3.综合案例
3.1 功能介绍

以上是我们在综合案例要实现的功能。除了对数据的增删改查功能外,还有一些复杂的功能,如 批量删除、分页查询、条件查询 等功能
-
批量删除功能:每条数据前都有复选框,当我选中多条数据并点击批量删除按钮后,会发送请求到后端并删除数据库中指定的多条数据。 -
分页查询功能:当数据库中有很多数据时,我们不可能将所有的数据展示在一页里,这个时候就需要分页展示数据。 -
条件查询功能:数据库量大的时候,我们就需要精确的查询一些想看到的数据,这个时候就需要通过条件查询。
3.2 环境准备
环境准备我们主要完成以下两件事即可
-
将静态页面导入到 idea中
-
执行资料中提供的 tb_brand.sql脚本
3.2.1 工程准备
创建SpringBoot项目brand-case,把静态页面复制到resources/static目录下。
3.2.2 创建表
下面是tb_brand.sql脚本中创建表的语句
-- 删除tb_brand表
drop table if exists tb_brand;
-- 创建tb_brand表
create table tb_brand (-- id 主键id int primary key auto_increment,-- 品牌名称brand_name varchar(20),-- 企业名称company_name varchar(20),-- 排序字段ordered int,-- 描述信息description varchar(100),-- 状态:0:禁用 1:启用status int
);
-- 添加数据
insert into tb_brand (brand_name, company_name, ordered, description, status)
values ('华为', '华为技术有限公司', 100, '万物互联', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0),('华为', '华为技术有限公司', 100, '万物互联', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),('华为', '华为技术有限公司', 100, '万物互联', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0),('华为', '华为技术有限公司', 100, '万物互联', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),('华为', '华为技术有限公司', 100, '万物互联', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('三只松鼠', '三只松鼠股份有限公司', 5, '好吃不上火', 0),('华为', '华为技术有限公司', 100, '万物互联', 1),('小米', '小米科技有限公司', 50, 'are you ok', 1),('格力', '格力电器股份有限公司', 30, '让世界爱上中国造', 1),('阿里巴巴', '阿里巴巴集团控股有限公司', 10, '买买买', 1),('腾讯', '腾讯计算机系统有限公司', 50, '玩玩玩', 0),('百度', '百度在线网络技术公司', 5, '搜搜搜', 0),('京东', '北京京东世纪贸易有限公司', 40, '就是快', 1);3.3 查询所有功能

