✅Ollama 安装
✅极简安装
curl -fsSL https://ollama.com/install.sh | sh
✅Docker 安装
❗前提是已安装NVIDIA Container Toolkit
# 拉取镜像
docker pull ollama/ollama# 启动容器
docker run -d --gpus=all -v ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollama# 在本地运行模型
docker exec -it ollama ollama run deepseek-r1:14b
修改Ollama配置
# 进入 ollama 容器
docker exec -it ollama /bin/sh# 以下命令根据容器的基础镜像选择合适的包管理器
apt-get update
apt-get install -y nanonano ~/.bashrc
# 开放其他IP访问
export OLLAMA_HOST=0.0.0.0
bash
source ~/.bashrc
echo $OLLAMA_HOST# 重启ollama容器
docker restart ollama


OneAPI 安装
✅简单部署
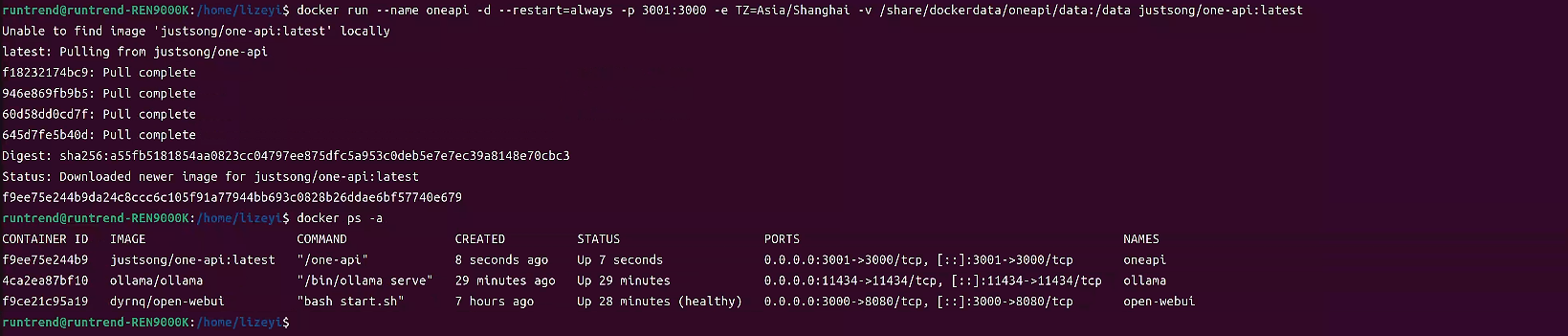
docker run --name oneapi -d --restart=always -p 3001:3000 -e TZ=Asia/Shanghai -v /share/dockerdata/oneapi/data:/data justsong/one-api:latest

