uDig是一款开源免费的桌面地理信息系统框架软件。uDig汉化版主要采用RCP技术构建,内置的多专业的水文工具,拥有复杂专业的分析能力,既可以作为独立程序运行,还可以作为插件使用。
uDig是一个 open source (EPL and BSD) 桌面应用程序框架,构建在Eclipse RCP和GeoTools(一个开源的Java GIS工具包)上的桌面GIS(地理信息系统) ;是一款开源桌面GIS软件,基于Java和Eclipse平台,可以进行shp格式地图文件的编辑和查看;是一个开源空间数据查看器/编辑器,对OpenGIS标准,关于互联网GIS、网络地图服务器和网络功能服务器有特别的加强。uDig提供一个一般的java平台来用开源组件建设空间应用。
目录
一、下载安装以及汉化
1 下载安装
2 下载udig2.0的汉化插件
二、uDig之生成geoserver图层样式
一、下载安装以及汉化
1 下载安装
(1)打开浏览器,在浏览器地址中输入udig.refractions.net/download/ 打开下载页面,选择下载版本后进行下载,如下图所示,
下载地址:udig.refractions.net/download/

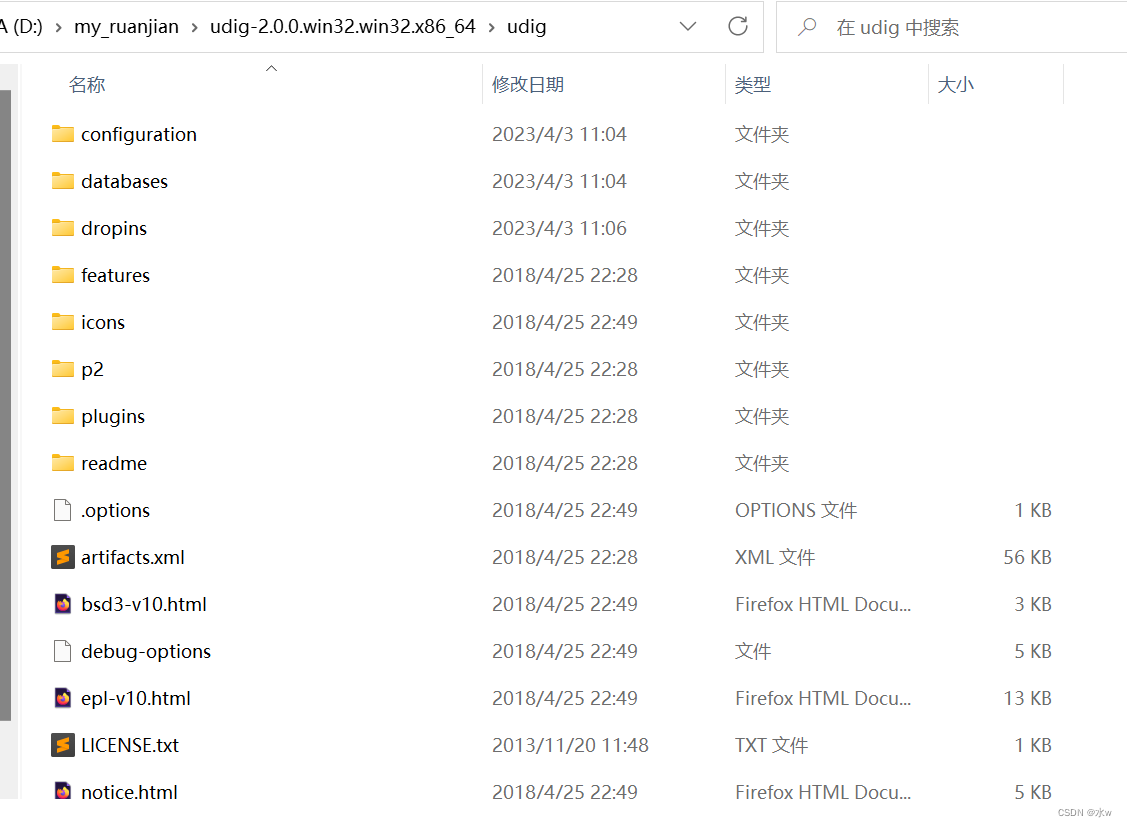
(2)找到下载的文件,解压之后得到的文件夹,其中红色圈选文件为软件打开主程序文件,双击后就直接可以打开 Udig,

(3)此处我是直接解压之后就是本地已经安装udig(下载安装版的话进行安装,解压缩版的话解压),
安装完的目录如下图所示,

2 下载udig2.0的汉化插件
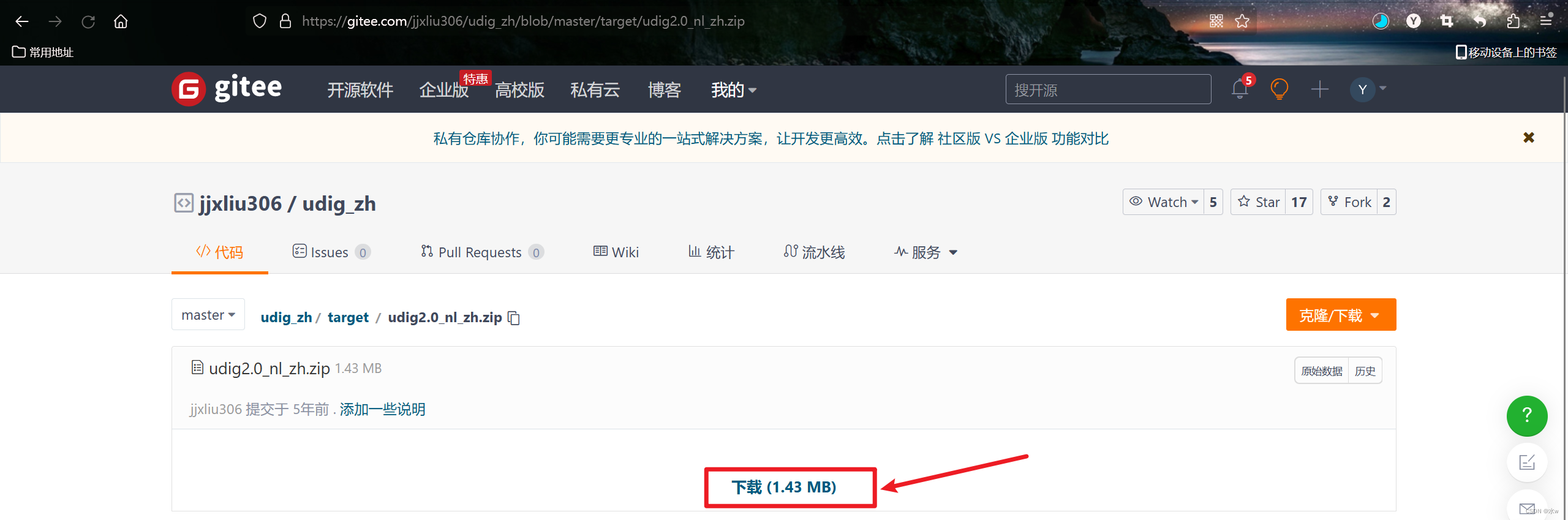
(1)打开下面的下载链接,下载udig2.0的汉化插件,
下载地址:gitee.com/jjxliu306/udig_zh/blob/master/target/udig2.0_nl_zh.zip,

进行解压缩,

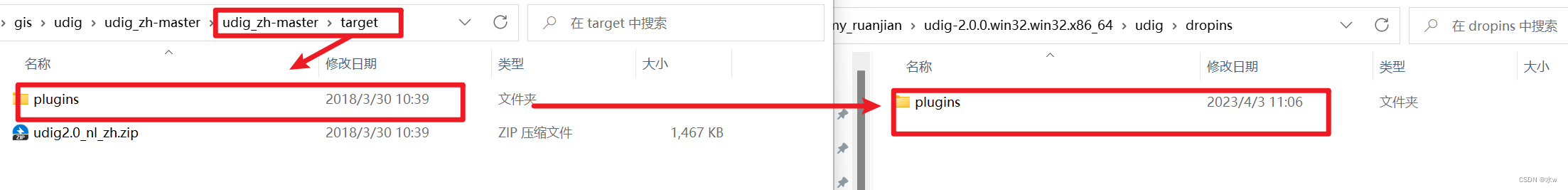
(2)将下载的UDIG2.0汉化插件解压,复制其中的 “plugins” 目录,粘贴至 udig安装目录下/dropins 目录,

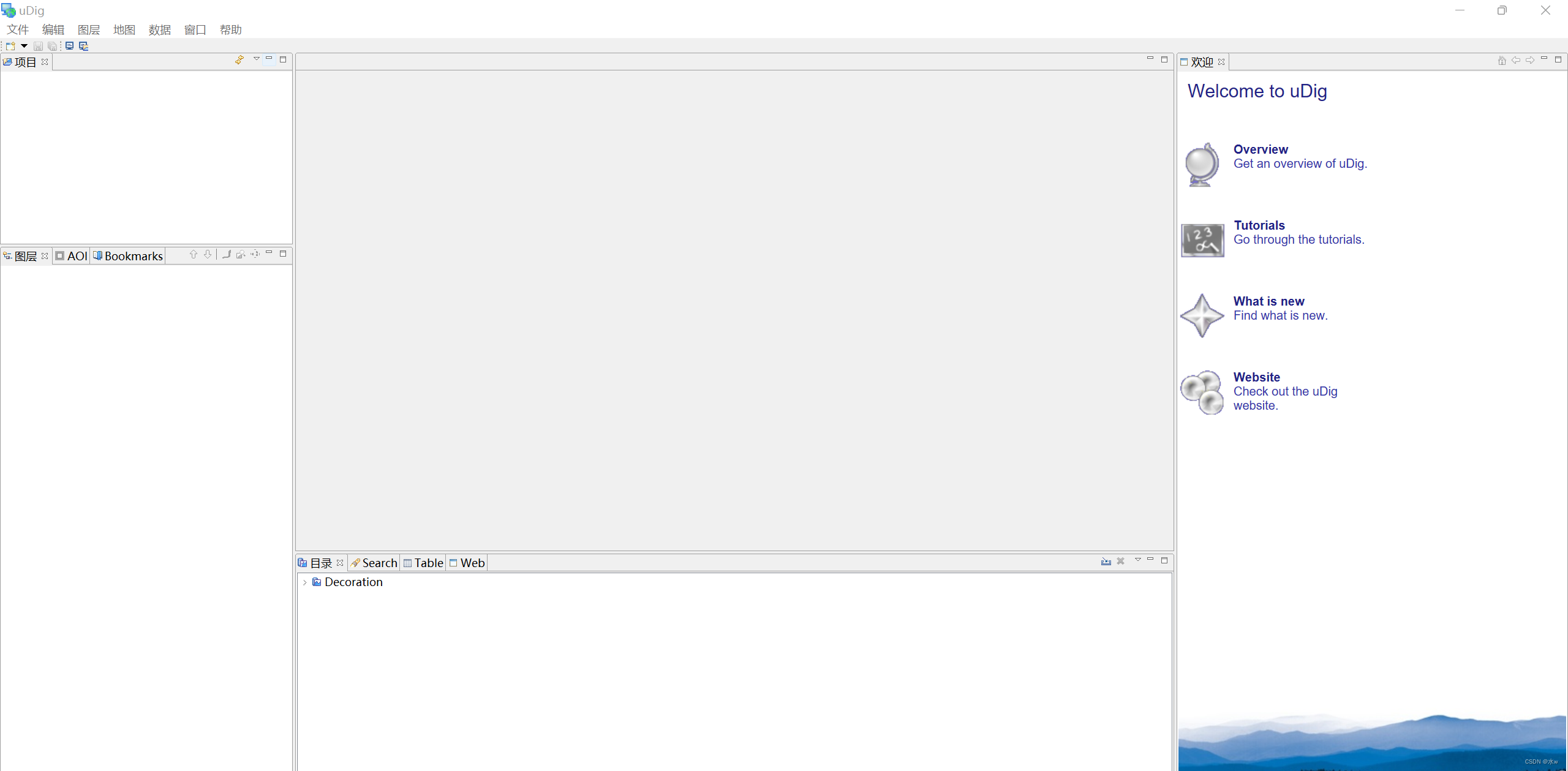
(3)最后,启动UDIG,双击“udig_internal.exe”,

二、uDig之生成geoserver图层样式
geoserver图层样式可通过xml数据定义,但是样式xml编写复杂,可通过uDig工具生成样式。
(1)选择数据来源:将shp图层导入至软件layer中,生成图层,选中图层,

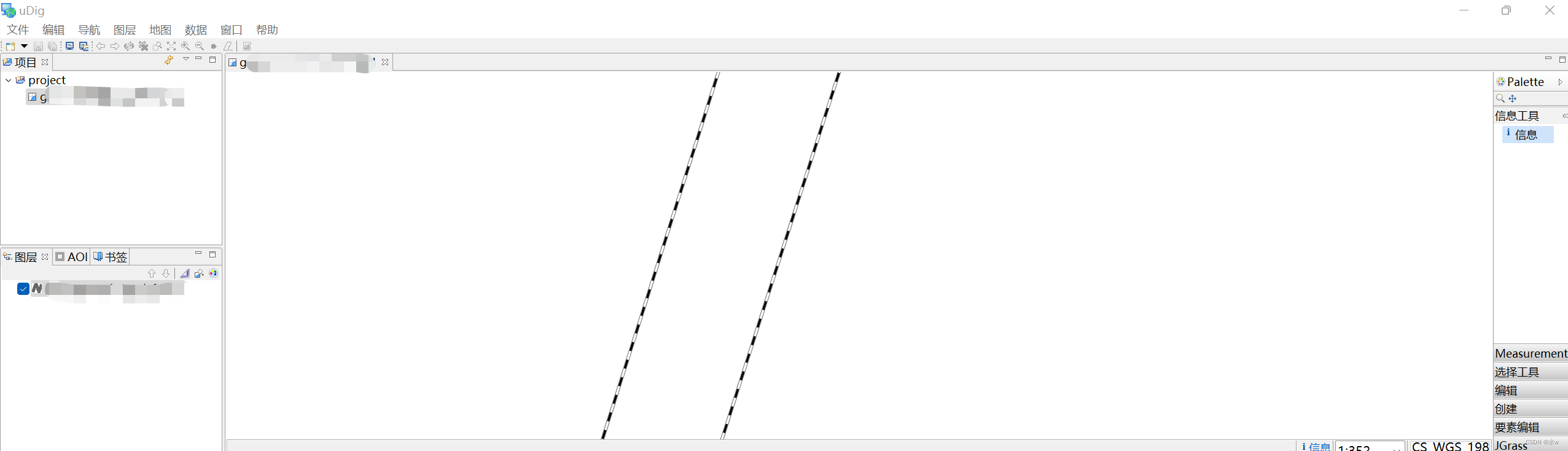
(2)图层预览:加载后的图层显示在这里,在Layers下面鼠标右键需要配置样式的图层,点击Change Style,进入界面,
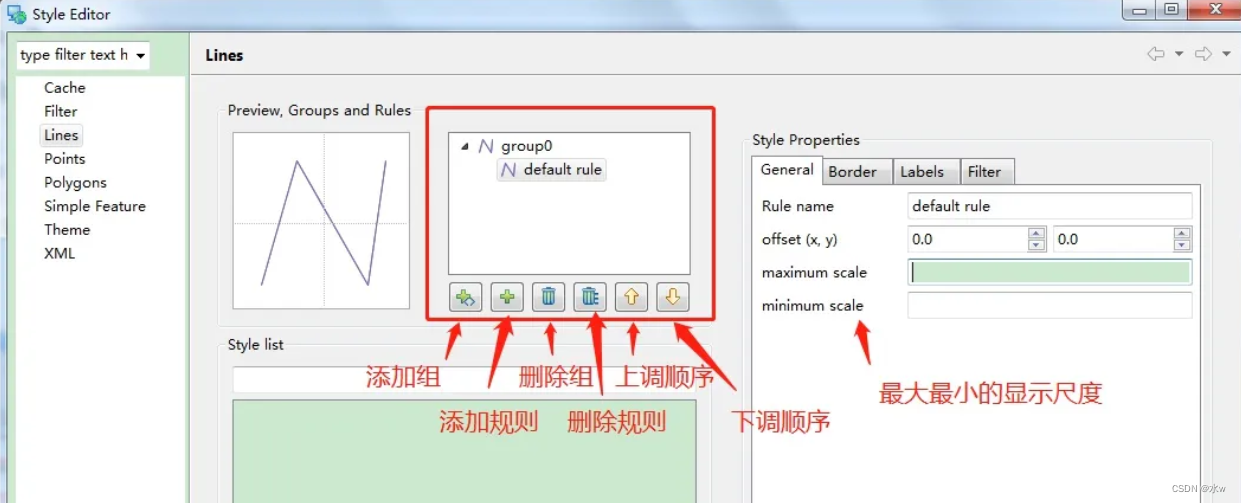
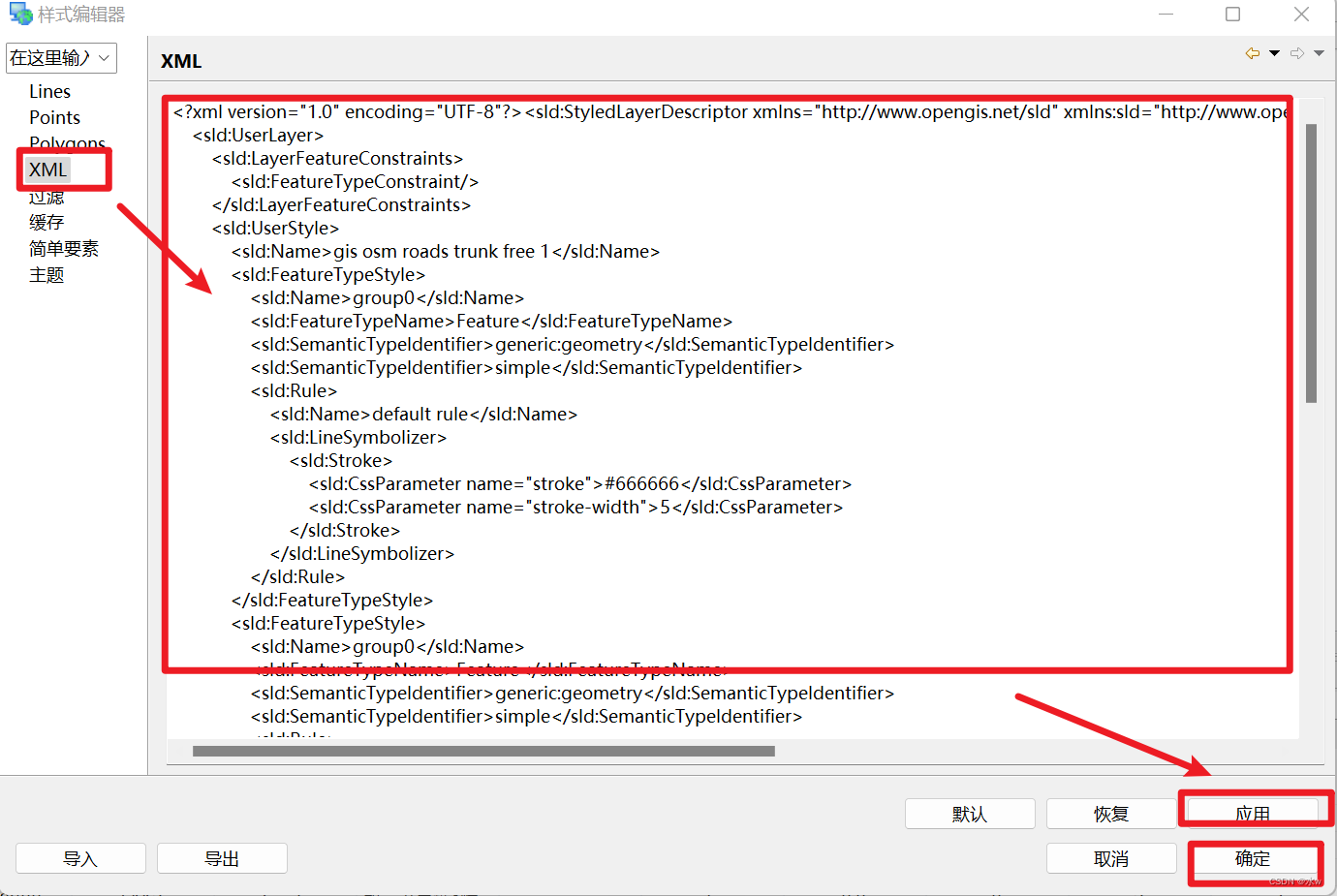
样式编辑界面介绍:
- 在Style Editor中,右边目录树是针对显示操作。
- Lines、Points、Polygons是根据图层具体属性点线面来进行操作。
- Simple feature是简单设置,
- Filter是过滤显示图层的哪些图形。
- Theme是图层默认主题,可修改设置。
- Xml是前面进行修改操作其自动生成的。在geoserver中可以复制粘贴制作style。注:但要将编码格式改为GB2312。
此为配置线图层基本方法,可以具体根据自己需要进行修改和丰富样式。
比如,利用Udig修改铁路样式为黑白相间,样式xml代码在XML选项中,也可直接粘贴至geoserver中使用。
<?xml version="1.0" encoding="UTF-8"?><sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" version="1.0.0"><sld:UserLayer><sld:LayerFeatureConstraints><sld:FeatureTypeConstraint/></sld:LayerFeatureConstraints><sld:UserStyle><sld:Name>gis osm roads trunk free 1</sld:Name><sld:FeatureTypeStyle><sld:Name>group0</sld:Name><sld:FeatureTypeName>Feature</sld:FeatureTypeName><sld:SemanticTypeIdentifier>generic:geometry</sld:SemanticTypeIdentifier><sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier><sld:Rule><sld:Name>default rule</sld:Name><sld:LineSymbolizer><sld:Stroke><sld:CssParameter name="stroke"><ogc:Literal>#666666</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-linecap"><ogc:Literal>butt</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-linejoin"><ogc:Literal>miter</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-opacity"><ogc:Literal>1</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-width"><ogc:Literal>5</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-dashoffset"><ogc:Literal>0</ogc:Literal></sld:CssParameter></sld:Stroke></sld:LineSymbolizer></sld:Rule></sld:FeatureTypeStyle><sld:FeatureTypeStyle><sld:Name>group0</sld:Name><sld:FeatureTypeName>Feature</sld:FeatureTypeName><sld:SemanticTypeIdentifier>generic:geometry</sld:SemanticTypeIdentifier><sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier><sld:Rule><sld:Name>default rule</sld:Name><sld:LineSymbolizer><sld:Stroke><sld:CssParameter