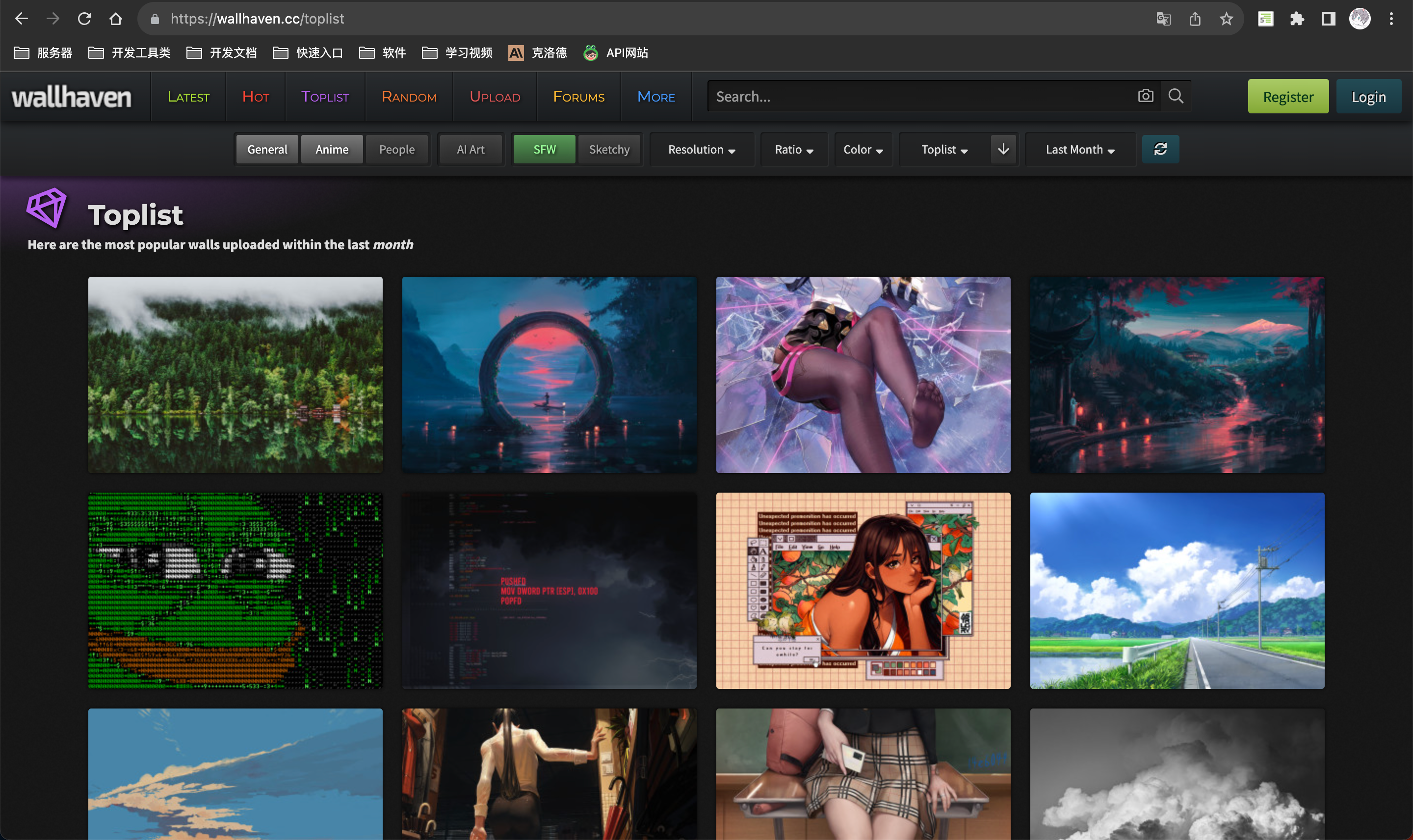
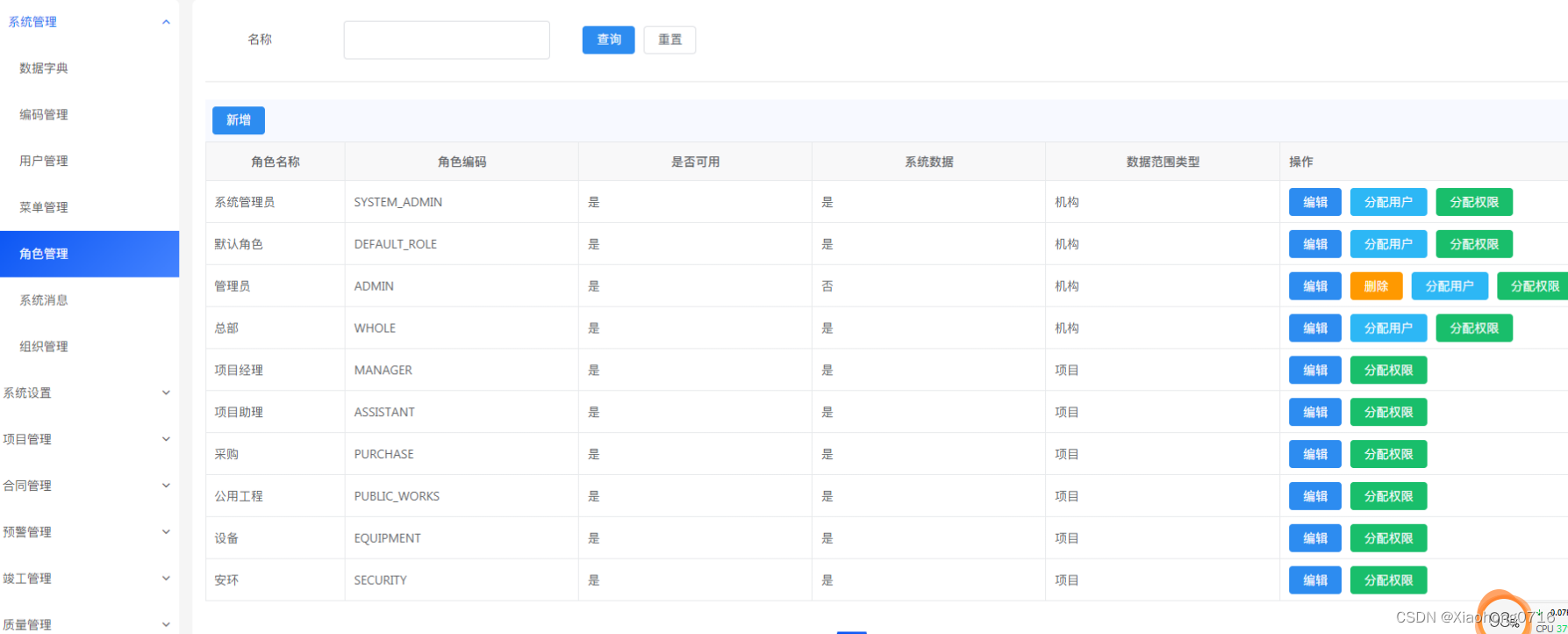
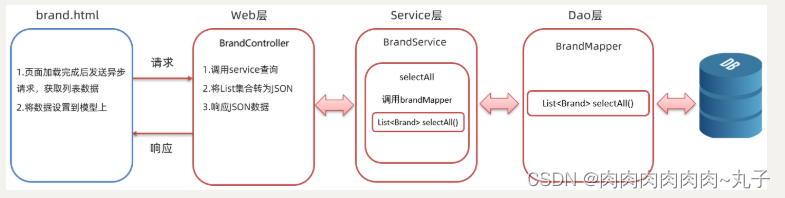
如上图所示是查询所有品牌数据在页面展示的效果。要实现这个功能,要先搞明白如下问题:
-
什么时候发送异步请求?
页面加载完毕后就需要在页面上看到所有的品牌数据。所以在
mounted()这个构造函数中写发送异步请求的代码。 -
请求需要携带参数吗?
查询所有功能不需要携带什么参数。
-
响应的数据格式是什么样?
后端是需要将
List<Brand>对象转换为 JSON 格式的数据并响应回给浏览器。响应数据格式如下:

整体流程如下

我们先实现后端程序,然后再实现前端程序。
3.3.1 后端实现
3.3.1.1 dao方法实现
在 com.ambow.mapper.BrandMapper 接口中定义抽象方法,同时在接口上添加@Mapper注解,并使用 @Select 注解编写 sql 语句
@Mapper
public interface BrandMapper {/*** 查询所有* @return*/@Select("select * from tb_brand")List<Brand> selectAll();
}由于表中有些字段名和实体类中的属性名没有对应,所以需要在 com/ambow/mapper/BrandMapper.xml 映射配置文件中定义结果映射 ,使用resultMap 标签。映射配置文件内容如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.ambow.mapper.BrandMapper"><resultMap id="brandResultMap" type="brand"><result property="brandName" column="brand_name" /><result property="companyName" column="company_name" /></resultMap>
</mapper>定义完结果映射关系后,在接口 selectAll() 方法上引用该结构映射。使用 @ResultMap("brandResultMap") 注解
完整接口的 selectAll() 方法如下:
@Mapper
public interface BrandMapper {/*** 查询所有* @return*/@Select("select * from tb_brand")@ResultMap("brandResultMap")List<Brand> selectAll();
}3.3.1.2 service方法实现
在 com.ambow.service 包下创建 BrandService 接口,在该接口中定义查询所有的抽象方法
public interface BrandService {/*** 查询所有* @return*/List<Brand> findAll();
}并在 com.ambow.service 下再创建 impl 包;impl 表示是放 service 层接口的实现类的包。 在该包下创建名为 BrandServiceImpl 类
BrandServiceImpl 类代码如下:
@Service
public class BrandServiceImpl implements BrandService {@Autowiredprivate BrandMapper brandMapper;@Overridepublic List<Brand> findAll() {return brandMapper.selectAll();;}
}3.3.1.3 controller实现
在 com.ambow.controller 包下定义名为 BrandController 的控制器类。并在其中定义findAll()方法 该方法逻辑如下:
-
调用service的
findAllAll()方法查询所有的品牌数据 -
将获取的品牌集合
List<Brand>,以JSON形式返回。
代码如下:
@RestController
@RequestMapping("/brand")
public class BrandController {@Autowiredprivate BrandService brandService;@RequestMapping("/findAll")public List<Brand> findAll(){return brandService.findAll();}}3.3.1.4 测试后端程序
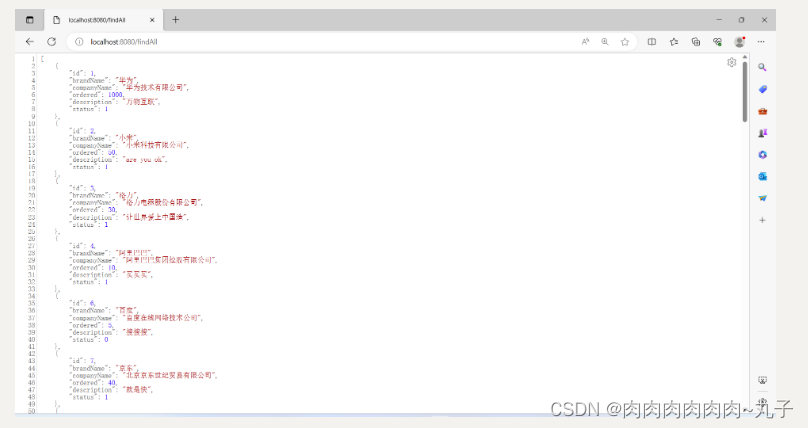
在浏览器输入访问控制器的资源路径 http://localhost:8080/brand-case/findAll ,如果没有报错,并能看到如下信息表明后端程序没有问题

