博主:_LJaXi Or 東方幻想郷
专栏: 数字孪生 | 3D可视化框架
开发工具:ThingJS在线开发工具
ThingJs 低代码开发
- ThingJs 低代码开发
- 注意点
- 场景效果配置
- 层级
- 层级常用API
- 实例化 Thing,加载场景
- load 加载函数
- ThingJs 层级关系图
- 查找层级
- 层级切换完成
- 飞行完成
- 楼层
- 层级事件常用API
- 监听层级切换事件
- 获取当前选中的物体
- 停止进入物体层级默认行为
- 创建按钮(两种方法)
- 添加摄像头
- 创建管线
- 管线切换
- 鼠标操作
- 设置物体样式
- 循环动作
ThingJs 低代码开发
注意点
有问题直接戳官网: ThingJs 在线开发工具
对象拾取:只有物品编辑了UserIDName或者添加自定义属性之后, 导入到ThingJs中才能成为独立的管理对象,被程序读取或修改
场景效果配置
灯光配置
app.lighting = {}
后期设置(美化效果)
app.postEffect = {}
天气效果
app.fog = {} // 雾化效果
apep.create // 接口创建粒子,实现雨雪效果
例子类型:'ParticleSystem'
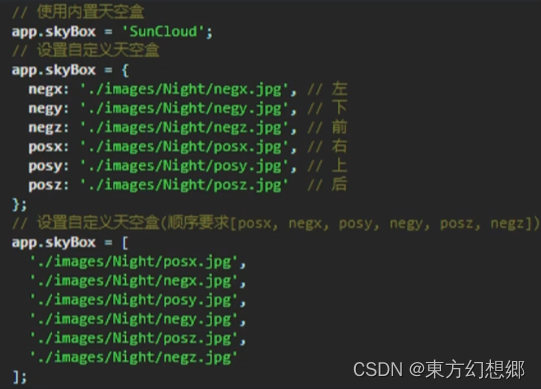
动态天空及天空盒
app.ksyEffect = {}

层级
层级常用API
app.level.change(object); // 层级切换到指定对象
app.level.back(); // 返回当前层级的父物体层级
app.level.current; // 获取当前的层级对象
app.level.previous; // 获取之前的层级对象
实例化 Thing,加载场景
var app = new THING.App({url: '', // 场景urlbackground: '#00000', // 场景颜色env: ‘Seaside' // 主题吧,忘了
})
load 加载函数
app.on('load', (ev) => {app.level....
})
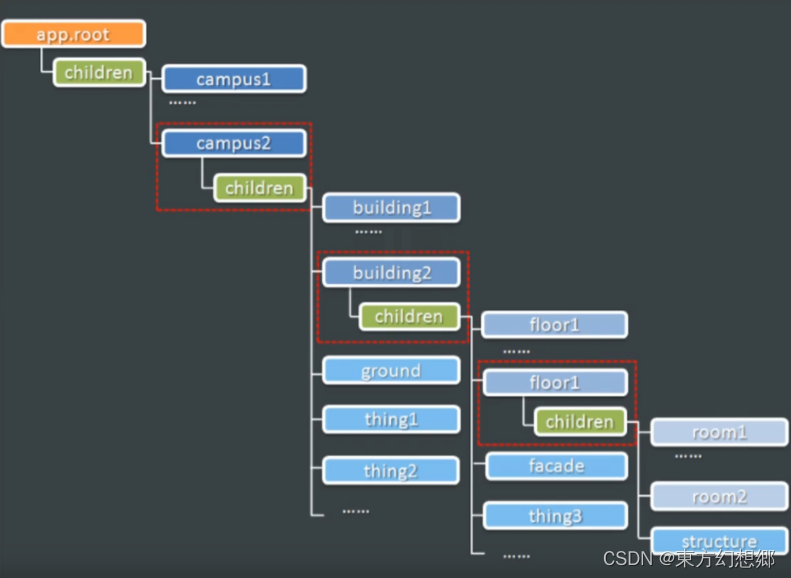
ThingJs 层级关系图

查找层级
app.query('.Building'); // 查找物体类是 Building 的对象
app.query("car01")[0]; // 查询名称(name)是 car01 的对象
app.query("[alarm]"); // 有物体类型属性的,无论值是什么
app.query('["userData/物体类型"="粮仓"]'); // 查询物体类型属性是粮仓的对象
app.query("[levelNum>2]"); // 查询levelNum大于2的对象,支持 <=, <, =, >, >=// 支持链式查询
app.query('.Building').query("[alarm]");// 正则表达式(RegExp)对象
app.query(/car/);
/
var reg = new RegExp(/car/);
app.query(reg);
层级切换完成
complete() {console.log("层级切换完成")
}
飞行完成
flyComplete() {console.log("场景飞行完成")
}
楼层
层级事件常用API
EnterLevel; // 进入层级事件 (包含4个内置响应)
LeaveLevel; // 退出层级事件 (包含1个内哭响应)
LevelFlyEnd; // 层级切换飞行结束事件
进入层级时的场景控制
THING.EventTag.LevelSceneOperations,如进入建筑时显示所有楼层;进入物体时,设置兄弟物体半透明进入层级时的飞行控制
THING.EventTag.LevelFly,如进入各个层级时的飞行控制 (飞行时间、视角等)进入层级时背景热制