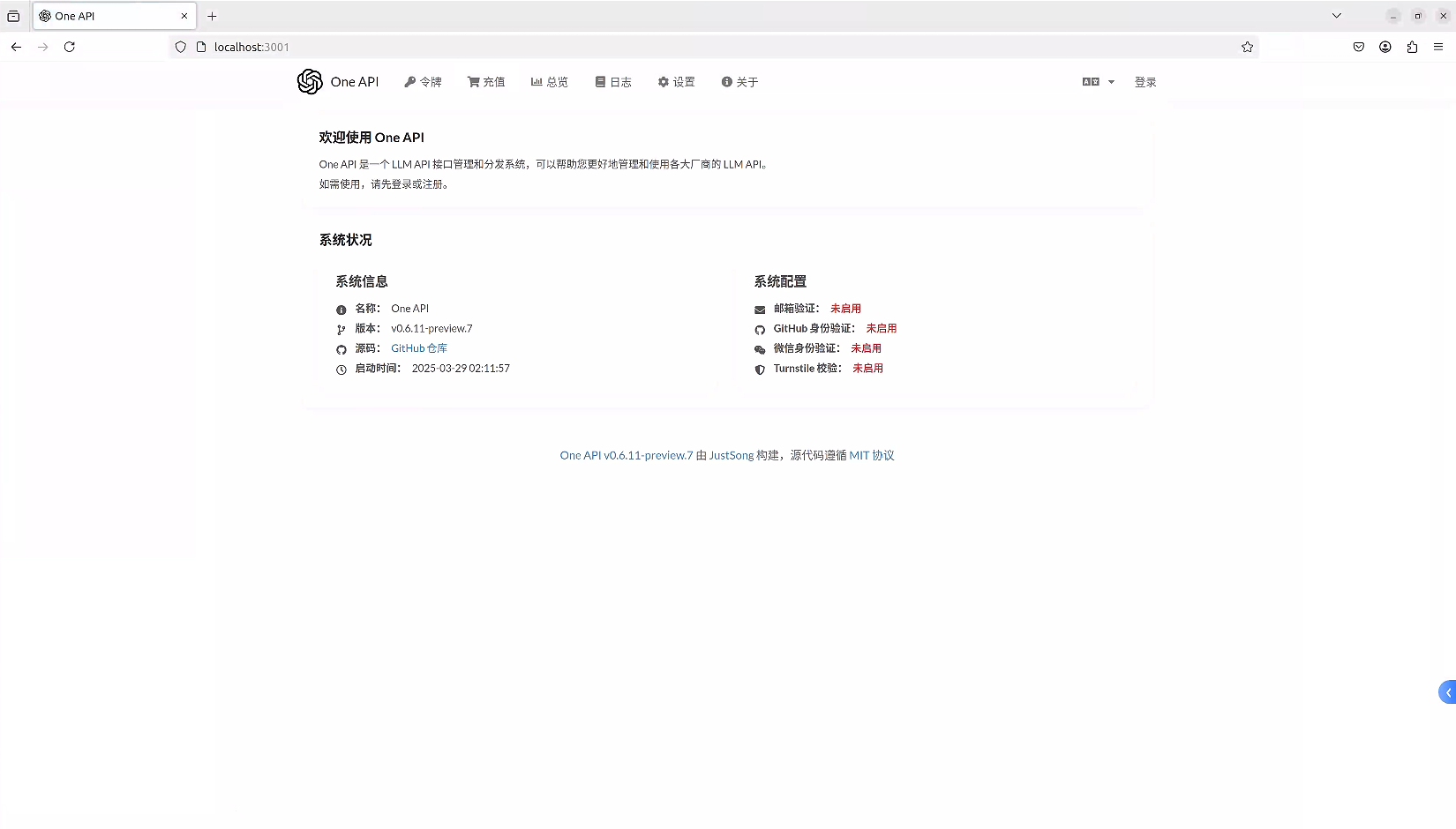
浏览器访问 http://localhost:3001

账号登录
初始账号用户名为 root,密码为 123456。初次登陆后需要修改密码。

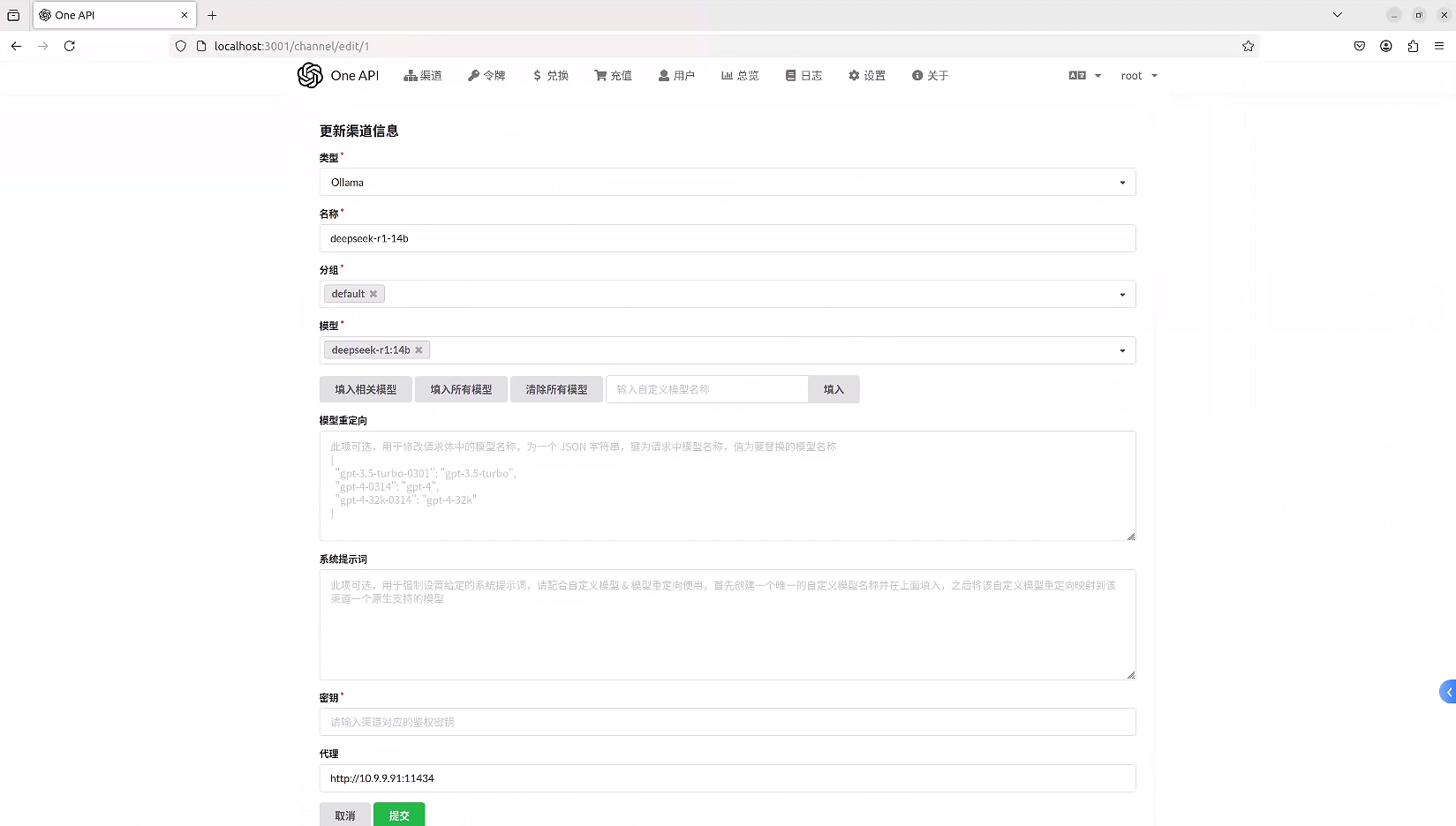
添加新渠道

模型需要选择与Ollama中已下载模型一致的名字,上面的名称则没有限制。
渠道创建完成后可以在渠道列表中点击测试进行测试。
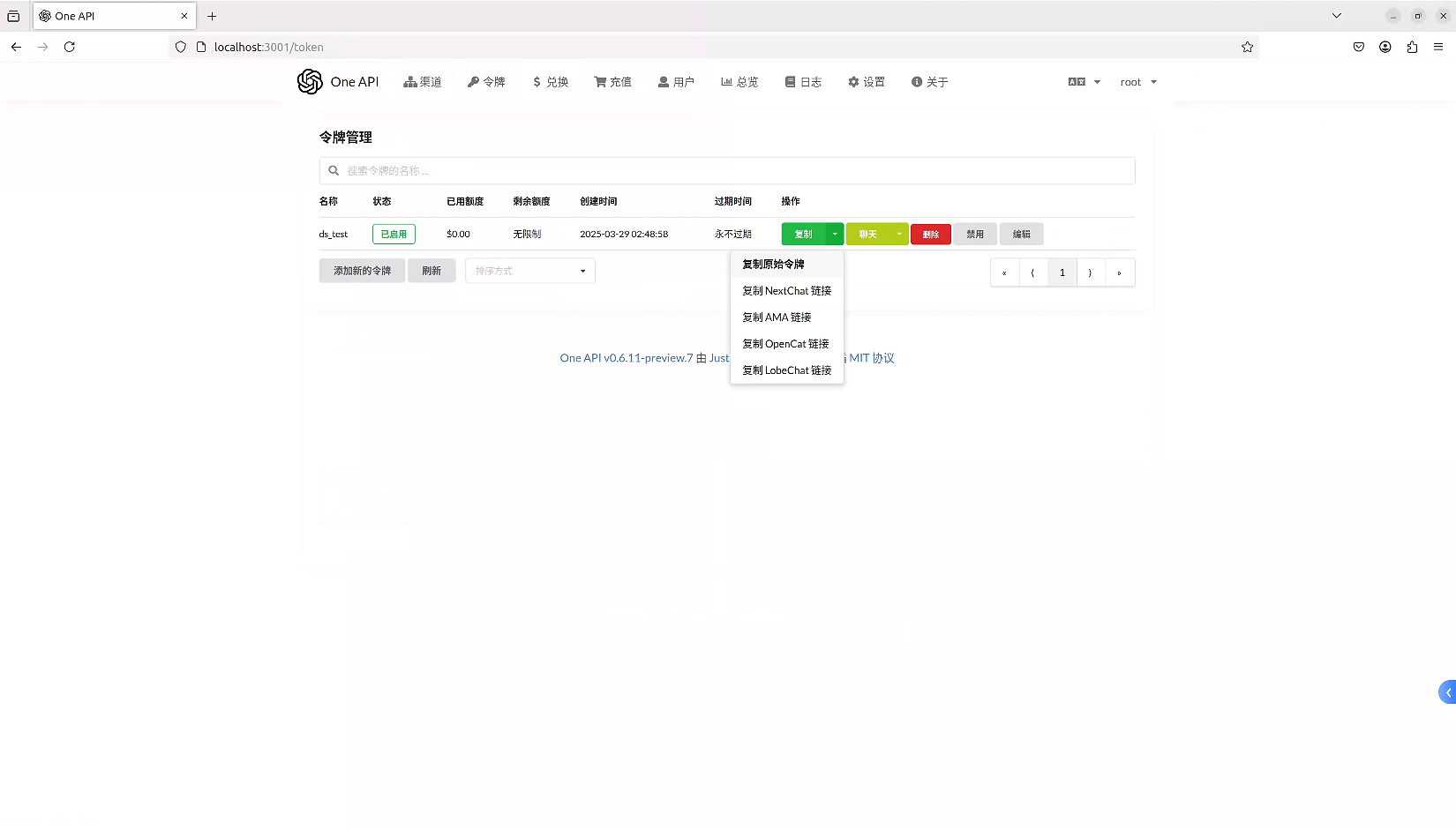
申请令牌

❌SQLite部署
Open-WebUI 安装
❌git 源码安装
# 环境配置
conda create -n open-webui python=3.11
conda activate open-webui# 获取源码,若网速太慢,可直接本机下载好后上传
mkdir -p ~/open-webui
cd ~/open-webui
git clone https://github.com/open-webui/open-webui.git# 安装后端依赖
pip install -r backend/requirements.txt

