WPF 和 Avalonia 开发者的 html css 前端指南 Grid 篇
笔者前端框架使用的是 Vue3 + Deno。
笔者主要会以 Avalonia 作为 C# 技术部分的示例。
本文主要是向大家列出 WPF 和 Avalonia 的 Grid 在 html 和 css 的实现方法。
你其实也完全可以使用纯原生的 html+css,或者是 React、Blazor 等等框架来实现,因为本质是 html + css。
一、Grid 的创建
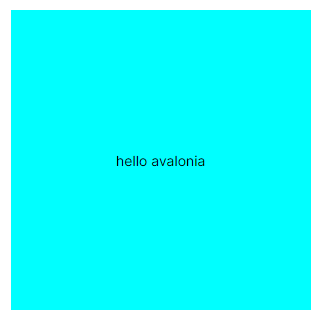
在 Avalonia 中,我们创建了一个这样的 Grid,一个天蓝色的具有固定尺寸,内部具有一个 TextBlock 元素的布局。

<GridWidth="300"Height="300"Background="Aqua"><TextBlock Text="hello avalonia" />
</Grid>
在 WPF 中,内部的 TextBlock 理应会居中……但是 Avalonia 中是这样的,很是奇怪。
在前端的部分,我们可以以这样的方式创建一个同样效果的网格。

<template><div class="grid-container"><span class="grid-child">hello html+css</span></div>
</template><style lang="css" scoped>.grid-container {display: grid;background-color: aqua;width: 300px;height: 300px;}.grid-child {/* todo */}
</style>
在这边,你可以发现一些共通之处,于是我们来列一下对应关系吧。
| WPF 和 Avalonia | html + css | 备注 |
|---|---|---|
<Grid> |
display:grid | |
| Background | background-color | 事实上 background-color 只是 css 中代表纯色的样式,如果要填入图片得用另外的属性,我们会在 background 的地方详细说明 |
| Width | width | 在 css 中要注意有单位,如 px |
| Height | height | 在 css 中要注意有单位,如 px |
二、在网格中的对齐
你可以发现,我们默认创建出来的结构,样子根本不一样,原因是因为各个框架对于默认对齐的看法不一样,在前端中,水平居中比垂直居中要来的显眼很多……
那么我们来将内容进行居中吧。
在 Avalonia 中,我们为内部的 TextBlock 添加了 HorizontalAlignment="Center" 和 VerticalAlignment="Center",通过这种方式实现了居中。

具体代码请看这里:
<GridWidth="300"Height="300"Background="Aqua"><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"Text="hello avalonia" />
</Grid>
在前端的实现中,我们可以做成这样的效果:

我们使用了 justify-self: center 和 align-self: center 来让内容进行了居中。
其中 justify-self 代表水平对齐,参考 HorizontalAlignment ,align-self 代表垂直对齐,参考 VerticalAlignment。
详细的对应表我们可以来看一下这个:
| WPF 和 Avalonia | html + css | 备注 |
|---|---|---|
| HorizontalAlignment="Left" | justify-self: self-start | 水平、左对齐 |
| HorizontalAlignment="Right" | justify-self: self-end | 水平、右对齐 |
| HorizontalAlignment="Center" | justify-self: center | 水平、居中 |
| VerticalAlignment="Top" | align-self: self-start | 竖直、顶对齐 |
| VerticalAlignment="Bottom" | align-self: self-end | 竖直、底对齐 |
| VerticalAlignment="Center" | align-self: center | 竖直、居中 |
| VerticalAlignment="Stretch" | align-self: stretch | 水平、拉伸 |
| VerticalAlignment="Stretch" | align-self: stretch | 竖直、拉伸 |
同样的,如果你使用 Stretch 拉伸,宽度和高度请不要指定。
我们来看一下在前端使用 stretch 和 margin 的例子:

这就是 具体代码请注意 .grid-child 的效果。
<template><div class="grid-container"><div class="grid-child"></div></div>
</template><style lang="css" scoped>.grid-container {display: grid;background-color: aqua;width: 300px;height: 300px;}.grid-child {background-color: yellow;margin: 5px 5px 5px 5px;align-self: stretch;justify-self: stretch;}
</style>
三、Grid 的网格切分
1. WPF 和 Avalonia 的网格切分
说到网格,必不可少的就是介绍网格的切分了。
我们虽然我使用的是 Avalonia,但是为了保证和 WPF 的兼容,我们还是使用符合 WPF 风格的网格切分来进行布局。
我们希望在每个网格上提供一个 TextBlock,来看看怎么样吧。

