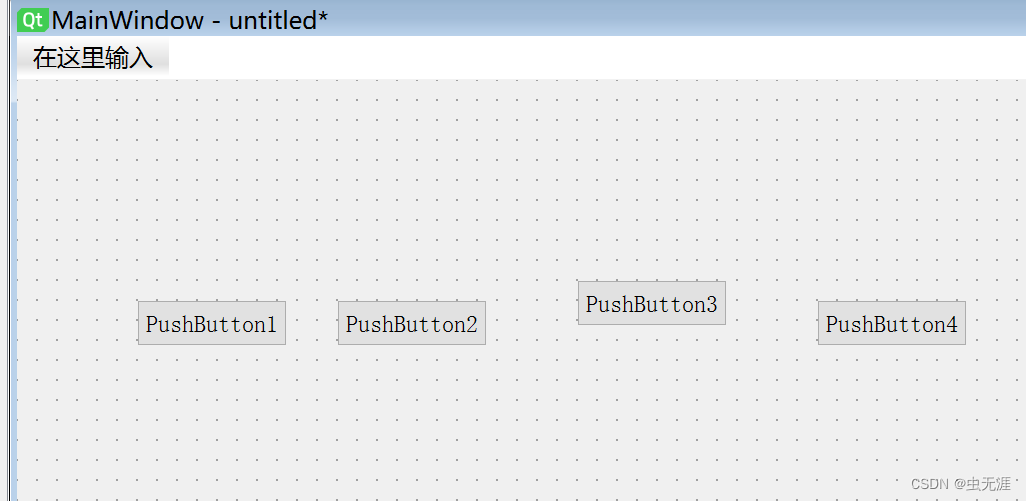
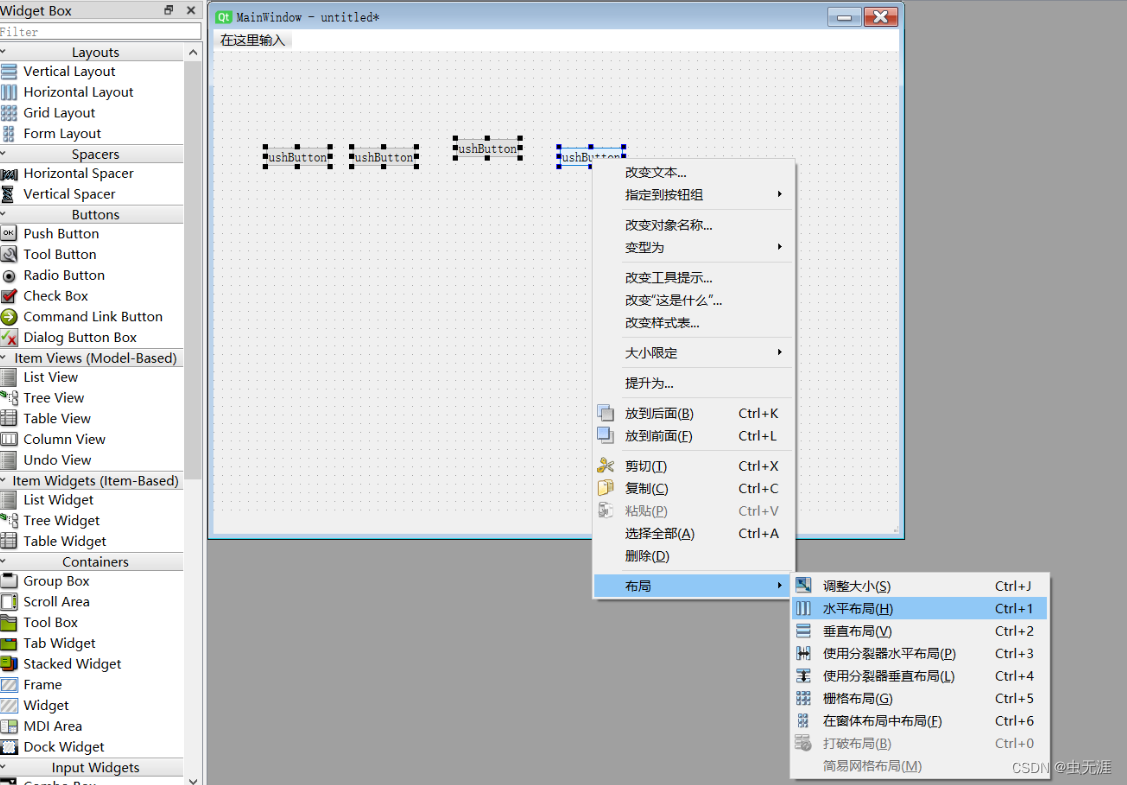
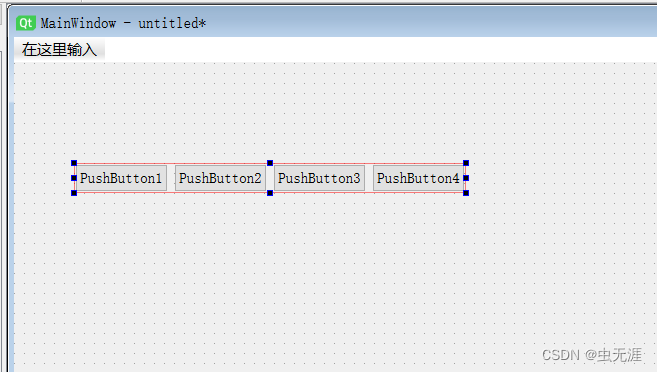
『PyQt5-Qt Designer篇』| 06 Qt Designer中水平布局和垂直布局的使用
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/91534.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
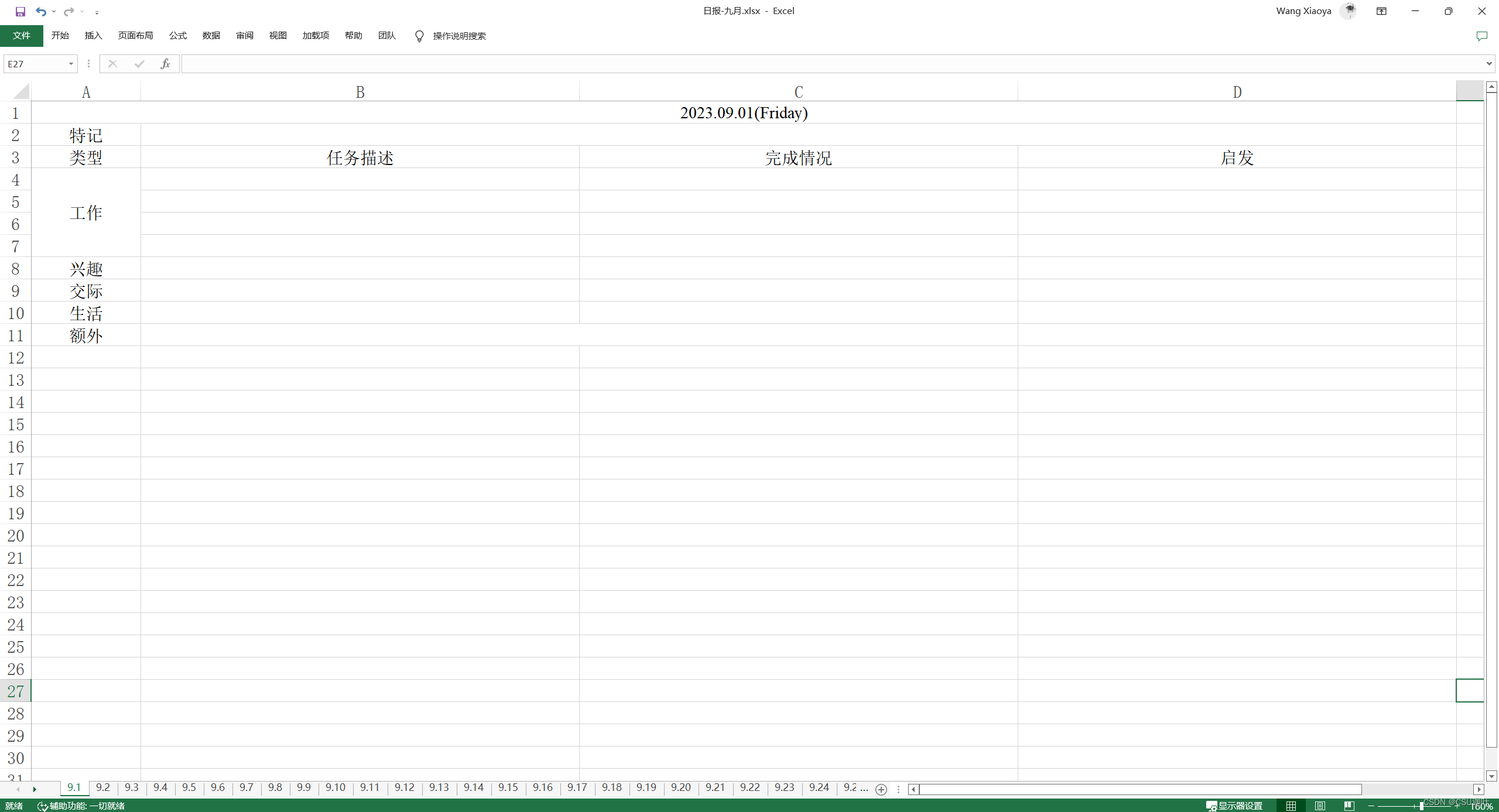
使用openpyxl来创建一个月的日程表
首先你心里要有一张表的样子,openpyxl才能帮你创建出其余的29张。
import openpyxl
