项目场景:
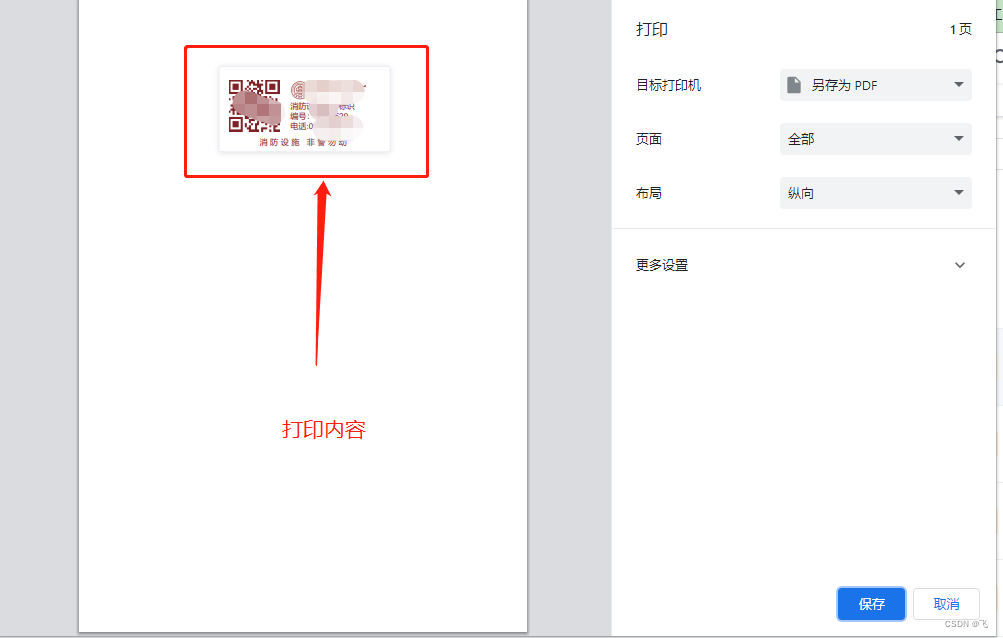
由于甲方要求,项目需要打印二维码标签,故开发此功能

开发流程
安装包:npm install print-js --saveprint-js的使用-
<template><div id="print" ref="print" ><p>打印内容<p></div> //打印按钮<el-button type="success" @click='doPrint'>打印</el-button></template><script> //打印组件 import print from 'print-js' export default {methods: {doPrint() {printJS({printable: "print",type:'html',targetStyles:['*'],style:"@page {margin:2.4cm 2cm ;resolution: 300dpi;}",onPrintDialogClose: this.erexcel=false,targetStyles: ["*"], // 使用dom的所有样式,很重要//解决字体样式失效的问题font_size: '',})},} } </script>
问题描述
例如:在打印过程中会出现字体样式失效的问题:
加入这行代码即可 font_size: '',