如果你希望应用根据不同的环境有不同的外观和行为,这种情况下就需要片段,片段是可以由不同活动重用的模块化代码组件。
片段(Fragment)是活动(Activity)的一种模块化部分,表示活动中的行为或界面的一部分。它们可以在一个活动中组合多个片段,从而构建多窗格界面,并在多个活动中重复使用某个片段。片段具有自己的生命周期,能接收自己的输入事件,并且可以在活动运行过程中添加或移除片段。片段必须始终托管在活动之中,其生命周期直接受宿主活动生命周期的影响。例如,当活动暂停时,该活动中所有的片段也会暂停;当活动被销毁时,所有片段也会被销毁。
片段支持重用代码:
片段就像可重用的组件或子活动。片段用来控制屏幕的一部分,可以在不同屏幕间重用。这说明,可以为训练项目列表创建一个片段,另外创建一个片段显示一个训练项目的详细信息。然后在布局间共享这些片段。
片段也有布局:
与活动一样,片段也有一个关联的布局。如果精心设计,可以使用Java代码完全控制界面,如果片段代码包含控制布局所需的全部内容,将大大增加在应用中重用这个片段的机会。
下面来构建一个Workout应用来应用片段:
1、启动应用时,它会启动活动MainActivity。
MainActivity活动使用布局activity_main.xml,并包含一个名为WorkoutListFragment的片段。
2、WorkoutListFragment显示一个训练项目列表
3、用户单击一个训练项目时,DetailActivity启动。
DetailActivity使用activity_detail.xml作为它的布局,并包含一个名为WorkoutDetailFragment的片段。
4、WorkoutDetailFragment使用fragment_workout_detail.xml作为它的布局。
它会显示用户选择的训练项目的详细信息。
5、WorkoutListFragment和WorkoutDetailFragement从Workout.java得到它们的训练项目数据。
Workout.java包含一个Workout数组。
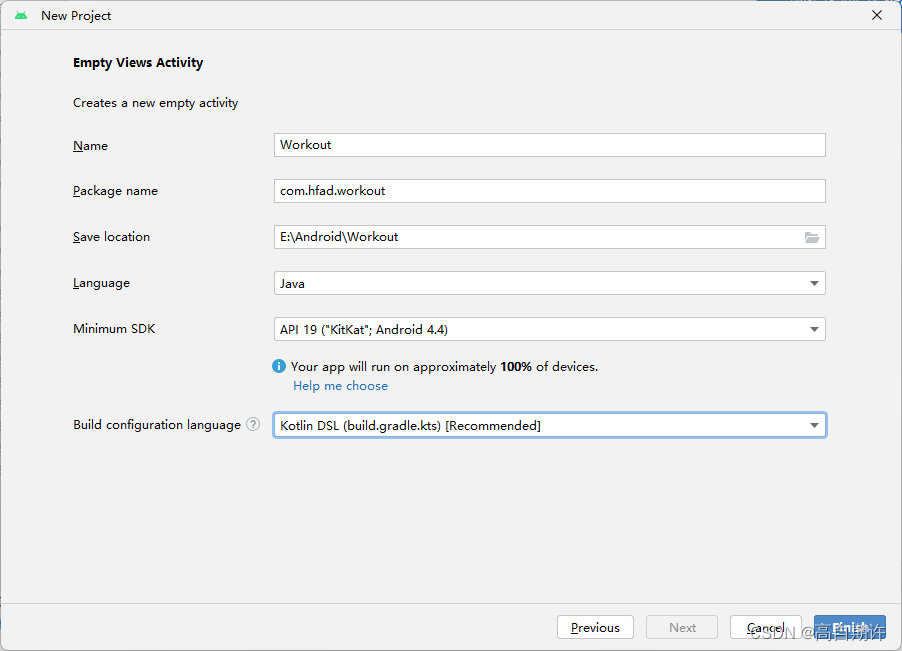
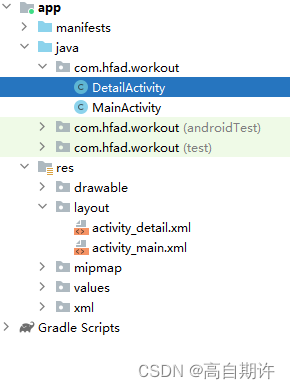
一、创建工程
创建如下AS工程:
除了主活动和主布局,还应创建DetailActivity和activity_detail.xml。

二、为MainActivity的布局增加一个按钮
在activity_main.xml中使用如下代码替换原有代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:padding="16dp"android:orientation="vertical"tools:context=".MainActivity"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:onClick="onShowDetails"android:text="@string/details_button"/></LinearLayout>
上面的代码增加了一个按钮,单击这个按钮会调用MainActivity中的onShowDetails()方法,该方法稍后编辑。还需要在string.xml中增加以下字符串:
<string name="details_button">Show details</string>
在MainActivity中添加onShowDetails方法:
package com.hfad.workout;import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);}public void onShowDetails(View view){Intent intent = new Intent(this, DetailActivity.class);startActivity(intent);}
}
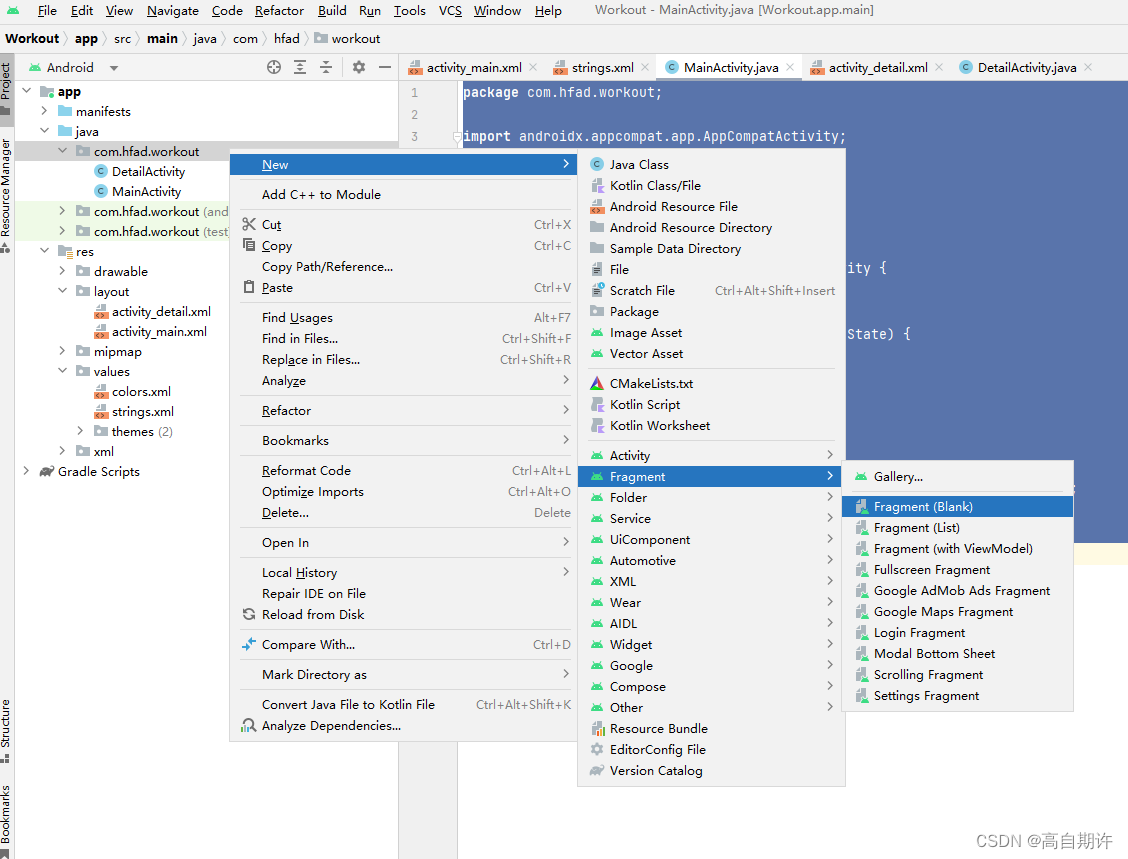
三、向工程添加片段


如图所示,在com.hfad.workout包中新建一个WorkoutDetailFragment片段,将WorkoutDetailFragment.java代码替换如下:片段代码和活动代码很类似。
package com.hfad.workout;import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;public class WorkoutDetailFragment extends Fragment {@Override//Android需要这个片段的布局时会调用这个方法public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// 这会告诉Android这个片段使用哪个布局return inflater.inflate(R.layout.fragment_workout_detail, container, false);}
}
四、片段布局
同样的,片段布局代码看上去与活动布局代码也很类似。更新fragment_workout_detail.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textAppearance="?android:attr/textAppearanceLarge"android:text="@string/workout_title"android:id="@+id/textTitle" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/workout_description"android:id="@+id/textDescription" /></LinearLayout>
同样的,在string.xml增加如下两个字段:
<string name="workout_title">Title</string><string name="workout_description">Description</string>
五、向活动布局增加片段
现在需要向活动中添加片段,使这个片段在活动的布局中显现出来。为此需要在DetailActivity的布局增加一个< fragment >。替换activity_detail.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><fragmentandroid:name="com.hfad.workout.WorkoutDetailFragment"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout>
如果活动的布局代码中只包含一个片段,则可以将上述代码直接简化为一个根元素为fragment的布局。简化为如下代码:
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"android:name="com.hfad.workout.WorkoutDetailFragment"android:layout_width="match_parent"android:layout_height="match_parent"></fragment>
需要注意的是,支持库片段需要扩展了FragmentActivity的活动,但是AppCompatActivity是FragmentActivity的一个子类,所以扩展了AppCompatActivity类就不会有什么问题,下面是DetailActivity.java的代码。
package com.hfad.workout;import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;public class DetailActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_detail);}
}
到这里可以告一段落了试着运行一下应用了。