from openpyxl.styles import Alignment, Font
import calendar
from datetime import datework_path rXX\YY\ZZ\日报-九月.xlsxtry:workbook openpyxl.load_workbook(work_path…
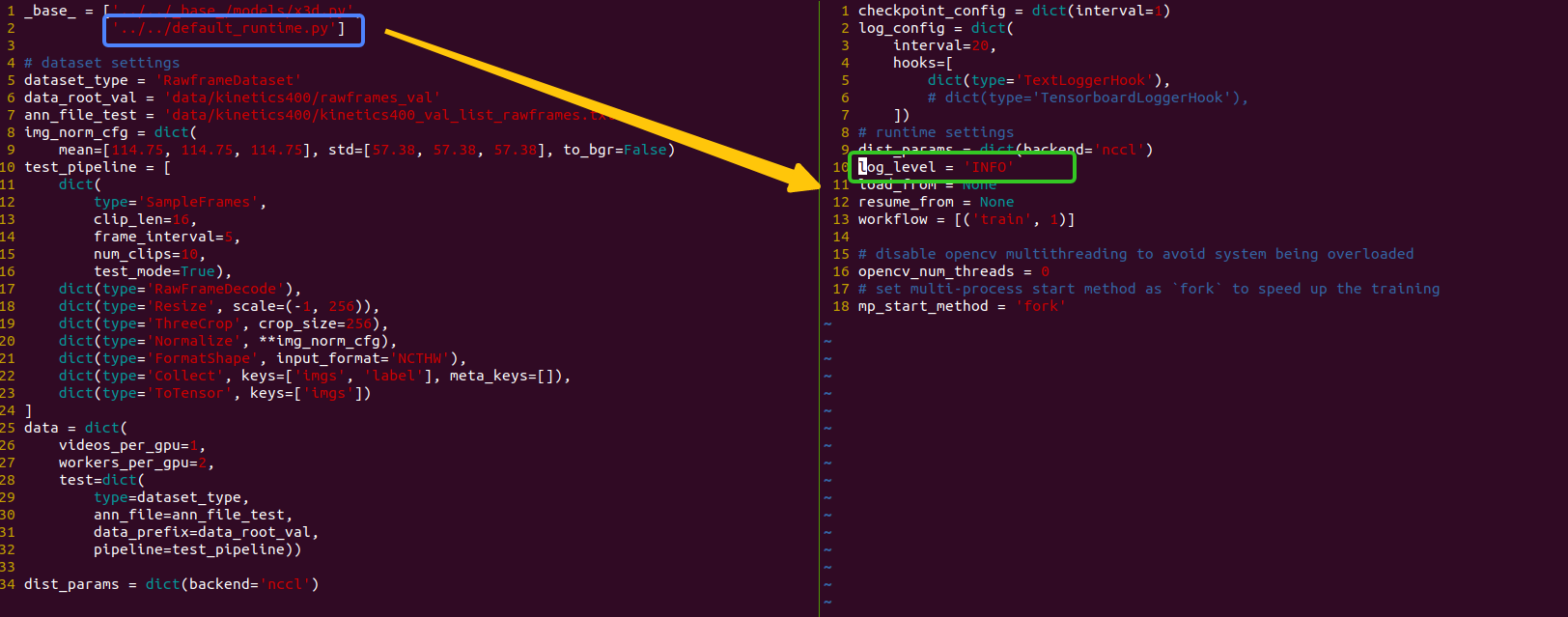
AttributeError: ‘ConfigDict‘ object has no attribute ‘log_level‘
运行 python tools/train.py configs/pspnet/pspnet_r50-d8_512x512_80k_ade20k.py 时出现
问题
