这里使用 ollama-webui-lite 进行可视化。
项目地址:https://github.com/ollama-webui/ollama-webui-lite
将项目拉取到本地后,在命令行终端访问该项目,
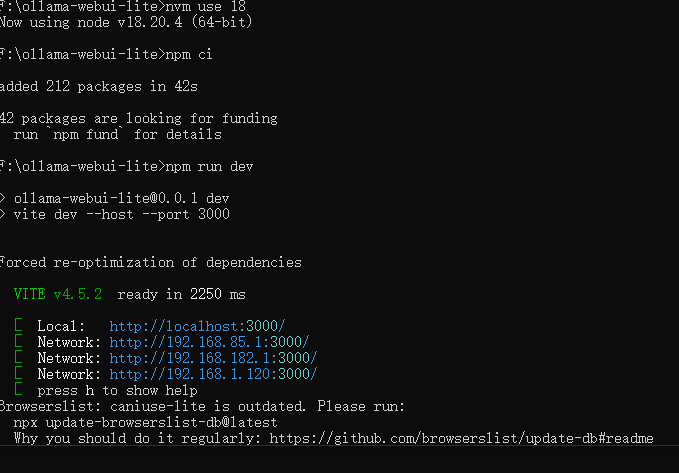
1.先执行 npm ci 进行依赖的安装。
2.再执行 npm run dev 运行项目

