一、CSS 优先级
1、优先级引入
定义 CSS 样式时 , 可能出现 多个 类型相同的 规则 定义在 同一个元素上 ,
- 如果 CSS 选择器 相同 , 执行 CSS 层叠性 , 根据 就近原则 选择执行的样式 , 如 : 出现两个 div 标签选择器 , 都设置 color 文本颜色 ;
<style>div {color: red;font-size: 30px;}div {color: blue;}</style> - 如果 CSS 选择器 不同 , 则需要考虑 CSS 优先级 问题 , 需要计算对应的 选择器 权重 ;
2、选择器基本权重

- 继承父类样式 选择器 , 权重 0,0,0,0 ;
/* 0. 继承父类样式 权重 0,0,0,0 */body {color: red;} - 通配符选择器 * , 权重 0,0,0,0 ;
/* 0. 通配符选择器 权重 0,0,0,0 */* {color: red;} - 标签选择器 , 权重 0,0,0,1 ;
/* 1. 标签选择器 权重 0,0,0,1 */div {color: pink}
- 类选择器 , 权重 0,0,1,0 ;
/* 2. 类选择器 权重 0,0,1,0 */.one {color: blue;} - ID 选择器 , 权重 0,1,0,0 ;
/* 3. ID 选择器 权重 0,1,0,0 */#two {color: green;} - 行内样式表 , 权重 1,0,0,0 ;
/* 4. 行内样式表 权重 1,0,0,0 */<div class="one" id="two" style="color: purple;"> 选择器权重 </div> - 任何选择器中 样式后 添加 !important 权重会被提升为无穷大 , 即使在最低级的 标签选择器样式后添加
!important, 其样式的权重也会被强行提高到最高级 , 权重无穷大 ;/* 5. 任何选择器中 样式后 添加 !important 权重最高 */div {color: pink!important;}3、完整代码示例
完整代码示例 :
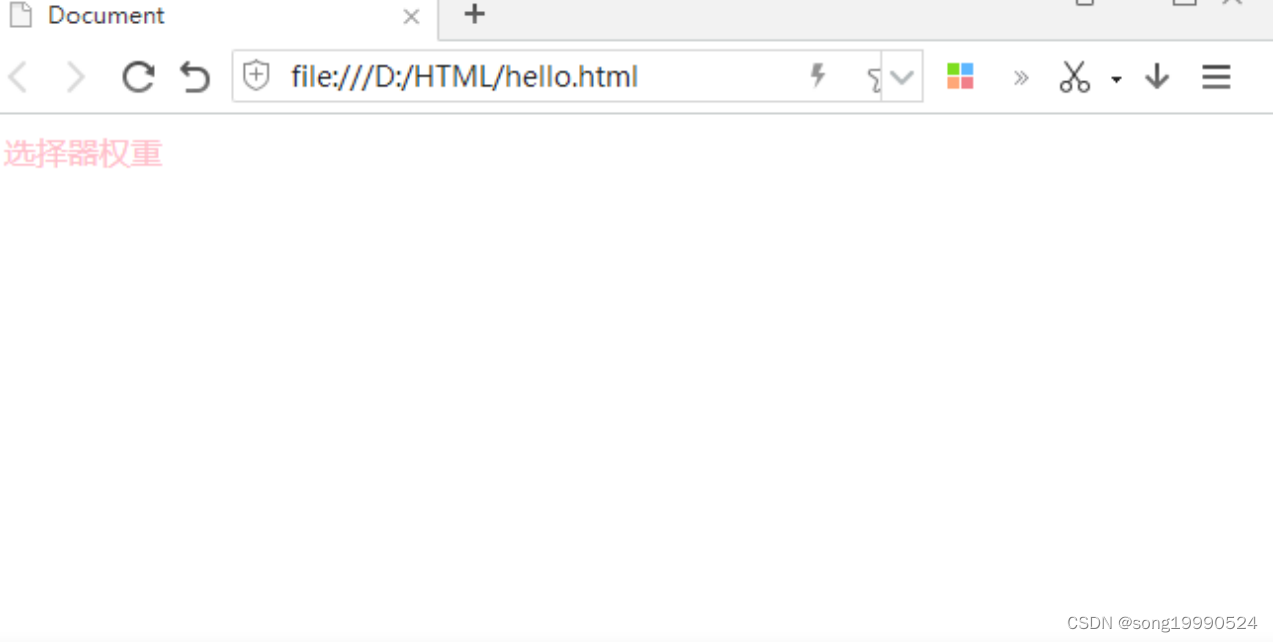
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><style>/* 0. 继承父类样式 权重 0,0,0,0 */body {color: red;}/* 0. 通配符选择器 权重 0,0,0,0 */* {color: red;}/* 1. 标签选择器 权重 0,0,0,1 */div {color: pink}/* 2. 类选择器 权重 0,0,1,0 */.one {color: blue;}/* 3. ID 选择器 权重 0,1,0,0 */#two {color: green;}/* 4. 行内样式表 权重 1,0,0,0 *//* 5. 任何选择器中 样式后 添加 !important 权重最高 */div {color: pink!important;}</style> </head> <body>/* 4. 行内样式表 权重 1,0,0,0 */<div class="one" id="two" style="color: purple;"> 选择器权重 </div> </body> </html>展示效果 : 最终展示的效果是
color: pink!important;效果 , 其权重无穷大 ;