搭建一个前台uniapp,后台springboot的开发环境时,遇到了跨域问题。

console提示错误信息:
Access to XMLHttpRequest at 'http://10.0.180.203/api/cms/getAdList?apId=1' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
network查看交互消息出现403错误码:

之前搭建vue开发环境时也遇到过,需要配置代理服务器
代理服务器配置方法如下:
uni-app H5跨域问题解决方案(CORS、Cross-Origin) - DCloud问答
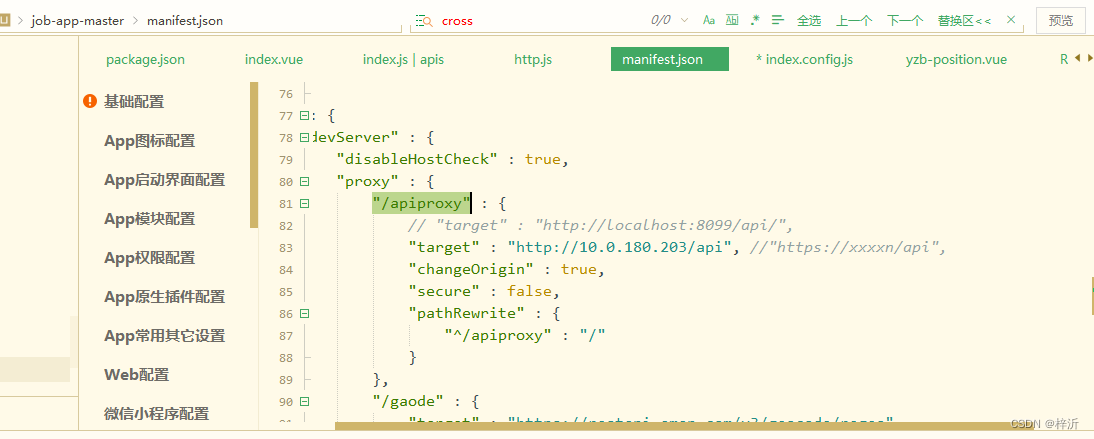
我选择修改manifest.json的方案:
uni-app踩坑+小改造 - 掘金
修改时因为出现两个api(代理地址中有一个,baseUrl中也有一个),配好以后如果不通,可以用浏览器打开或者用api测试工具测试代理地址的api接口。
springboot后台服务器请求根地址:http://10.0.180.203/api
webpack-dev-server代理服务器请求根地址:http://localhost:8080/apiproxy
springboot后台服务器请求业务地址:http://10.0.180.203/api/rms/getPositionList?page=1&limit=10&latitude=&longitude=&pcitycode=220100000000
webpack-dev-server代理服务器请求业务地址:
http://localhost:8080/apiproxy/rms/getPositionList?page=1&limit=10&latitude=&longitude=&pcitycode=220100000000
springboot后台服务器业务地址请求截图:
 webpack-dev-server代理服务器请求截图
webpack-dev-server代理服务器请求截图