# 安装前端依赖
npm install
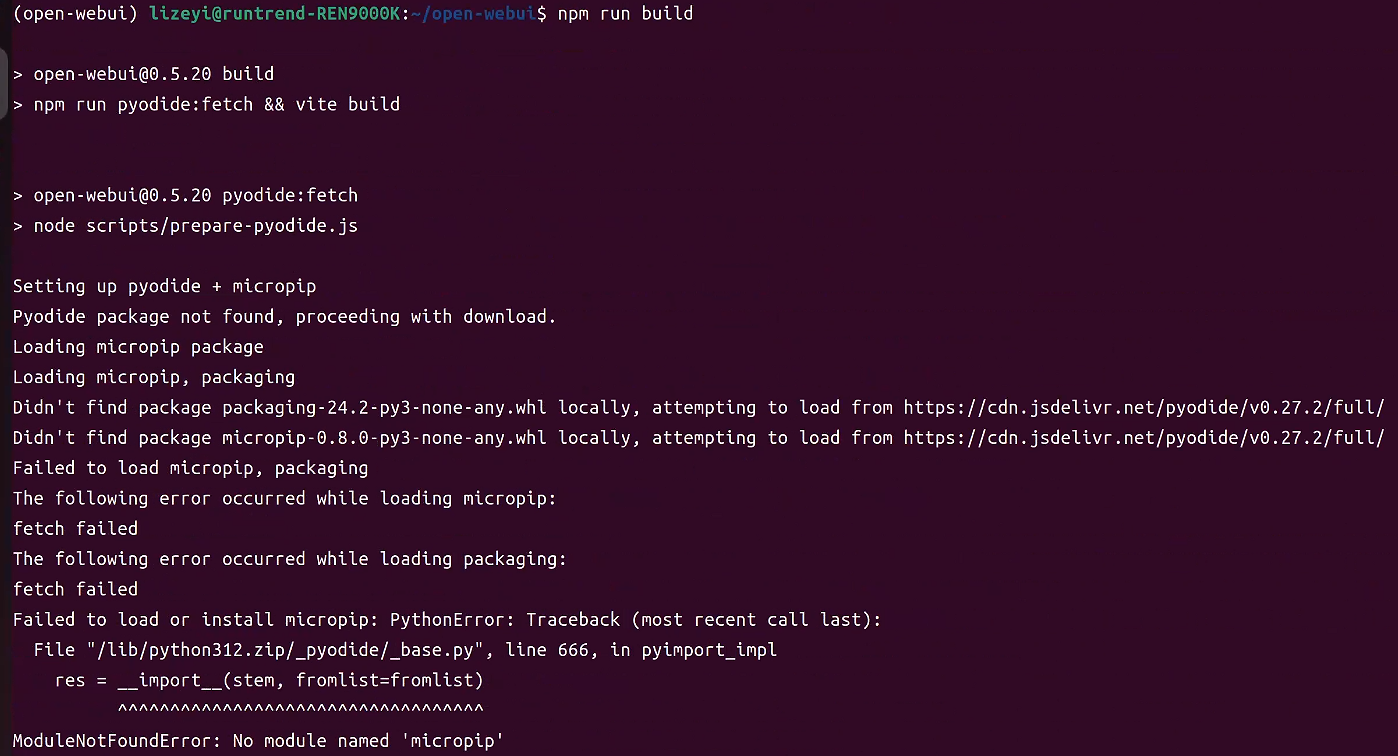
npm run build
❗node与npm版本不符合



# 安装nvm
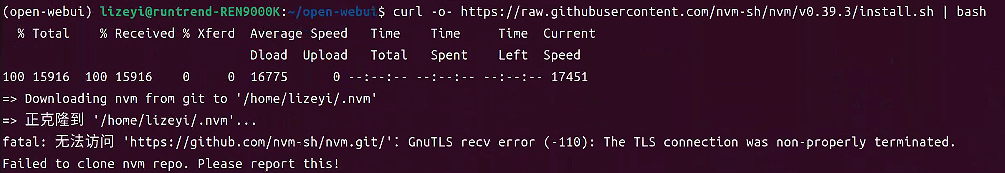
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash

# 转为使用源码git安装
git clone https://github.com/nvm-sh/nvm.git ~/.nvm


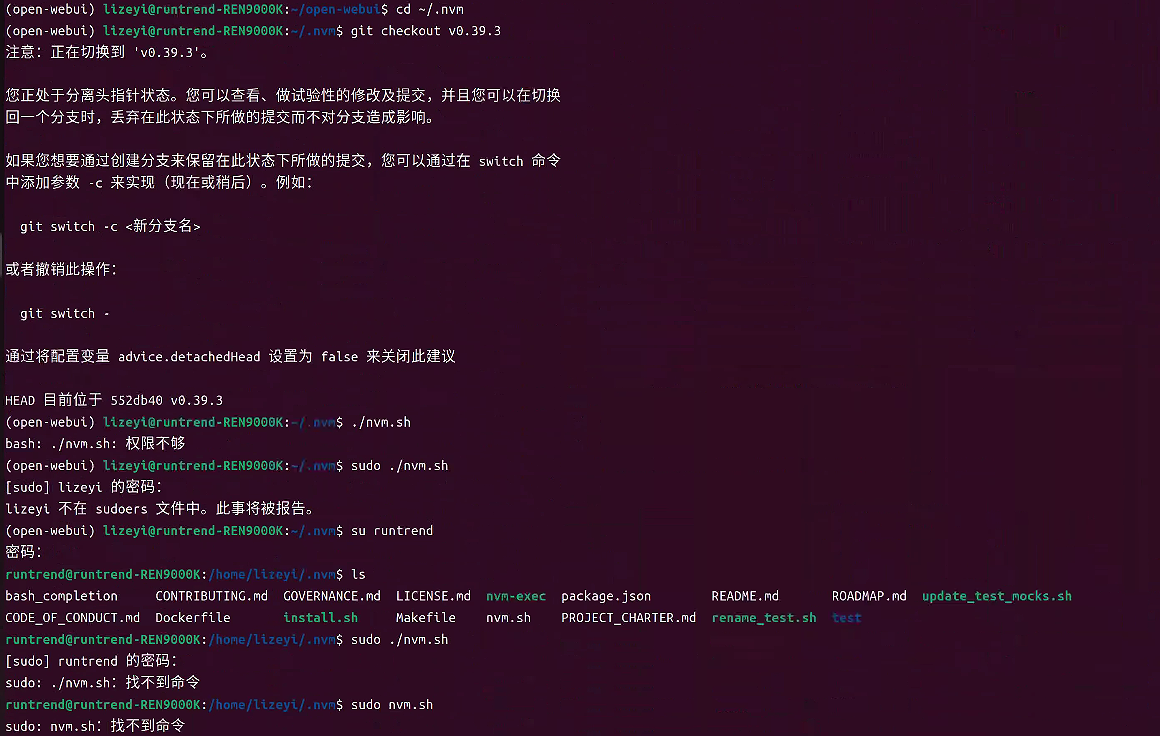
# 运行以下命令启用nvm
source ~/.nvm/nvm.sh# 修改配置文件,加入nvm命令
sudo gedit ~/.bashrc
sudo gedit ~/.profile# 在配置文件的末尾加入以下配置(注意:NVM_DIR对应的是自己真实存放nvm的目录)
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion# 刷新配置文件,使配置生效:
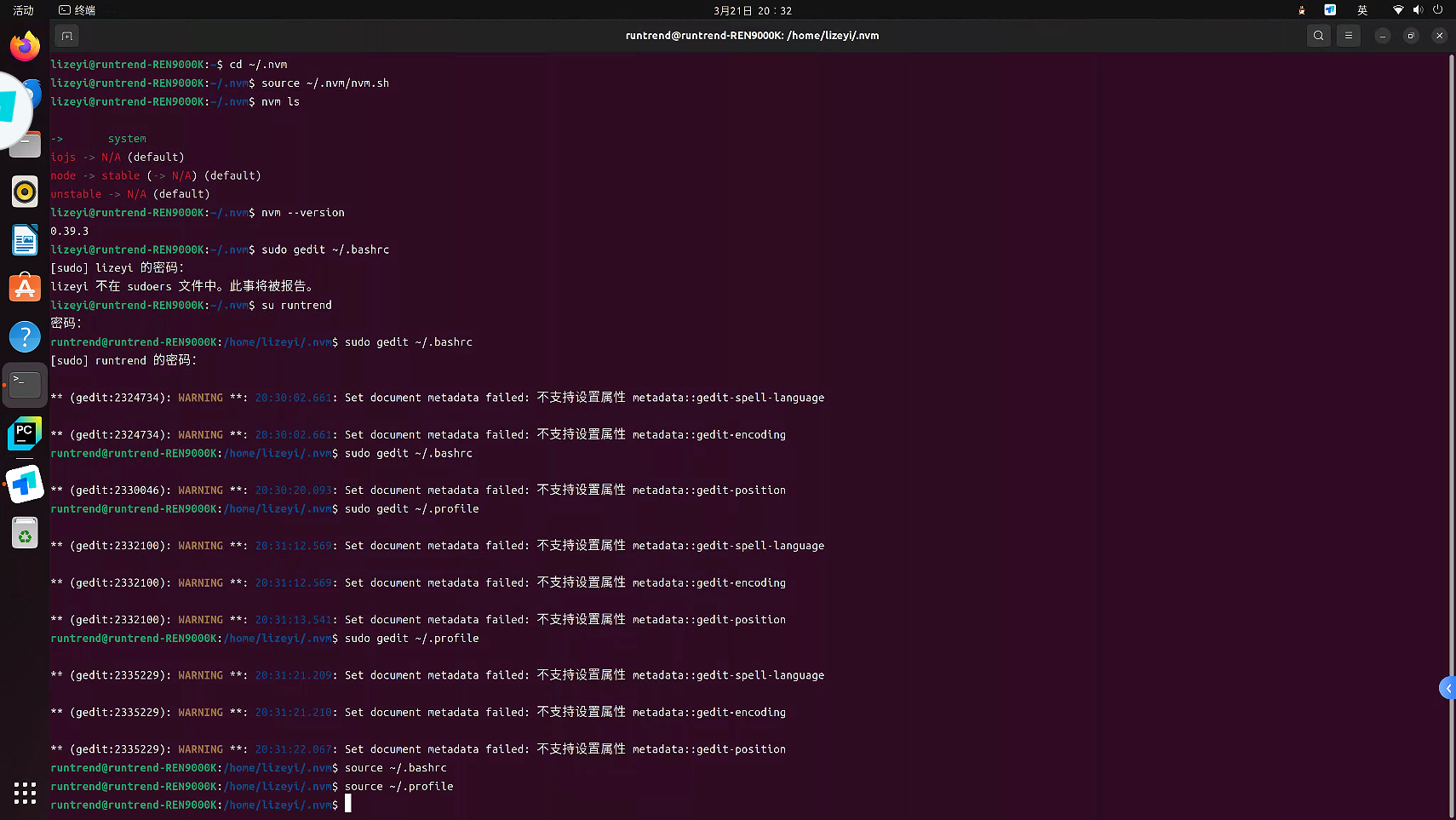
source ~/.bashrc
source ~/.profile

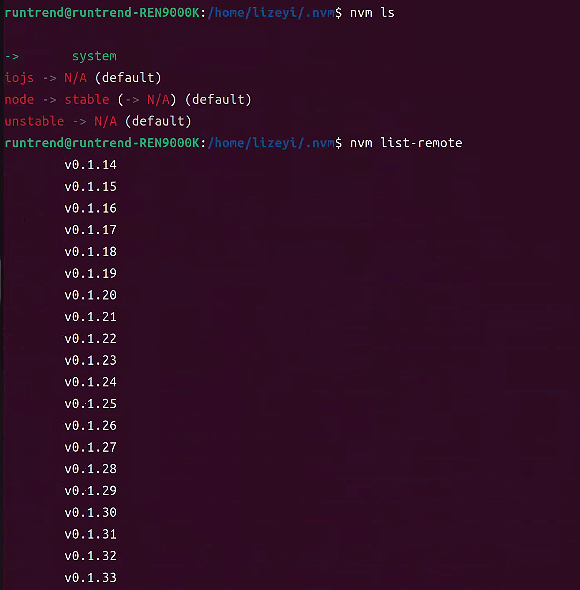
nvm ls 命令用于列出当前通过 nvm 安装的 Node.js 版本。从输出可知:
> system:表示当前正在使用系统默认安装的 Node.js 版本。iojs -> N/A (default):说明没有安装 io.js 版本,并且默认情况下也是没有可用的 io.js。node -> stable (-> N/A) (default):表明当前稳定版本的 Node.js 未安装,默认也是没有可用的稳定版本。unstable -> N/A (default):意味着没有安装不稳定版本的 Node.js,默认也无可用的不稳定版本。

