vue安装
版本
兼容性问题:
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
有关EMCA:https://zhuanlan.zhihu.com/p/367249029
最新版本:v 2.7.14
详见https://github.com/vuejs/vue/releases
开发版本和生产版本:https://gitee.com/wu-haoyi/tools/tree/master/Vue
开发环境版本包含了有帮助的命令行警告
生产环境版本优化了尺寸和速度
CDN使用(开发版本):
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
CDN使用(生产版本):
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
nodejs安装
1、进入官网下载
官网地址:下载 | Node.js

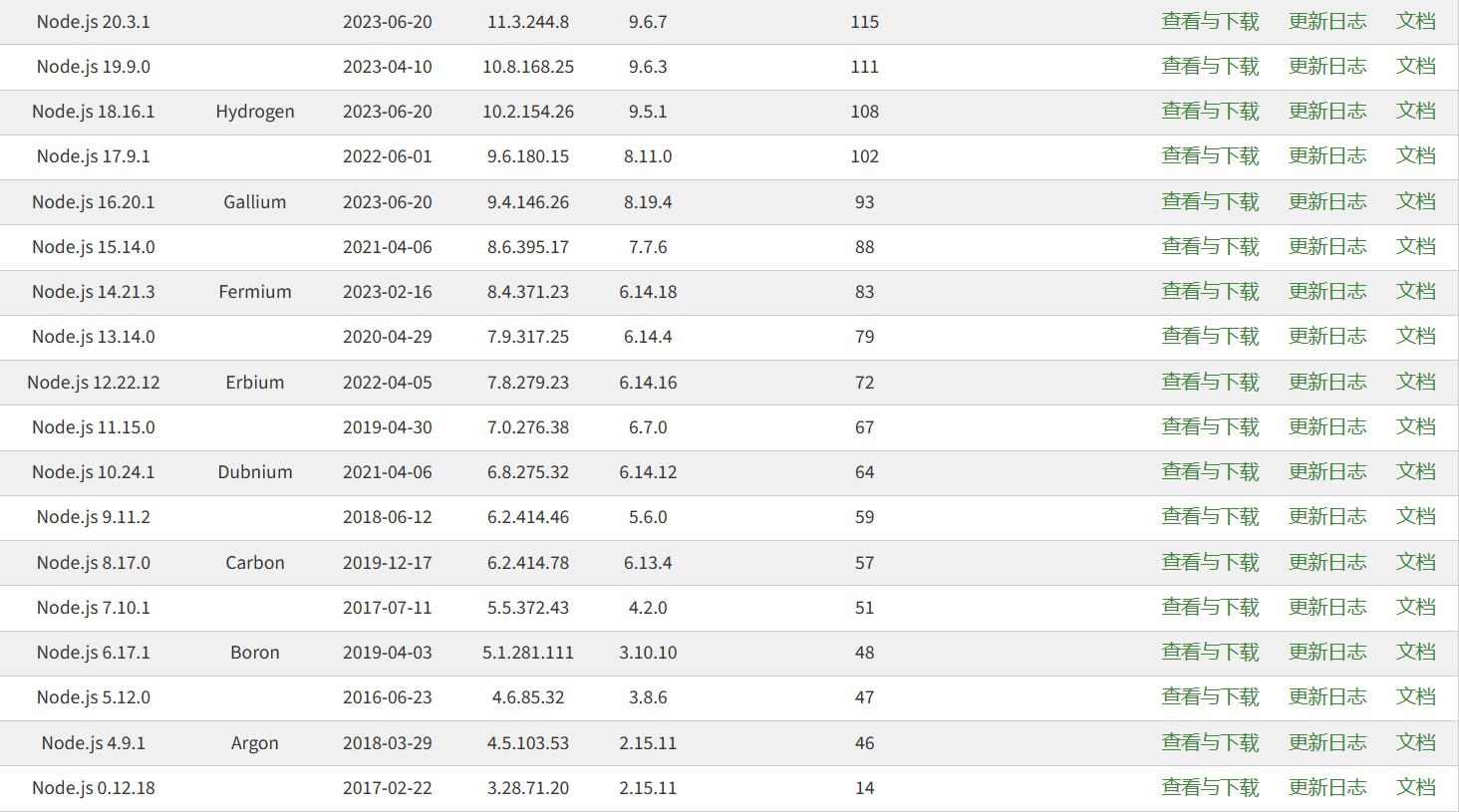
查看并下载以往的版本:以往的版本 | Node.js

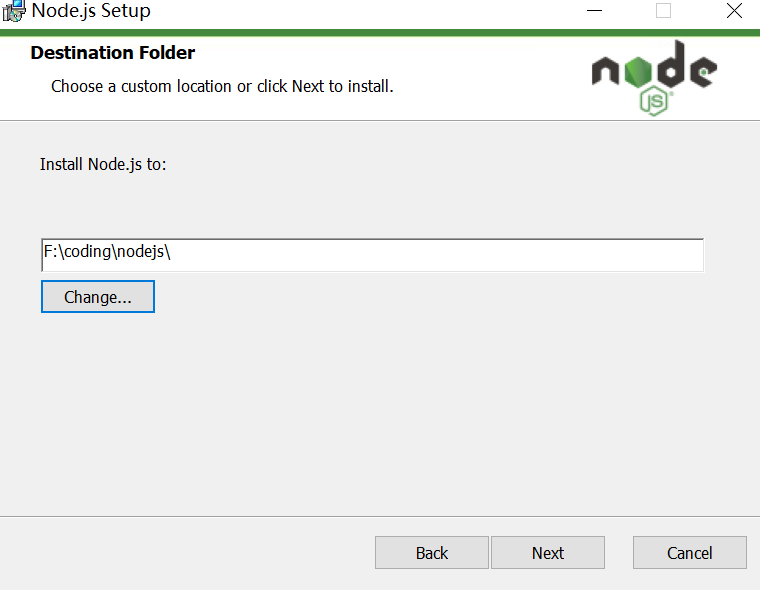
2、双击安装包开始安装

①安装过程中可以自定义路径

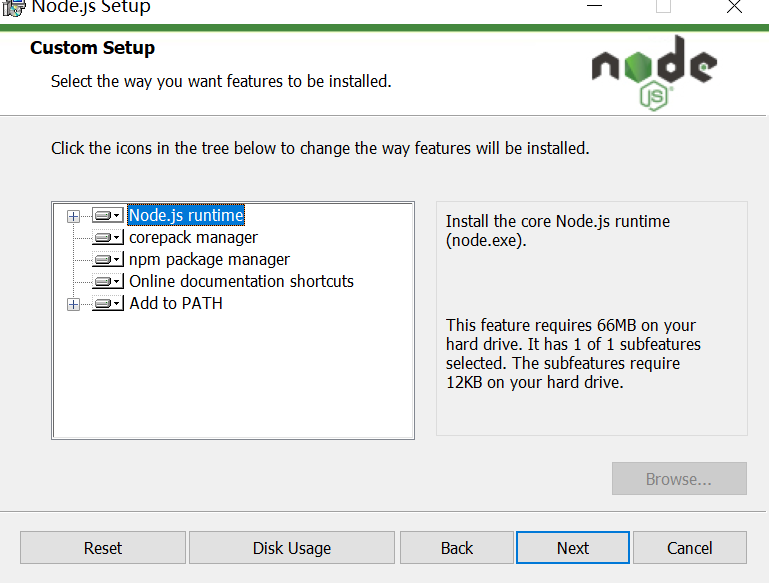
②可以根据需求选择需要安装的功能(默认即可):

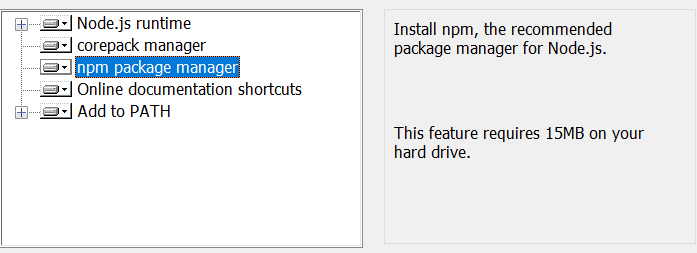
点击每一项即可查看其描述,比如npm package manager,即npm,是node的管理系统;
由此可见默认情况下安装node的同时安装了npm

详细含义:
Node.js runtime :node的运行环境
corepack manager:提供pnpm和yarn包管理器
参考:Node.js Corepack - 掘金
npm package manager:安装npm包管理器
online documentation shortcuts :在线文档快捷方式
Add to PATH:添加到环境变量
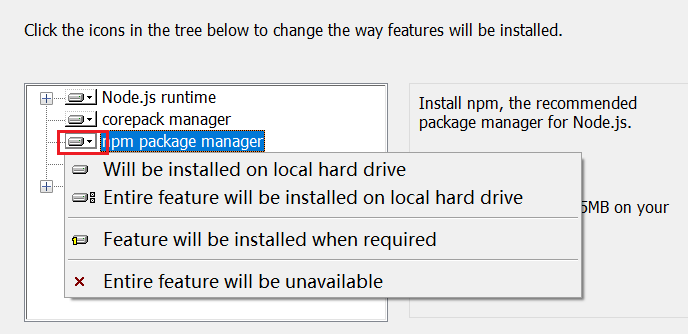
同时点击左侧的图标可以修改其安装行为:

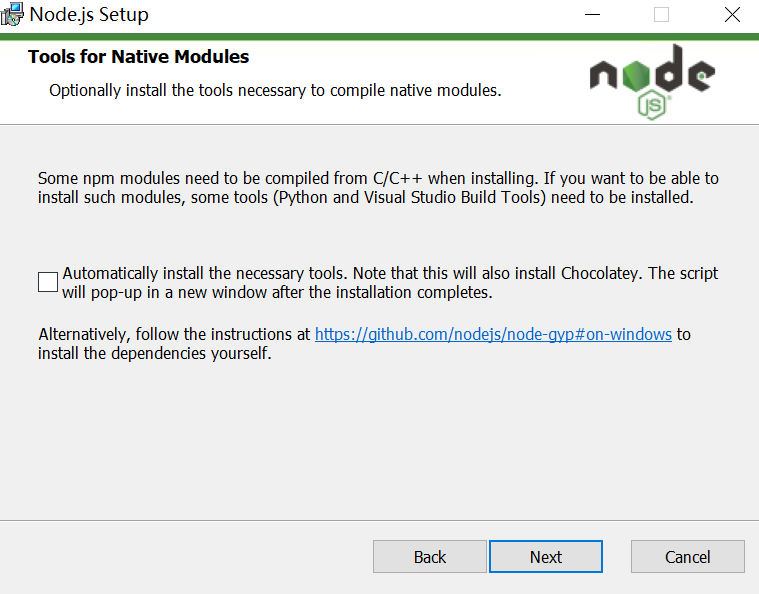
③自动安装必要的工具,不用勾选:

④点击Install,安装即可:

安装完成
3、测试安装是否成功
windows+R,打开cmd:
输入node -v: 查看node版本
输入npm -v:查看npm版本
正常显示即安装成功:

nodejs环境配置
1、修改全局下载路径
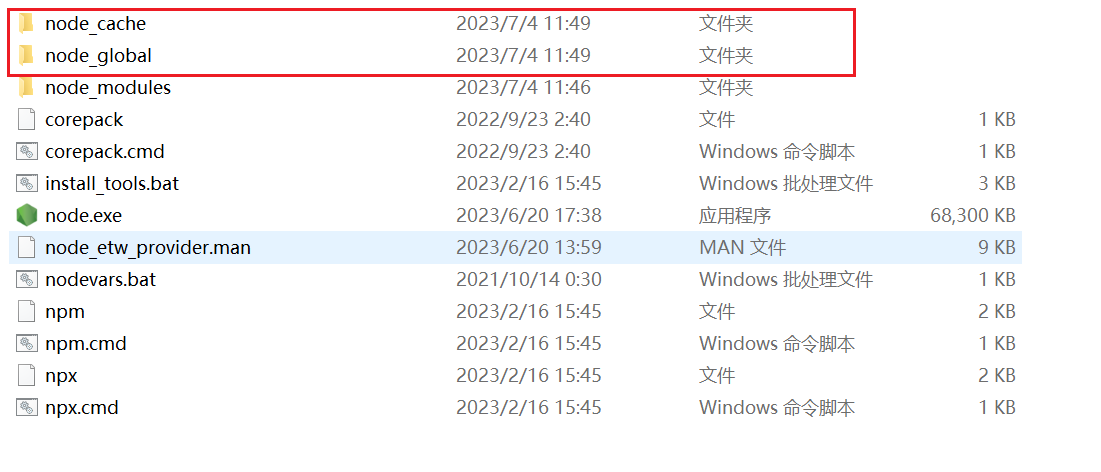
在安装目录下新建两个文件夹:node_cache和node_global:

node_global:全局模块安装的位置
node_cache:缓存路径
2、修改prefix和cache的设置
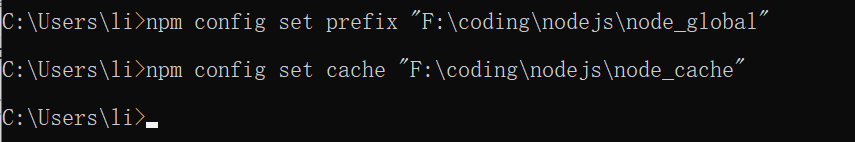
①输入:npm config set prefix "F:\coding\nodejs\node_global"
"F:\coding\nodejs\node_global"是你新建的node_global的路径
②输入:npm config set cache "F:\coding\nodejs\node_cache"
"F:\coding\nodejs\node_cache"是你新建的node_cache的路径
如下:

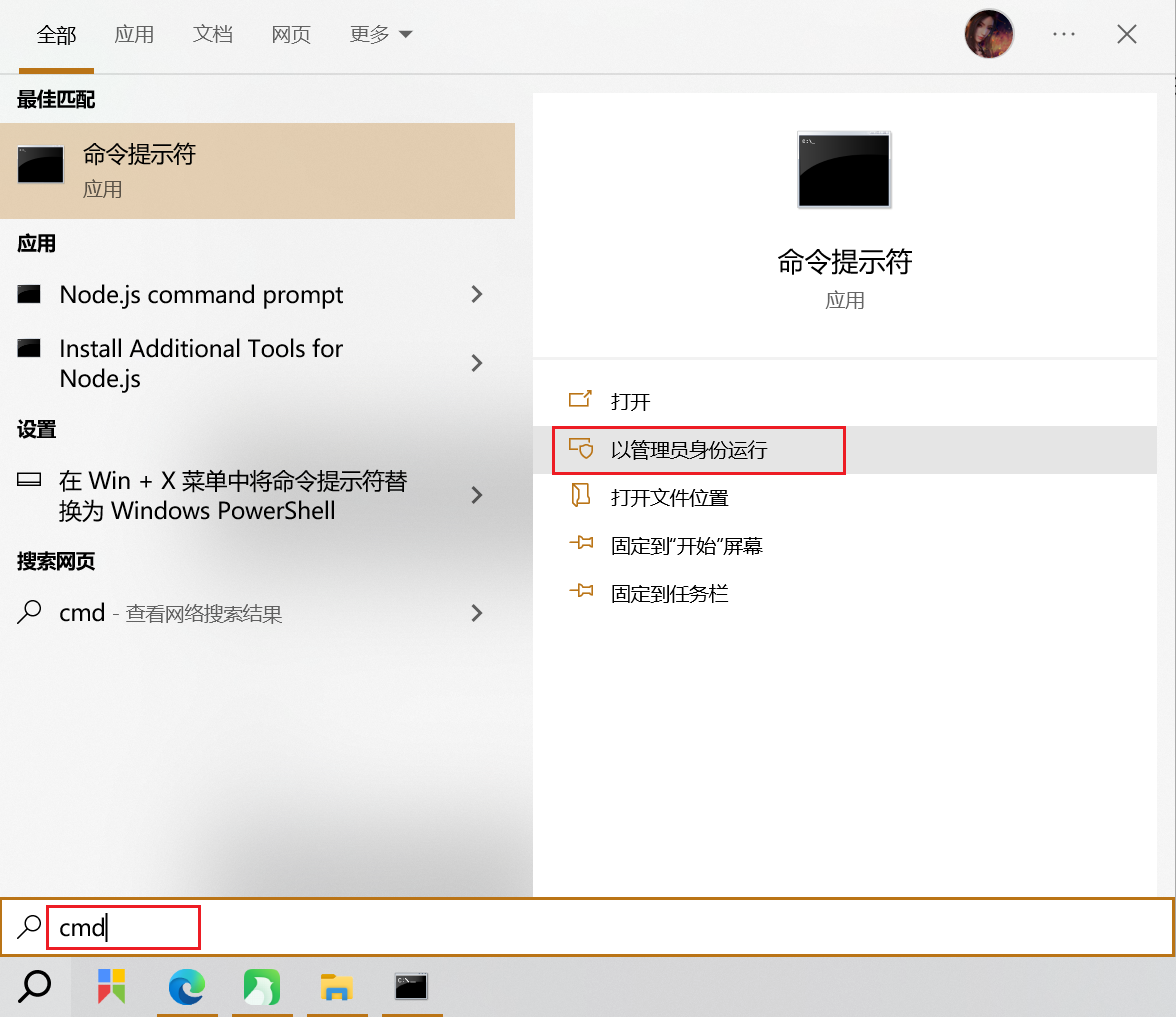
如果报错,可尝试使用管理员权限运行:
步骤:【搜索】——输入【cmd】——选择【以管理员权限运行】(windows10系统)