Traceback (most recent call last):File "tools/train.py", line 242, in <module>main()File "tools/train.py", line 167, in mainlogger get_ro…
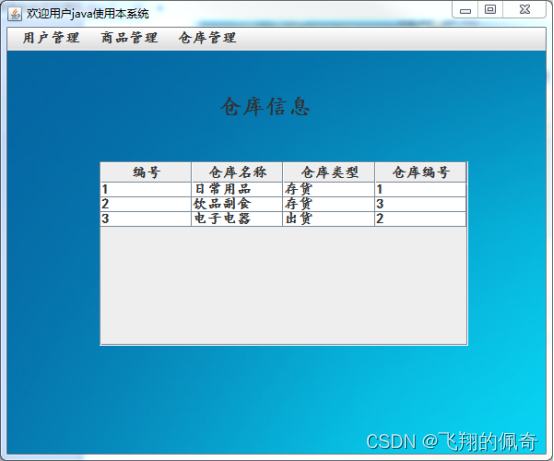
基于java swing和mysql实现的仓库商品管理系统(源码+数据库+运行指导视频)
一、项目简介
本项目是一套基于java swing和mysql实现的仓库商品管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经…
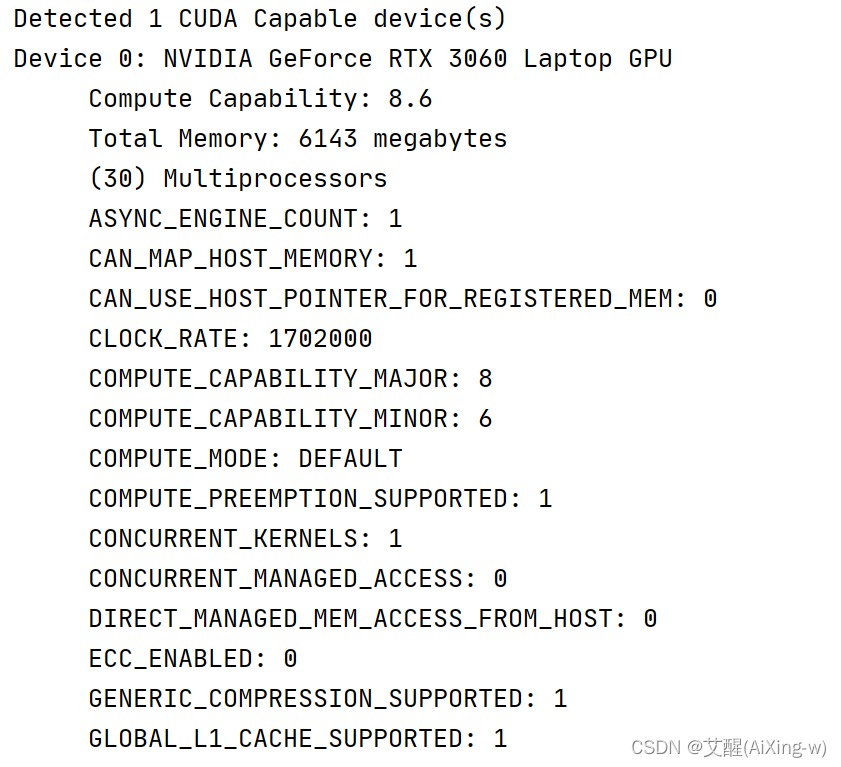
GPU编程(基于Python和CUDA)(二)——显示GPU信息
系列文章目录