# 安装 Node.js 21.x 版本
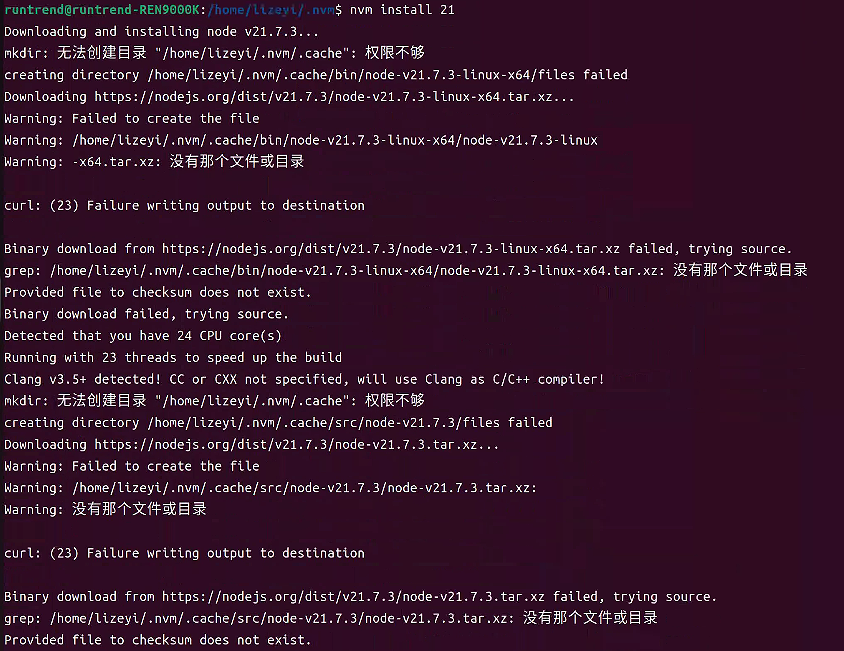
nvm install 21

# 修改权限
sudo chown -R $USER:$USER ~/.nvm
sudo chmod -R 755 ~/.nvm

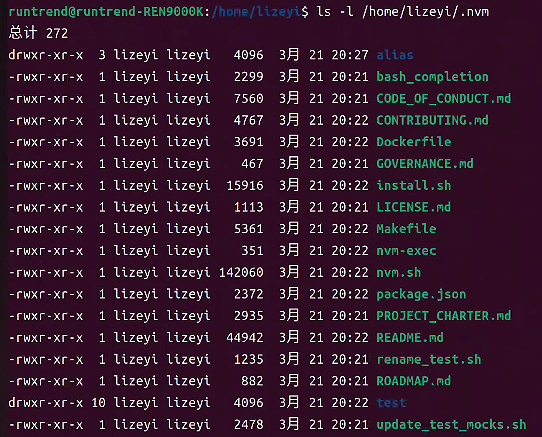
- 第一个字符
d表示这是一个目录。 - 接下来的
rwx表示目录所有者(这里是lizeyi用户)具有读、写和执行权限。这意味着所有者可以查看目录中的内容(读权限)、在目录中创建或删除文件(写权限)以及进入该目录(执行权限)。 - 再接下来的
r-x表示所属组(这里也是lizeyi组,因为用户名和组名相同,实际情况中组名可能不同)具有读和执行权限,但没有写权限,即组内成员可以查看目录内容和进入目录,但不能修改目录内的文件。 - 最后的
r-x表示其他用户同样具有读和执行权限,没有写权限。
# 进入.nvm所在目录
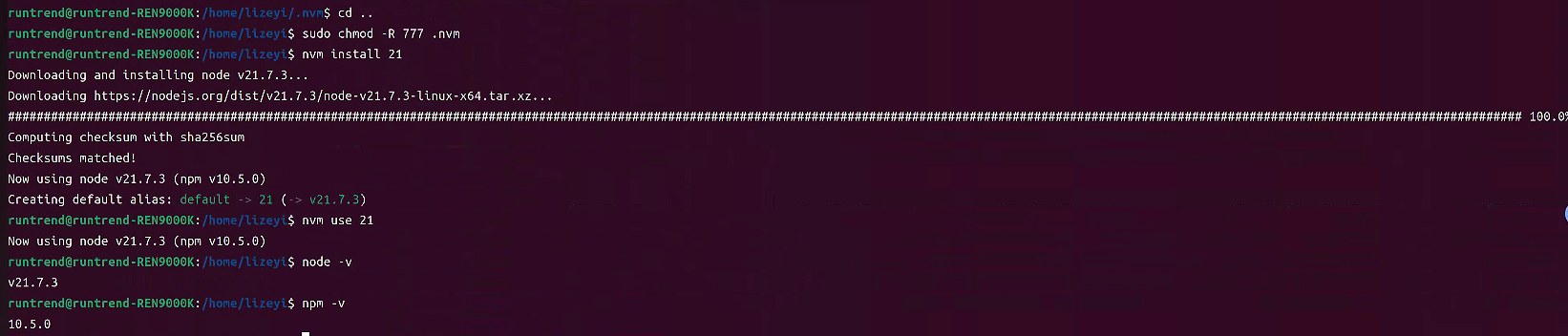
sudo chmod -R 777 .nvm# 安装完成后,使用以下命令来切换到该版本
nvm use 21

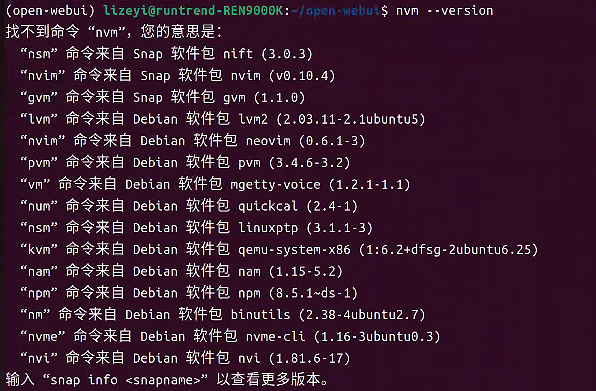
❗仍然报错,发现原因是存在一个非nvm管理的全局npm。
(open-webui) lizeyi@runtrend-REN9000K:~$ npm install
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path /home/lizeyi/package.json
npm ERR! errno -2
npm ERR! enoent ENOENT: no such file or directory, open '/home/lizeyi/package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoentnpm ERR! A complete log of this run can be found in:
npm ERR! /home/lizeyi/.npm/_logs/2025-03-21T13_08_15_759Z-debug-0.log
(open-webui) lizeyi@runtrend-REN9000K:~$ cd ./open-webui/
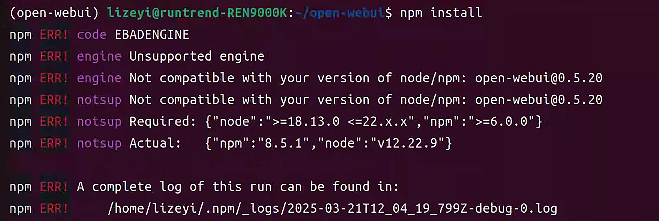
(open-webui) lizeyi@runtrend-REN9000K:~/open-webui$ npm install
npm ERR! code EBADENGINE
npm ERR! engine Unsupported engine
npm ERR! engine Not compatible with your version of node/npm: open-webui@0.5.20
npm ERR! notsup Not compatible with your version of node/npm: open-webui@0.5.20
npm ERR! notsup Required: {"node":">=18.13.0 <=22.x.x","npm":">=6.0.0"}
npm ERR! notsup Actual: {"npm":"8.5.1","node":"v12.22.9"}npm ERR! A complete log of this run can be found in:
npm ERR! /home/lizeyi/.npm/_logs/2025-03-21T13_09_25_691Z-debug-0.log
# 删除全局npm
sudo rm -rf /usr/local/bin/npm
sudo rm -rf /usr/local/bin/npx
sudo rm -rf /usr/local/lib/node_modules


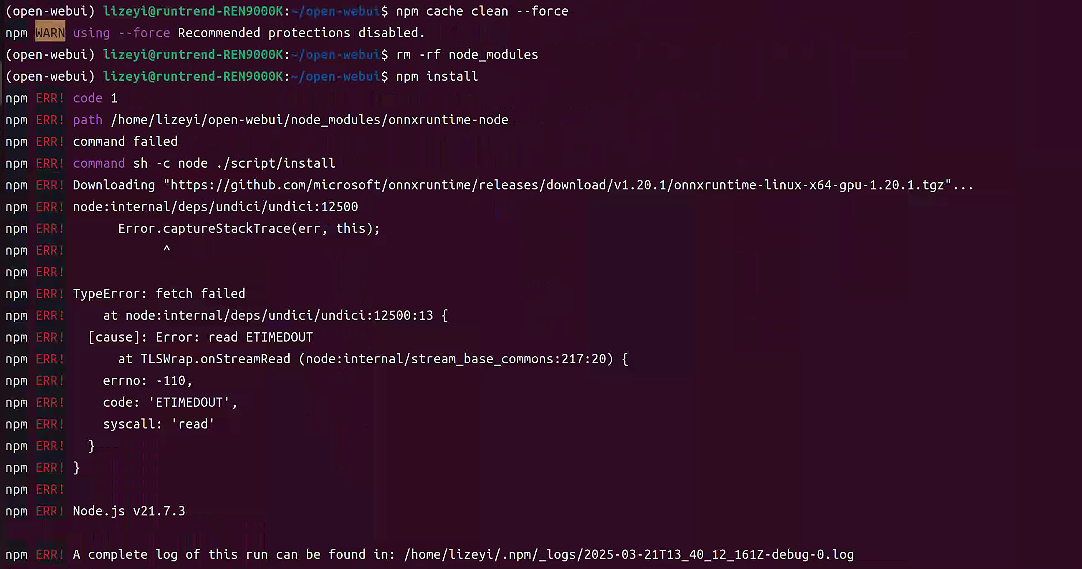
npm cache clean —forge
rm -rf node_modules




