java综合开发-前后端分离-01前端html,css
- [ 任务列表 ]
- 1.阶段目标
- 2.网页基础知识
- 3.html和css
- 4.html的常用标签
- 4.1. 标题标签:h1-h6
- 4.2. 图片标签:img
- 4.3. 水平分割线标签:hr
- 4.4. css的三种引入方式:
- 4.5. 颜色的三种表示形式:
- 4.6. css的三种选择器:
- 4.7. 无语义的标签:span
- 4.8. 超链接:a
- 4.9. 视频标签:video
- 4.10. 音频标签:audio
- 4.11. 段落标签:p
- 4.12. 空格: ;
- 5.页面布局
- 5.1. 盒子模型
- 5.2. 布局标签:div,span
- 5.3. 表格标签:table
- 5.4. 表单标签:form
- 5.5. 表单项标签:Input,select,textarea
- 5.6. 多区域选中标签:label
- 6.补充知识
1.阶段目标
-
学习路线:

-
学习目标:
具备一定的Java基础;
掌握数据库表的设计和操作能力,基础的优化能力;
掌握主流的前后端分离的开发模式;
掌握文本开发核心知识,接口开发能力;
掌握文本开发的解决方案。 -
web:全球广域网,万维网(www world wide web),能够通过浏览器访问的网站。
-
web应用的基础架构(web架构的重要组成部分):
浏览器;
前端服务器(前端程序);
后端服务器(Java程序);
数据库服务器。
2.网页基础知识
-
网页的组成部分:
文字,图片,音频,视频,超链接…… -
网页背后的本质是什么?
前端代码。 -
前端代码如何转换为用户看到的网页的?
通过浏览器转化(解析和渲染);
浏览器中对代码进行解析渲染的部分称为浏览器内核。 -
web标准:由w3c(world wide web Consortium,万维网联盟)负责制定;
-
网页的三个组成部分:
HTML:负责网页的结构(页面元素和内容);
CSS:负责网页的表现(外观,位置,颜色,大小);
JavaScript(简称js):负责网页的行为(交互效果)。
3.html和css
-
HTML(HyperText Markup Language):超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大;
标记语言:由标签构成的语言,标签都是预定义好的。 -
HTML快速入门:
① 创建文本文件,后缀名改为.html;
② 编写HTML结构标签;
③ 在中填写内容。 -
HTML的特点:
html标签不区分大小写;
html标签一般写在<>之中,而且一般成对出现;
html标签属性值单双引号都可以;
html语法松散。
<html><head><title>HTML快速入门</title></head>
<body><h1>Hello World</h1>
</body>
</html>
-
css(Cascading Style Sheet):层叠样式表,用于控制页面的样式(外观,位置,颜色,大小)。
-
css三种引入方式:
- 行内样式:写在style属性中(不推荐)
- 内嵌样式:写在style标签中(可以写在页面任何位置,通常约定写在head标签中)
- 外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
4.html的常用标签
1. 标题标签:h1 - h6
(大 - 小)
2. 图片标签:img
- 属性值:
- src:图片资源路径;
- width:宽度(px,像素;%,相对于父元素的百分比);
- height:高度(px,像素;%,相对于父元素的百分比);
- 为了等比例缩放,通常在高度和宽度中只会选择一个进行设置。
- 路径的书写方式:
- 绝对路径:
- 绝对磁盘路径:E:\work\Javaweb\HTML\img\news_logo.png