GPU编程(基于Python和CUDA)(一)——零基础安装pycuda GPU编程(基于Python和CUDA)(二)——显示GPU信息 显示GPU信息 系列文章目录前言通过CUDA查看GPU信息使用pycuda查…
c++(8.28)菱形继承,虚继承,多态,抽象类,模板+Xmind
xmind: 作业:
1.编程题:
以下是一个简单的比喻,将多态概念与生活中的实际情况相联系:
比喻:动物园的讲解员和动物表演
想象一下你去了一家动物园,看到了许多不同种类的动物,如狮子、大象、猴…
web功能测试方法大全—完整!全面!(纯干货,建议收藏哦~)
本文通过六个部分为大家梳理了web功能测试过程中,容易出现的遗漏的部分,用以发掘自己工作中的疏漏。(纯干货,建议收藏哦~)
一、输入框
1、字符型输入框 2、数值型输入框 3、日期型输入框 4、信息重复
在一些需要命名…
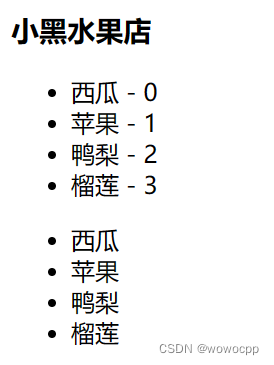