中间有报错,但似乎不影响该命令执行,后面再看是否有问题。
cp .env.example .env
cd ./backend
bash start.sh

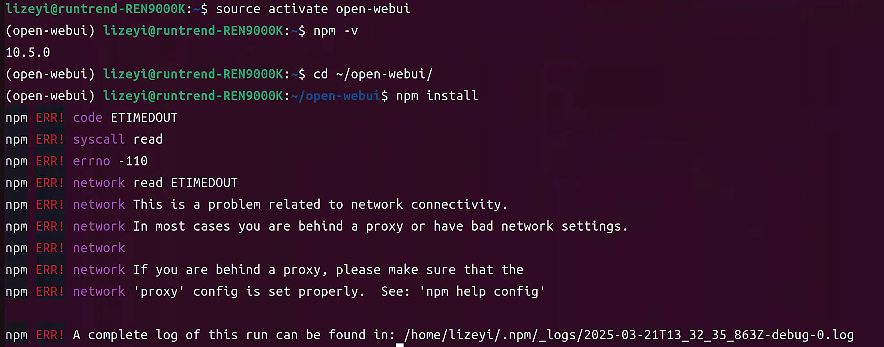
❗又卡住不动了。。。
# 启动后端
cd backend
python3 -m uvicorn main:app --host 0.0.0.0 --port 8080# 在另一个终端启动前端
cd frontend
npm run dev
❌pip 安装
conda create -n open-webui-env python=3.11
conda activate open-webui-env
pip install open-webui
open-webui serve

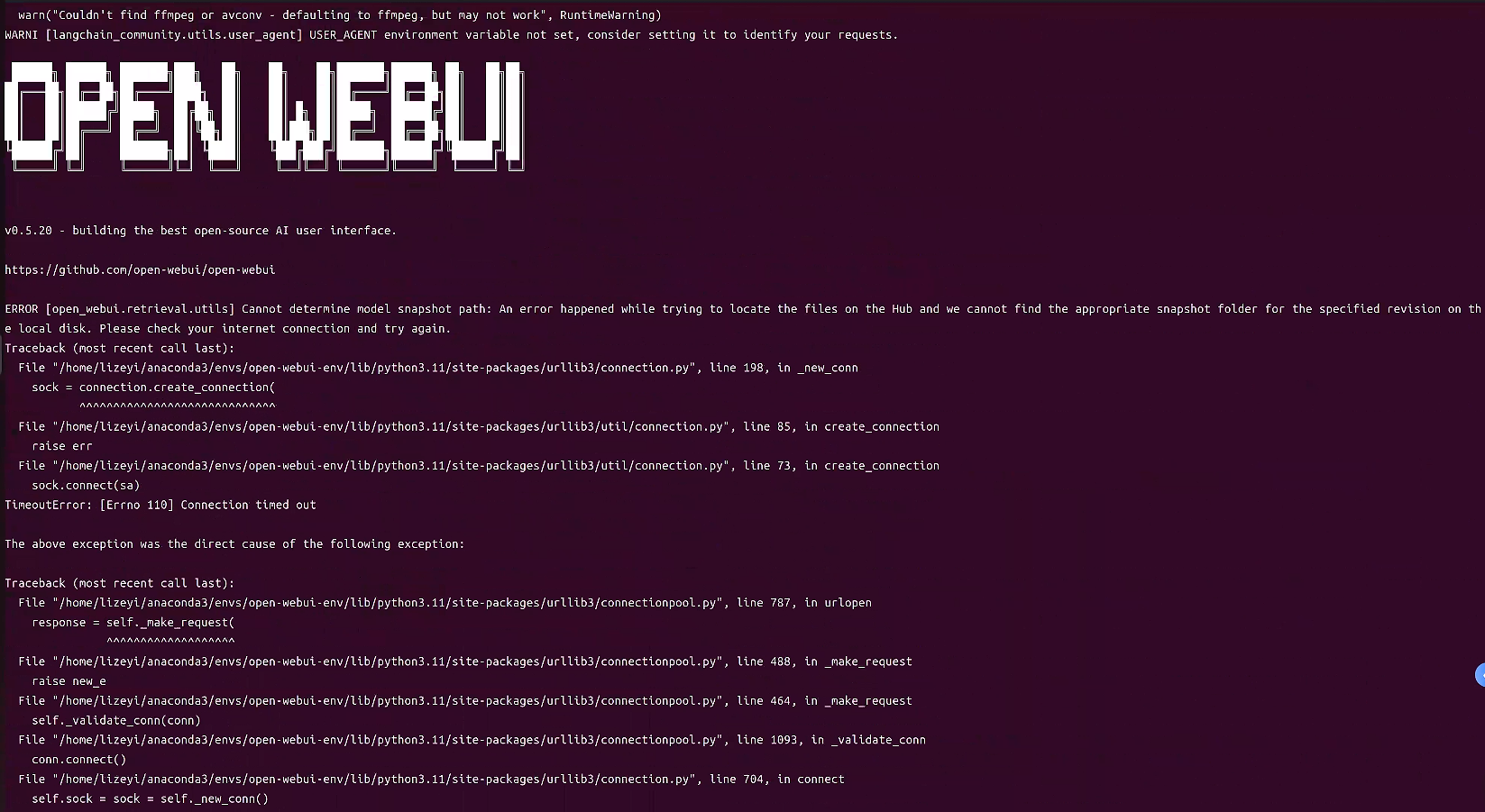
我以为成功了,然而。。。

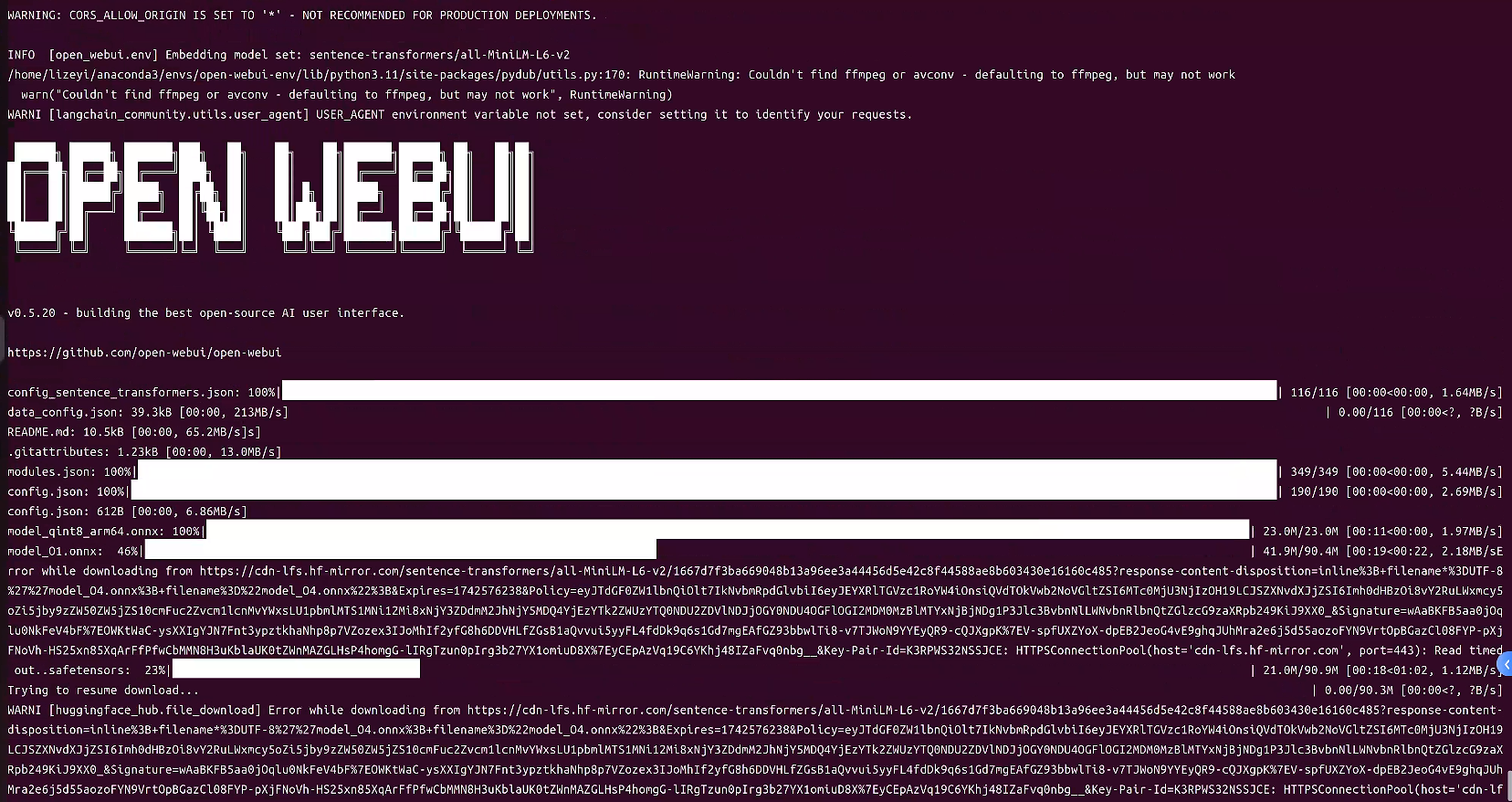
网络连接问题,没有魔法上网,Hugging Face地址修改为镜像站
export HF_ENDPOINT=https://hf-mirror.com

