一、Swiper

官网:
https://www.swiper.com.cn/
https://swiperjs.com/vue
安装swiper:

创建一个组件:MySwiper.vue
<template><div class="hello"></div><swiper><swiper-slide><img src="D:\JS_proj\ES6Module116\VueDemo\vue-demo\src\assets\1.png"</swiper-slide></swiper></template><script>import {Swiper, SwiperSlide} from 'swiper/vue';import 'swiper/css';export default {name: 'MySwiper',components: {Swiper,SwiperSlide,}}</script><style></style>
在App.vue 中导入:
<template><img alt="Vue logo" src="./assets/1.png"><!-- <HelloWorld msg="Welcome to Your Vue.js App"/> --><MySwiper />
</template><script>
import MySwiper from './components/MySwiper.vue';export default {name: 'MySwiper',components: {MySwiper}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
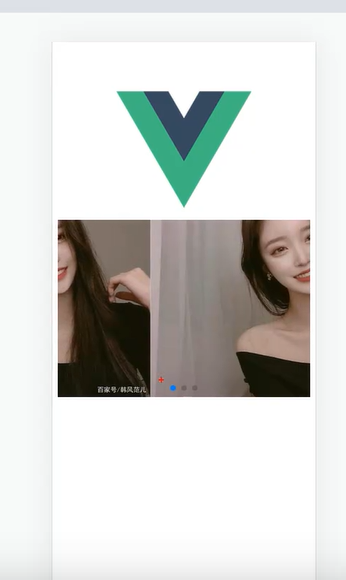
效果: