计算机网络
1 OSI 七层模型 | TCP与UDP | 响应状态码
-
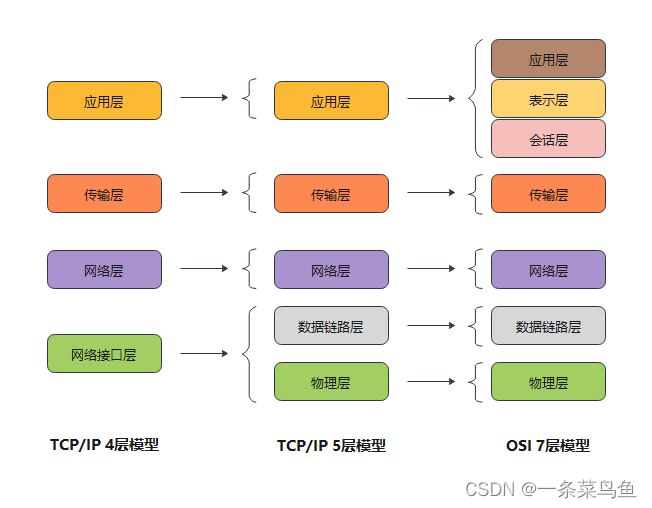
OSI 模型

-
应用层: 计算机用户,以及各种应用程序和网络之间的接口,其功能是直接向用户提供服务,完成用户希望在网络上完成的各种工作。
HTTPSMTPFTPDNS -
表示层: 负责数据格式的转换,将应用处理的信息转换为适合网络传输的格式,或者将来自下一层的数据转换为上层能处理的格式。
-
会话层: 建立和管理应用程序之间的通信。 ``
-
传输层: 监控数据传输服务的质量,保证报文的正确传输。
报文TCP | UDP -
网络层: 通过路由选择算法,为报文通过通信子网选择最适当的路径。
数据报IP | ICMP | ARP | RARP -
数据链路层: 过各种控制协议,将有差错的物理信道变为无差错的、能可靠传输数据帧的数据链路。
帧MAC -
物理层: 解决硬件通信的问题
比特
-
-
TCP
基于连接, 提供可靠传输, 适合对网络通讯要求高的场景, 如: 传输文件、发送邮件、浏览网页等。
-
UDP
非连接, 提供不可靠交付, 适合网络通讯要求弱的场景, 如: 视频、语音、直播等
-
响应状态码
200请求成功404请求资源不存在401未验证, 需要进行身份验证500服务器错误, 无法完成请求(参数错误、请求方式错误无法响应)
2 HTTP 请求的过程 | HTTP 与 HTTPS 的区别
-
流程
- 浏览器根据域名解析IP地址(DNS 解析)
- 浏览器与服务器建立 TCP 链接(三次握手: 确保双方都同意链接, 防止失效的请求再次发送到服务器)
- 浏览器与服务器建立 HTTP 链接
- 服务器响应请求, 返回 Response
- 浏览器解析 Response 并请求资源
- 结束关闭 TCP 链接, 浏览器展示页面(四次挥手: 确保正确的关闭 TCP 链接, 保证数据完整性和可靠性)
-
HTTP 与 HTTPS 的区别
HTTP与HTTPS都是位于应用层的数据传输协议, 它们最大的区别在于 HTTPS 对数据的安全性给予保障。
-
安全性
HTTP 明文传输未经过加密, 不需要使用证书; HTTPS 使用 SSL | TLS 协议进行加密, 通过证书授权来验证身份进而实现通信加密
-
连接方式
HTTP 是无状态协议, 服务端不保存请求信息; HTTPS 是基于安全连接的, 服务端会保存客户端的会话状态。
-
3 三次握手 | 四次挥手
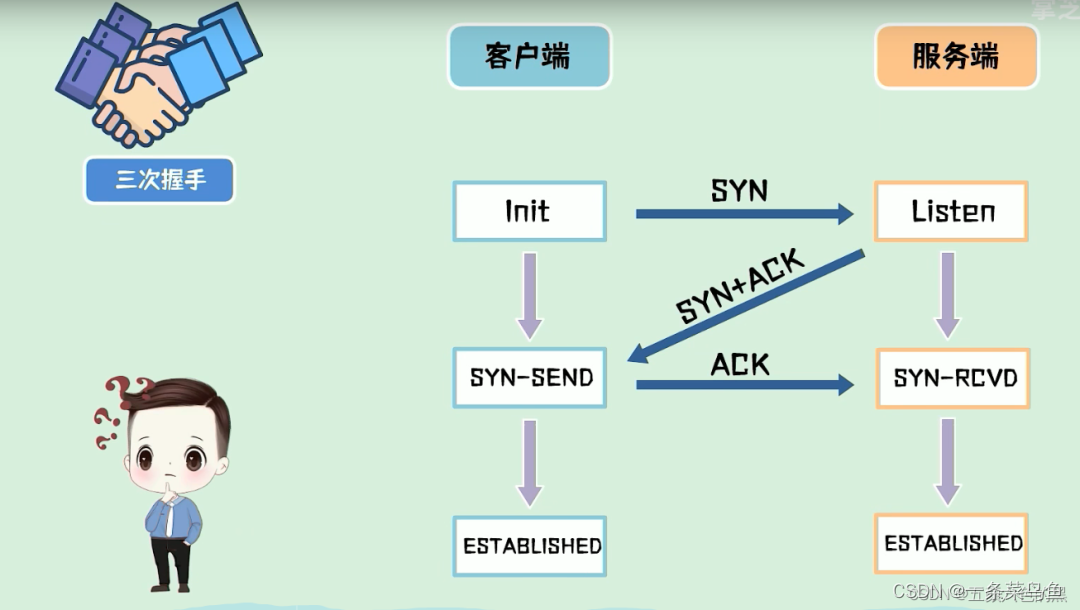
- 三次握手

客户端向服务端发送 SYN 包, 如果服务端同意返回 SYN+ACK 确认, 客户端收到后再发送 ACK , 服务端收到后即可建立连接。
举例: A 与 B 隔着墙丢沙包, A说: “你可以听到我说话吗?”; B说: “可以听到”; A再说: “那我开始丢沙包了”
-
问题
1) 为什么不能两次握手?
为了防止已经失效的请求再次请求服务器- 客户端挂掉的请求再次发送, 会导致服务端陷入长等待。为了确定双方都具有收发信息的能力2) 可以四次握手吗?
理论上是可以的, 但是三次握手就可以确保双方都拥有收发信息的能力, 4次多余了一次做了无用功。
-
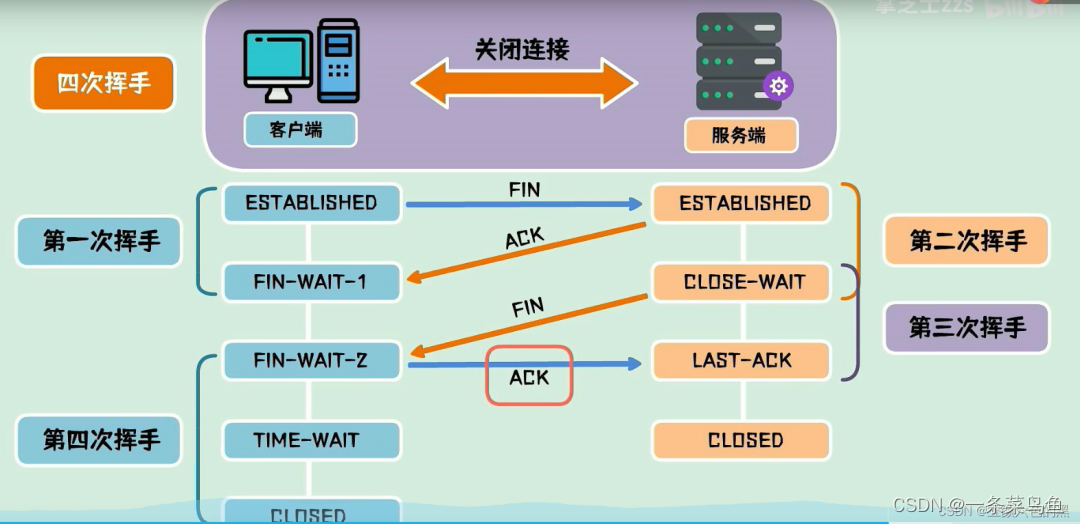
四次挥手

已经传输数据完毕的客户端和服务端断开连接时, 客户端发送 FIN 报文标识要关闭连接, 服务端收到后发送 ACK 报文询问是否关闭并进入关闭等待状态(资源整理关闭的时间), 在处理等待完之后再次发送 FIN 字段标志服务端已经准备好关闭了, 此时客户端发送确认到服务端, 服务端关闭服务, 客户端进入超时等待。
举例: A 和 B 打电话,通话即将结束后,A 说 “我没啥要说的了”,B 回答 “我知道了”,于是 A 向 B 的连接释放了。但是 B 可能还会有要说的话,于是 B 可能又巴拉巴拉说了一通,最后 B 说“我说完了”,A 回答“知道了”,于是 B 向 A 的连接释放了,这样整个通话就结束了。 -
问题
1) 为什么不可以三次挥手?
