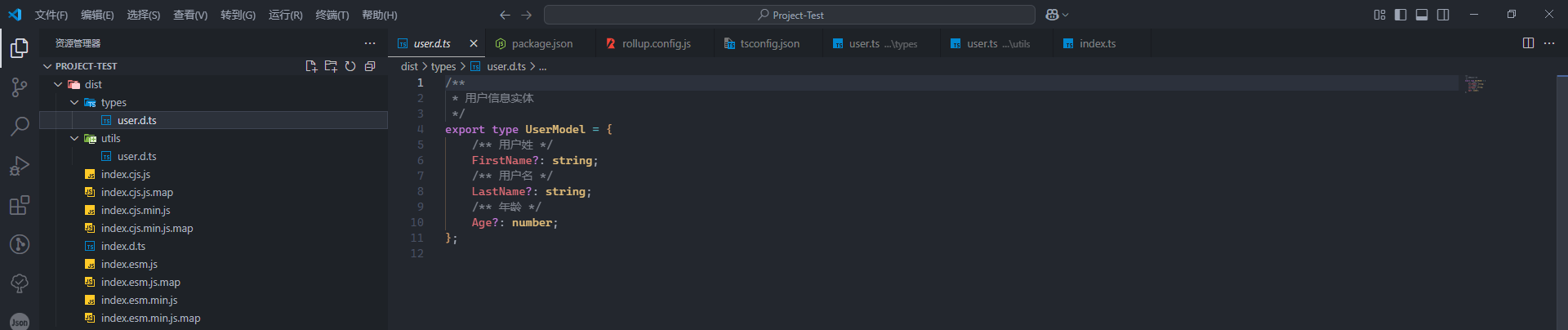
dist\types\user.d.ts:

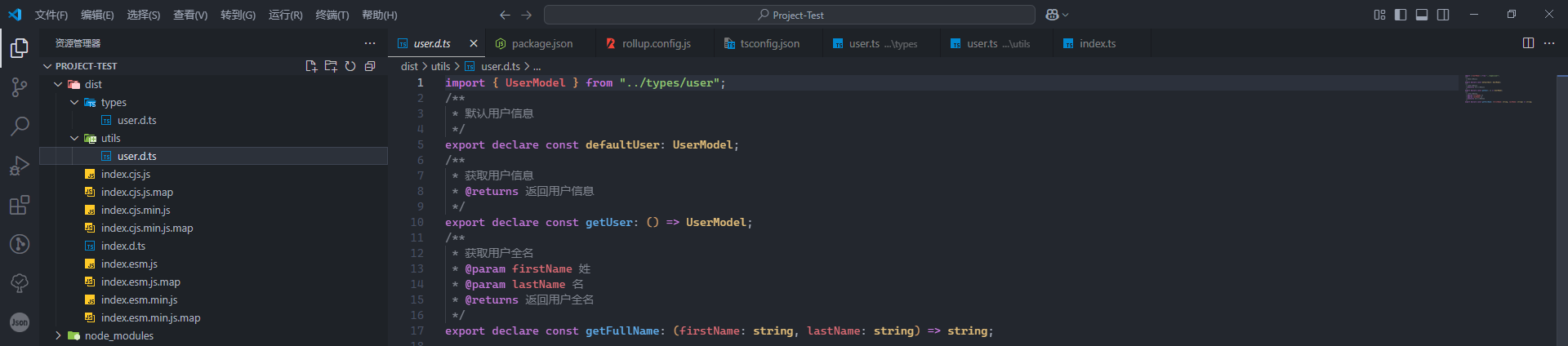
dist\utils\user.d.ts:

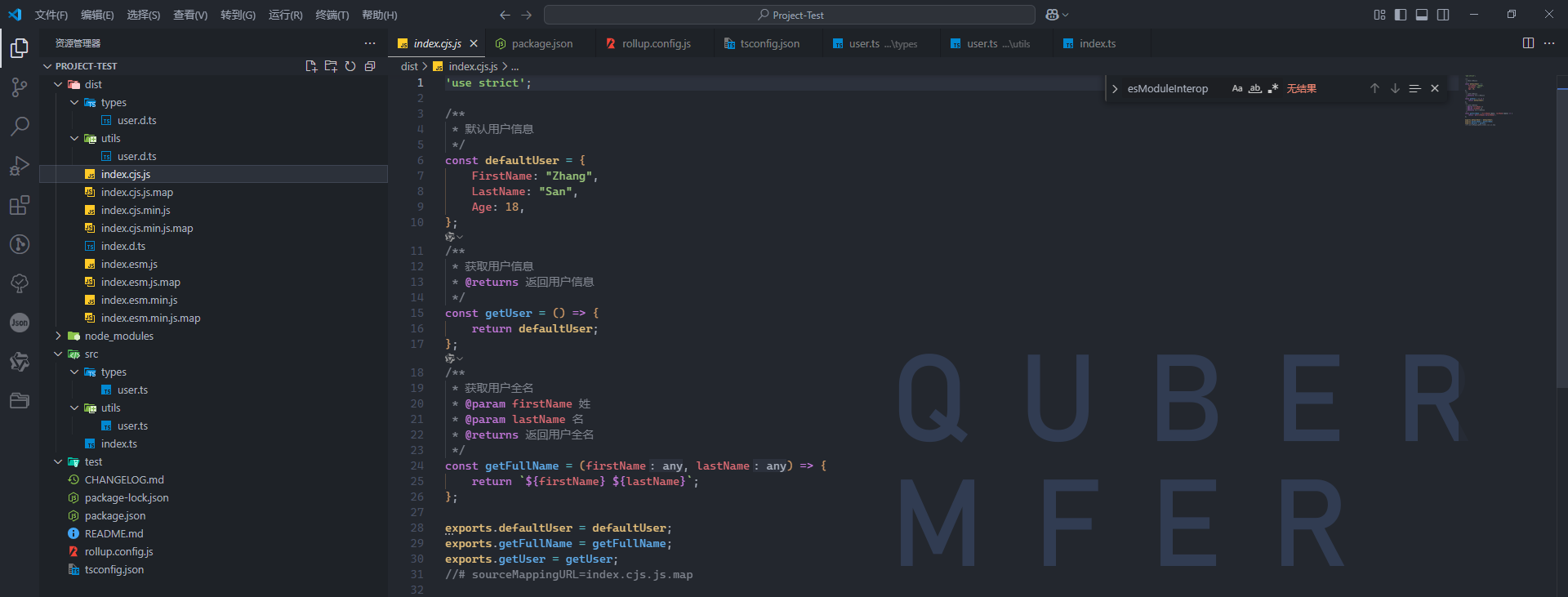
dist\index.cjs.js:

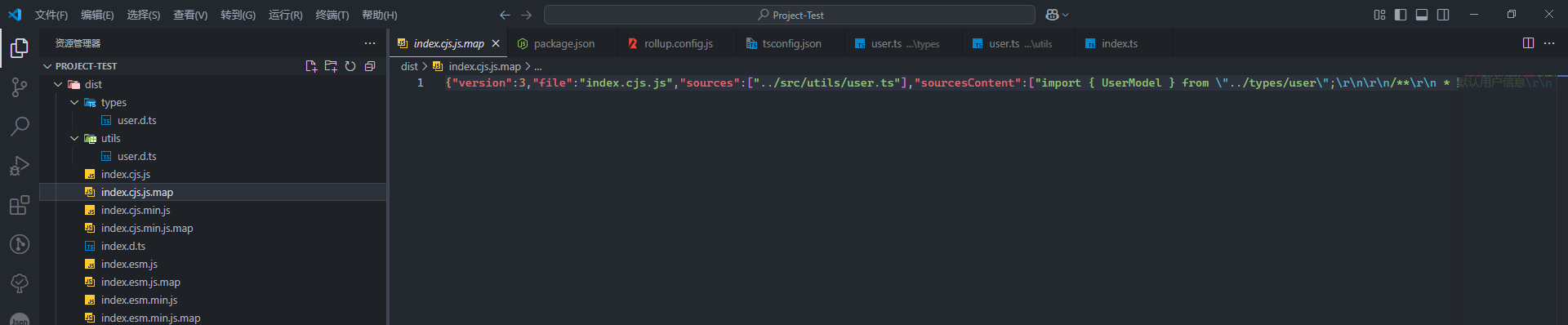
dist\index.cjs.js.map:

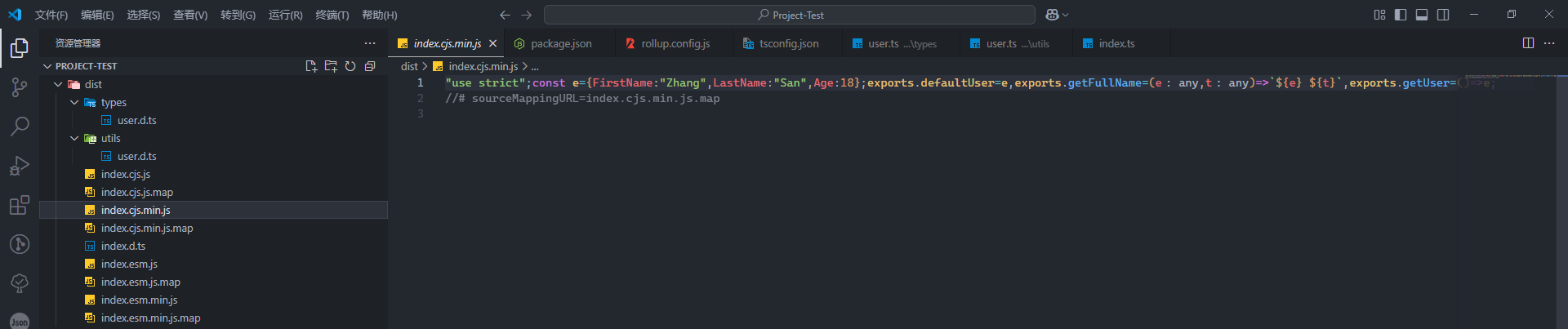
dist\index.cjs.min.js:

5.2、microbundle
5.2.1、安装打包组件
在项目根目录执行如下命令:
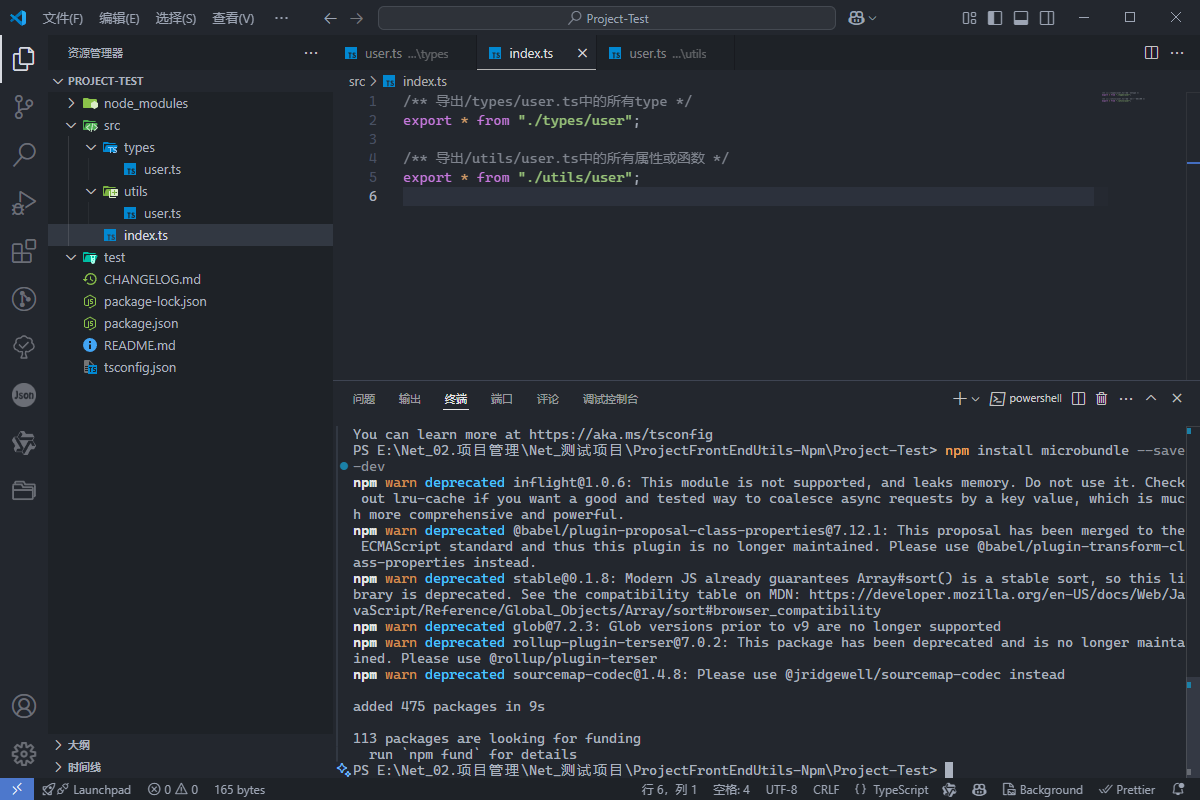
npm install microbundle --save-dev

出现的警告信息可忽略。
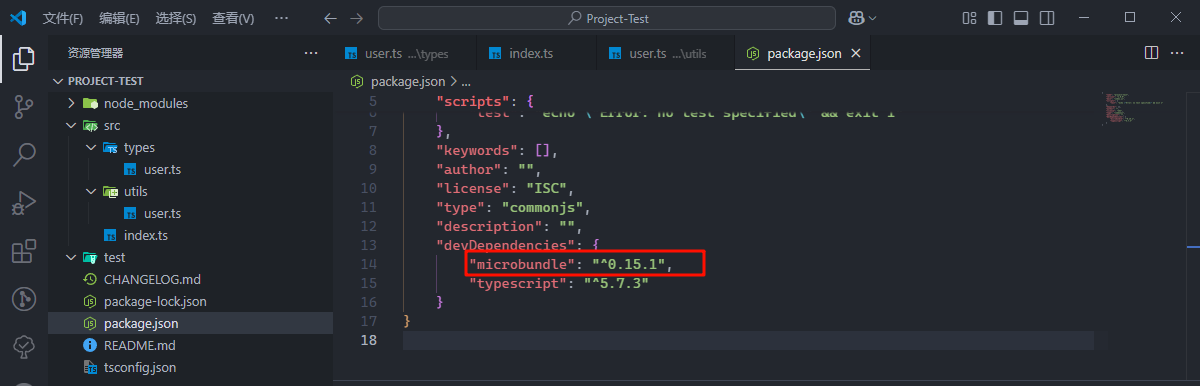
此时在package.json文件中就会生成如下图所示开发所需要的依赖包:

5.2.2、修改package.json
修改package.json文件的配置如下:
{"type": "module","source": "./src/index.ts","main": "./dist/index.js","module": "./dist/index.mjs","types": "./dist/index.d.ts","exports": {".": {"require": "./dist/index.js","import": "./dist/index.mjs"}},"scripts": {"build": "microbundle"}
}
配置说明:
{"main": "./dist/index.js", // CommonJS 入口(可选)"module": "./dist/index.mjs", // ES Module 入口"exports": {".": {"require": "./dist/index.js", // CommonJS"import": "./dist/index.mjs" // ES Module}}
}
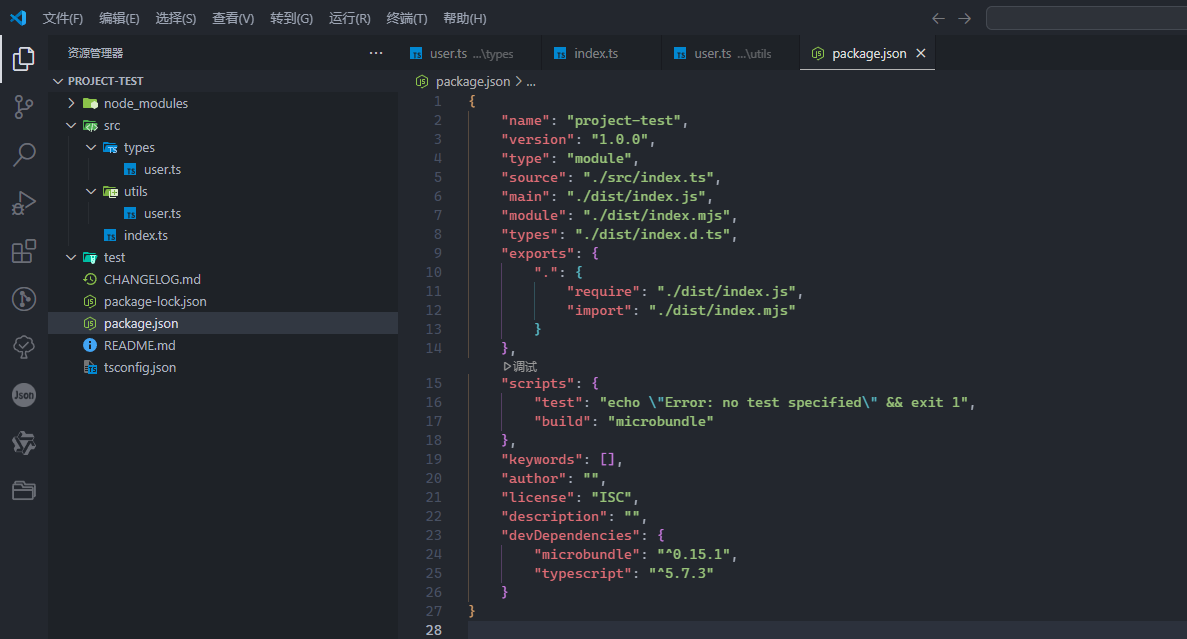
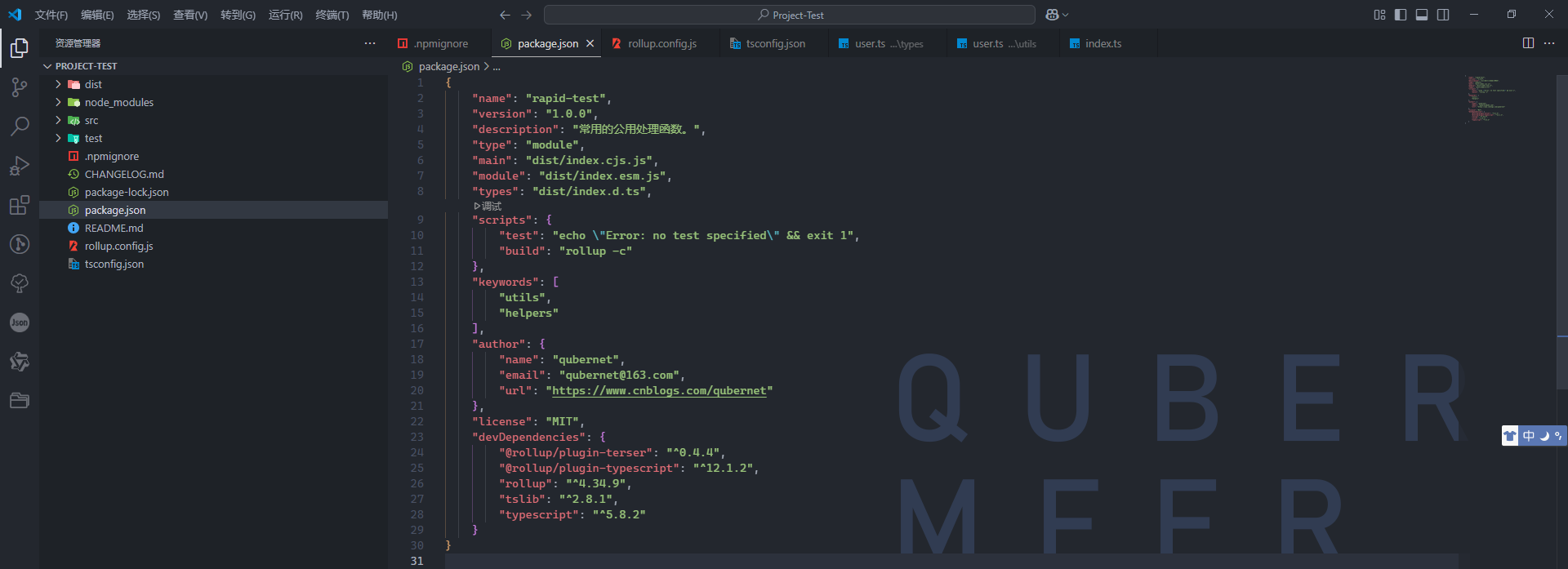
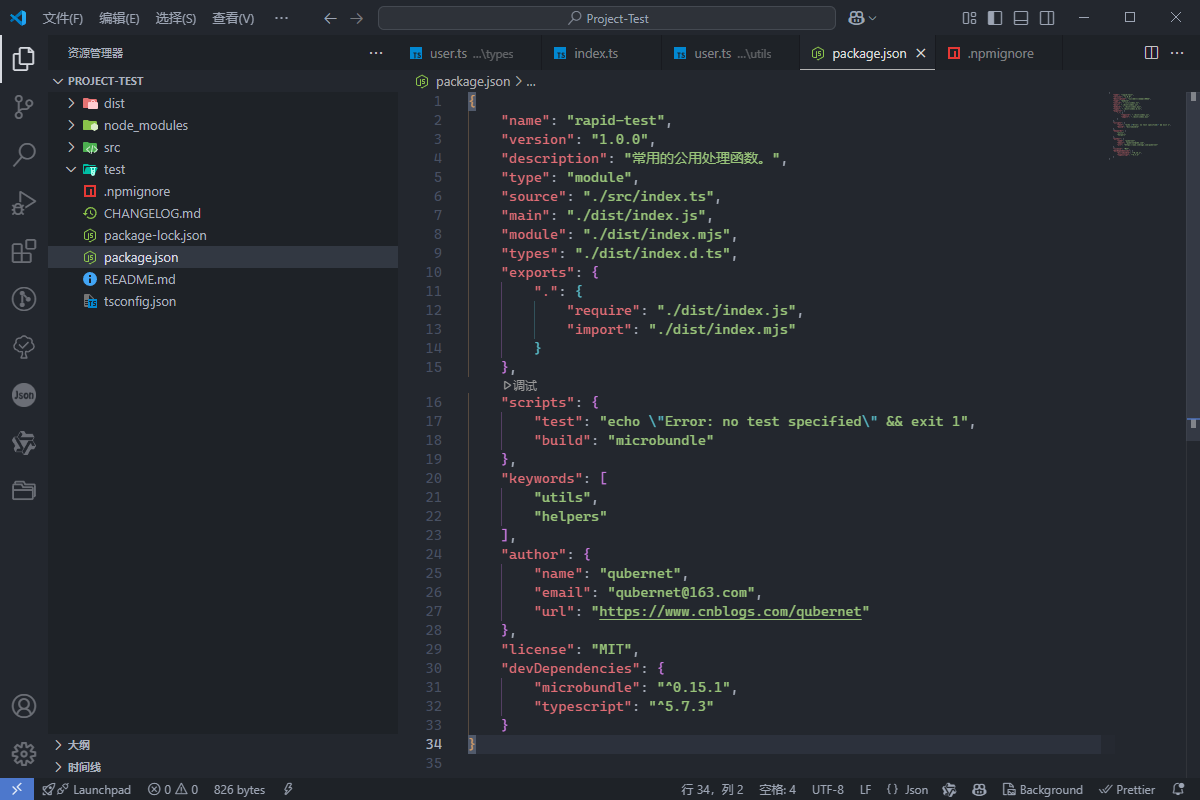
修改后的package.json如下图所示:

5.2.3、运行打包
执行如下命令进行打包:
npm run build

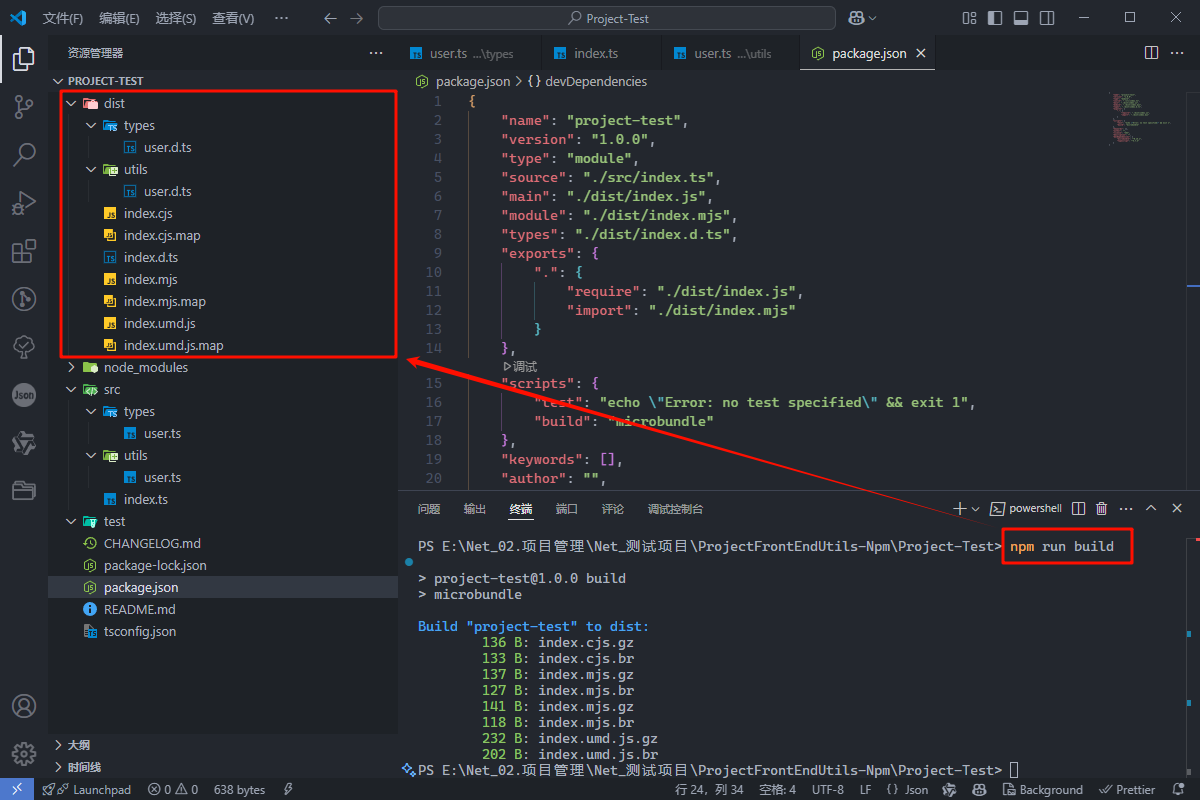
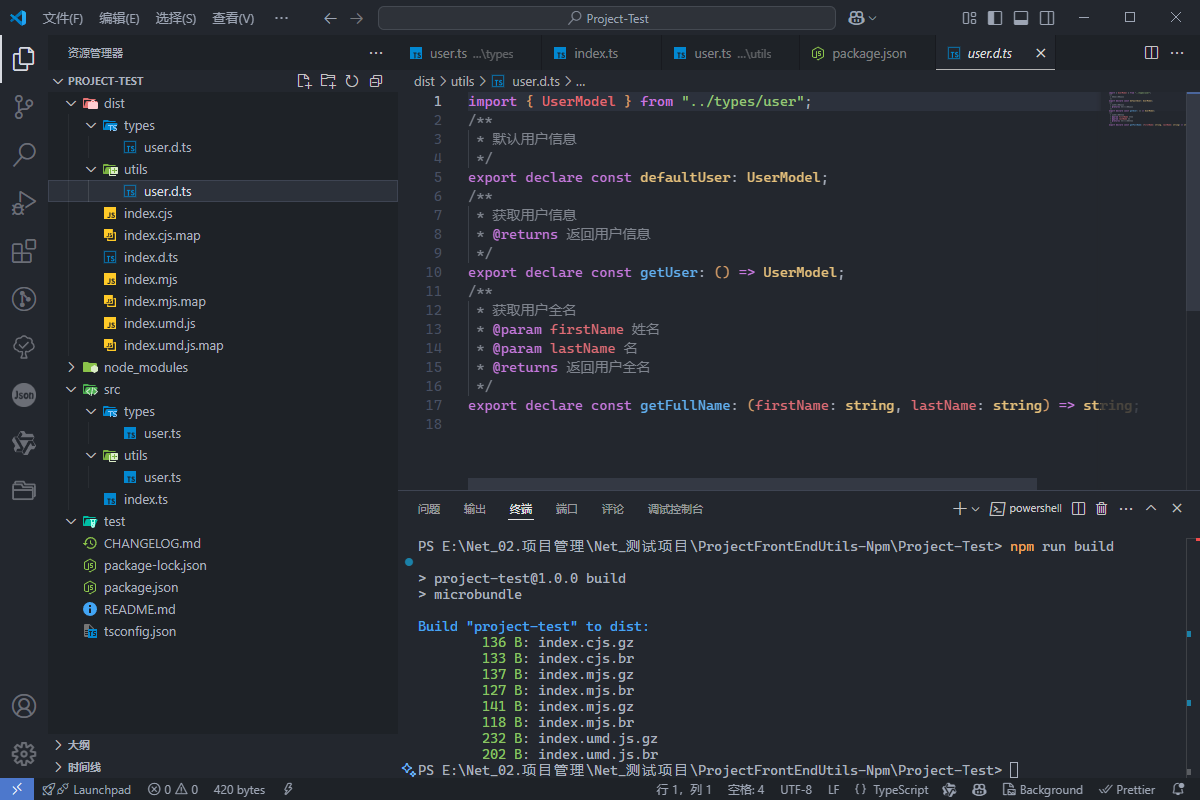
如上图所示,我们发现多了一个dist文件夹,该文件夹就是打包编译的文件目录了,下面则是dist文件夹中部分文件的展示。
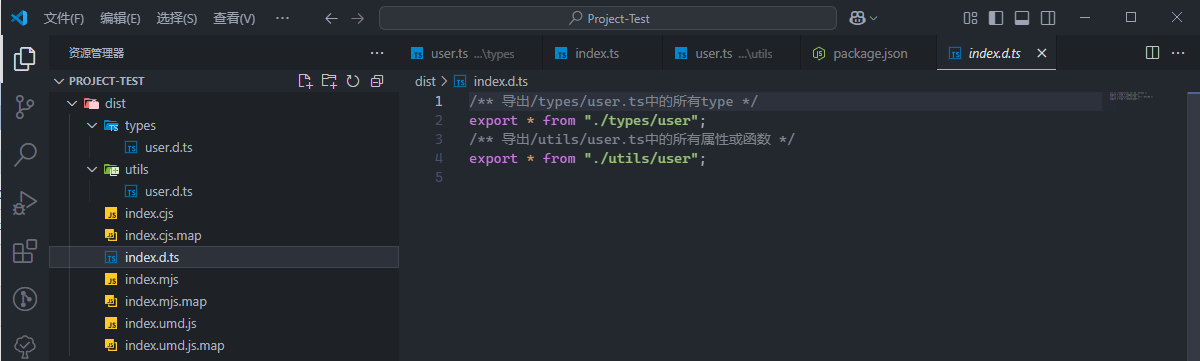
index.d.ts:

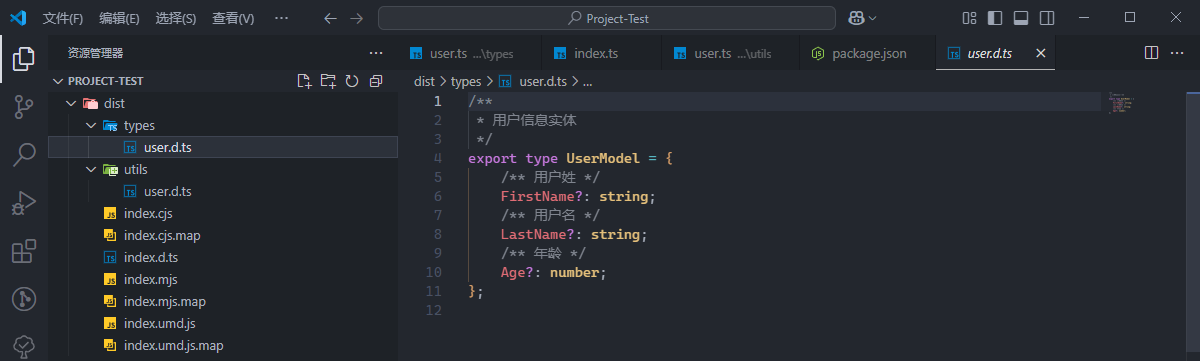
user.d.ts:

user.d.ts:

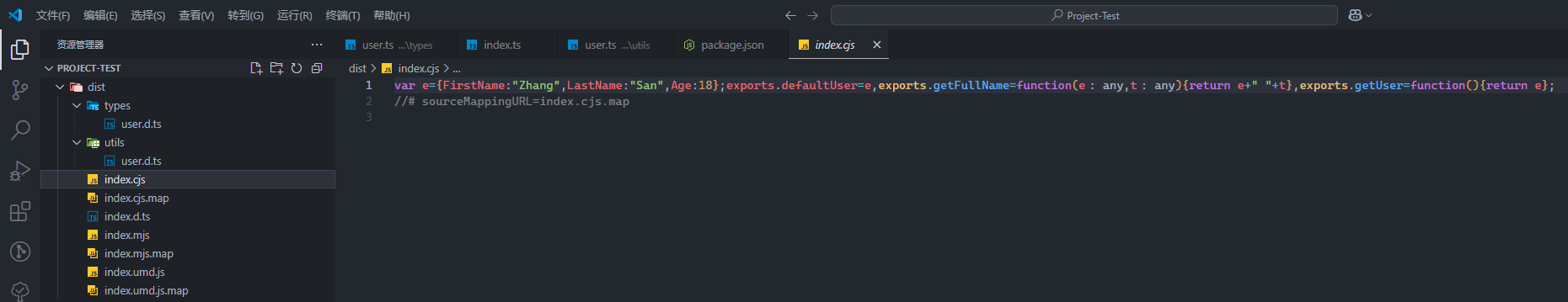
index.cjs:

6、发布前的准备
6.1、.npmignore
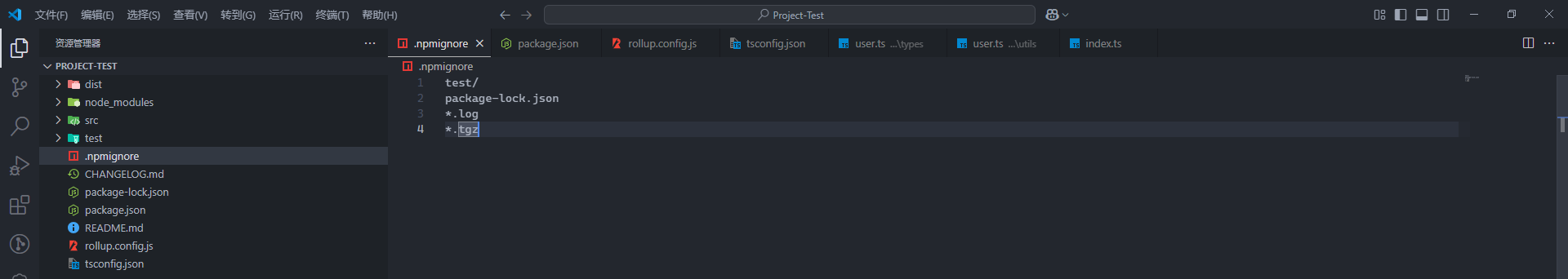
我们在项目根目录下新建.npmignore文件,用于配置发布忽略的文件或文件夹,具体内容如下:
test/
package-lock.json
*.log
*.tgz

6.2、配置package.json文件
接下来我们需要配置配置package.json文件,完整配置如下所示:
-
rollup打包对应的配置:
{"name": "rapid-test","version": "1.0.0","description": "常用的公用处理函数。","type": "module","main": "dist/index.cjs.js","module": "dist/index.esm.js","types": "dist/index.d.ts","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "rollup -c"},"keywords": ["utils","helpers"],"author": {"name": "qubernet","email": "qubernet@163.com","url": "https://www.cnblogs.com/qubernet"},"license": "MIT","devDependencies": {"@rollup/plugin-terser": "^0.4.4","@rollup/plugin-typescript": "^12.1.2","rollup": "^4.34.9","tslib": "^2.8.1","typescript": "^5.8.2"} }
-
microbundle打包对应的配置:
{"name": "rapid-test","version": "1.0.0","description": "常用的公用处理函数。","type": "module","source": "./src/index.ts","main": "./dist/index.js","module": "./dist/index.mjs","types": "./dist/index.d.ts","exports": {".": {"require": "./dist/index.js","import": "./dist/index.mjs"}},"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "microbundle"},"keywords": ["utils","helpers"],"author": {"name": "qubernet","email": "qubernet@163.com","url": "https://www.cnblogs.com/qubernet"},"license": "MIT","devDependencies": {"microbundle": "^0.15.1","typescript": "^5.7.3"} }
到此,发布到npm仓库前的准备工作就完成了。
7、发布到npm
7.1、修改镜像源
在发布前,我们先将npm的镜像源修改为官网地址。
以管理员身份运行CMD。
-
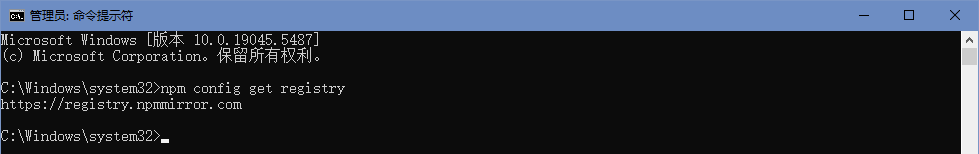
查看npm当前的镜像源
npm config get registry
-
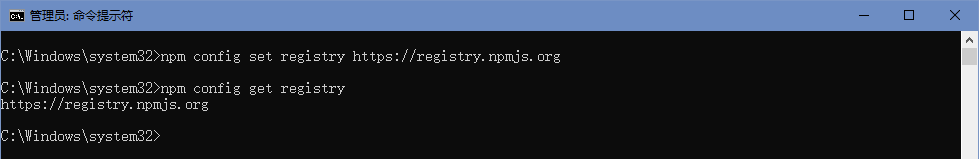
修改npm镜像源为官网地址(只需要执行该行命令即可,下面的修改为淘宝镜像源为了演示切换效果)
npm config set registry https://registry.npmjs.org
-
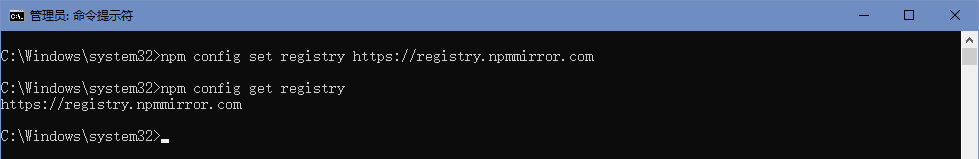
修改npm镜像源为淘宝地址
npm config set registry https://registry.npmmirror.com
7.2、登录到npm
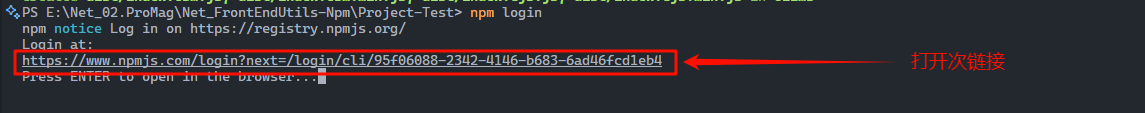
执行如下命令登录到npm(执行了如下命令后,会输出一个链接,打开这个链接,并登录即可授权):
npm login