仍然失败卡顿,网速太慢太卡
魔搭社区下载Embedding模型


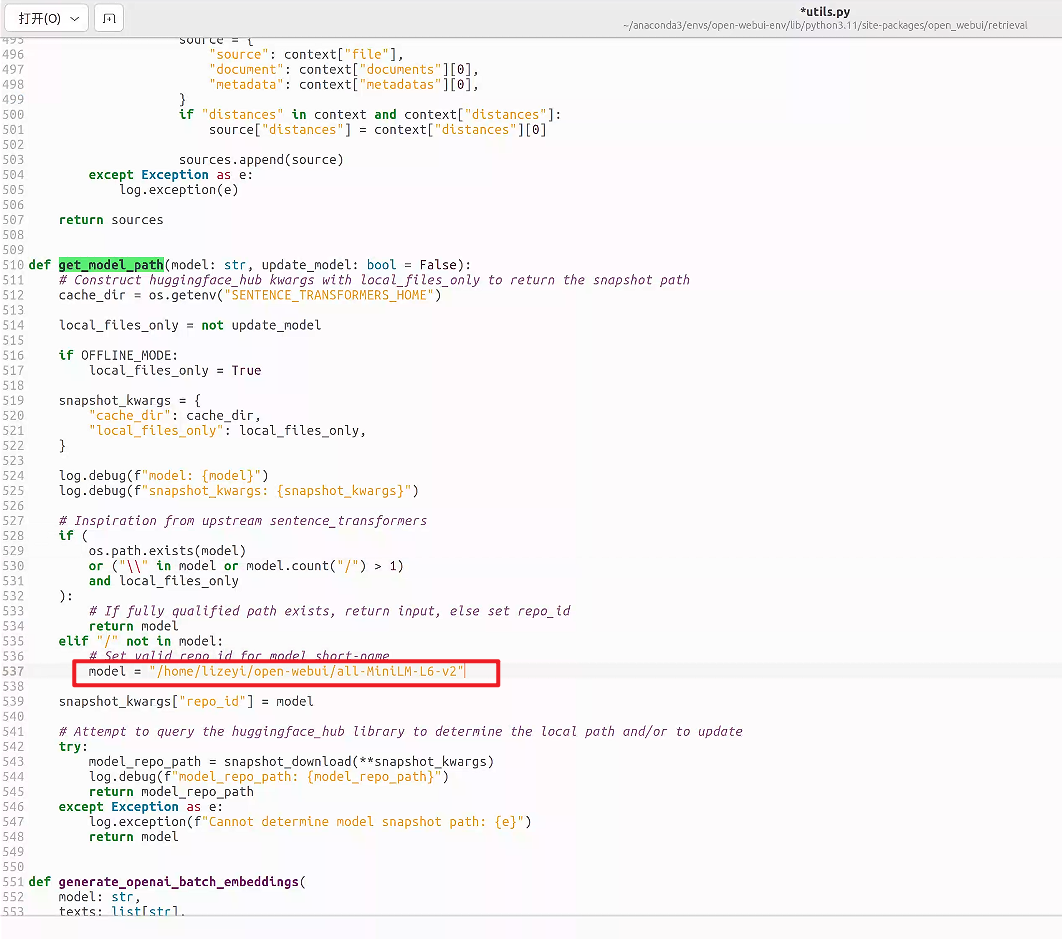
通过修改源码:
[open-webui-env]\lib\python3.11\site-packages\open_webui\retrieval\utils.py的get_model_path方法
将mode修改为刚刚下载的模型路径:

✅Docker 安装
docker 换源
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{"registry-mirrors": ["https://docker.m.daocloud.io","https://docker.imgdb.de","https://docker-0.unsee.tech","https://docker.hlmirror.com","https://docker.1ms.run","https://func.ink","https://lispy.org","https://docker.xiaogenban1993.com"]
}
EOF
知识点补充:<<-'EOF' 告诉 shell 接下来的所有内容会被传递到命令 tee,直到遇到标记 EOF 为止,用于将多行内容作为输入传递给命令。所以不需要担心输入一行之后系统就开始执行命令。 此外,若daemon.json文件不存在,直接使用tee命令不会报错,而是会创建名为daemon.json的文件。
重启docker服务
sudo systemctl daemon-reload && sudo systemctl restart docker
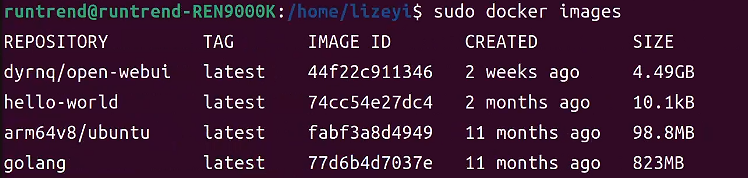
验证
sudo docker pull hello-world
拉取open-webui镜像
进入docker镜像仓库查找需要的镜像名称以及版本
docker pull <镜像仓库名称>:<标签>
若不指定标签默认拉取latest


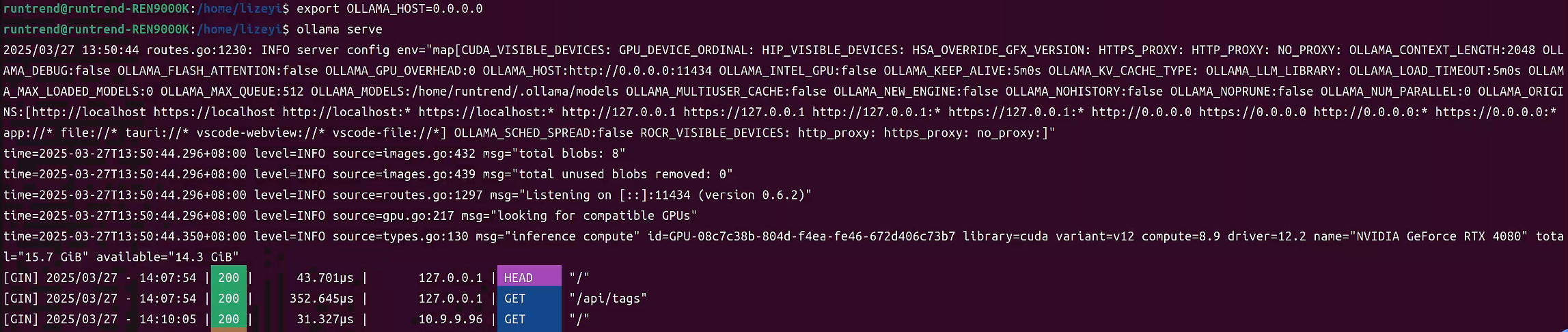
开启ollama服务
export OLLAMA_HOST=0.0.0.0 # 开放其他IP访问
ollama serve # 会在开启的用户文件夹下创建.ollma存储本地下载模型

启动open-webui
sudo docker run -d -p 3000:8080 -v open-webui:/app/backend/data --name open-webui dyrnq/open-webui
d参数:表示以 “守护式”(detached)模式运行容器。也就是容器在后台运行,不会占用当前终端的输入输出,终端可以继续执行其他命令,而容器会持续在后台运行提供相应服务。p 3000:8080参数:用于进行端口映射。它的格式是宿主机端口:容器内部端口,在这里表示将宿主机(也就是运行 Docker 的主机)的3000端口映射到容器内部的8080端口。这样,外部访问宿主机的3000端口时,流量就会被转发到容器内部运行在8080端口的相应服务上,实现了对外暴露容器内服务的目的。v open-webui:/app/backend/data参数:这是挂载数据卷的操作。v用于指定数据卷挂载,open-webui在这里应该是一个已创建的数据卷名称(如果不存在,Docker 会尝试创建它),它会挂载到容器内的/app/backend/data目录下。这样做的好处是容器内该目录下的数据可以持久化存储,即使容器被删除重新创建,只要挂载的数据卷不变,对应的数据依然可以保留和使用,方便数据的共享和管理。-name open-webui参数:用于给启动的容器指定一个名称,这里指定容器名称为open-webui,方便后续对该容器进行操作,比如通过docker stop open-webui来停止这个容器,或者docker start open-webui来启动它等,使用名称比使用容器 ID 更加直观和便于记忆。ghcr.io/open-webui/open-webui:main:这是要运行的容器所基于的镜像的地址和标签。ghcr.io是镜像的仓库所在的域名,open-webui/open-webui表示具体的镜像路径(通常对应着项目和仓库的名称等相关信息),main则是镜像的标签,用于指定具体的镜像版本,类似于代码仓库中的分支或者特定版本标识,通过这个完整的信息 Docker 就能拉取对应的镜像并基于它来启动容器。