3.3.2 前端实现
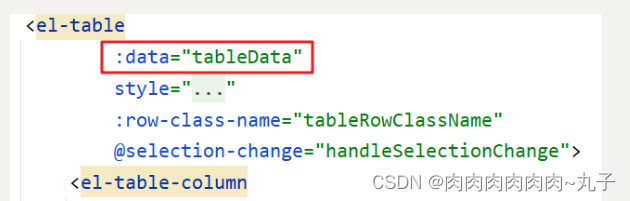
前端需要在页面加载完毕后发送 ajax 请求,所以发送请求的逻辑应该放在 mounted() 钩子函数中。而响应回来的数据需要赋值给表格绑定的数据模型,从下图可以看出表格绑定的数据模型是 tableData

前端代码如下:
mounted(){//当页面加载完成后,发送异步请求,获取数据var _this = this;axios({method:"get",url:"http://localhost:8080/brand-case/findAll"}).then(function (resp) {_this.tableData = resp.data;})}3.4 添加功能

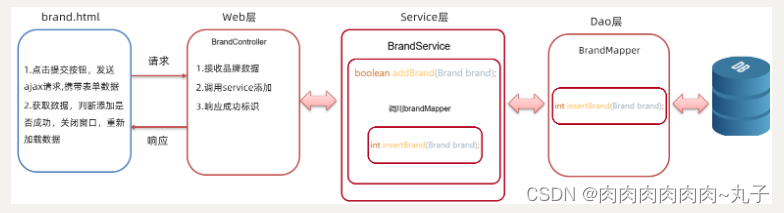
上图是添加数据的对话框,当点击 提交 按钮后就需要将数据提交到后端,并将数据保存到数据库中。下图是整体的流程:

页面发送请求时,需要将输入框输入的内容提交给后端程序,而这里是以 json 格式进行传递的。而具体的数据格式如下:
![]()
==注意:由于是添加数据,所以上述json数据中id是没有值的。==
3.4.1 后端实现
3.4.1.1 dao方法实现
在 BrandMapper 接口中定义 insertBrand() 添加方法,并使用 @Insert 注解编写sql语句
/*** 添加数据* @param brand*/@Insert("insert into tb_brand (brand_name,company_name,ordered,description,status) values(#{brandName},#{companyName},#{ordered},#{description},#{status})")int insertBrand(Brand brand);3.4.1.2 service方法实现
在 BrandService 接口中定义 addBrand() 添加数据的业务逻辑方法
/*** 添加数据* @param brand*/
boolean addBrand(Brand brand);在 BrandServiceImpl 类中重写 addBrand() 方法,并进行业务逻辑实现
@Override
public boolean addBrand(Brand brand) {return (brandMapper.insertBrand(brand) == 1)?true:false;
}3.4.1.3 controller实现
在 com.ambow.controller 包中的BrandController中定义名为 addBrand 的方法。该方法的逻辑如下:
-
接收页面提交的数据。页面到时候提交的数据是 json 格式的数据
-
将接收到的数据转换为
Brand对象 -
调用 service 的
add()方法进行添加的业务逻辑处理 -
给浏览器响应添加成功的标识,这里直接给浏览器响应
true表示成功
代码实现如下:
@PostMapping("/addBrand")
public boolean addBrand(@RequestBody Brand brand){return brandService.addBrand(brand);
}
3.4.2 前端实现

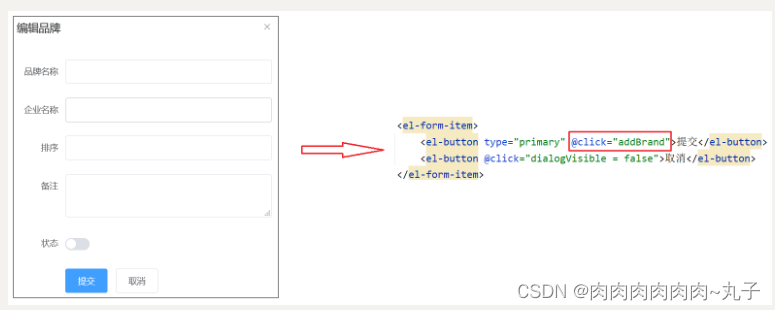
上图左边是页面效果,里面的 提交 按钮可以通过上图右边看出绑定了一个 单击事件,而该事件绑定的是 addBrand 函数,所以添加数据功能的逻辑代码应该写在 addBrand() 函数中。在此方法中需要发送异步请求并将表单中输入的数据作为参数进行传递。如下
// 添加数据
addBrand() {var _this = this;// 发送ajax请求,添加数据axios({method:"post",url:"http://localhost:8080/brand-case/addBrand",data:_this.brand}).then(function (resp) {//响应数据的处理逻辑})
}在 then 函数中的匿名函数是成功后的回调函数,而 resp.data 就可以获取到响应回来的数据,如果值是 success 表示数据添加成功。成功后我们需要做一下逻辑处理:
-
关闭新增对话框窗口
如下图所示是添加数据的对话框代码,从代码中可以看到此对话框绑定了
dialogVisible数据模型,只需要将该数据模型的值设置为 false,就可以关闭新增对话框窗口了。
-
重新查询数据
数据添加成功与否,用户只要能在页面上查看到数据说明添加成功。而此处需要重新发送异步请求获取所有的品牌数据,而这段代码在
查询所有功能中已经实现,所以我们可以将此功能代码进行抽取,抽取到一个selectAll()函数中// 查询所有数据 selectAll(){var _this = this;axios({method:"get",url:"http://localhost:8080/brand-case/findAll"}).then(function (resp) {_this.tableData = resp.data;}) }那么就需要将
mounted()钩子函数中代码改进为mounted(){//当页面加载完成后,发送异步请求,获取数据this.selectAll(); }同时在新增响应的回调中调用
selectAll()进行数据的重新查询。 -
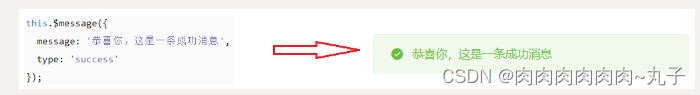
弹出消息给用户提示添加成功
-

上图左边就是 elementUI 官网提供的成功提示代码,而上图右边是具体的效果。
==注意:上面的this需要的是表示 VUE 对象的this。==
综上所述,前端代码如下:
// 添加数据
addBrand() {var _this = this;// 发送ajax请求,添加数据axios({method:"post",url:"http://localhost:8080/brand-case/addServlet",data:_this.brand}).then(function (resp) {if(resp.data == "success"){//添加成功//关闭窗口_this.dialogVisible = false;// 重新查询数据_this.selectAll();// 弹出消息提示_this.$message({message: '恭喜你,添加成功',type: 'success'});}})
}