THING.EventTag,LevelSetBackground,如进入建筑后隐藏天空盒进入层级时的 Pick 设置
THING.EventTag.LevelPickedResultFunc,如进入建筑后是只能 Pick 楼层还是也能 Pick 楼层下的物体
退出层级时的场景控制
THING.EventTag.LevelSceneOperations,如从园区进入建筑层级 (即退出园区) 后,园区隐藏
监听层级切换事件
//第二个参数可以输入.Building/.Floor/.Thing,来监听是建筑、楼层、物体的层级切换,不输入默认监听所有层级
// 监听进入楼层事件
app.on(THING.EventType.EnterLevel, '', function (ev) {if (ev.current.name == '1楼') {//进入一楼显示两个设备数据//todo//...}else{//todo//...}
}, '进入楼层显示面板')
获取当前选中的物体
app.on(THING.EventType.EnterLevel, '.Thing', function (ev) {var object = ev.object;
}, 'customEnterThingOperations')
停止进入物体层级默认行为
// 停止进入物体层级的默认行为
app.pauseEvent(THING.EventType.EnterLevel, '.Thing', THING.EventTag.LevelSceneOperations);
在应用程序中,
THING.EventType.EnterLevel事件代表进入楼层的事件类型。当用户进入某个楼层时,系统会默认执行一些与层级场景相关的操作,比如加载和显示该楼层的模型、摄像机切换等使用
app.pauseEvent方法可以暂停或停止特定事件的默认行为。在您的代码中,通过调用app.pauseEvent方法来停止 ‘THING.EventType.EnterLevel’ 事件与 ‘.Thing’ 类相关的默认行为换句话说,当用户进入楼层并且当前对象是 ‘.Thing’ 类的实例时,通过停止默认行为,您可以自定义处理事件并阻止系统默认的操作
创建按钮(两种方法)
new THING.widget.Button('按钮文本', function () {// 写逻辑
}, "方法描述(随便写)")
new THING.widget.Button('文本',绑定方法(注意不是字符串))
添加摄像头
// 视频url地址,但是url必须是https协议的,
// 其本质是将https协议的一个摄像头html网页引入一个iframe的panel面板中。
var panel2 = null;
// 将视频嵌入到3D场景中
if (panel2) {panel2.destroy();panel2 = null;
} else {// 将视频页面作2D界面元素 通过快捷界面库 panel 的iframe组件进行添加panel2 = new THING.widget.Panel({titleText: "视频监控",dragable: true,hasTitle: true,width: "400px",closeIcon: true});var iframe = panel2.addIframe({ url: 'https://jiafei.imdo.co/test2/play.html?serial=34020000001320001293&code=34020000001320000001' }, 'url').caption("").setHeight('400px');panel2.position = [50, 50];// 关闭 panel 时,移除嵌入视频的 iframe 页面panel2.on("close", function() {// panel.remove(iframe);panel2.destroy();panel2 = null;});
}
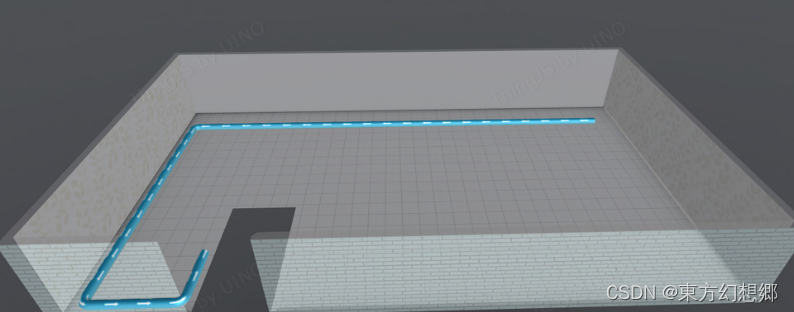