成功开启后访问 http://localhost:3000
若提示:
Open WebUI 需要后端服务
你正在使用不被支持的方法(仅运行前端服务)。需要后端提供 WebUI 服务。清空浏览器缓存即可。
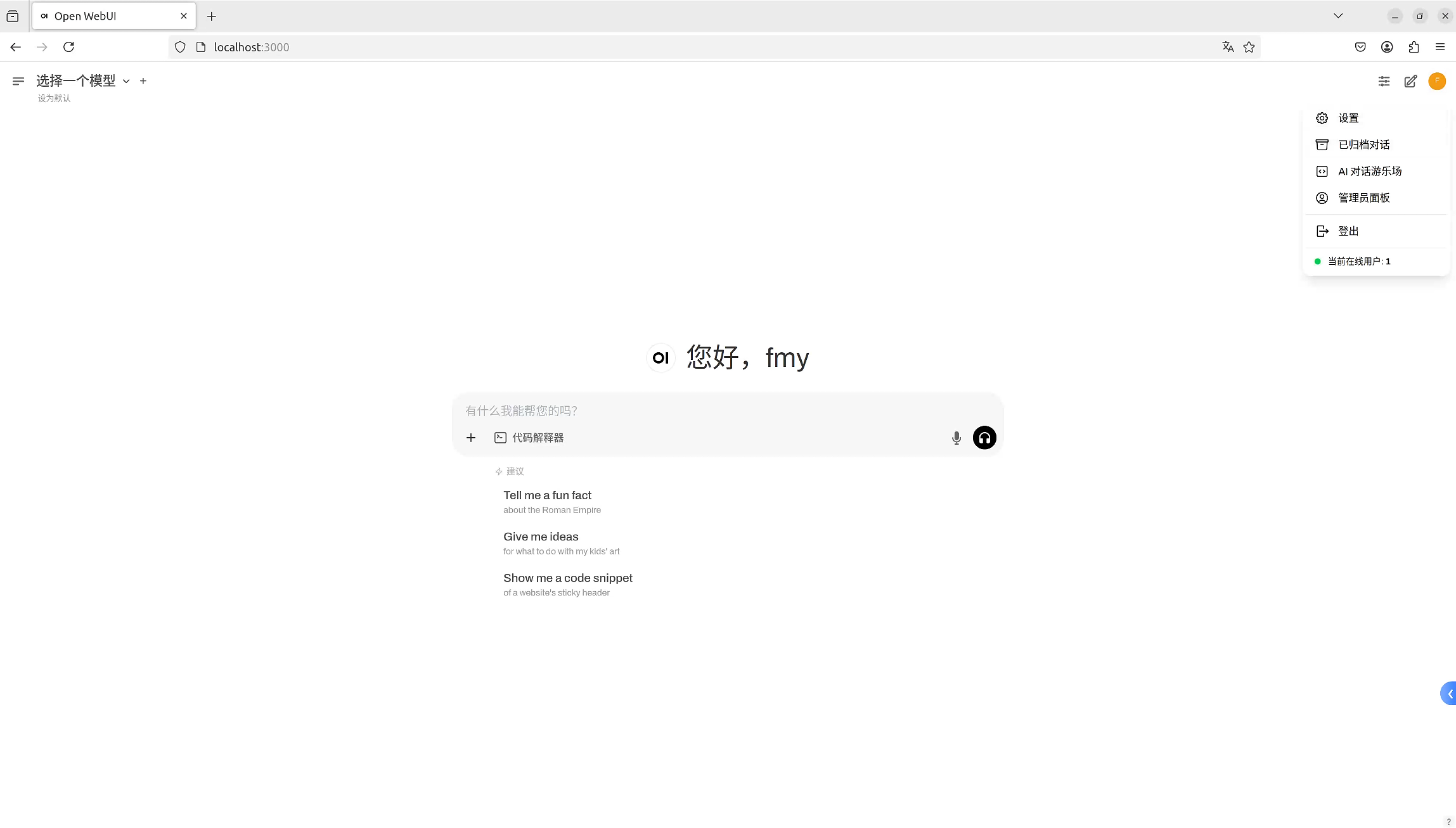
进入管理员登录页面
管理员登陆后可能会出现一段时间的白屏,原因是:
在open-webui网页加载的时候,会从配置中读取各个接入的服务的配置,然后返回用户可以选择的模型列表。而在我们没有做任何配置的情况下,openai 的服务是默认接入的,所以会去查询openai 的服务哪些可以用,但是不会魔法的话网络无法访问,所以会一直等待,直到超时。
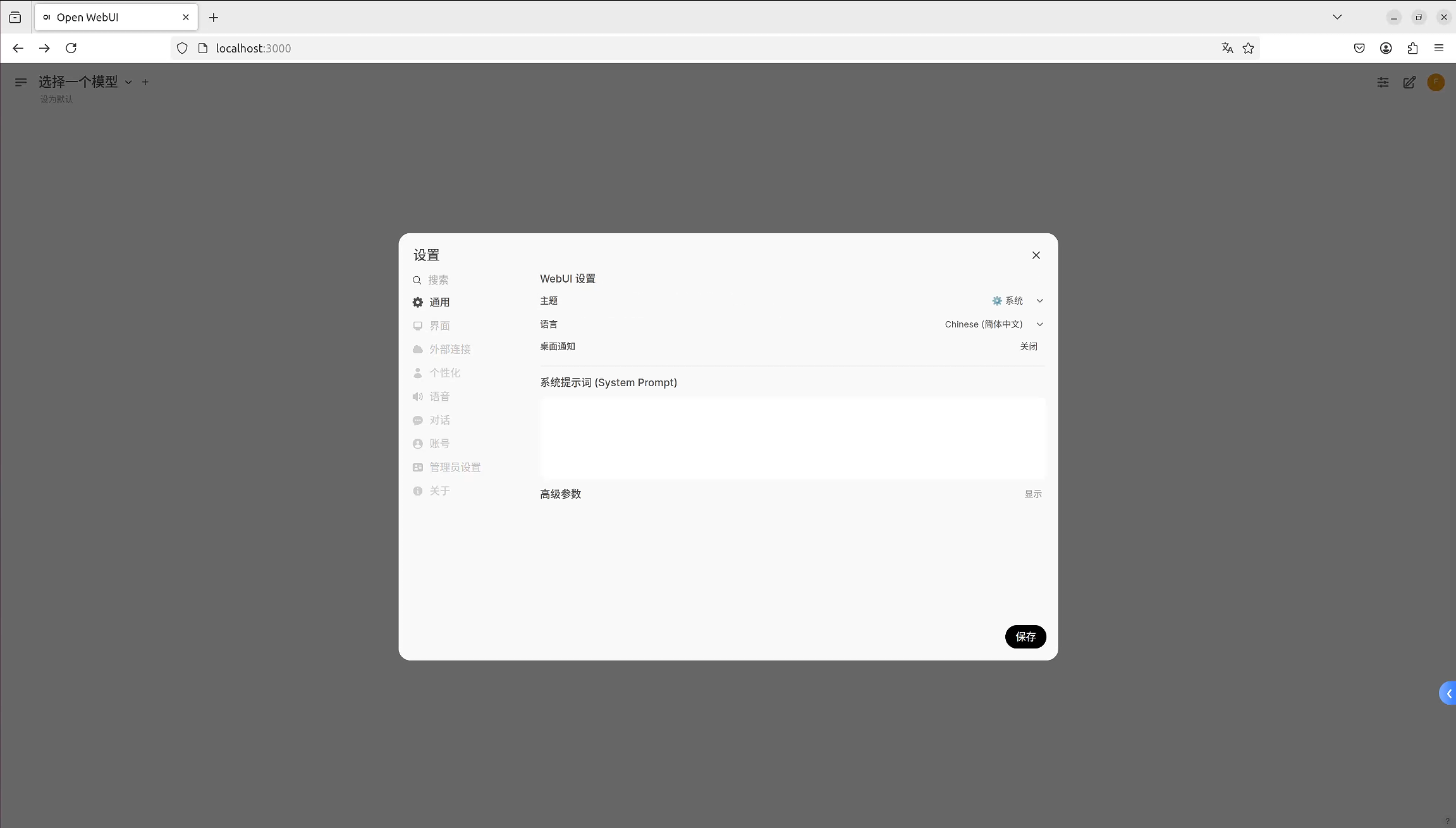
此时只要等待网页慢慢加载,关闭 openai api 加载选项即可。
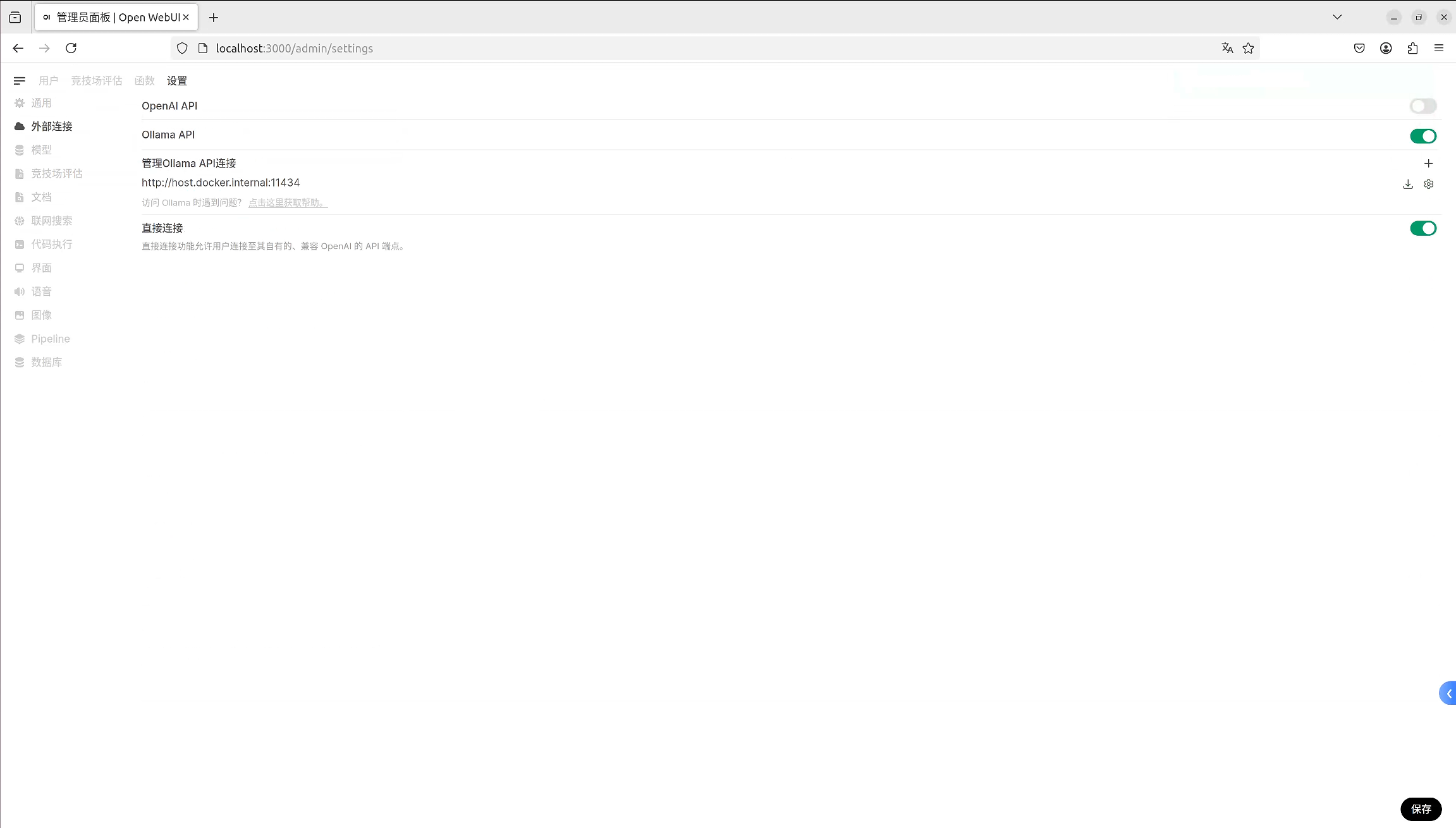
- 点击头像→设置→管理员设置→关闭openai api选项→保存