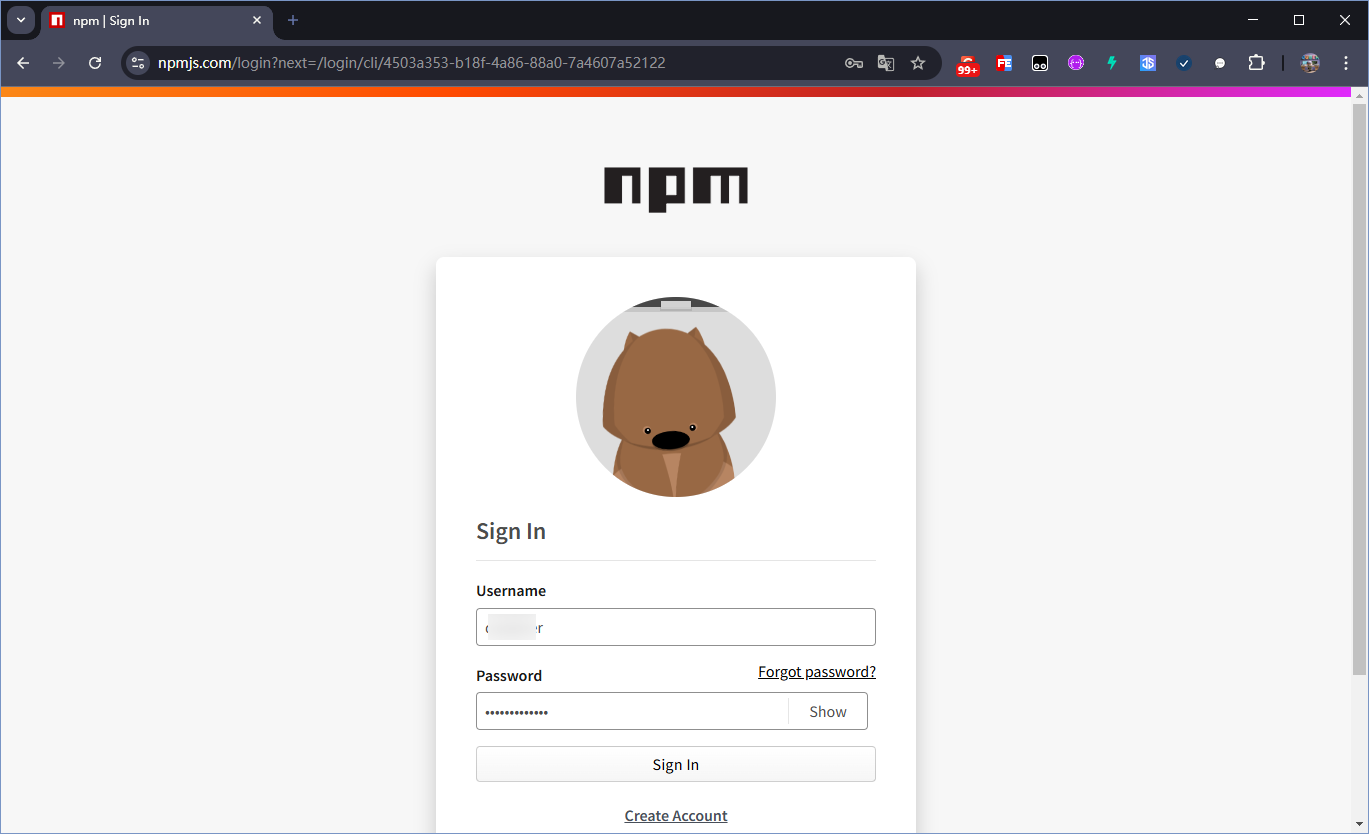
账号密码登录:

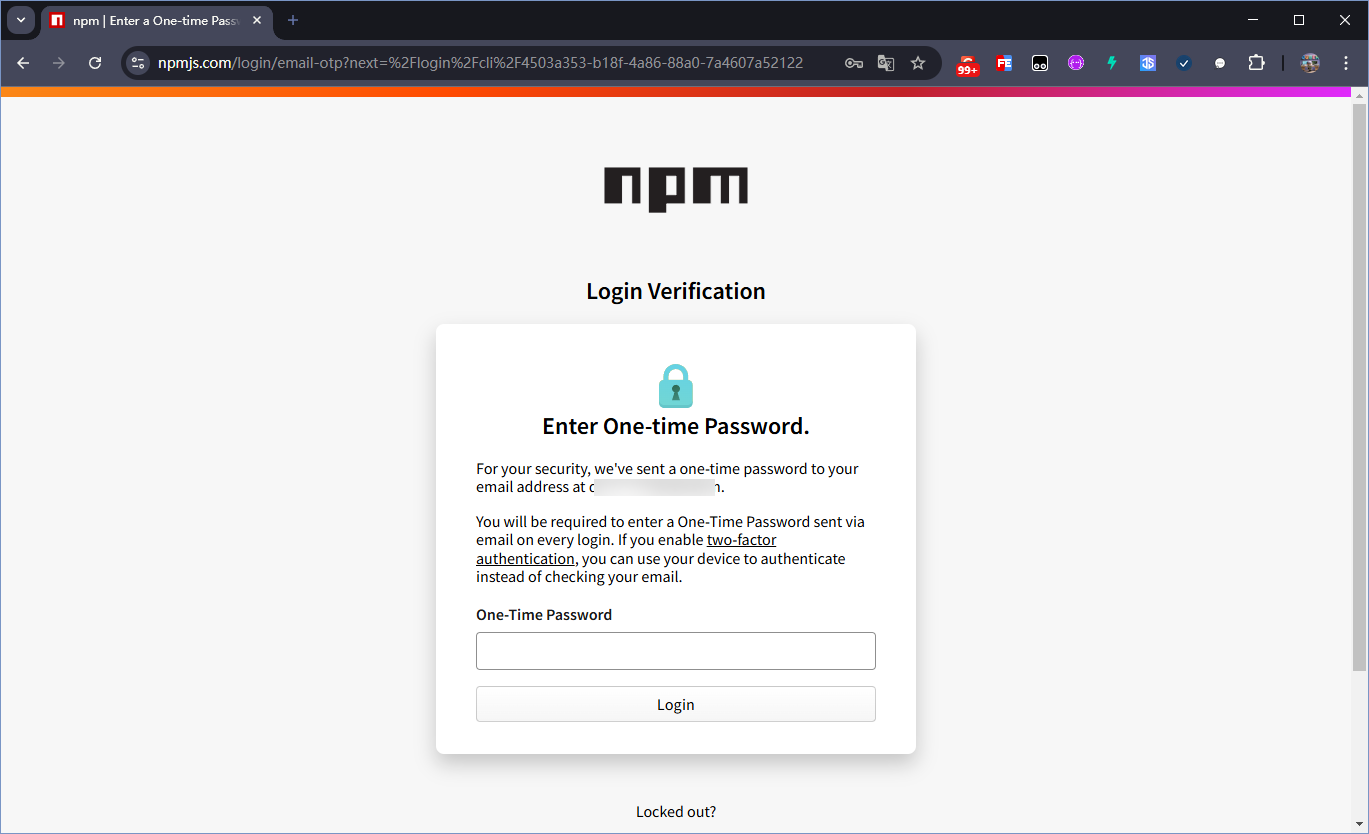
邮箱验证码登录(此步骤请到申请账号时填写的邮箱获取验证码):

登录授权成功:

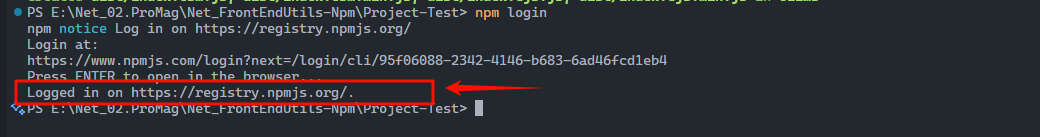
VS Code终端显示登录成功:

7.3、发布到npm仓库
执行如下命令发布到npm仓库:
npm publish --access=public
说明:
-
上述命令中用到了--access=public,该参数只是初次发布的时候会使用到,后续升级直接使用npm publish即可;
-
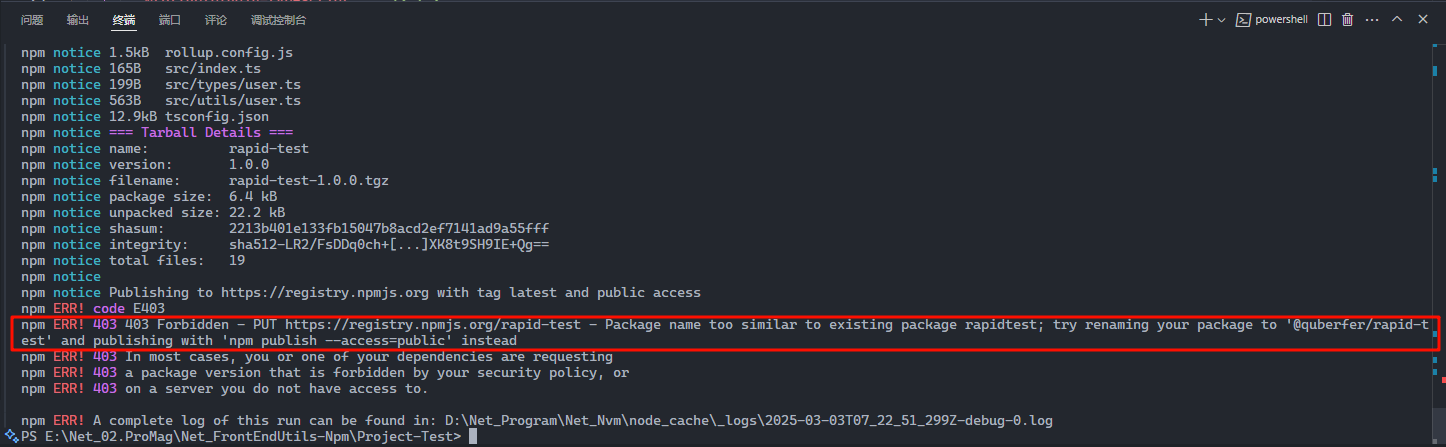
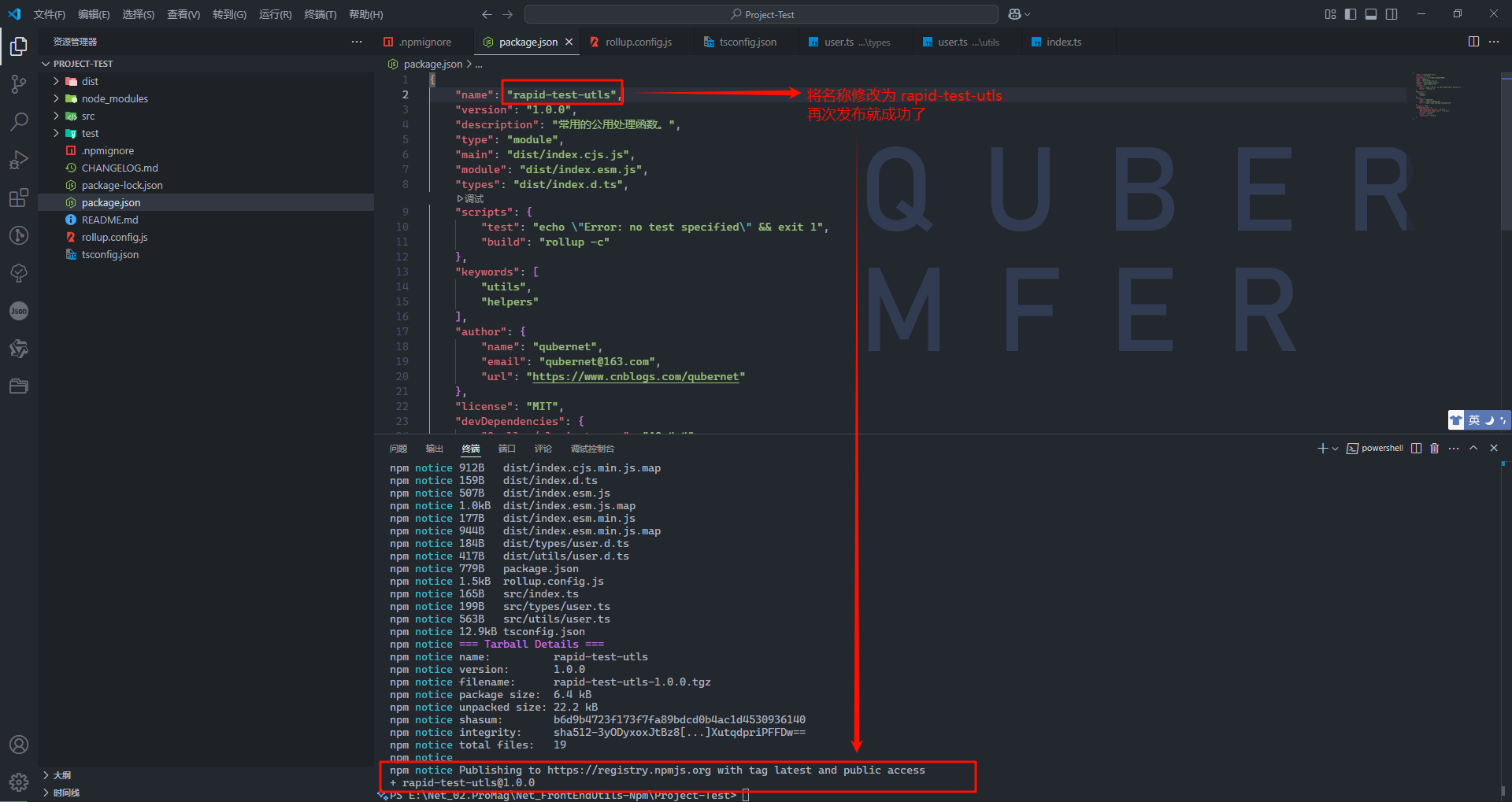
如果出现“npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/rapid-test - Package name too similar to existing package rapidtest; try renaming your package to '@quberfer/rapid-test' and publishing with 'npm publish --access=public' instead”错误导致发布失败,说明发布的包名可能和npm仓库中的包名有相似的或已经存在了,这时候我们只需要将发布的包名修改一个稍微特别的就可以了,如我们将rapid-test修改为rapid-test-tools


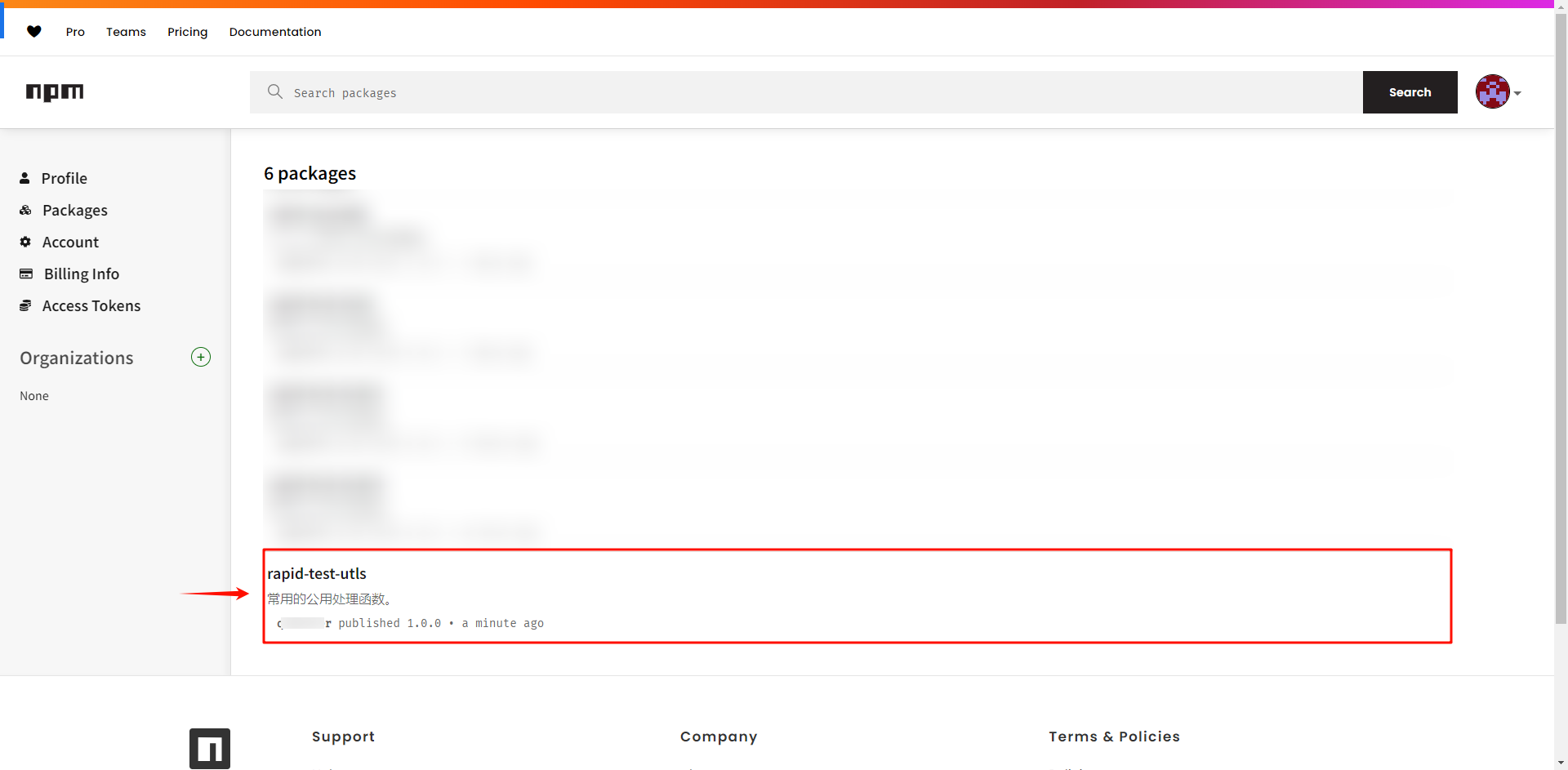
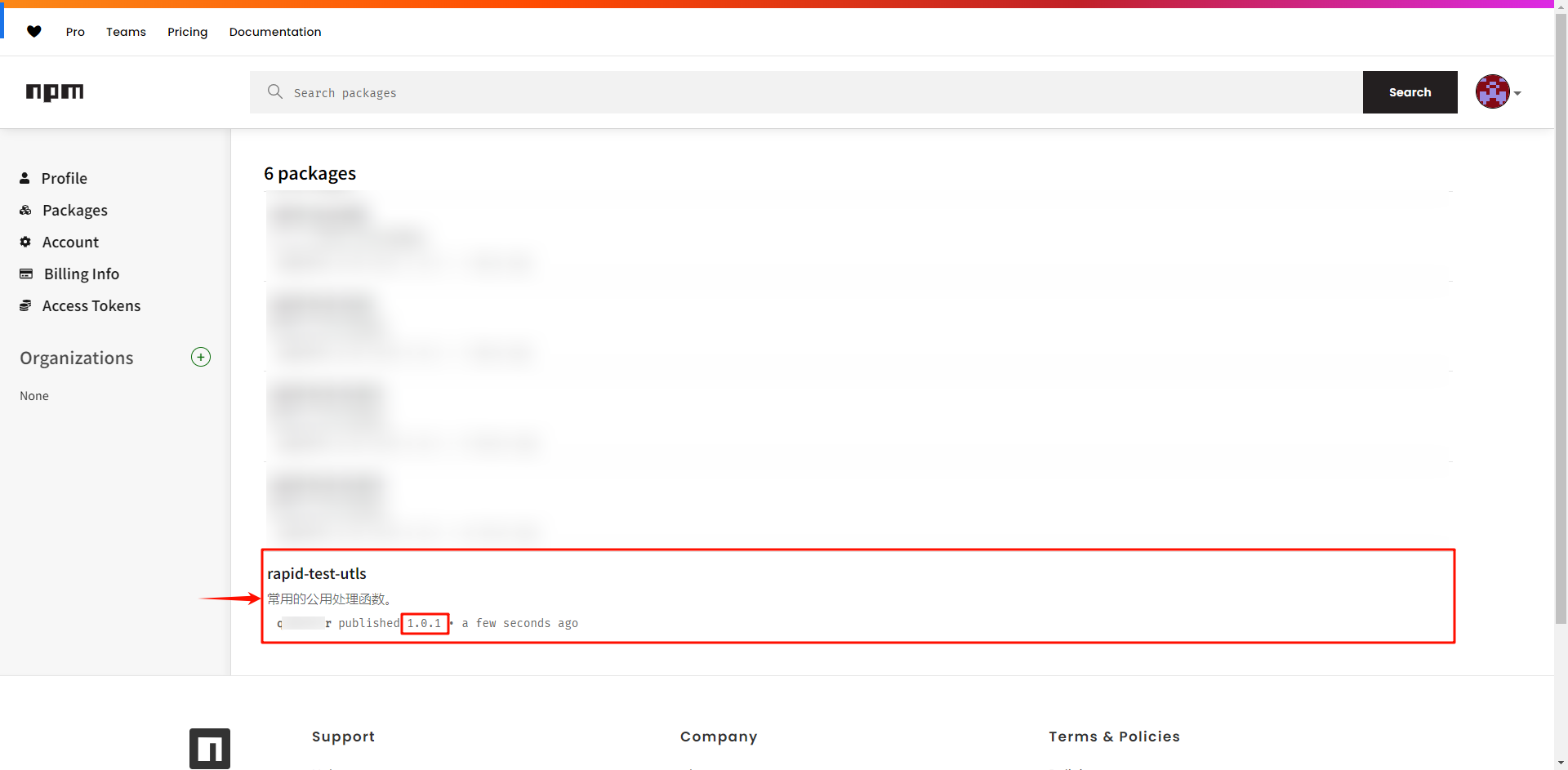
此时,我们登录到npm官网去查看,就有我们刚才发布的包了,如下图所示:

8、更新发布
当我们的项目做了修改后,则需要更新发布。
注意:更新发布前也需要将npm的镜像源修改为官网地址。
8.1、打包项目
执行如下命令打包项目:
npm run build
8.2、更新版本号
执行如下命令可更新小版本号:
npm version patch
说明:
-
patch:小版本号,自动修改最后一位版本号,如1.0.0会修改为1.0.1;
-
minor:中版本号,自动修改中间一位版本号,如1.0.0会修改为1.1.0;
-
major:大版本号,自动修改第一位版本号,如1.0.0会修改为2.0.0;
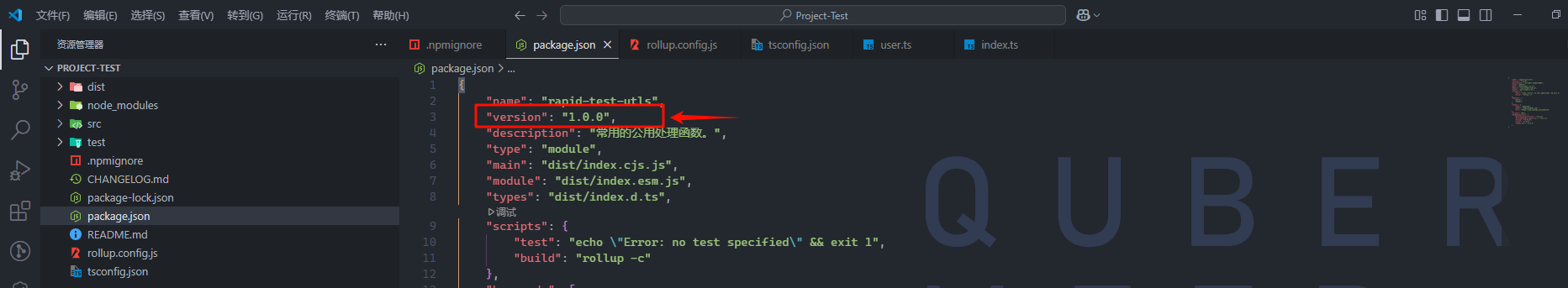
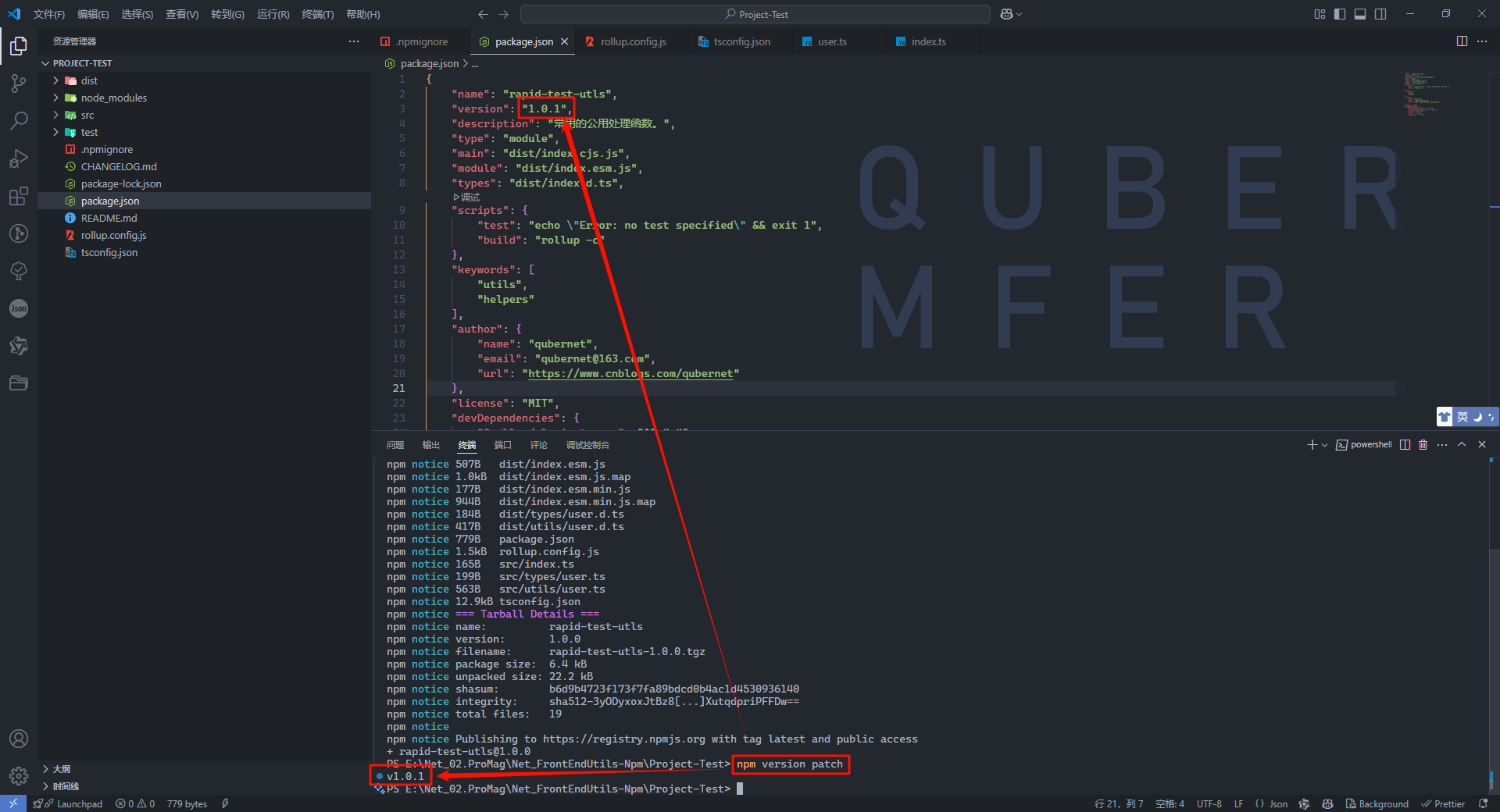
执行了上述命令后,会自动将package.json中的version增加一个小版本,如下所示:
执行命令前:

执行命令后:

8.3、发布到npm仓库
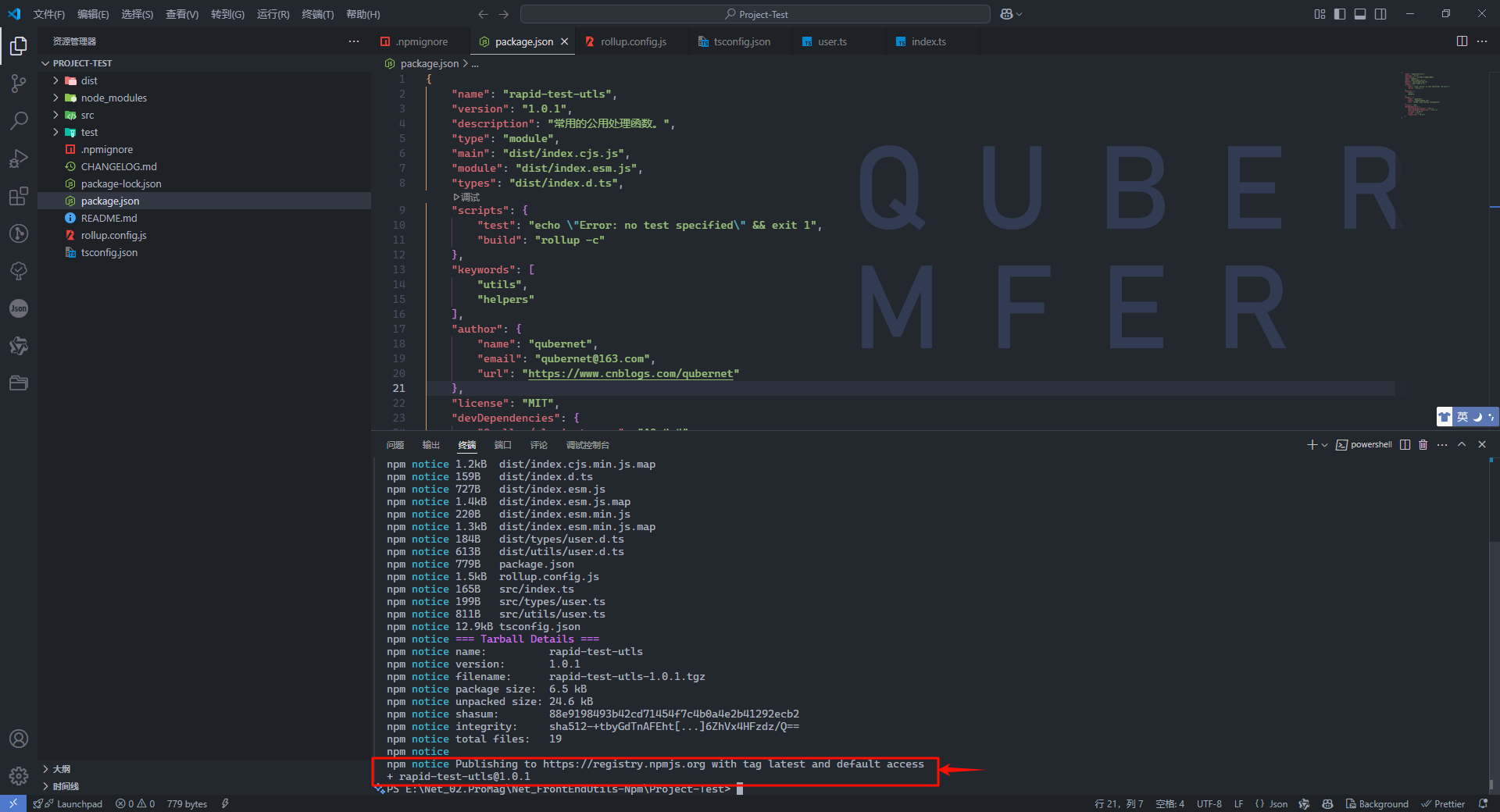
接着执行如下命令发布到npm仓库:
npm publish