<GridWidth="300"Height="300"Background="Aqua"><Grid.RowDefinitions><RowDefinition Height="80" /><RowDefinition Height="1*" /><RowDefinition Height="2*" /><RowDefinition Height="auto" /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="1*" /><ColumnDefinition Width="3*" /><ColumnDefinition Width="2*" /></Grid.ColumnDefinitions><TextBlockGrid.Row="0"Grid.Column="0"HorizontalAlignment="Center"VerticalAlignment="Center"Text="0,0" /><TextBlockGrid.Row="0"Grid.Column="1"HorizontalAlignment="Center"VerticalAlignment="Center"Text="1,0" /><TextBlockGrid.Row="0"Grid.Column="2"HorizontalAlignment="Center"VerticalAlignment="Center"Text="2,0" /><TextBlockGrid.Row="1"Grid.Column="0"HorizontalAlignment="Center"VerticalAlignment="Center"Text="0,1" /><TextBlockGrid.Row="1"Grid.Column="1"HorizontalAlignment="Center"VerticalAlignment="Center"Text="1,1" /><TextBlockGrid.Row="1"Grid.Column="2"HorizontalAlignment="Center"VerticalAlignment="Center"Text="2,1" /><TextBlockGrid.Row="2"Grid.Column="0"HorizontalAlignment="Center"VerticalAlignment="Center"Text="0,2" /><TextBlockGrid.Row="2"Grid.Column="1"HorizontalAlignment="Center"VerticalAlignment="Center"Text="1,2" /><TextBlockGrid.Row="2"Grid.Column="2"HorizontalAlignment="Center"VerticalAlignment="Center"Text="2,2" /><TextBlockGrid.Row="3"Grid.Column="0"HorizontalAlignment="Center"VerticalAlignment="Center"Text="0,3" /><TextBlockGrid.Row="3"Grid.Column="1"HorizontalAlignment="Center"VerticalAlignment="Center"Text="1,3" /><TextBlockGrid.Row="3"Grid.Column="2"HorizontalAlignment="Center"VerticalAlignment="Center"Text="2,3" /></Grid>我知道这个写法很长,事实上,因为我们没有办法照顾到 WPF 和 Avalonia 的样式的写法,为此选择了最为冗长的写法。
我们的网格划分照顾到了 Grid 的 3 种划分方式:
- 像素
- 星*
- Auto
在 WPF 和 Avalonia 中,这几个的意思是:
<RowDefinition Height="80" />这里指定了第一行就是 80 像素<RowDefinition Height="1*" />和<RowDefinition Height="2*" />可以将除了像素 和 Auto 分完后剩下的东西,再进行比例的拆分,这里的 1* 和 2* 的意思就是将剩下的内容,其中 1* 占 1/(1+2) 份,而 2* 占 2/(1+2)份。- Auto 的高度取决于内部的控件,如果内部控件很大,那 Auto 也会很大。
好了,下面我们来看前端的实现。
2. html + css 前端的网格切分
在 html 和 css 中,你可以使用 grid-template-rows 和 grid-template-columns 以及在容器中,使用 grid-row 和 grid-column 。
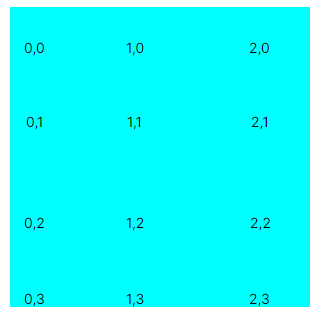
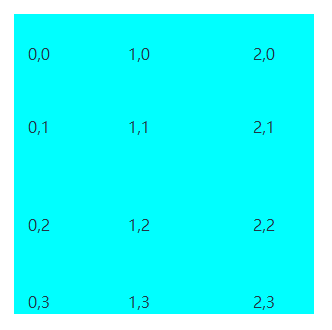
具体的效果是这样的:

<template><div class="grid-container"><span class="grid-child grid-child-0-0">0,0</span><span class="grid-child grid-child-1-0">1,0</span><span class="grid-child grid-child-2-0">2,0</span><span class="grid-child grid-child-0-1">0,1</span><span class="grid-child grid-child-1-1">1,1</span><span class="grid-child grid-child-2-1">2,1</span><span class="grid-child grid-child-0-2">0,2</span><span class="grid-child grid-child-1-2">1,2</span><span class="grid-child grid-child-2-2">2,2</span><span class="grid-child grid-child-0-3">0,3</span><span class="grid-child grid-child-1-3">1,3</span><span class="grid-child grid-child-2-3">2,3</span></div>
</template><style lang="css" scoped>.grid-container {display: grid;background-color: aqua;width: 300px;height: 300px;grid-template-rows: 80px 1fr 2fr auto;grid-template-columns: 1fr 3fr 2fr;}.grid-child {align-self: center;justify-self: center;}.grid-child-0-0 {grid-row: 1;grid-column: 1;}.grid-child-1-0 {grid-row: 1;grid-column: 2;}.grid-child-2-0 {grid-row: 1;grid-column: 3;}.grid-child-0-1 {grid-row: 2;grid-column: 1;}.grid-child-1-1 {grid-row: 2;grid-column: 2;}.grid-child-2-1 {grid-row: 2;grid-column: 3;}.grid-child-0-2 {grid-row: 3;grid-column: 1;}.grid-child-1-2 {grid-row: 3;grid-column: 2;}.grid-child-2-2 {grid-row: 3;grid-column: 3;}.grid-child-0-3 {grid-row: 4;grid-column: 1;}.grid-child-1-3 {grid-row: 4;grid-column: 2;}.grid-child-2-3 {grid-row: 4;grid-column: 3;}
</style>
你需要看到的是,你可以用类似 80px 表示 WPF 和 Avalonia 中的像素写法。
关于 WPF 和 Avalonia 的星号相对比例写法,你可以使用 fr 单位来表示,而 Auto 在 css 里面也是支持的。
3. html + css 前端的差别
差异表可以在这里看到。
| WPF 和 Avalonia | html + css | 备注 |
|---|---|---|
| Grid.RowDefinitions 和一系列定义 | grid-template-rows | 同样支持像素、星号和 Auto 的写法,其中像素在 css 里面要带单位 px,星号在 css 里面会写成 fr,如 1fr,2fr,Auto 写成 auto |
| Grid.ColumnDefinitions 和一系列定义 | grid-template-columns | 同样支持像素、星号和 Auto 的写法,其中像素在 css 里面要带单位 px,星号在 css 里面会写成 fr,如 1fr,2fr,Auto 写成 auto |
| Grid.Row | grid-row | WPF 和 Avalonia 里面从 0 开始,但是 css 里面从 1 开始,不用带单位! |
| Grid.Column | grid-column | WPF 和 Avalonia 里面从 0 开始,但是 css 里面从 1 开始,不用带单位! |
我们在这里没有讨论
Grid.ColumnSpan和Grid.RowSpan的状况,实际上你可以使用grid-column-start、grid-column-end、grid-row-start和grid-row-end来进行相关配置。
四、网格内容的层叠
在 Avalonia 中,如果你没有划分网格,只有层叠的需求。
Avalonia 会推荐你使用 Panel 来实现同样的效果,Panel 不具有划分网格的能力,
但是足够简单,如果为了性能而优化的话,使用 Panel 是一个更好的选择。
在 WPF 和 Avalonia 中,我们会使用 Grid 在同一个格点堆叠一些 Border 或者是 TextBlock 这样的内容实现卡片的效果。
总之,网格的层叠是我们实现样式外观的一种方式。
我们来看一下 WPF 和 Avalonia 中,我们会使用这种技巧做怎样的事情。
如你所见,虽然你可以使用 Border 内部的 Child 实现嵌套,但是 Grid 本身也是支持层叠的。
Grid 的层叠在很多时候,可以帮助你实现一些特殊的效果,比如右上角的装饰。
注意右上角的 New!!!!!!!!。

代码请看下面这样。
<GridWidth="300"Height="300"Background="Aqua"><TextBlockHorizontalAlignment="Center"VerticalAlignment="Center"Text="Hello, Avalonia!" /><TextBlockHorizontalAlignment="Right"VerticalAlignment="Top"Text="New!!!!!!!!" /></Grid>
那么我们可以如何在前端 html 和 css 中实现对应效果呢?
4.1 错误的实现
在前端中,grid 系统内部存在自动分格子的机制,所以,下面的这种效果就是你想当然的做法,作为错误示例,希望你能够看到。
完全和上面不一样吧。

错误的代码是这样的。
<template><div class="grid-container"><span class="grid-child">Hello, html+css!</span><span class="corner-tag">new!!!!!!!</span></div>
</template><style lang="css" scoped>.grid-container {display: grid;background-color: aqua;width: 300px;height: 300px;}.grid-child {align-self: center;justify-self: center;}.corner-tag {align-self: self-start;justify-self: self-end;}
</style>
4.2 正确的实现,对与错其实很近
其实你离正确的实现只差几步,下面是你要做的事情:
- 指定网格要划分几格
- 为元素指定放置在哪个格子
其实在 WPF 和 Avalonia 里面,你也完全可以指定要划分多少格子以及放置在哪里。

<template><div class="grid-container"><span class="grid-child">Hello, html+css!</span><span class="corner-tag">new!!!!!!!</span></div>
</template><style lang="css" scoped>.grid-container {display: grid;background-color: aqua;width: 300px;height: 300px;grid-template-columns: 1fr;grid-template-rows: 1fr;}.grid-child {align-self: center;justify-self: center;grid-row: 1;grid-column: 1;}.corner-tag {align-self: self-start;justify-self: self-end;grid-row: 1;grid-column: 1;}
</style>
五、结论
WPF 和 Avalonia 的 Grid 完全可以在 html css 上直接迁移,虽然会有一些名字上的差异,但是完全对迁移没有任何影响。
WPF 和 Avalonia 的 Grid 可以说是 UI 的基础逻辑,虽然前端也有 flex 这样更为经典的布局容器,但是我认为,如果你更擅长 WPF 和 Avalonia,使用 Grid 也同样能够做出一样的效果,完全没有使用 flex 的必要。