一、props 组件传参
1. props 基本使用
我们在使用组件时可以向组件传递数据,在组件内可以使用 props 对象来调用传入的数据。
function Person(props) {return <div><h3>姓名:{props.name}</h3><h3>年龄:{props.age}</h3></div>;
}export default function () {return <Person name='zhangsan' age='20'></Person>;
}
直接在组件定义中传入 props 参数,使用组件时直接在属性列表中就可以使用了,props 即为传入的参数组成的对象。
注意:
- props 是只读的,组件内不能修改 props。
- 如果 props 的数据源被修改,那组件内得到的 props 数据也会随着修改,即数据驱动 DOM。
2. 设置 props 初始值
(1) 设置 defaultProps
可以给组件设置 defaultProps 属性的方式来设置 props 的初始值。
function Person(props) {return <div><h3>姓名:{props.name}</h3><h3>年龄:{props.age}</h3></div>;
}
Person.defaultProps = {age: 25
};export default function () {return <Person name='zhangsan'></Person>;
}
这里我们给 Person 组件设置了 age 参数的默认值为25,传递参数时没有传 age,页面上的 age 就为默认的25。
(2) 使用解构语法
使用 es6 的解构语法可以轻松拆分 props 并设置默认值。
function Person({ name, age = 30 }) {return <div><h3>姓名:{name}</h3><h3>年龄:{age}</h3></div>;
}export default function () {return <Person name='zhangsan'></Person>;
}
使用解构语法提取出 props 中的 name 和 age,并为 age 属性设置了默认值为30。
注意:使用解构语法,在获取 props 中的 name 属性时直接写 name,而不需要 props.name。
3. props.children
props.children 是我们在调用组件时,填充在组件标签中的内容。
function Person(props) {return (<div><h3>hello world</h3>{props.children}</div>);
}export default function () {return (<Person><h3>hello web</h3><h3>hello</h3></Person>);
}
这里我们给 Person 标签内传入了一个 h3 标签,在 Person 组件中通过 props.children 获取到并渲染到页面上。
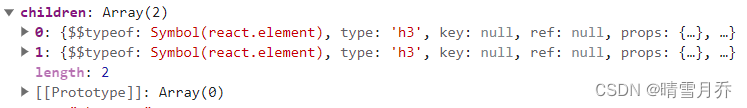
props.children 的内容如下:

可以看到, props.children 是一个由传入的标签组成的虚拟 DOM 数组。
props 的注意事项:
- props 用于传递数据,这个数据是单向传递,从父组件传递给子组件,逆向传递是不被允许的。
- 子组件如果想修改父组件的状态,需要父组件给子组件传递事件方法。
4. 传递事件方法
使用组件时可以以参数的形式传递事件方法给子组件,子组件可以直接使用。
function Person(props) {function click() {console.log(props.onEvent());}return (<div><button onClick={click}>事件点击</button></div>);
}export default function () {function click() {return '我来自于父组件';}return (<Person onEvent={click}></Person>);
}在这个案例中,我们传递了一个 click 方法给子组件,子组件中在自己的 click 方法中调用父组件传来的 click 方法。点击按钮时,控制台会打印出 “我来自于父组件”。
二、state 状态管理
组件通常需要根据用户交互更改页面上显示的内容,使用普通的变量来渲染数据,在变量改变时并不会触发页面改变。这时就需要使用 state 来记录动态数据的状态,在 state 更新时进行页面渲染修改数据。
如以下计数器案例:
function Counter() {let count = 0;function add() {count++;}return (<div><h3>{count}</h3><button onClick={add}>+</button></div>);
}export default function () {return (<Counter />);
} 
count 是一个普通变量,点击按钮 count 变量自增,但并不会触发页面重新渲染,因此点击按钮不会起作用。
1. useState Hook 的使用
要添加 state 变量,需要先导入 useSate。
import { useState } from 'react';下面是修改后的计数器应用:
function Counter() {const [count, setCount] = useState(0);function add() {setCount(count + 1);}return (<div><h3>{count}</h3><button onClick={add}>+</button></div>);
}export default function () {return (<Counter />);
}在这个案例中,我们使用 const [count, setCount] = useState(0) 定义了一个 state 变量 count,默认值为0。其中,count 为 state 变量,setCount 为 count 的 setter 方法,用于设置 count 变量新的状态值。在点击按钮时调用 setCount 方法设置 count 为 count 自增后的值。
需要注意,state 变量是只读的,修改它的值需要使用 setCount 方法。