vue-element-admin 二次开发避坑指南
- 1.1 前言
- 1.1.1 切换标签时未保存页面的操作内容
- 1.1.2 markdown 样式乱码
- 1.1.3 修改默认尺寸
- 1.1.4 当后端服务器宕机情况下页面加载层一直转圈无法停止,只能关闭页面
- 1.1.5 隐藏齿轮
1.1 前言
上一篇博文,我们分享了vue-element-admin二次开发的改造优化技巧,这篇博文汇总 vue-element-admin 二次开发可能遇到的坑。
1.1.1 切换标签时未保存页面的操作内容
有时候会发现一个神奇的现象,当打开多个tab标签,然后当修改某个标签页面内容,再次切换标签页面的时候,会发现之前改动过的标签页的内容重新加载了。。。
根本原因:
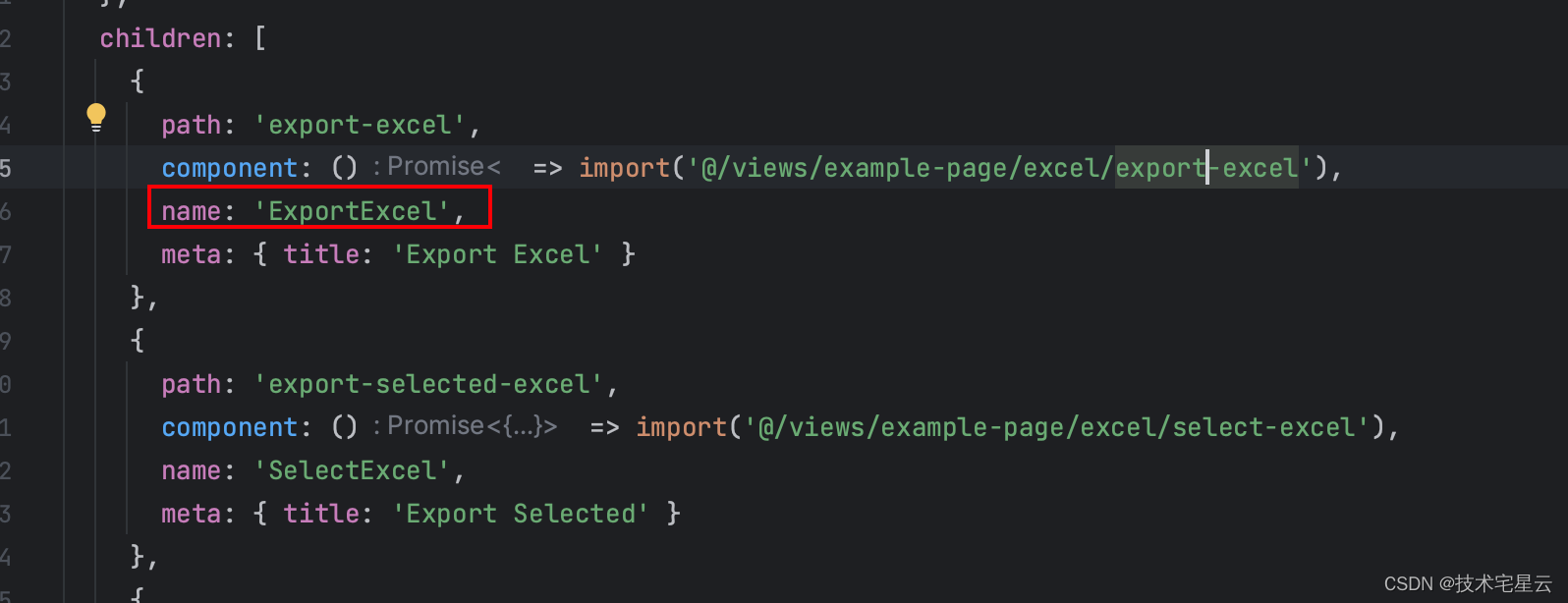
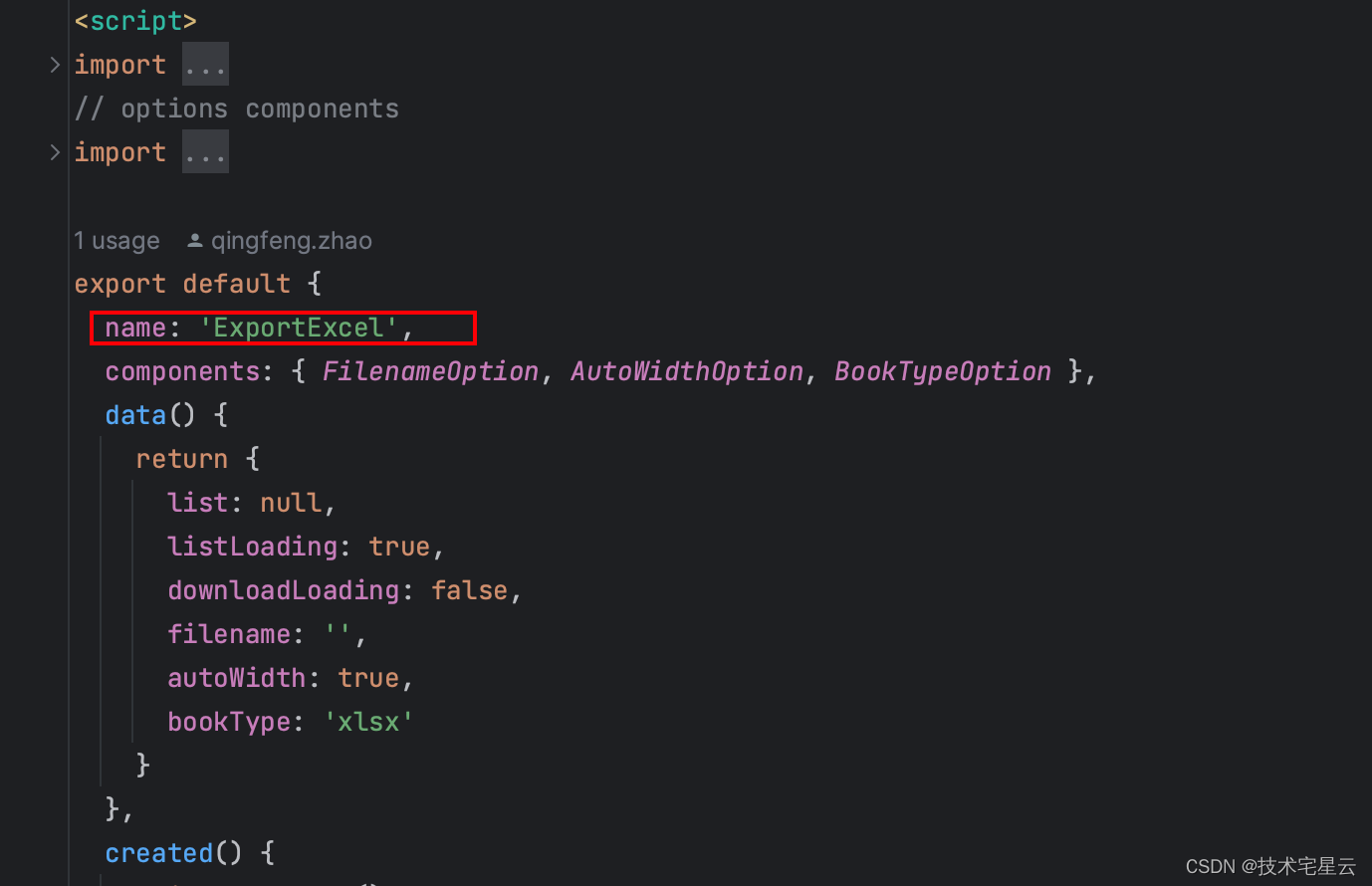
路由配置时name与页面设置的name 不匹配导致,因为框架中中默认是会缓存tag页面的,也就是noCache参数默认就是false
路由配置中的 name

