今天必须给大伙说说一个超有意思的开源库,在GitHub上已经斩获20K星标啦,它能轻松给网页设计加上手绘风格的“滤镜”,让页面瞬间告别千篇一律,充满艺术感!
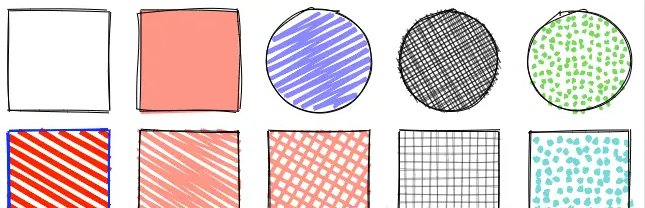
这个名为Rough.js轻量级的图形库,大小才8KB,能赋予网页元素自然又独特的手绘质感。通过一套特别的算法,模拟出咱们日常手绘时那种不规则的感觉,让数字内容不再冷冰冰,而是多了几分生动的手作温度。不管是图表、流程图,还是各种UI组件,开发者只要简单敲上几行代码,就能让它们大变样。
项目地址给大家放在这儿啦:Rough.js项目地址
更多【前端】好文请关注:https://www.panziye.com/front
Rough.js的手绘风格渲染引擎堪称一绝!就拿下面这段代码来说:
// 绘制手绘风格圆形
const rc = rough.canvas(document.getElementById('canvas'));
rc.circle(80, 80, 60, {roughness: 2.3, // 控制笔触粗糙度,数值越大,线条看起来越粗糙bowing: 5, // 线条弯曲程度,数值可以调整线条的弯曲度fill: 'pink' // 支持填充色,这里设置为粉色
});
通过调整像roughness(控制笔触粗糙度)、bowing(线条弯曲程度)这些参数,就能呈现出铅笔素描、马克笔涂鸦等各种不同效果,而且还支持实时动态修改图形属性,轻松打造出独一无二的手绘图形。
- 基础图形:像直线、曲线、多边形、路径这些基础图形,Rough.js都能轻松绘制,完全不在话下。
- 复杂图形:组合图形、自定义SVG这些稍微复杂点的图形,它也能完美驾驭,给开发者更多创意发挥空间。
- 动态交互:它还支持点击动画、悬停效果这些动态交互,让网页元素“活”起来,增强用户体验。
- 扩展组件:能和React、Vue等常见框架深度集成,进一步拓展了应用场景。
Rough.js在兼容性方面也做得非常出色,不管你用的是什么浏览器、渲染引擎,还是开发框架,它基本都能适配:
| 技术指标 | 支持情况 |
|---|---|
| 浏览器兼容 | Chrome、Firefox、Safari、Edge这些主流浏览器都没问题 |
| 渲染引擎 | Canvas 2D和SVG都支持 |
| 框架支持 | React、Vue、Angular等框架都能很好地配合使用 |
| 移动端适配 | 能实现完美响应式布局,在手机、平板上浏览也毫无压力 |
平常那些枯燥的数据图表,用Rough.js加工一下,就能变得像艺术展品一样吸引人,让数据展示不再单调。
在制作教育课件时,用它模拟黑板板书的效果,能让学生们瞬间回到课堂,增加教学的亲切感,学习起来也更有代入感。
做原型设计的时候,用Rough.js可以快速创建低保真设计稿,帮助团队更高效地沟通设计思路。
想打造独特的绘本风格游戏UI?Rough.js就能派上用场,让游戏界面充满童话般的梦幻感。
在电子手账应用里,它能实现真实的书写笔触效果,就像真的在本子上写字画画一样,记录生活变得更有仪式感。
用在创意互动装置上,能营造出有温度的数字艺术体验,给观众带来不一样的感受。
和一些同类项目相比,Rough.js的特点非常明显:
| 项目名称 | 核心能力 | 独特优势 | 适用场景 |
|---|---|---|---|
| Rough.js | 手绘风格渲染 | 有9种笔触参数可以调节,创作更灵活 | 适合创意设计、教育、数据可视化这些场景 |
| Handsontable | 电子表格渲染 | 处理百万级数据时性能超强 | 主要用于企业级数据管理 |
| Chart.js | 绘制传统数据图表 | 图表类型丰富多样 | 常用于商业数据分析 |
新手想使用Rough.js,操作也不难,先安装依赖,在代码里加上这行:
<script src="https://unpkg.com/roughjs@4.5.2/bundled/rough.js"></script>
接着,创建画布:
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
const rc = rough.canvas(canvas);
最后,就可以绘制图形啦,比如画一个会呼吸的矩形:
// 绘制会呼吸的矩形
rc.rectangle(10, 10, 100, 100, {roughness: 3,stroke: '#ff3300',strokeWidth: 2,fill: 'rgba(255,200,0,0.4)'
});
除了上面提到的,Rough.js还有不少优势:
- 设计友好:设计师能直接把Sketch稿件的SVG路径导出来用,非常方便。
- 性能卓越:就算要渲染上万级别的图形,它依然能保持60fps的流畅度,完全不会卡顿。
- 扩展性强:它提供了插件系统,开发者可以自定义笔刷,实现更多个性化的需求。
- 文档完善:不仅有中文教程,还有在线交互式演示,新手跟着学,上手超轻松。
Rough.js还有官方维护的扩展库,像rough - charts(手绘风图表)、rough - notation(动态标注效果)、rough - viz(数据可视化组件),进一步拓展了它的功能,让开发者能玩出更多花样。
总的来说,Rough.js给数字界面带来了满满的手作温度,特别适合那些需要营造亲切感、艺术感的场景,或者教育类项目。而且它学习成本很低,平均30分钟就能上手,绝对是提升产品差异化的好帮手!宝子们要是感兴趣,赶紧去试试,记得点赞收藏哦!