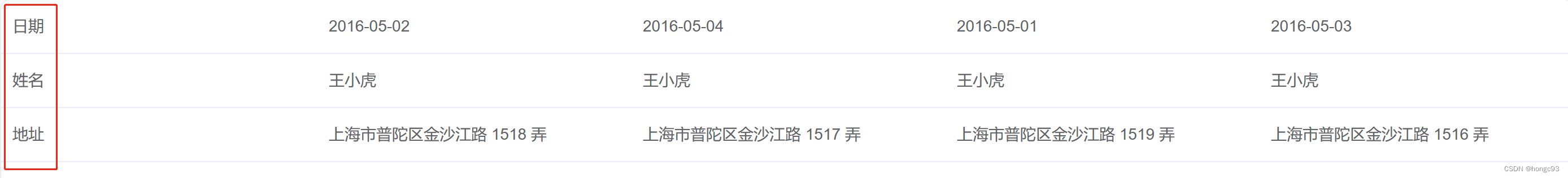
效果如下:

代码如下:
<template><div class="vertical_head"><el-table style="width: 100%" :data="getTblData" :show-header="false"><el-table-columnv-for="(item, index) in getHeaders":key="index":prop="item"></el-table-column></el-table></div>
</template><script>
export default {data() {return {headers: [{prop: "date",label: "日期",},{prop: "name",label: "姓名",},{prop: "address",label: "地址",},],tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},computed: {getHeaders() {return this.tableData.reduce((pre, cur, index) => pre.concat(`value${index}`),["title"]);},getTblData() {return this.headers.map((item) => {return this.tableData.reduce((pre, cur, index) =>Object.assign(pre, { ["value" + index]: cur[item.prop] }),{ title: item.label });});},},methods: {},
};
</script>