vue-element-admin
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现
介绍 | vue-element-adminA magical vue adminhttps://panjiachen.github.io/vue-element-admin-site/zh/guide/

vue-element-plus-admin
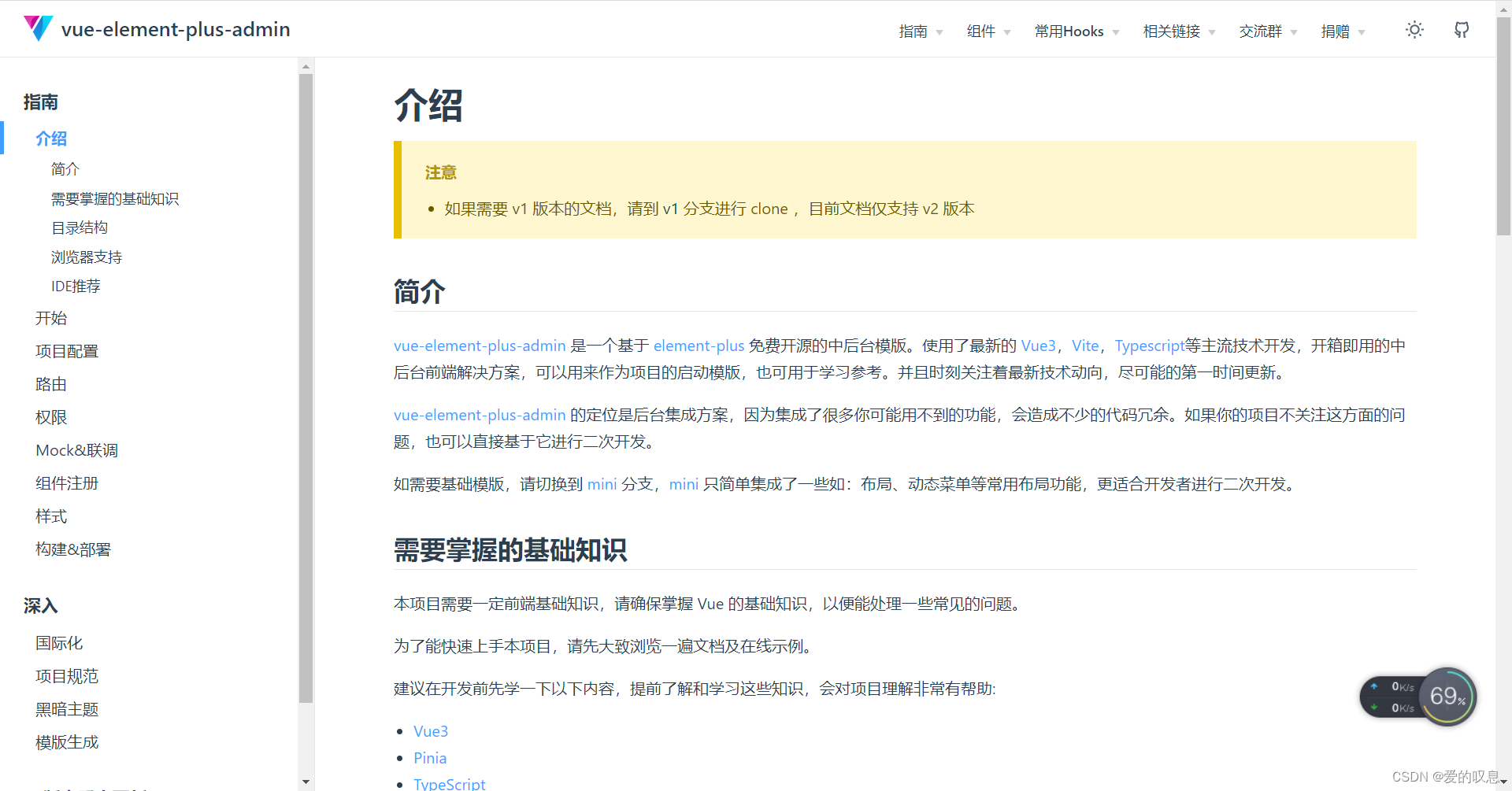
vue-element-plus-admin 是一个基于 element-plus 免费开源的中后台模版。使用了最新的 Vue3,Vite,Typescript等主流技术开发,开箱即用的中后台前端解决方案,可以用来作为项目的启动模版,也可用于学习参考。并且时刻关注着最新技术动向,尽可能的第一时间更新。
vue-element-plus-admin一套基于vue3、element-plus、typesScript、vite的后台集成方案https://element-plus-admin-doc.cn/