创建管线
var pos = [[10.298, 3, -6.635], [-8.702, 3, -6.635], [-8.702, 3, 3.365], [-5.702, 3, 3.365], [-5.702, 3, 1.365]];
// 创建管线
line1 = app.create({type: 'PolygonLine',points: pos,width: 0.15,style: {image:'https://www.thingjs.com/static/images/poly_line_01.png', // 管线中的纹理资源}
});
line1.scrollUV = true;
app.query('.PolygonLine').style.alwaysOnTop = true;
line1.play({time: 8000
})

管线切换
var pos = [[10.298, 3, -6.635], [-8.702, 3, -6.635], [-8.702, 3, 3.365], [-5.702, 3, 3.365], [-5.702, 3, 1.365]];
// 创建管线
line1 = app.create({type: 'PolygonLine',points: pos,width: 0.1,style: {image: 'https://www.thingjs.com/static/images/line01.png', // 管线中的纹理资源}
});
line1.scrollUV = true;
app.query('.PolygonLine').style.alwaysOnTop = true;
line1.play({time: 8000
})

鼠标操作
app.on(THING.EventType.MouseEnter,'.Deploy',(ev)=>{//触发事件后执行的操作ev.object.hoverState();
},'mouseEnterDeploy');app.on(THING.EventType.MouseLeave,'.Deploy',(ev)=>{//触发事件后执行的操作ev.object.hoverState();
},'mouseLeaveDeploy');app.on(THING.EventType.Click,'.Deploy',(ev)=>{//触发事件后执行的操作ev.object.hoverState();
});
设置物体样式
/*** 获取当前楼层的屋顶*/
function getFloorRoof() {var floor = app.level.current; // 当前楼层var roof = floor.roof; // 楼层屋顶roof.style.opacity = 0.8; // 设置屋顶透明度roof.style.color = '#0000ff'; // 设置屋顶颜色roof.visible = true;
}
循环动作
function carmove(){car.moveTo({// position: [-8.967, 0.02, -2.714], // 移动到世界位置offsetPosition: [0, 10, 0], // 相对自身 向后移动到 10m 处time: 0.5 * 1000,'complete': function () {carinit();}// lerpType:null, // 插值类型 默认为线性插值});
}function carinit(){car.moveTo({// position: [-8.967, 0.02, -2.714], // 移动到世界位置offsetPosition: [0, -10, 0], // 相对自身 向后移动到 10m 处time: 0 * 1000,'complete': function () {carmove();}// lerpType:null, // 插值类型 默认为线性插值});
}