<img src="E:\work\Javaweb\HTML\img\news_logo.png" > - 绝对网络路径:https://i2.sinaimg.cn/……/news_logo.png
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png" >
- 绝对磁盘路径:E:\work\Javaweb\HTML\img\news_logo.png
- 相对路径:(推荐使用相对路径)
./当前目录,其中./可以省略的../上一级目录,../不可省略
- 绝对路径:
3. 水平分割线标签:hr
作用:画出一条水平分割线。
4. css的三种引入方式:
- 方式一:行内样式:写在style属性中(不推荐)
<h1 style="color: red;">焦点访谈:中国底气 新思想夯实大国粮仓</h1> - 方式二:内嵌样式:写在style标签中(可以写在页面任何位置,通常约定写在head标签中)
<head><title>焦点访谈:中国底气 新思想夯实大国粮仓</title><style>h1{color: #4d4f53;}</style>
</head>
- 方式三:外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入,也是通常约定写在head标签中)
h1{color: aqua;
}
<link rel="stylesheet" href="css/news.css">
5. 颜色的三种表示形式:
- 关键字:预定义颜色名,red,green……
- rgb表示法:每项取值0-255
- 十六进制表示法:#开头,将数字转换成十六进制表示。其中两位是一样的可以简写。
例如:#000000 ==> #000 ,#cccccc ==> #ccc
6. css的三种选择器:
作用:用来选取需要设置样式的元素(标签)
作用的优先级:id选择器 > 类选择器 > 元素选择器
- id选择器:一个页面中,id是唯一的
- 类选择器:一个页面中,class是可以重复的。
- 元素选择器:例如h1,h2……
7. 无语义的标签:span
作用:组合行内元素,一行可以展示多个span标签
8. 超链接:a
-
属性值:
- href:指定资源访问的url
- target:制定在何处打开资源链接
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
-
去掉超链接中的下划线,和颜色定义成黑色:
- text-decoration:文本装饰
- color:定义文本颜色(black)
9. 视频标签:video
属性值:
- src:视屏的url
- controls:显示视频播放控件
- width:播放器的宽度
- height:播放器的高度
注:controls标准写法是:controls=“controls”,但在html中,如果标签的属性名和属性值一样,可以省略不写,只要一个controls
10. 音频标签:audio
属性值:
- src:音频的url
- controls:显示播放控件
11. 段落标签:p
- 文本加粗标签:b 或者 strong
strong标签有强调的意思,不强调可以用b标签。 - 文本对齐样式:text-align:center,left,right
12. 空格: ;
在html中,无论输入多少个空格,只会显示一个。可以使用空格占位符: ;。
5.页面布局
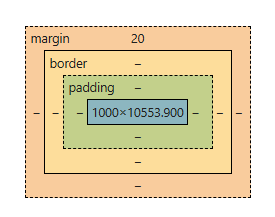
1. 盒子模型
盒子:页面中所有的元素(标签),都可以看作是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行布局。
- 盒子模型组成:
内容区域(content);
内边距区域(padding);
边框区域(border);
外边距区域(margin)。
其中,外边距区域margin不包含在盒子里面。

2. 布局标签:div,span
-
div标签:
一行只显示一个(独占一行);
宽度默认是父元素的宽度,高度默认由内容撑开;