三次挥手一般指的是将服务端发送 ACK+FIN 报文的过程合并为一次, 这时服务端就无法保证服务端数据是否发送完毕。
与下面的问题等价↓2) 为什么连接的时候是三次握手,关闭的时候却是四次握手?
在建立连接时服务端收到客户端的SYN连接报文后, 服务端发送SYN用于同步, ACK报文用于应答, 这时并没有数据处理过程自然也不需要等待。但是关闭连接时服务端收到FIN报文时, 很可能还需要发送数据, 这时服务端就会先发送 ACK 报文应答, 然后等待服务端数据发送完毕再发送FIN字段标志发送完毕。
3) 为什么客户端要等待超时时间 2MSL?
①保证客户端发送的最后一个ACK报文段能够到达服务器。 ②防止已经失效的连接请求报文段出现在本连接中(客户端在发送完最后一个ACK报文段后,再经过时间2MSL。就可以使本连接持续的时间内所产生的所有报文段都在网络中消失。这样就可以在下一个新的连接中不会出现这种旧的连接请求报文段)。
4 JWT 为什么比 cookie 和 session 安全
-
Cookie是以键值对的形式储存在浏览器中,而且在浏览器中可以直接看到数据。
-
优点:
- 结构简单。cookie是一种基于文本的轻量结构,包含简单的键值对。
- 数据持久。虽然客户端计算机上cookie的持续时间取决于客户端上的cookie过期处理和用户干预,cookie通常是客户端上持续时间最长的数据保留形式。
-
缺点:
- 大小受到限制。大多数浏览器对 cookie 的大小有 4096 字节的限制,尽管在当今新的浏览器和客户端设备版本中,支持 8192 字节的 cookie 大小已愈发常见。
- 非常不安全。cookie将数据裸露在浏览器中,这样大大增大了数据被盗取的风险,所有我们不应该将中要的数据放在cookie中,或者将数据加密处理。
- 容易被csrf攻击。可以设置csrf_token来避免攻击。
-
-
Sessionsession 存储在服务器中,然后发送一个cookie存储在浏览器中,cookie中存储的是session_id,之后每次请求服务器通过session_id可以获取对应的session信息
-
优点:
- session的信息存储在服务端,相比于cookie就在一定程度上加大了数据的安全性;相比于jwt方便进行管理,也就是说当用户登录和主动注销,只需要添加删除对应的session就可以,这样管理起来很方便。
-
缺点:
- session存储在服务端,这就增大了服务器的开销,当用户多的情况下,服务器性能会大大降低。
- 因为是基于cookie来进行用户识别的, cookie如果被截获,用户就会很容易受到跨站请求伪造的攻击。
- 用户认证之后,服务端做认证记录,如果认证的记录被保存在内存中的话,这意味着用户下次请求还必须要请求在这台服务器上,这样才能拿到授权的资源,这样在分布式的应用上,会限制负载均衡和集群水平拓展的能力。
-
-
JWTJWT 存储在浏览器的 storage 或者 cookie 中。由服务器产生加密的json数据包括:header,payload和signature三部分组成。header中通常来说由token的生成算法和类型组成;payload中则用来保存相关的状态信息;signature 部分由 header,payload,secret_key 三部分加密生成。 注意,不要在 JWT 的 payload 或 header 中放置敏感信息,除非它们是加密的。
-
优点:
- 因为json的通用性,jwt可以支持跨语言请求,像JAVA,JavaScript,PHP等很多语言都可以使用。
- 因为有了payload部分,所以JWT可以在自身存储一些其他业务逻辑所必要的非敏感信息。
- 便于传输,JWT的构成非常简单,字节占用很小,所以它是非常便于传输的。
- 不需要在服务端保存会话信息, 利于服务器横向拓展。
-
缺点:
- 登录状态信息续签问题。比如设置token的有效期为一个小时,那么一个小时后,如果用户仍然在这个web应用上,这个时候当然不能指望用户再登录一次。目前可用的解决办法是在每次用户发出请求都返回一个新的token,前端再用这个新的token来替代旧的,这样每一次请求都会刷新token的有效期。但是这样,需要频繁的生成token。另外一种方案是判断还有多久这个token会过期,在token快要过期时,返回一个新的token。
- 用户主动注销。JWT并不支持用户主动退出登录,客户端在别处使用token仍然可以正常访问。为了支持注销,我的解决方案是在注销时将该token加入到服务器的redis黑名单中。
-