文章目录
- 一、数据存储
- 1.1 cookie
- 1.1.1 概念介绍
- 1.1.2 存储与获取
- 1.1.3 方法的封装
- 1.1.4 总结
- 1.2 localstorage 与 sessionstorage
- 1.2.1 概述
- 1.2.2 操作数据的属性或方法
- 1.2.3 案例-提交问卷
- 1.2.4 Web Storage带来的好处
- 附录:
- 1. HTML5提供的数据持久化技术(离线存储)
- 2. 应用缓存(Application Cache
一、数据存储
1.1 cookie
1.1.1 概念介绍
我们在使用网络功能的时候,必定少不了一个协议,那就是HTTP协议。但是由于HTTP协议是无状态的,它在链接之后就会断开,不会记录用户的信息。这时,我们就引入了cookie的概念。
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
Cookie是网站为了辨别用户身份,进行会话跟踪而存储在用户本地终端上的数据。Cookie在HTTP协议之中被默认携带。它有以下的几个特性:
- 存储的数据只能是字符串格式;
- 在同一域名下,存储文件的大小一般为4KB,数量为50条;
- 时效性,在一定时间后,cookie会被销毁,最短的有效期为当浏览器关闭时,cookie就被销毁;
- 安全性,采用同源策略,即同协议,同域名,同端口,在此条件下,才能进行读取。
接下来,简单介绍一下cookie的操作:
- cookie要设置name和value;
- Cookie的domain,即域名,一般情况下使用domain的默认设置;
- 设置cookie的path;
- 设置cookie的expires,即cookie的过期时间。
1.1.2 存储与获取
cookie格式: key = value
查看cookie:打开浏览器通过地址栏前面感叹号 或 控制台切换到Application,找到 Cookies 点击即可
设置和读取cookie:
//创建或修改cookie
document.cookie = "name = Jack"; //创建变量接收读取到的cookie值,并打印
var getCookie = document.cookie;
console.log(getCookie); //通过添加expires设置过期时间
document.cookie = "name=;expires=Thu, 01 Jan 1970 00:00:00 GMT";
注:1. cookie设置的过期时间是以服务器时间为基准,在浏览器得到服务器的任何HTTP响应头后会将浏览器的时间与服务器同步。
2. 使用new Date() 获取的本地时间并不准确,与服务器相差很大。本地时间可被客户修改,如果cookie使用本地时间可被人利用实现永久免登陆验4
cookie的使用:
添加cookie:document.cookie = “key=value”; // 一次写入一个键值对
document.cookie = 'test1=hello';
document.cookie = 'test2=world';
//在浏览器中查看一下现在的cookie是什么样子 打开控制台 点击application 就能看到cookies
//注意 document.cookie一次只能写入一个 Cookie,而且写入并不是覆盖,而是添加读取cookie:document.cookie;document.cookie // "test1=hello; test2=world"
上面代码从document.cookie一次性读出两个 Cookie,它们之间使用 分号空格 分隔。必须手动还原,才能取出每一个 Cookie 的值。var cookies = document.cookie.split('; ');for (var i = 0; i < cookies.length; i++) { console.log(cookies[i]);
}
// foo=bar// baz=bar修改cookie:document.cookie = “key=value”; // 修改名为key的cookie值document.cookie = 'test2=hah';
document.cookie // "test1=hello; test2=hah"上面代码修改了test2对应的值失效时间:expires ,没有设置失效时间的cookie 在浏览器关闭以后就会自动删除,如果设置了失效时候在未来的时间,就可以让cookie保存的时间长一点
设置失效时间:document.cookie = “key=value;expires=”+ oDate;var oDate = new Date();
oDate.setDate(oDate.getDate() + 7);
document.cookie = “key=value;expires=”+ oDate;
//上面代码设置cookie的过期时间为7天以后删除cookie:将cookie值覆盖为空,并将失效时间设置为过去的时间。var oDate = new Date();
oDate.setDate(oDate.getDate() -7);
document.cookie = “test=;expires=”+ oDate;
//将cookie的过期时间设置为 7天前,test 这个cookie 就获取不到
1.1.3 方法的封装
function setCookie(name,value,n){var oDate = new Date();oDate.setDate(oDate.getDate()+n);document.cookie = name+"="+value+";expires="+oDate;
}function getCookie(name){var str = document.cookie;var arr = str.split("; ");for(var i = 0; i < arr.length; i++){//console.log(arr[i]);var newArr = arr[i].split("=");if(newArr[0]==name){return newArr[1];}}
}function removeCookie(name){setCookie(name,1,-1);
}
1.1.4 总结
以上种种可以看出,cookie不适合大量数据的存储,因为他们由每个服务器的请求来传递,使得cookie速度很慢而且效率也不高;
在HTML5中,提供了两种在客户端存储数据的新方法:
- localStorage 没有时间限制的数据存储
- sessionStorage 针对一个session(会话)的数据存储
这两种数据都不是由每个服务器请求传递的,而是只有在请求时使用数据,它使 在不影响网站性能的情况下存储 大量数据成为可能。
对于不同网站,数据存储于不同的区域,并且一个网站只能访问其自身的数据。
1.2 localstorage 与 sessionstorage
1.2.1 概述
localStorage 永久级别的存储。只要是再次访问这个域名中的任何一个页面,都可以提取到数据。只要浏览器不卸载,数据就会一直存在。当然,我们可以手动删除数据。
sessionStorage 会话级别的存储。仅在当前页面中有效,页面关闭数据销毁,页面之间不可以互相访问。
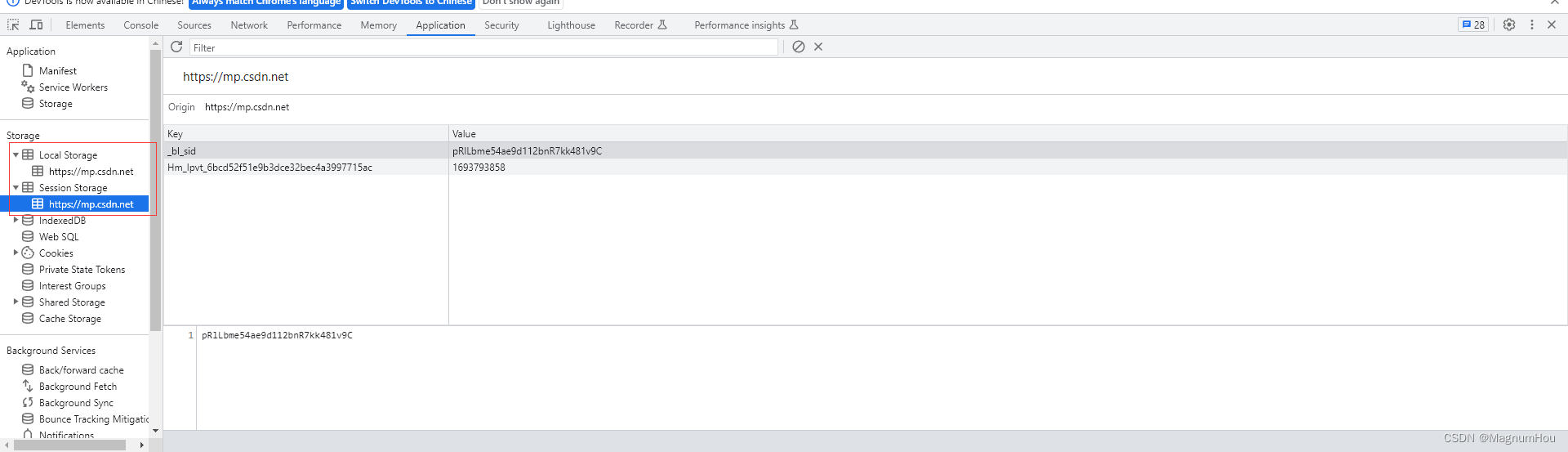
浏览器中的位置:

注:1. localStorage 和 sessionStorage在使用上完全相同,也就是它们具有相同的API。不同之处也就是上面所说的
2. 本地存储存储数据的格式 JSON串(key-value形式)
1.2.2 操作数据的属性或方法
H5封装好了localstorage的属性及方法如下:
- localstorage.length 获取当前存储的键值对数量
- localstorage.key(n) 获取第n项的键值
- localstorage.setItem(key,value) 设置对应的键值对
- localstorage.getItem(key) 获取对应键值的数据
- localstorage.removeItem(key) 清除某个数据
- localstorage.clear() 清除存储的所有数据
localStorage 除了通过以上H5封装好的方法进行设置和获取,还可以像普通对象一样用点(.)操作符 或 [] 进行数据的设置和获取:
// 以animal名字将json串catStr存储到localStorage中
localStorage.animal = catStr;
localStorage["animal"] = catStr;

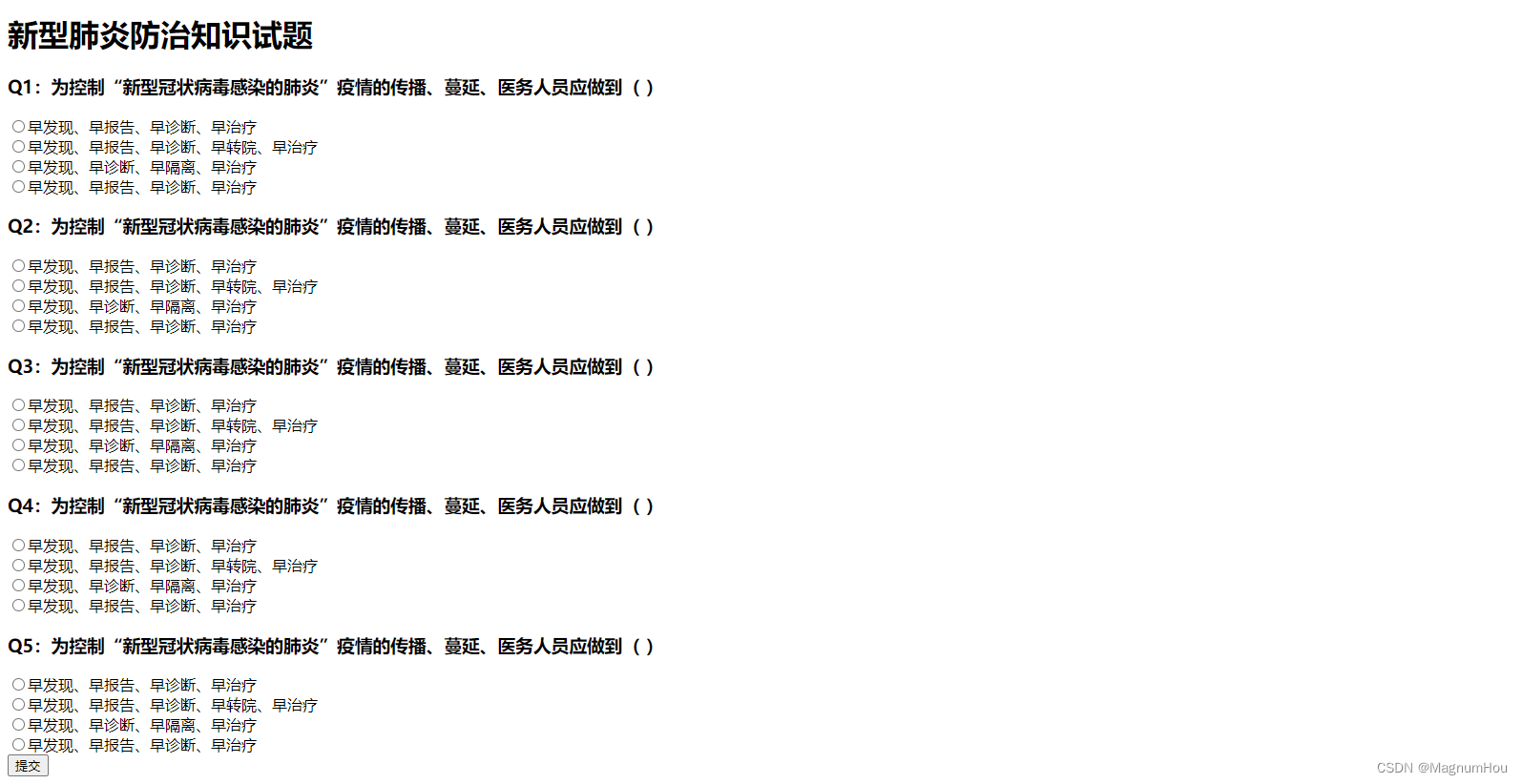
1.2.3 案例-提交问卷

代码示例:
<h1>新型肺炎防治知识试题</h1>
<form><div><h3>Q1:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q1">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q1">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q1">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q1">早发现、早报告、早诊断、早治疗</div></div><div><h3>Q2:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q2">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q2">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q2">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q2">早发现、早报告、早诊断、早治疗</div></div><div><h3>Q3:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q3">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q3">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q3">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q3">早发现、早报告、早诊断、早治疗</div></div><div><h3>Q4:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q4">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q4">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q4">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q4">早发现、早报告、早诊断、早治疗</div></div><div><h3>Q5:为控制“新型冠状病毒感染的肺炎”疫情的传播、蔓延、医务人员应做到( )</h3><div><input type="radio" name="q5">早发现、早报告、早诊断、早治疗</div><div><input type="radio" name="q5">早发现、早报告、早诊断、早转院、早治疗</div><div><input type="radio" name="q5">早发现、早诊断、早隔离、早治疗</div><div><input type="radio" name="q5">早发现、早报告、早诊断、早治疗</div></div><input type="submit" value="提交">
</form>
<script>var form = document.querySelector("form");form.onsubmit = function(){if(localStorage.submit){alert("不能重复提交");}else{localStorage.submit = true;alert("表单成功提交...")}}
</script>
1.2.4 Web Storage带来的好处
-
减少网络流量:一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。
-
快速显示数据:性能好,从本地读数据比通过网络从服务器获得数据快得多,本地数据可以即时获得。再加上网页本身也可以有缓存,因此整个页面和数据都在本地的话,可以立即显示。
-
临时存储:很多时候数据只需要在用户浏览一组页面期间使用,关闭窗口后数据就可以丢弃了,这种情况使用sessionStorage非常方便。
附录:
1. HTML5提供的数据持久化技术(离线存储)
- Application Cache:本地缓存应用所需的文件(保存应用本身不保存数据)
- LocalStorage 和 SessionStorage 以键值对(JSON串)格式存储数据
- Web SQL 关系数据库,通过SQL语句访问
- IndexDB 索引数据库
2. 应用缓存(Application Cache
- 案例链接:http:// m.ftchinese.com/phone.html
- 应用技术:Application Cache、LocalStorage、Web SQL
- 应用缓存(Application Cache)关键:Manifest文件(应用所需要的文件清单)
- 应用缓存特点:Manifest文件有变化才更新,一次必须更新Manifest中所有文件下次才生效(更新不及时)