可以设置宽高(width,height) -
span标签:
一行可以显示多个;
宽度和高度默认由内容撑开;
不可以设置宽和高。
3. 表格标签:table
- 场景:在网页中以表格(行、列)形式整齐地展示数据,如班级表。
- table:表格整体,可以包裹多个tr,
- border:规定表格边框的宽度,
- width:规定表格的宽度,
- cellspacing:规定单元之间的空间。
- tr:表格的行,可以包含多个td
- td:表格单元格,可以包裹内容,如果是表头单元格,可以替换成th(加粗,居中)
4. 表单标签:form
- 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。
- 表单标签内含多个表单项标签:Input,select,textarea
- Input:定义表单项,通过type属性控制输入形式;
- select:定义下拉列表;
- textarea:定义文本域。
- 属性:
- action:规定当提交表单时向何处发送表单数据,url;
- method:规定用于发送表单数据的方式。get,post。
- get:在url后面拼接表单数据,比如:?username=Tom&age=12,url长度有限制。get是method提交方式的默认值
- post:在消息体(请求体)中传递的,参数大小无限制。
查看post内容:f12-> network -> 点击提交 -> payload
- name:表单项必须有name属性才可以提交
- value:表单项提交的值
<html><head><title>表单标签</title></head>
<body>
<form action="" method="post">姓名:<input type="text" name="name"> <br>密码:<input type="password" name="password"><br>性别:<label><input type="radio" name="gender" value="1">男</label><label><input type="radio" name="gender" value="2">女</label><br><input type="submit" value="提交"><br>
</form>
</body>
</html>
5. 表单项标签:Input,select,textarea
Input定义表单项标签,通过type属性控制输入形式。
-
text:默认值,定义单行的输入字段;
-
password:定义密码字段;
-
radio:定义单选框;
-
checkbox:定义复选框;
-
file:定义文件上传按钮;
-
date/time/datetime-local:定义日期/时间/日期时间;
-
number:定义数字输入框;
-
email:定义邮件输入框;
-
hidden:定义隐藏域;
-
submit/reset/button:定义提交按钮/重置按钮/可点击按钮;
-
select:定义下拉列表,
- option定义列表项;
-
textarea:文本域,
- cols:一行可以输入多少字符,
- rows:默认多少行;
6. 多区域选中标签:label
label标签所包裹的任何区域都可以被选中。
6.补充知识
-
前端开发官方文档:https://www.w3school.com.cn/
-
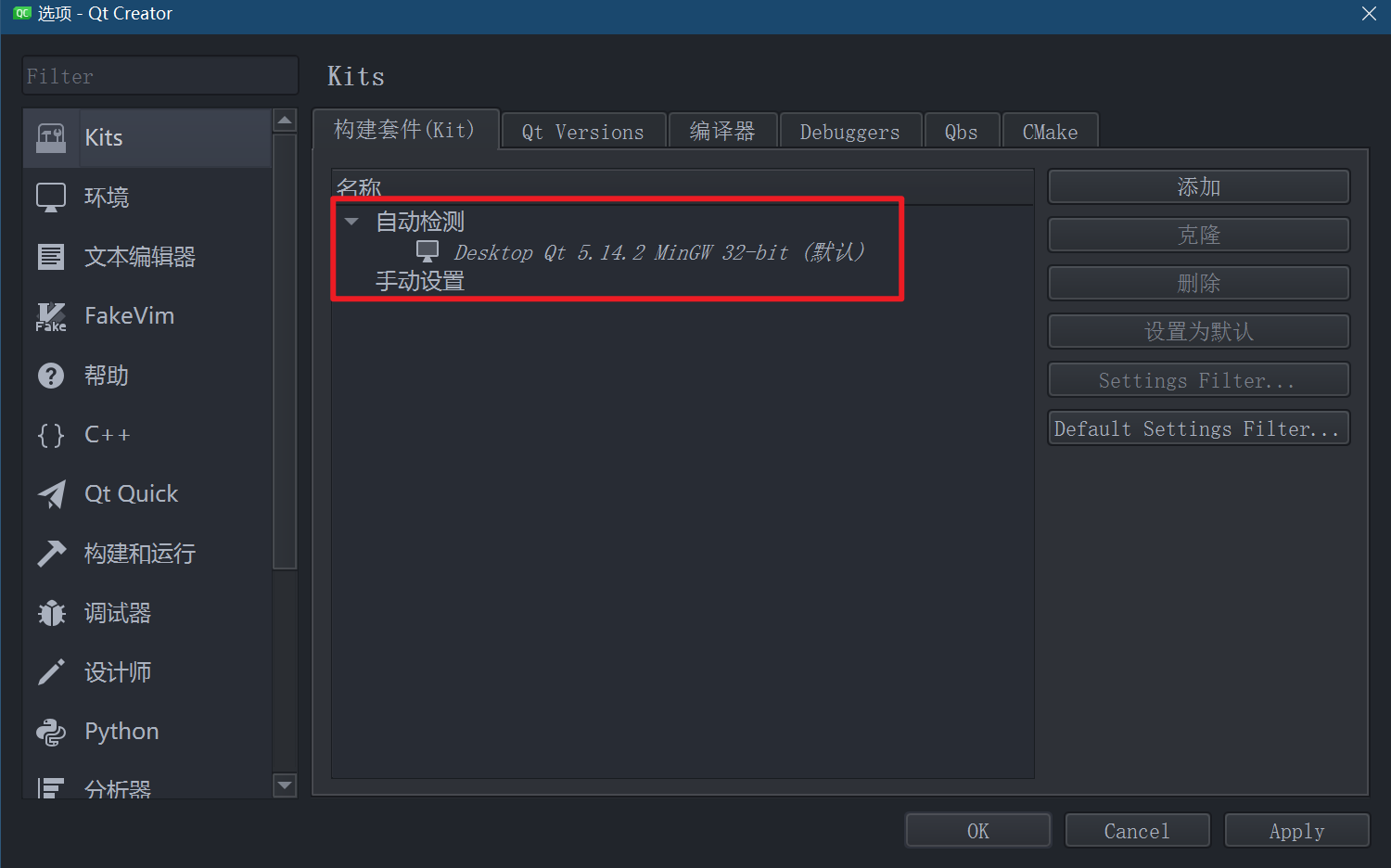
前端开发工具:vscode
-
开发注意事项:
修改完了要记得保存;
alt+B打开浏览器运行代码。 -
浏览器打开前端代码:
在浏览器右键:检查(打开开发者工具);
或者f12。 -
字体大小调整的属性:font-size,记得加上px










![Spring AI 搭建AI原生应用 [clone]](https://pic1.zhimg.com/v2-2d172394c23b02339ba512fa35b91914_1440w.jpg)