打开http://localhost:3000/即可进入可视化页面。


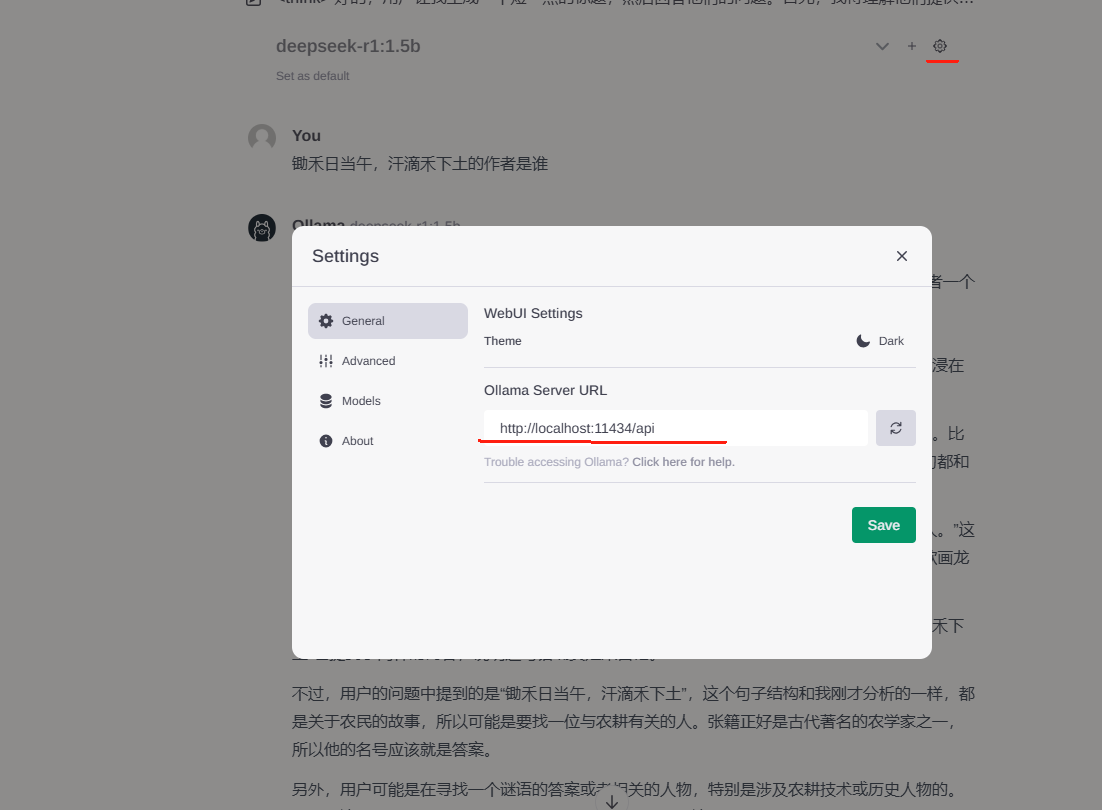
选择自己安装的大模型

然后就可以对话了。
这里使用 ollama-webui-lite 进行可视化。
项目地址:https://github.com/ollama-webui/ollama-webui-lite
将项目拉取到本地后,在命令行终端访问该项目,
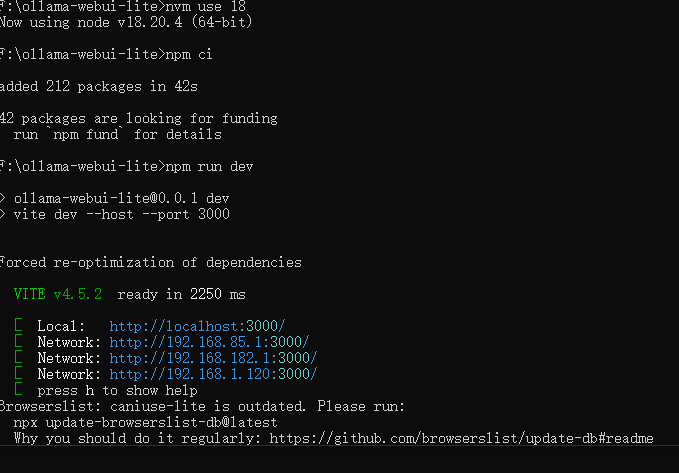
1.先执行 npm ci 进行依赖的安装。
2.再执行 npm run dev 运行项目

打开http://localhost:3000/即可进入可视化页面。


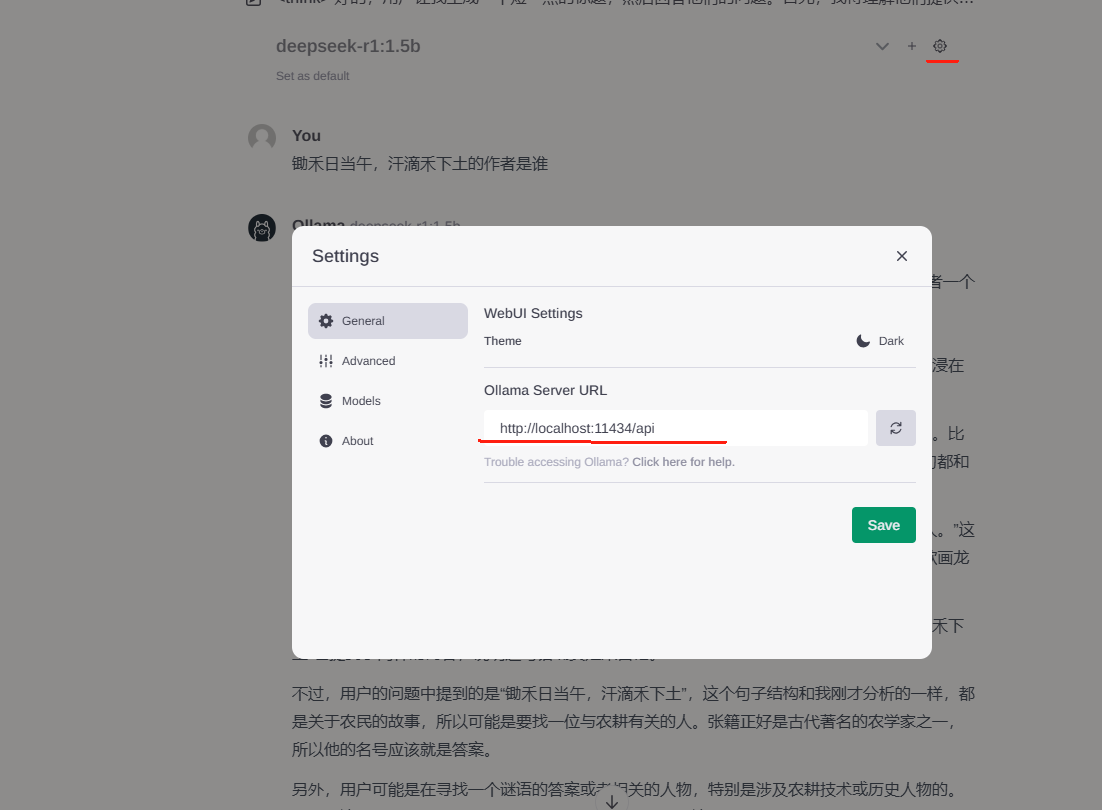
选择自己安装的大模型

然后就可以对话了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/901888.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!