9、使用js库
此时我们新建一个VUE3测试项目。
执行如下命令修改npm镜像源为淘宝地址:
npm config set registry https://registry.npmmirror.com
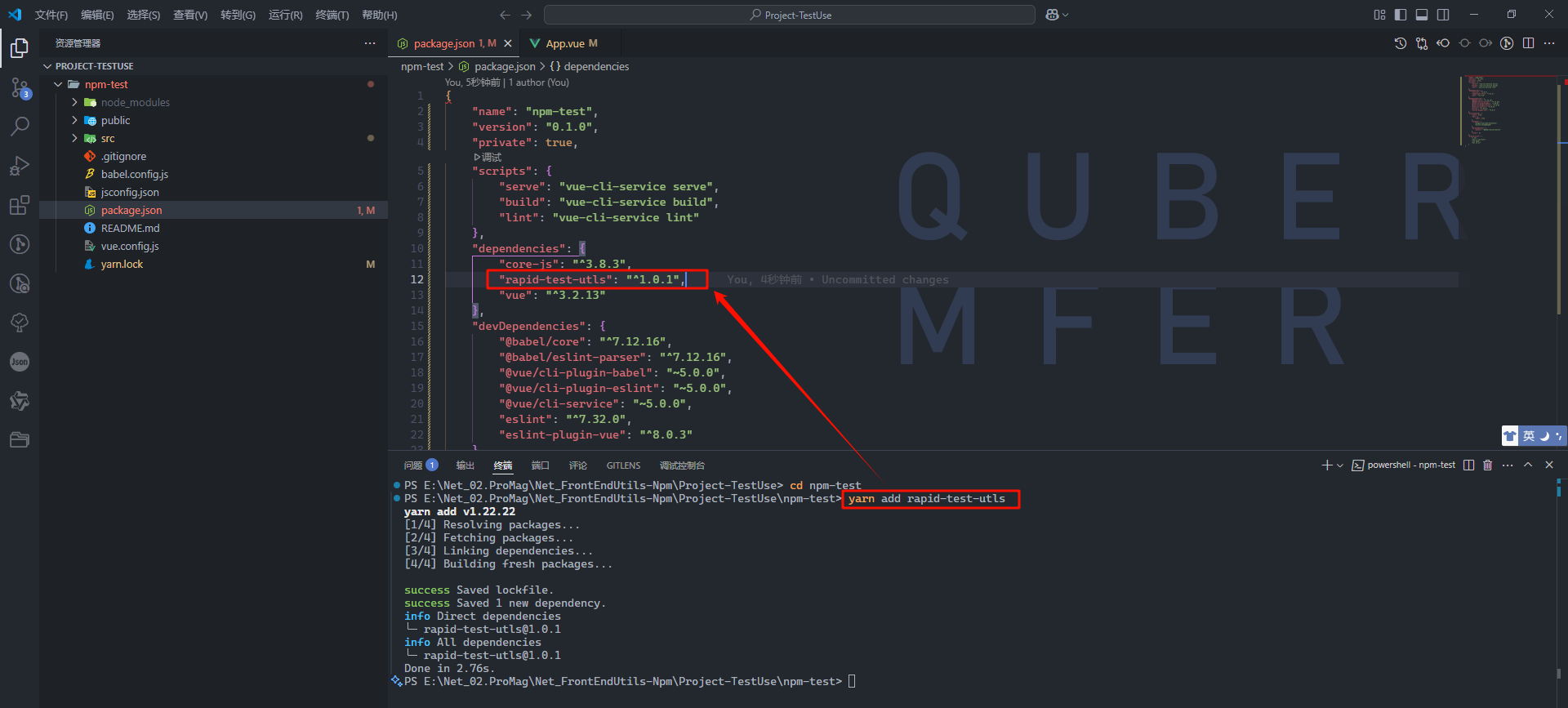
然后我们使用yarn在该测试项目中拉取rapid-test-utlsjs组件:
yarn add rapid-test-tools

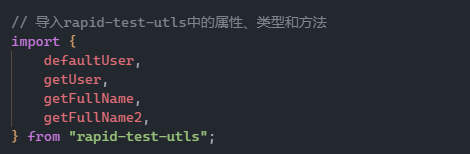
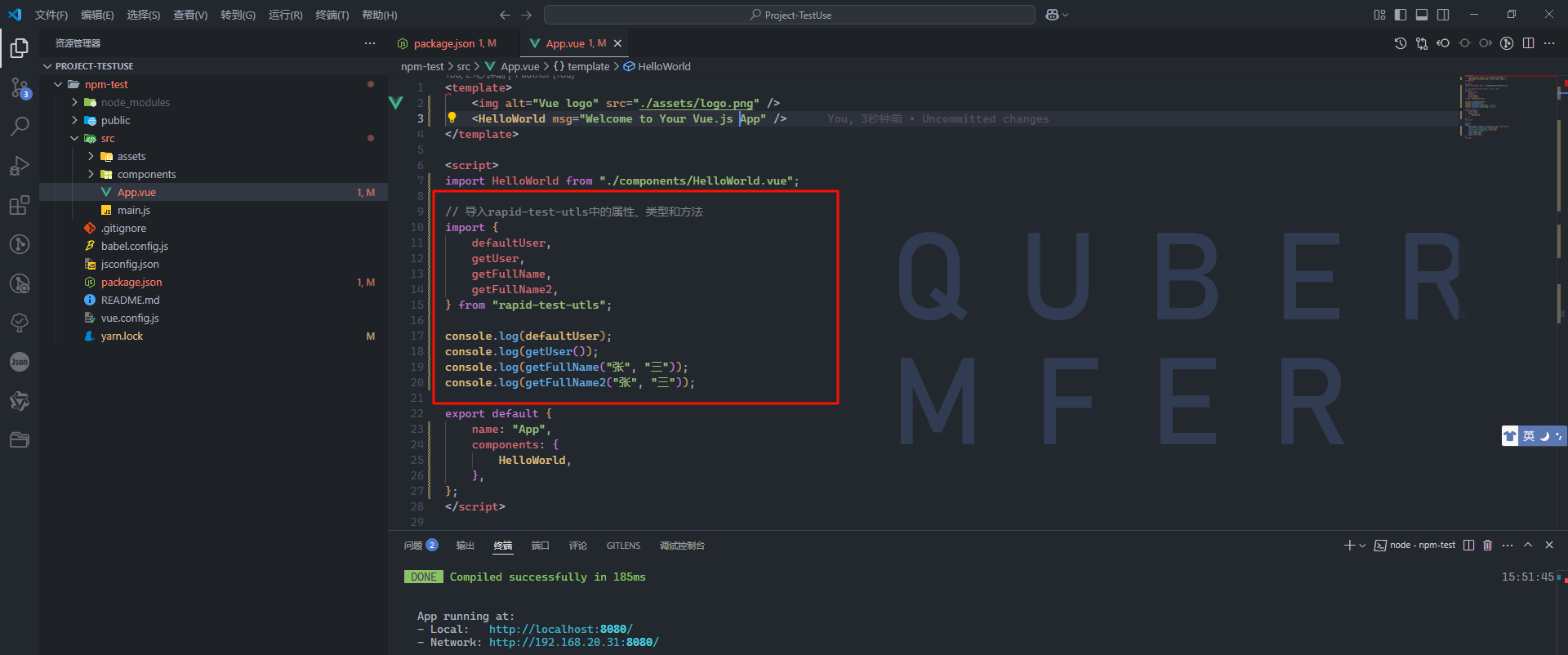
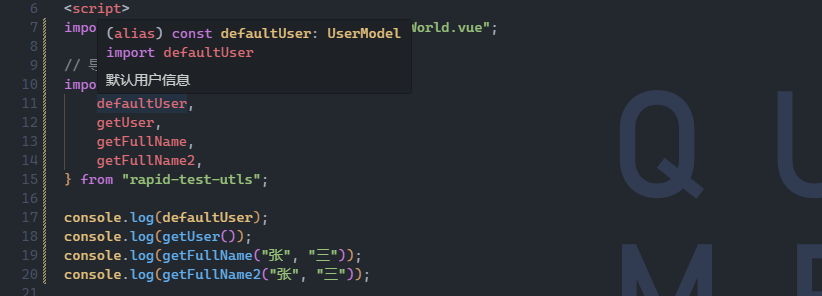
随后我们在App.vue中导入rapid-test-tools中的属性、类型和方法:

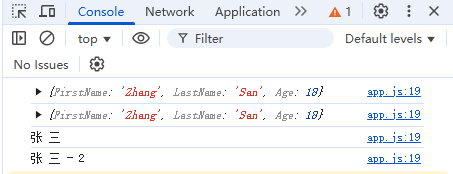
使用属性和方法:


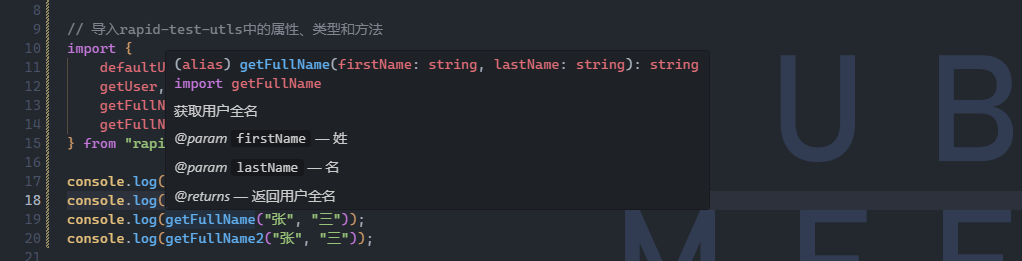
同时我们将鼠标放在属性或方法上时,也会有相应的提示信息:


到此,从本地开发js组件、打包组件、发布组件以及使用组件的整个流程就完成了。
10、发布过程命令
下面是统一整理的整个发布或更新到npm可能需要用到的命令:
-
查看npm当前的镜像源
npm config get registry -
修改npm镜像源为官网地址
npm config set registry https://registry.npmjs.org -
修改npm镜像源为淘宝地址
npm config set registry https://registry.npmmirror.com -
打包
npm run build -
登录到npm
npm login -
首次发布到npm
npm publish --access=public -
更新版本号
npm version patch-
patch:小版本号,自动修改最后一位版本号,如1.0.0会修改为1.0.1;
-
minor:中版本号,自动修改中间一位版本号,如1.0.0会修改为1.1.0;
-
major:大版本号,自动修改第一位版本号,如1.0.0会修改为2.0.0;
-
-
更新发布到npm
npm publish










![[AI/AIGC/LLM] 通义千问QwQ-32B: 阿里巴巴开源的、最新最强开源(推理)大模型 | Apache 2.0](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)