一、路由
◼ 路由其实是网络工程中的一个术语:
在架构一个网络时,非常重要的两个设备就是路由器和交换机。
当然,目前在我们生活中路由器也是越来越被大家所熟知,因为我们生活中都会用到路由器:
事实上,路由器主要维护的是一个映射表;
映射表会决定数据的流向;
◼ 路由的概念在软件工程中出现,最早是在后端路由中实现的,原因是web的发展主要经历了这样一些阶段:
后端路由阶段;
前后端分离阶段;
单页面富应用(SPA);
◼ 早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
◼ 但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL;
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理;
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端.
◼ 上面的这种操作, 就是后端路由:
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端.
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
◼ 后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的;
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码;
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情;
◼ 前端渲染的理解:
每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染;
需要注意的是,客户端的每一次请求,都会从静态资源服务器请求文件;
同时可以看到,和之前的后端路由不同,这时后端只是负责提供API了;
◼ 前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式;
后端只提供API来返回数据,前端通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中;
这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上;
并且当移动端(iOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可;
目前比较少的网站采用这种模式开发;
◼ 单页面富应用阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
也就是前端来维护一套路由规则.
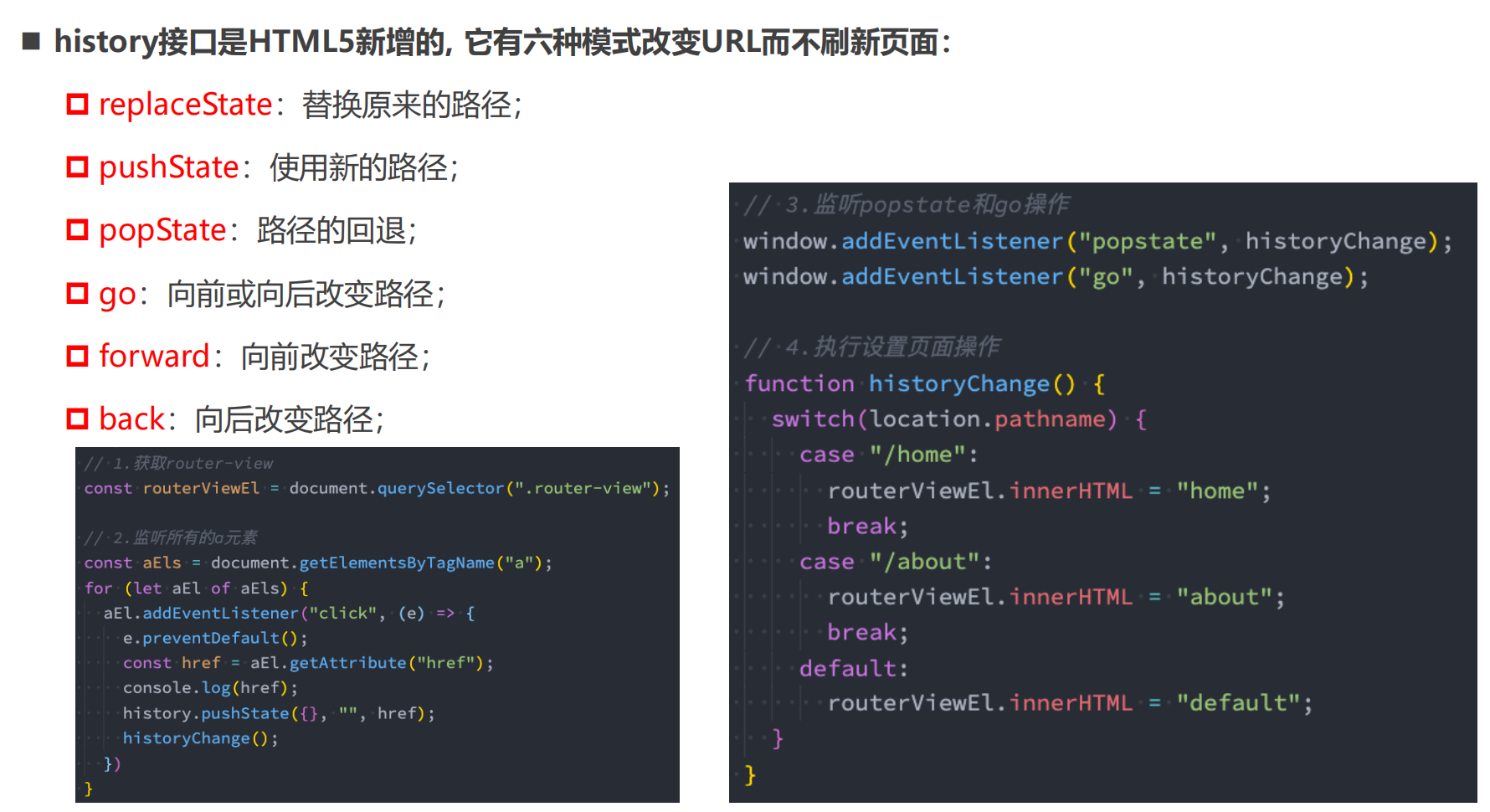
◼ 前端路由的核心是什么呢?改变URL,但是页面不进行整体的刷新。


二、ReactRouter
◼ 目前前端流行的三大框架, 都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
◼ React Router在最近两年版本更新的较快,并且在最新的React Router6.x版本中发生了较大的变化。
目前React Router6.x已经非常稳定,我们可以放心的使用;
◼ 安装React Router:
安装时,我们选择react-router-dom;
react-router会包含一些react-native的内容,web开发并不需要;
npm install react-router-dom