export-excel.vue 页面中的 name

修复方案:将两个 name保持一致即可。
- 参考文献:Vue+Element+admin 页签切换刷新页面问题
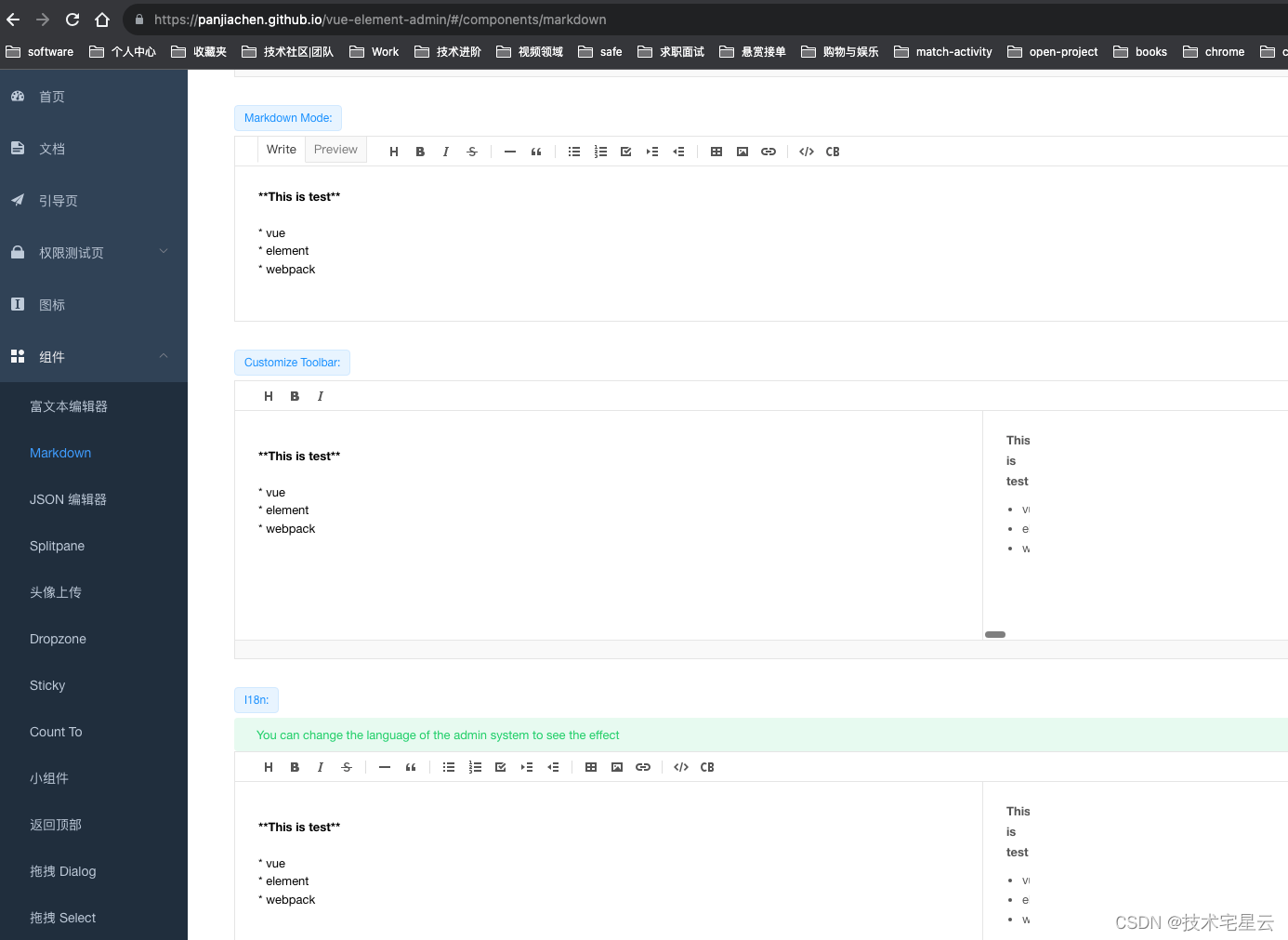
1.1.2 markdown 样式乱码

- 修复方案参考文献:vue-element-admin Markdown 输出样式排版问题修复方案
1.1.3 修改默认尺寸
vue-element-admin是一套相当不错的后台管理UI框架, 默认字体尺寸是Medium。
但是实际情况,有时候我们可能期望修改默认尺寸为Mini

应该怎么办呢?
- 修复方案参考:vue-element-admin 修改默认的全局字体尺寸为mini
1.1.4 当后端服务器宕机情况下页面加载层一直转圈无法停止,只能关闭页面
我们的前端项目中,访问一个 api 一般可能像这样
getList() {this.listLoading = truefetchList(this.listQuery).then(response => {this.list = response.data.itemsthis.total = response.data.totalthis.listLoading = false})}
会造成this.listLoading = true 后,加载层打开,但是访问接口时候,
除非关闭页面或重新登录,否则页面加载层会一直转圈圈。
那么如何解决呢?
我们先来看下观察下 src/utils/request.js 中的关键内容处理如下:
...
/*** Determine the request status by custom code* Here is just an example* You can also judge the status by HTTP Status Code*/response => {const res = response.data// if the custom code is not 20000, it is judged as an error.if (res.code !== 20000) {Message({message: res.message || 'Error',type: 'error',duration: 5 * 1000})// 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired;if (res.code === 50008 || res.code === 50012 || res.code === 50014) {// to re-loginMessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', {confirmButtonText: 'Re-Login',cancelButtonText: 'Cancel',type: 'warning'}).then(() => {store.dispatch('user/resetToken').then(() => {location.reload()})})}return Promise.reject(new Error(res.message || 'Error'))} else {return res}},error => {console.log('err' + error) // for debugMessage({message: error.message,type: 'error',duration: 5 * 1000})return Promise.reject(error)}...
当 catch到错误后,弹出了一个错误,并且执行了Promise.reject(error)。
我以为这里已经处理过了,到具体的页面是无法感知到这个错误的,因此加载层也一直没找到修复方法,后来才发现修复方法也很简单,只需要优化 js 调用改成类似如下即可:
getList() {this.listLoading = truefetchList(this.listQuery).then(response => {this.list = response.data.itemsthis.total = response.data.totalthis.listLoading = false}).catch(() => {this.loading = false})}
.then... .catch ...
这是es 的回调基础语法,作为后端的我们,不是专业的前端,可能会不知道。。。
1.1.5 隐藏齿轮
如果想隐藏右侧的齿轮应该,怎么操作呢?

参考博文: 5. vue-element-admin 二次开发攻略指南
以后再遇到新的,再不定期更新到此文中,有需要的朋友可以点赞关注收藏一波。
未完待续,不定期更新。。。

![java八股文面试[多线程]——线程的状态](https://img-blog.csdnimg.cn/img_convert/999a7fa69b18b787b0a1f693d0a1f00f.png)