name="stroke"><ogc:Literal>#FFFFFF</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-linecap"><ogc:Literal>butt</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-linejoin"><ogc:Literal>miter</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-opacity"><ogc:Literal>1</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-width"><ogc:Literal>3</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-dashoffset"><ogc:Literal>0</ogc:Literal></sld:CssParameter></sld:Stroke></sld:LineSymbolizer></sld:Rule></sld:FeatureTypeStyle><sld:FeatureTypeStyle><sld:Name>group0</sld:Name><sld:FeatureTypeName>Feature</sld:FeatureTypeName><sld:SemanticTypeIdentifier>generic:geometry</sld:SemanticTypeIdentifier><sld:SemanticTypeIdentifier>simple</sld:SemanticTypeIdentifier><sld:Rule><sld:Name>default rule</sld:Name><sld:LineSymbolizer><sld:Stroke><sld:CssParameter name="stroke"><ogc:Literal>#000000</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-linecap"><ogc:Literal>butt</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-linejoin"><ogc:Literal>miter</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-opacity"><ogc:Literal>1</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-width"><ogc:Literal>3</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-dashoffset"><ogc:Literal>0</ogc:Literal></sld:CssParameter><sld:CssParameter name="stroke-dasharray">15.0 15.0 </sld:CssParameter></sld:Stroke></sld:LineSymbolizer></sld:Rule></sld:FeatureTypeStyle></sld:UserStyle></sld:UserLayer>
</sld:StyledLayerDescriptor>
(3)确定与应用:点击Apply应用即可。该图层最终显示效果如下,