vue v-for 例子
vue v-for 例子
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title>
</head&…
React 使用 useRef() 获取循环中所有子组件实例
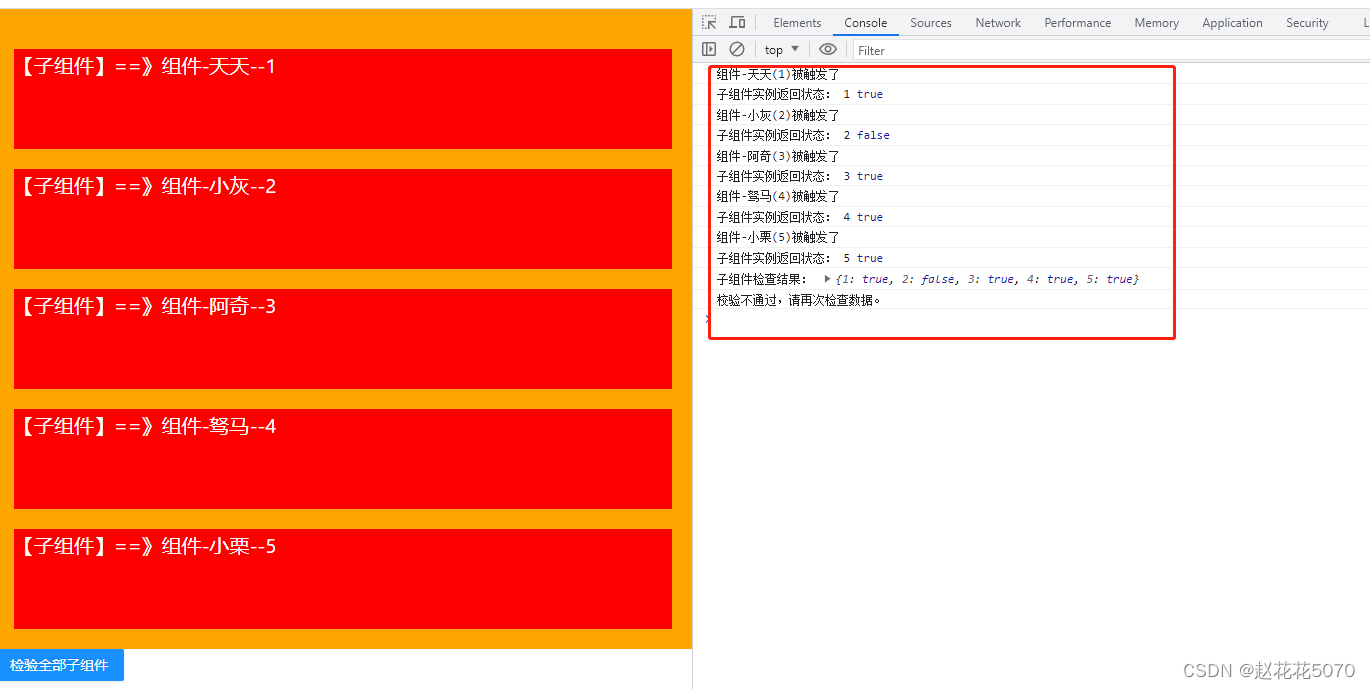
目录 背景思考实现完整代码:成功运行后的界面如下: 知识点总结uesRef() 作对象处理useImperativeHandle() 父组件操作引入子组件的内部方法最后 背景
之前项目中使用了antd pro 中的 可编辑表格 (EditableProTable),在页面中表格要经过多层遍…
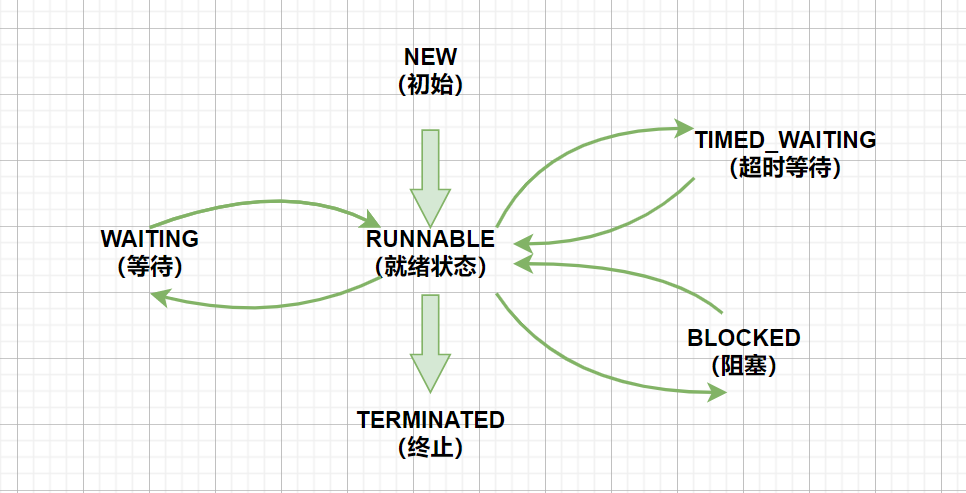
Java 多线程系列Ⅰ(创建线程+查看线程+Thread方法+线程状态)
多线程基础 一、创建线程的五种方法前置知识1、方法一:使用继承Thread类,重写run方法2、方法二:实现Runnable接口,重写run方法3、方法三:继承Thread,使用匿名内部类4、方法四:实现Runnable&…
C#---第21: partial修饰类的特性及应用
0.知识背景 局部类型适用于以下情况: 类型特别大,不宜放在一个文件中实现。一个类型中的一部分代码为自动化工具生成的代码,不宜与我们自己编写的代码混合在一起。需要多人合作编写一个类 局部类型的限制: 局部类型只适用于类、接口、结构&am…
铁威马教程丨铁威马NAS如何使用安全顾问工具
在使用NAS的过程中,我们时常可能忽略了一些小细节,久而久之可能造成一定的风险,影响着我们NAS的健康。而使用铁威马NAS的安全顾问工具,可以快速地帮我们扫描系统设置是否安全,让我们更放心更安心地使用NAS。
安全顾问…