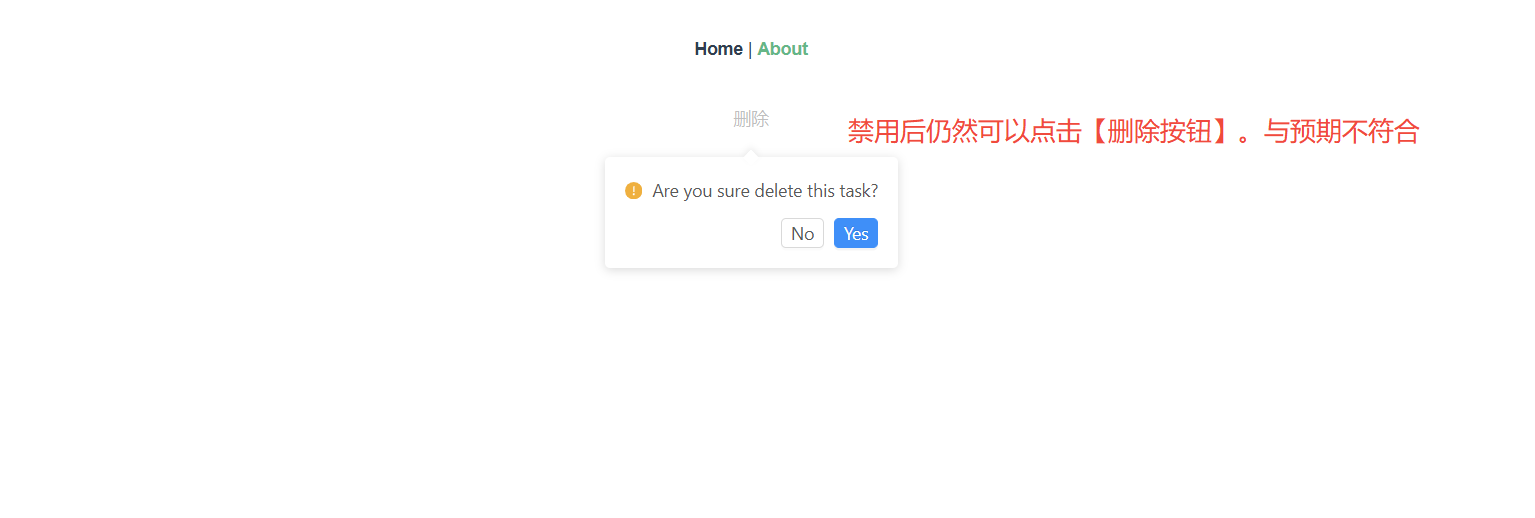
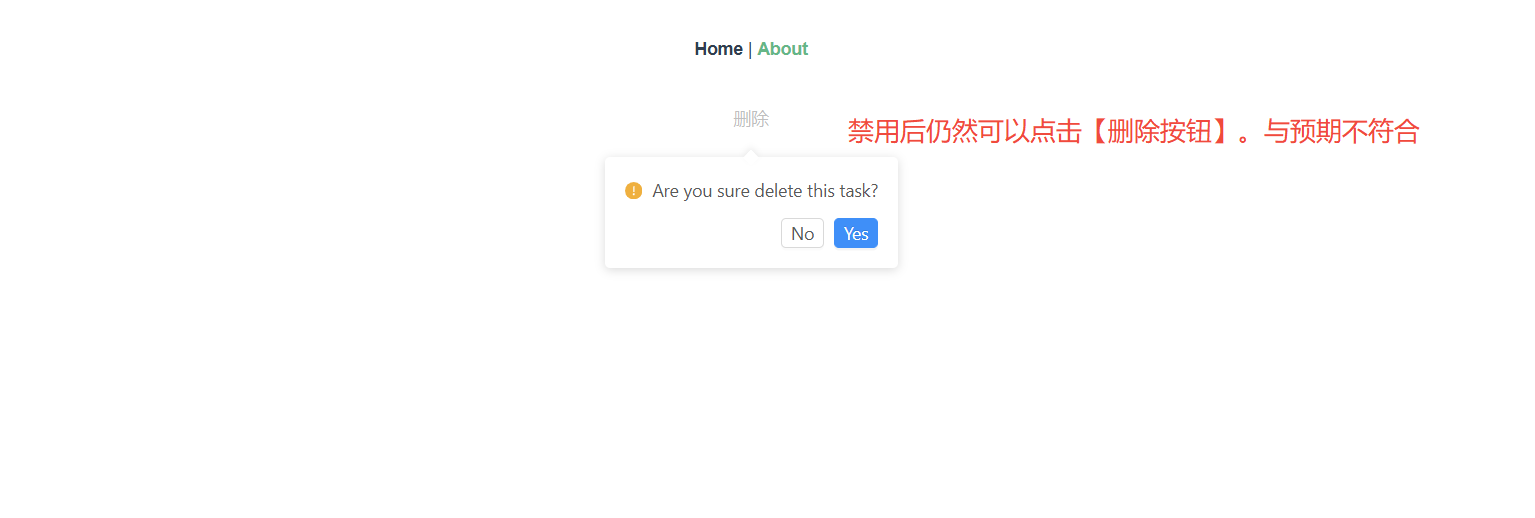
按钮被禁用,仍然可以点击,并弹出提示框
<template><a-popconfirmtitle="Are you sure delete this task?"ok-text="Yes"cancel-text="No"@confirm="confirm"@cancel="cancel"> <!-- 按钮被禁用 --><a-button type="link" :disabled="true"> 删除 </a-button></a-popconfirm>
</template>
<script>
export default {methods: {confirm(e) {console.log(e);this.$message.success("Click on Yes");},cancel(e) {console.log(e);this.$message.error("Click on No");},},
};
</script>

Popconfirm 气泡确认框也需要禁用
<template><a-popconfirmtitle="Are you sure delete this task?"ok-text="Yes"cancel-text="No"@confirm="confirm":disabled="true" // 这里也需要被禁用。点击 Popconfirm 子元素是否弹出气泡确认框@cancel="cancel"><a-button type="link" :disabled="true"> 删除 </a-button></a-popconfirm>
</template>