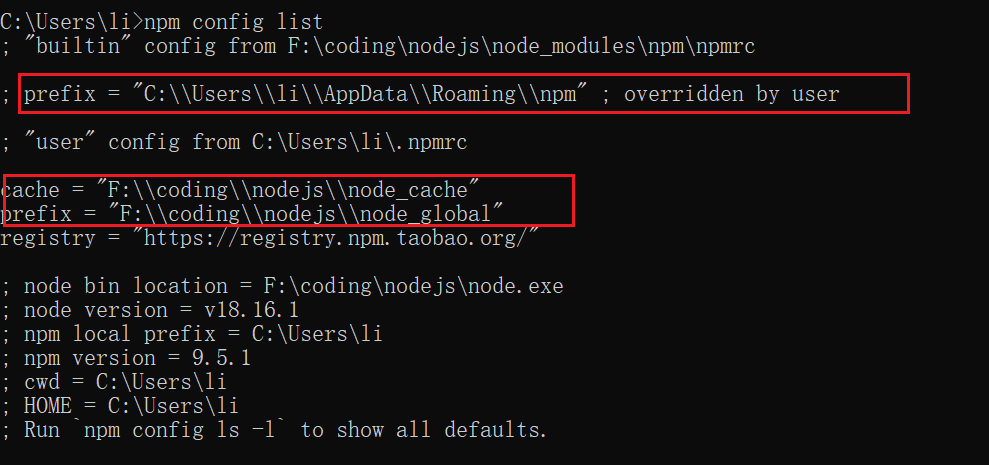
修改完成后可以通过npm config list查看配置:

可以看到,之前的prefix已经被用户覆写,新的cache和prefix的位置与我们设置的一样
3、环境变量配置

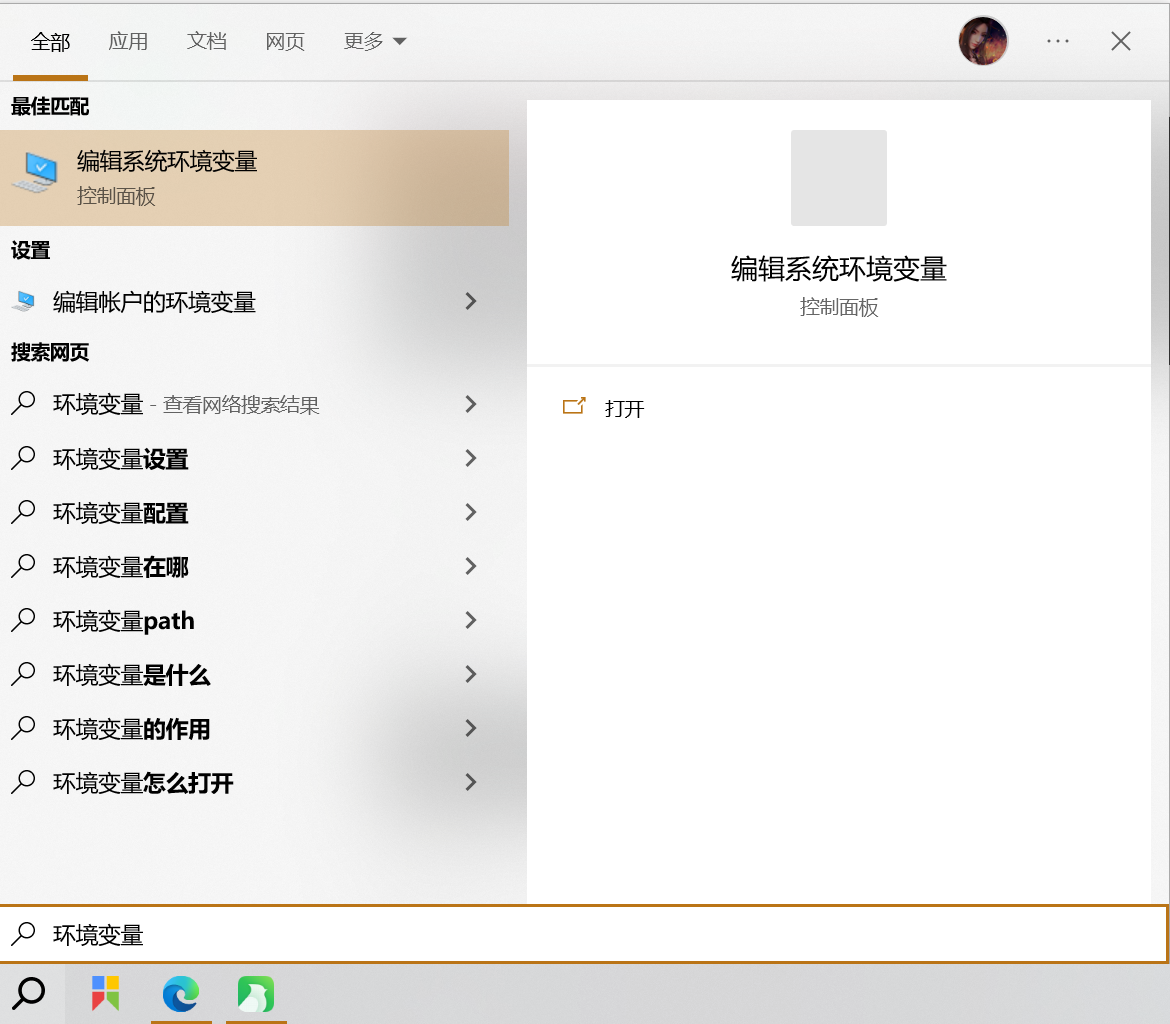
搜索环境变量并打开
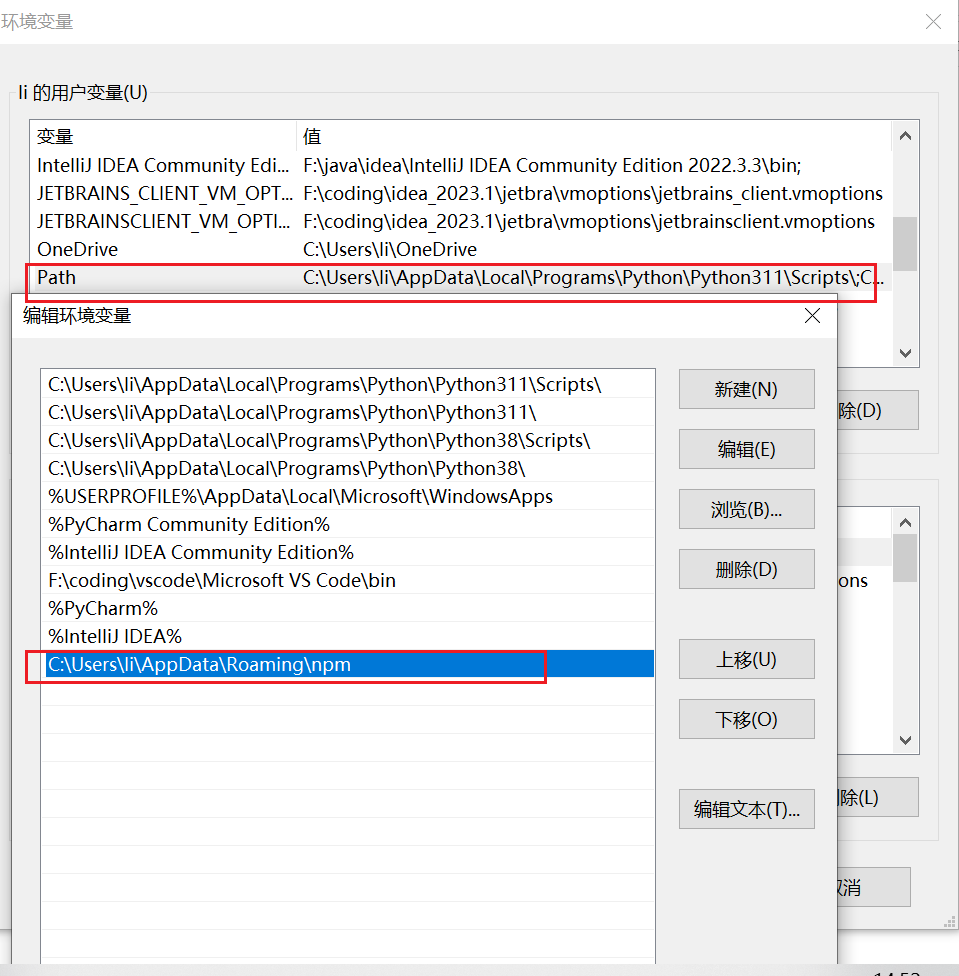
①找到【环境变量】——【用户变量】——【Path】:

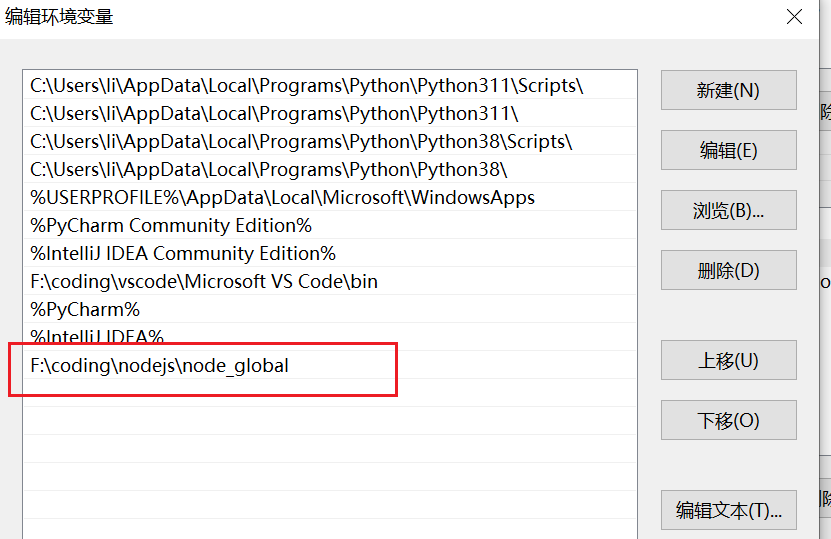
将其中默认的路径修改为自定义的node_global路径:

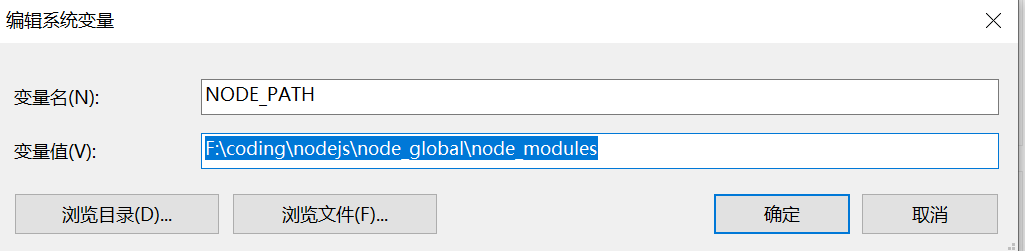
②在【系统变量】下新建【NODE_PATH】并设置路径如下:

(node_global路径一开始是空的,设置环境变量之后会自动创建node_modules文件夹)
③找到【系统变量】——【Path】,添加全局模块下载路径:

4、安装镜像源
npm config set registry https://registry.npm.taobao.org
安装淘宝镜像,下载模块速度更快
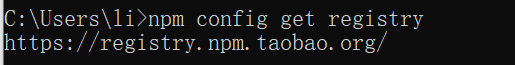
查看镜像是否安装成功:npm config get registry

nodejs使用测试
配置完环境变量之后,我们通过npm全局下载的包应当都会下载到node_global文件夹下,接下来测试一下:
安装express模块:
npm install express -g
-g是全局安装
发生报错:

报错信息建议我们尝试使用管理员权限重试:

使用管理员权限打开cmd,安装成功;
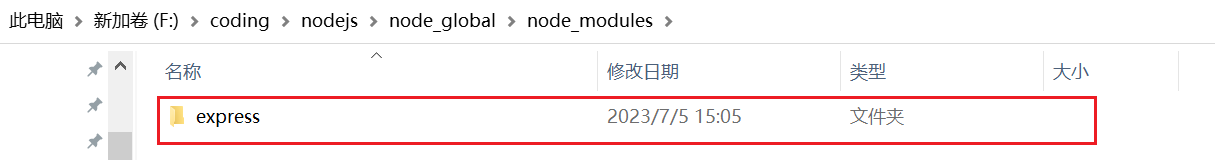
在node_global的node_modules文件夹下找到了安装的模块:

为了一劳永逸,我们可以修改用户对于nodejs文件夹的操作权限:
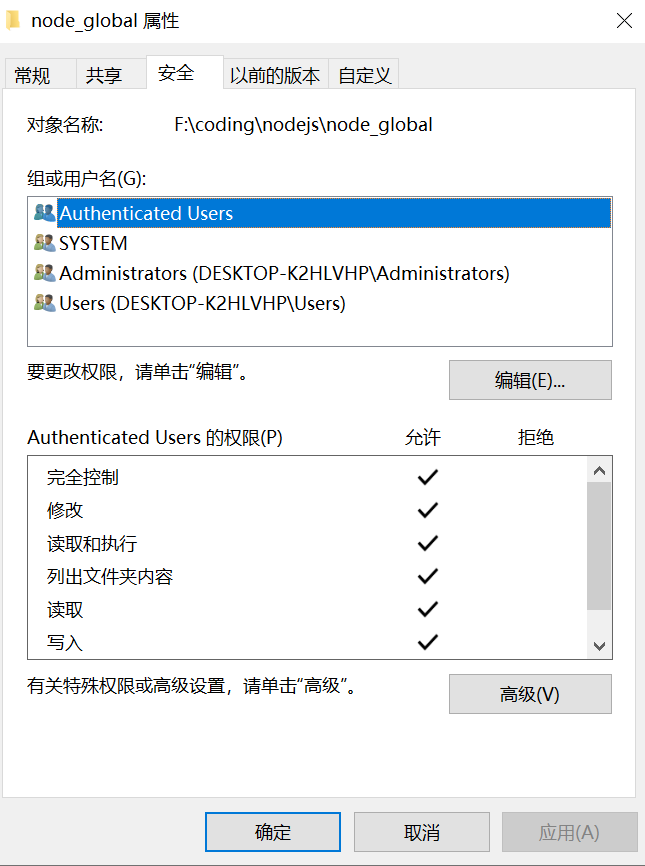
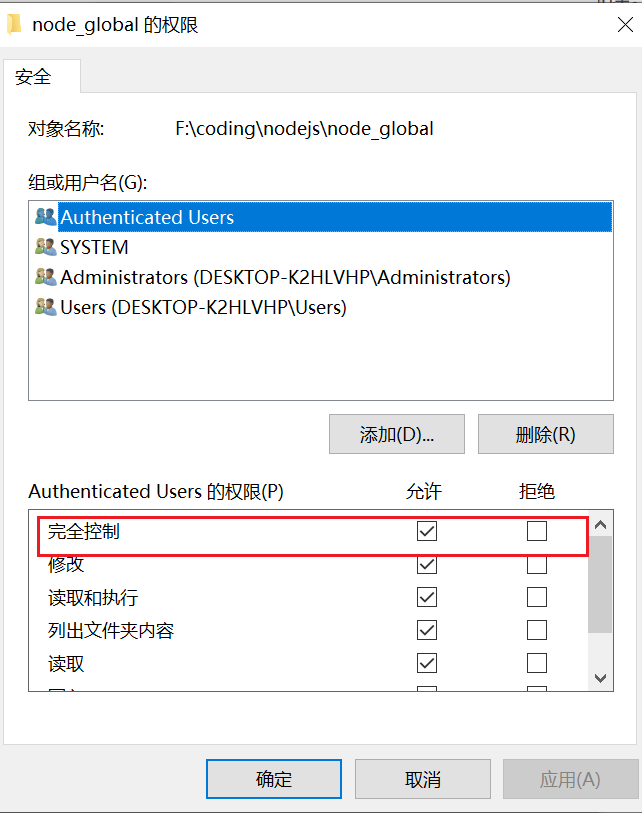
找到【nodejs】的安装路径下的【node_global】和【node_cache】文件夹,右键点击,选择【属性】——【安全】:

点击【编辑】:

勾选【完全控制】即可;
再安装模块的时候不用使用管理员权限打开也能正常安装:

vue-cli安装
npm安装vue-cli:
vue-cli是Vue提供的一个官方的 CLI(命令行工具),为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本
我们可以使用vue-cli来快速搭建一个vue的项目
安装指令:npm install -g vue-cli
指定版本安装:npm install -g vue-cli@2.9.6(安装vue2.9.6,也是最新的版本)
卸载:npm uninstall vue-cli -g
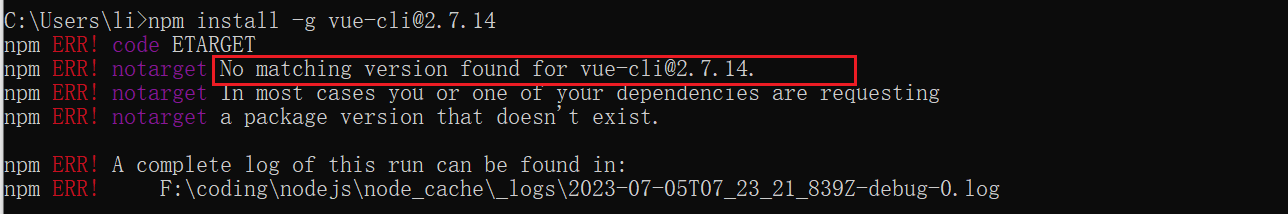
起初尝试安装了一下2.7.14版本,发现报错:

报错信息显示找不到对应的版本
我们可以打开日志信息,查看哪些版本是支持的:

复制日志路径,到文件资源管理器中打开,

可以看到我们从https://registry.npmmirror.com/vue-cli中下载vue-cli
期望下载的版本是2.7.14;
访问该地址:
可以看到版本信息如下:

最新的版本是2.9.6
由于vue2快要停止维护了,作为简单的学习使用,下载最新版本就行
vue入门
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动
声明式渲染
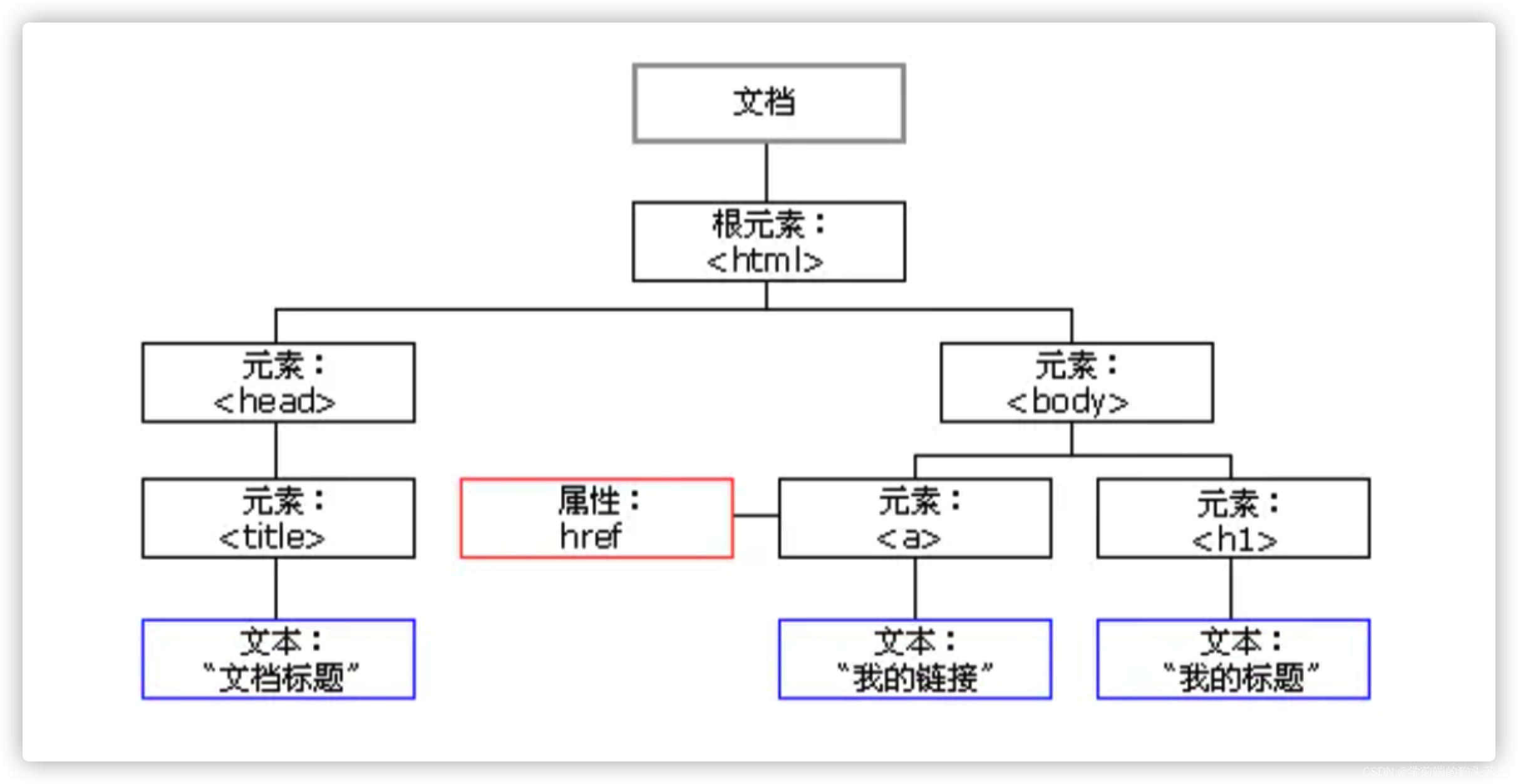
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
将数据绑定到DOM文本
简单示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue2.0 Test</title><script src="../vue.js"></script></head><body><div id="app">{{ message }}</div></body><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}})</script></html>我们将Vue应用挂载到了一个DOM元素上,也就是这里的#app
因此我们不再直接和HTML进行交互,而是通过Vue应用来进行控制;
可以在控制台查看app.message:

也可以修改其值:

可以看到页面元素动态发生了变化,这也就是所谓的响应式
将数据绑定到DOM属性(v-bind)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>将数据绑定到DOM属性</title><script src="../vue.js"></script>
</head><body><div id="app-2"><span v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span></div>
</body><script>var app2 = new Vue({el: '#app-2',data: {message: '页面加载于 ' + new Date().toLocaleString()}})
</script>
</html>v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute
指令会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”
将数据绑定到DOM结构(v-if v-else)
<div id="app-3"><p v-if="seen">现在你看到我了</p>
</div>var app3 = new Vue({el: '#app-3',data: {seen: true}
})处理用户输入
v-on 事件监听器
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v_on</title><script src="../vue.js"></script>
</head><body><div id="app-5"><p>{{ message }}</p><button v-on:click="reverseMessage">反转消息</button></div>
</body><script>var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}})
</script></html>v-model 双向绑定
实现表单输入和应用状态之间的双向绑定
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v_model</title><script src="../vue.js"></script>
</head><body><div id="app-6"><p>{{ message }}</p><input v-model="message"></div>
</body><script>var app6 = new Vue({el: '#app-6',data: {message: 'Hello Vue!'}})
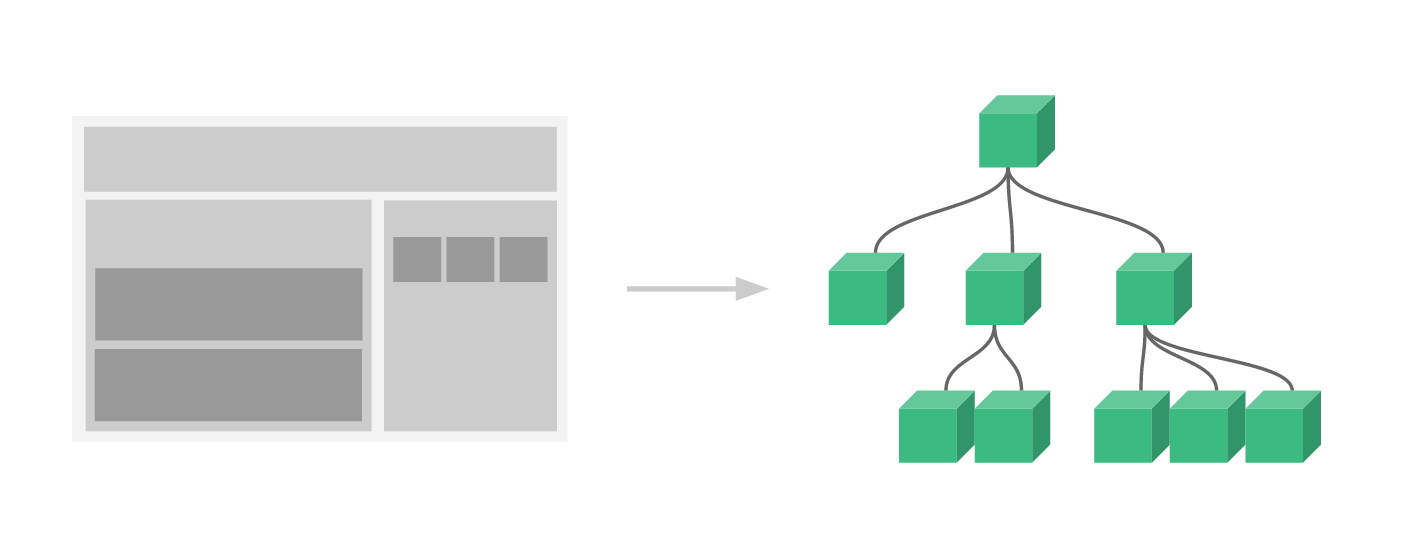
</script></html>组件化应用构建
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
如何注册组件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>component</title><script src="../../vue.js"></script>
</head><body><div id="app-7"><ol><!--现在我们为每个 todo-item 提供 todo 对象todo 对象是变量,即其内容可以是动态的。我们也需要为每个组件提供一个“key”,稍后再作详细解释。--><todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id"></todo-item></ol></div>
</body><script>//注册一个组件todo-itemVue.component('todo-item', {//通过props实现自定义attribute的功能,从而将数据从父作用域传到子组件props: ['todo'], template: '<li>{{ todo.text }}</li>'})var app7 = new Vue({el: '#app-7',data: {groceryList: [{ id: 0, text: '蔬菜' },{ id: 1, text: '奶酪' },{ id: 2, text: '随便其它什么人吃的东西' }]}})
</script></html>