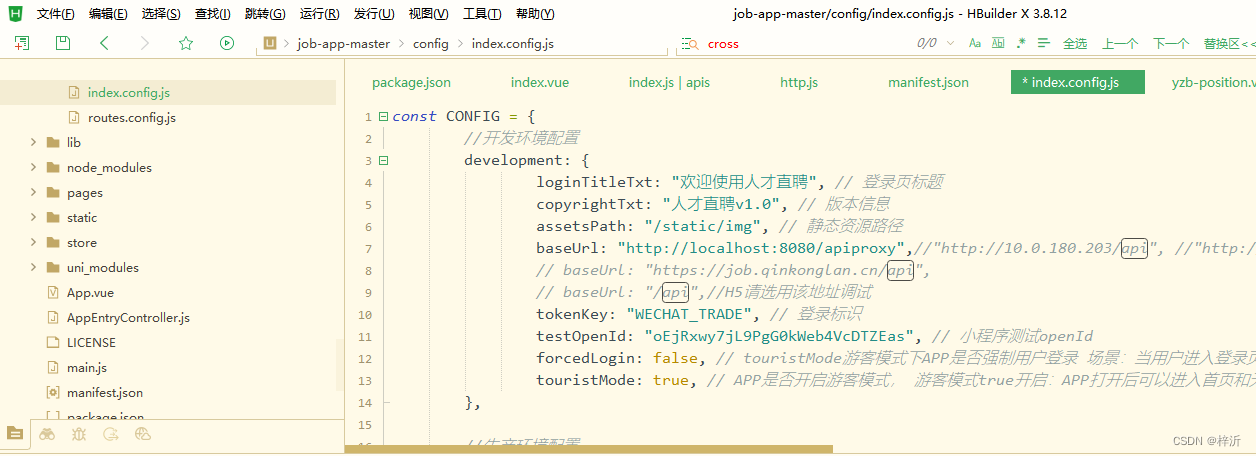
通过测试代理地址的api接口,发现代理地址请求路径中没有“/api”,说明“/api”已经隐藏在代理服务器后面,通过代理地址访问时,不对外显示。
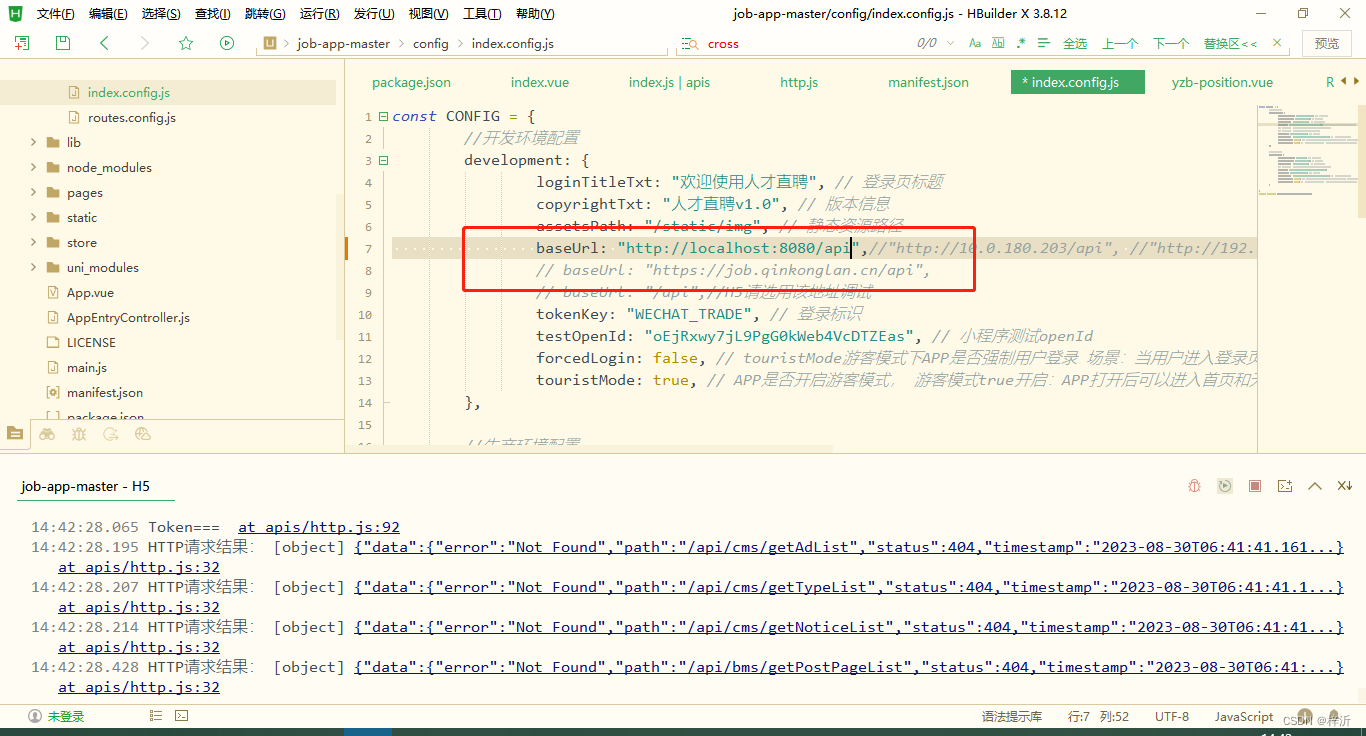
/config/index.config.js配置:

// config/index.config.jsconst CONFIG = {//开发环境配置development: {loginTitleTxt: "欢迎使用人才直聘", // 登录页标题copyrightTxt: "人才直聘v1.0", // 版本信息assetsPath: "/static/img", // 静态资源路径baseUrl: "http://localhost:8080/apiproxy",//"http://10.0.180.203/api", //"http://192.168.0.106:8080/api", "http://localhost:8080/apiproxy"// baseUrl: "https://job.qinkonglan.cn/api",// baseUrl: "/api",//H5请选用该地址调试tokenKey: "WECHAT_TRADE", // 登录标识testOpenId: "oEjRxwy7jL9PgG0kWeb4VcDTZEas", // 小程序测试openIdforcedLogin: false, // touristMode游客模式下APP是否强制用户登录 场景:当用户进入登录页面后无法后退。touristMode: true, // APP是否开启游客模式, 游客模式true开启:APP打开后可以进入首页和无权限的页面,游客模式false关闭:APP打开后首先需要登录才能进入, 此时forcedLogin配置项失效。},//生产环境配置production: {loginTitleTxt: "人才直聘", // 登录页标题copyrightTxt: "人才直聘v1.0", // 版本信息assetsPath: "/static/img", // 静态资源路径// baseUrl: "http://192.168.0.106:8092/api",baseUrl: "https://job.qinkonglan.cn/api",tokenKey: "WECHAT_TRADE", // 登录标识testOpenId: "oEjRxwy7jL9PgG0kWeb4VcDTZEas", // 小程序测试openIdforcedLogin: false, // touristMode游客模式下APP是否强制用户登录 场景:当用户进入登录页面后无法后退。touristMode: true, // APP是否开启游客模式, 游客模式true开启:APP打开后可以进入首页和无权限的页面,游客模式false关闭:APP打开后首先需要登录才能进入, 此时forcedLogin配置项失效。}}
export default CONFIG[process.env.NODE_ENV];
manifest.json配置

{"name" : "人才直聘","appid" : "","description" : "","versionName" : "1.0.0","versionCode" : "100","transformPx" : false,"app-plus" : {/* 5+App特有相关 */"modules" : {},/* 模块配置 */"distribute" : {/* 应用发布信息 */"android" : {/* android打包配置 */"permissions" : ["<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>","<uses-permission android:name=\"android.permission.MOUNT_UNMOUNT_FILESYSTEMS\"/>","<uses-permission android:name=\"android.permission.READ_CONTACTS\"/>","<uses-permission android:name=\"android.permission.VIBRATE\"/>","<uses-permission android:name=\"android.permission.READ_LOGS\"/>","<uses-permission android:name=\"android.permission.ACCESS_WIFI_STATE\"/>","<uses-feature android:name=\"android.hardware.camera.autofocus\"/>","<uses-permission android:name=\"android.permission.WRITE_CONTACTS\"/>","<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>","<uses-permission android:name=\"android.permission.CAMERA\"/>","<uses-permission android:name=\"android.permission.RECORD_AUDIO\"/>","<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>","<uses-permission android:name=\"android.permission.MODIFY_AUDIO_SETTINGS\"/>","<uses-permission android:name=\"android.permission.READ_PHONE_STATE\"/>","<uses-permission android:name=\"android.permission.CHANGE_WIFI_STATE\"/>","<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>","<uses-permission android:name=\"android.permission.CALL_PHONE\"/>","<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>","<uses-permission android:name=\"android.permission.ACCESS_COARSE_LOCATION\"/>","<uses-feature android:name=\"android.hardware.camera\"/>","<uses-permission android:name=\"android.permission.ACCESS_FINE_LOCATION\"/>","<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"]},"ios" : {},/* ios打包配置 */"sdkConfigs" : {},"splashscreen" : {"ios" : {"iphone" : {"retina40" : ""}}}},"splashscreen" : {"waiting" : true,"alwaysShowBeforeRender" : false,"autoclose" : false,"delay" : 0}},/* SDK配置 */"quickapp" : {},/* 快应用特有相关 */"mp-weixin" : {"appid" : "","setting" : {"urlCheck" : true,"minified" : false,"postcss" : true,"es6" : true},"permission" : {"scope.userLocation" : {"desc" : "用于设置公司位置信息或者职位工作地点"}},"requiredPrivateInfos" : [ "getLocation", "chooseLocation" ]},"h5" : {"devServer" : {"disableHostCheck" : true,"proxy" : {"/apiproxy" : {// "target" : "http://localhost:8099/api/","target" : "http://10.0.180.203/api", //"https://xxxxn/api","changeOrigin" : true,"secure" : false,"pathRewrite" : {"^/apiproxy" : "/"}},"/gaode" : {"target" : "https://restapi.amap.com/v3/geocode/regeo","changeOrigin" : true,"secure" : false,"pathRewrite" : {"^/gaode" : "/"}},"/qq" : {"target" : "https://apis.map.qq.com/ws/geocoder/v1/","changeOrigin" : true,"secure" : false,"pathRewrite" : {"^/qq" : "/"}}}},"sdkConfigs" : {"maps" : {"qqmap" : {"key" : "TZCBZ-R333W-T27RS-OX3SB-RRJET-AWFVF"}}}}
}
所以配置在manifest.json中的原服务器地址已经设置/api路径时,在/config/index.config.js中的baseUrl项就不需要再配置/api路径了,只需要配置替代路径"/apiproxy",当然如果替代路径也写为“/api”,配置就像使用外部地址一样,/config/index.config.js中的baseUrl项只修改地址和端口号即可。
错误配置示例