目录
0 config 文件被修改 一个要重启vscode 配置文件才会生效
1 第一种 (有两种写法)
1.1 配置vue.config.js
1.2 axios 使用
1.3 终端打印
2 第二种方法 --> 错误 --> 没有运行成功
2.1 配置vue.config.js --> 就是api 不被设置成 替换为 /
2.2 axios 使用
2.2.1 错误尝试1
2.2.2 错误尝试2
0 config 文件被修改 一个要重启vscode 配置文件才会生效
1 第一种 (有两种写法)
1.1 配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {proxy: {"/api/": {target: 'https://echarts.apache.org',changeOrigin: true, // 跨域访问设置,true代表跨域ws: true,'secure': true, // false为http访问,true为https访问'pathRewrite': { // 路径改写规则'^/api/': "/" // 以/api/为开头的改写为'/'}},},},
})1.2 axios 使用
let url = '/api/examples/data/asset/data/stock-DJI.json' 这里会匹配到前面我们设置的/api/',代替为https://echarts.apache.org/examples/data/asset/data/stock-DJI.json',/**逻辑首先 url 中的 /api/ 被替换成 /然后 url 被拼接 target的值 + url的值(被替换后的值)*/// console.log('url', url)this.axios.get(url).then((rawData) => {console.log('---url---', url)console.log('---rawData-', rawData)var data = splitData(rawData.data);1.3 终端打印

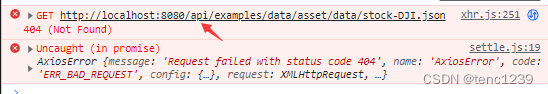
2 第二种方法 --> 错误 --> 没有运行成功
2.1 配置vue.config.js --> 就是api 不被设置成 替换为 /
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {proxy: {"/api/": {target: 'https://echarts.apache.org',changeOrigin: true, // 跨域访问设置,true代表跨域ws: true,'secure': true, // false为http访问,true为https访问// 'pathRewrite': { // 路径改写规则// '^/api/': "/" // 以/api/为开头的改写为'/'//}},},},
})2.2 axios 使用
2.2.1 错误尝试1
let url = '/api/examples/data/asset/data/stock-DJI.json' // console.log('url', url)this.axios.get(url).then((rawData) => {console.log('---url---', url)console.log('---rawData-', rawData)
2.2.2 错误尝试2
let url = 'examples/data/asset/data/stock-DJI.json' // console.log('url', url)this.axios.get(url).then((rawData) => {console.log('---url---', url)console.log('---rawData-', rawData)