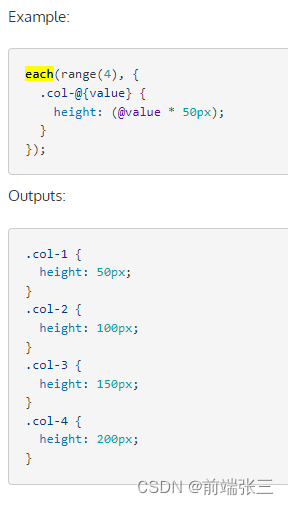
在上一篇文章实现用js截取文本后,我的另一个需求也迎刃而解了。需求就是一段长文本需要溢出隐藏,然后点击全部时显示全部文本,点击收起又回到溢出隐藏的状态。实现的效果如下图:
![]()

实现的思路时点击全部时使用这条数据的原文本,点击收起时使用截取后的文本。而父元素的高度是由内部文本撑开的,所以点击全部时div的高度也会自动撑开。
this.state = {data: [],// 页面的数据expended: [],// 用来管理每条数据的全部/收起的数组
}getContent = (value, index) => {const { expended } = this.statereturn (<span><span>{expended[index]? value.content: noMoreWord(value.content, 50, '#0091ff')}</span>{this.needExpended(value, index)}</span>)
}//是否展示 全部/收起needExpended = (value, index) => {const { expended } = this.stateconst { content } = valueif (getStrLength(content) > 100) {return (<span style={{color: '#0091ff'}} onClick={() => this.seeMore(index)}>{expended[index]? '收起': '全部'}</span>)}else{return ''}}seeMore = (index) => {const { expended } = this.stateconst newExpended = [...expended]newExpended[index] = !newExpended[index]this.setState({expended: newExpended})}// react的render
render() {return(this.state.data.map((value, index) => {<div><div>xxx</div><div>{this.getContent()}</div></div>}))
}代码中的noMoreWord()和getStrLength()可以去看我的上一篇文章js实现一行半文本的截取_郑板桥30的博客-CSDN博客,这里有对这两个方法的详细介绍。