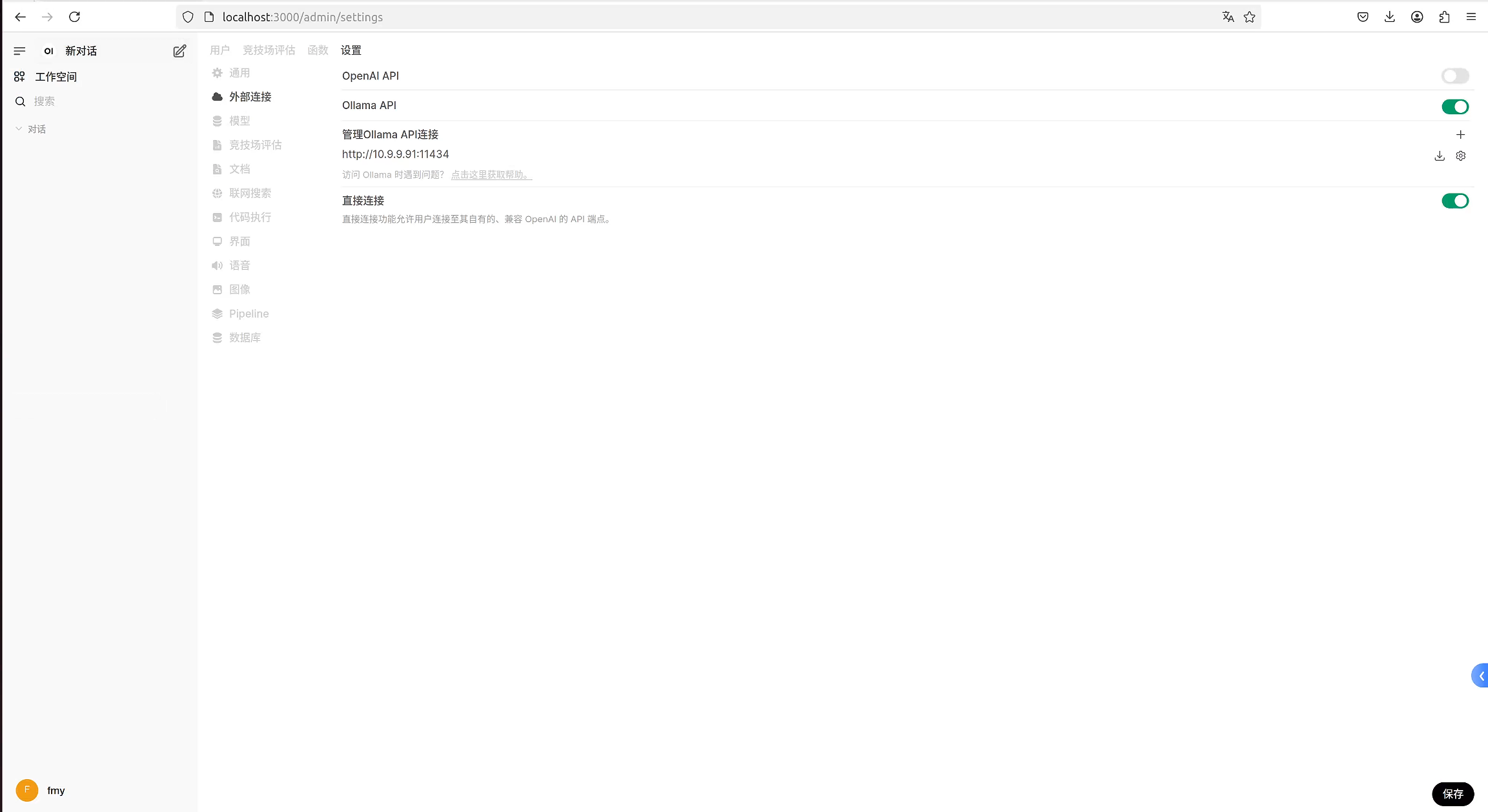
- 修改Ollama API连接的地址为http://10.9.9.91:11434,即Ollama服务的IP地址: 端口号

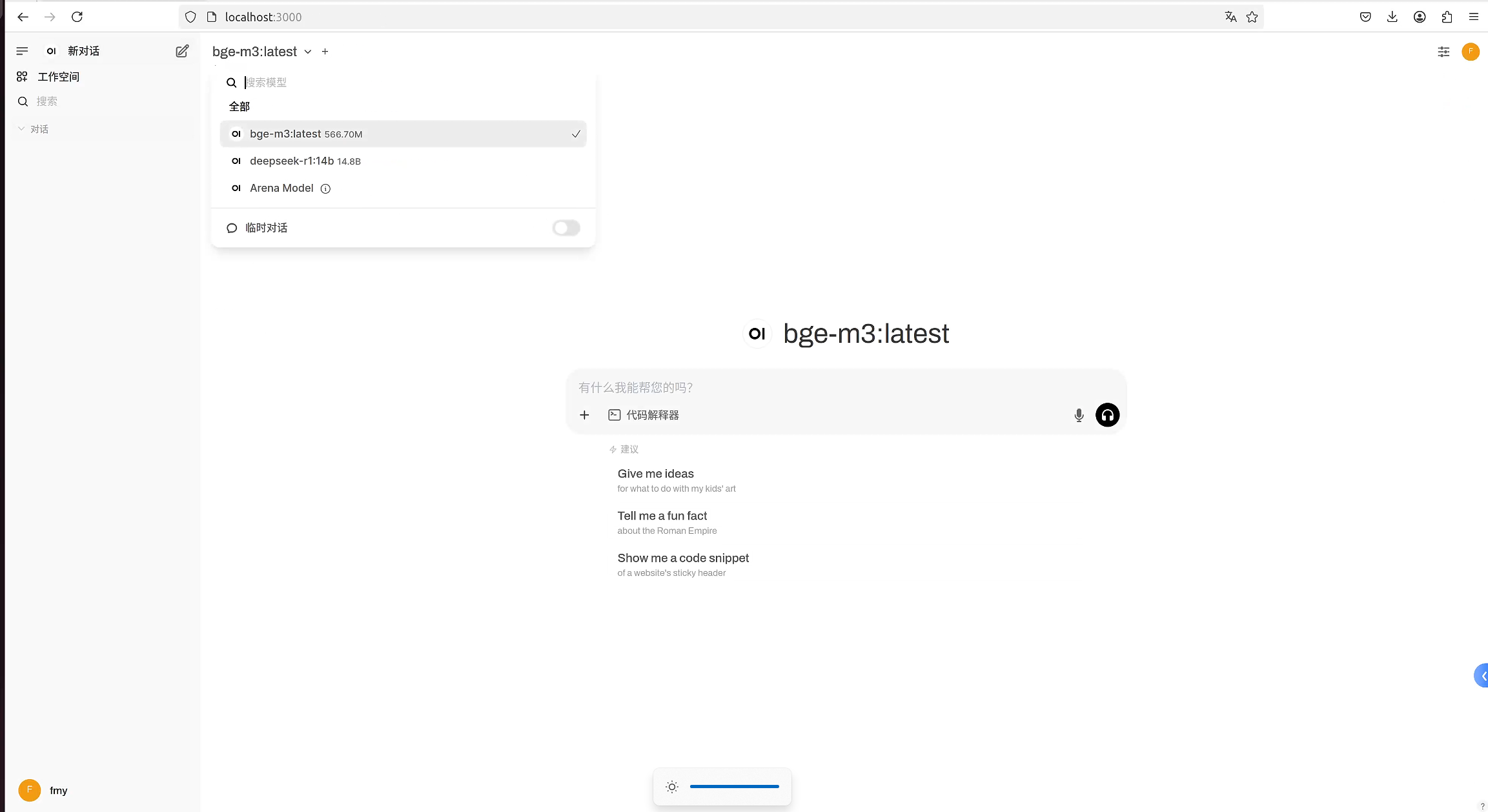
- 设置完成后,若没有出现ollama模型的选项,则可以先运行ollama list获取已下载的模型列表,并且关闭open webui界面后再重新进入即可。

部署完成!!!

![洛谷 P1216 [IOI 1994] 数字三角形 Number Triangles (记忆化搜索)](https://img2024.cnblogs.com/blog/3612019/202503/3612019-20250329022938528-2081809026.png)