文章目录
- 1. 写在前面
- 2. 抓包分析
- 3. 扣加密代码
1. 写在前面
好的逆向能够帮助我们了解加密实现,然后根据加密方式(md5,base64,res,des,rsa…)还原加密算法的过程。可以看看我之前的这篇文章:快速定位查找加密方式特征与技巧
目标站点:
aHR0cHM6Ly9hY2NvdW50LnBwZGFpLmNvbS9wYy9sb2dpbg==
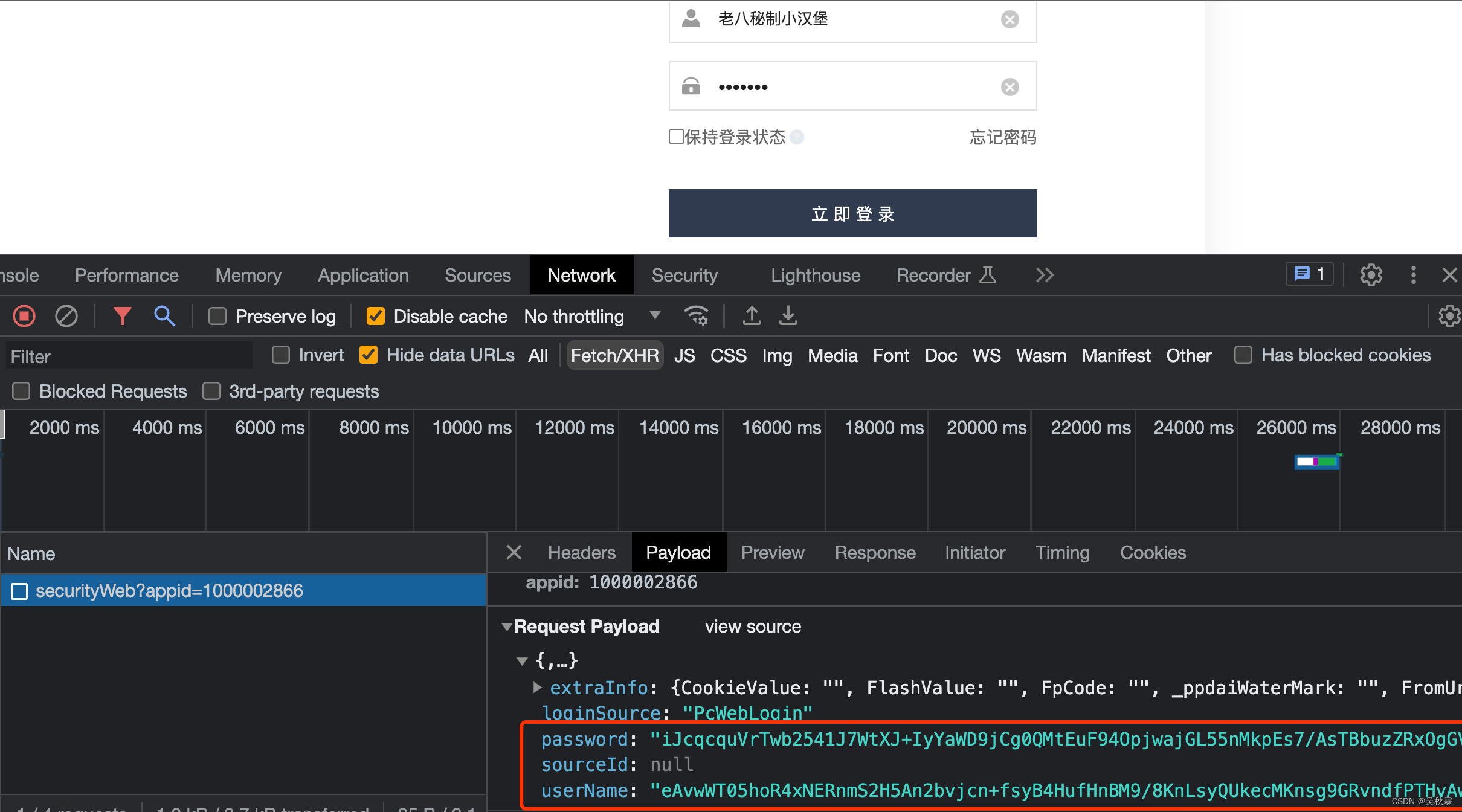
2. 抓包分析
此网站的用户名userName和密码password都是加密的,密码加密经常可以看到,连用户名都加密不太常见!

按照我以往的文章,这样的案例就非常简单了。搜索一下这两个参数:

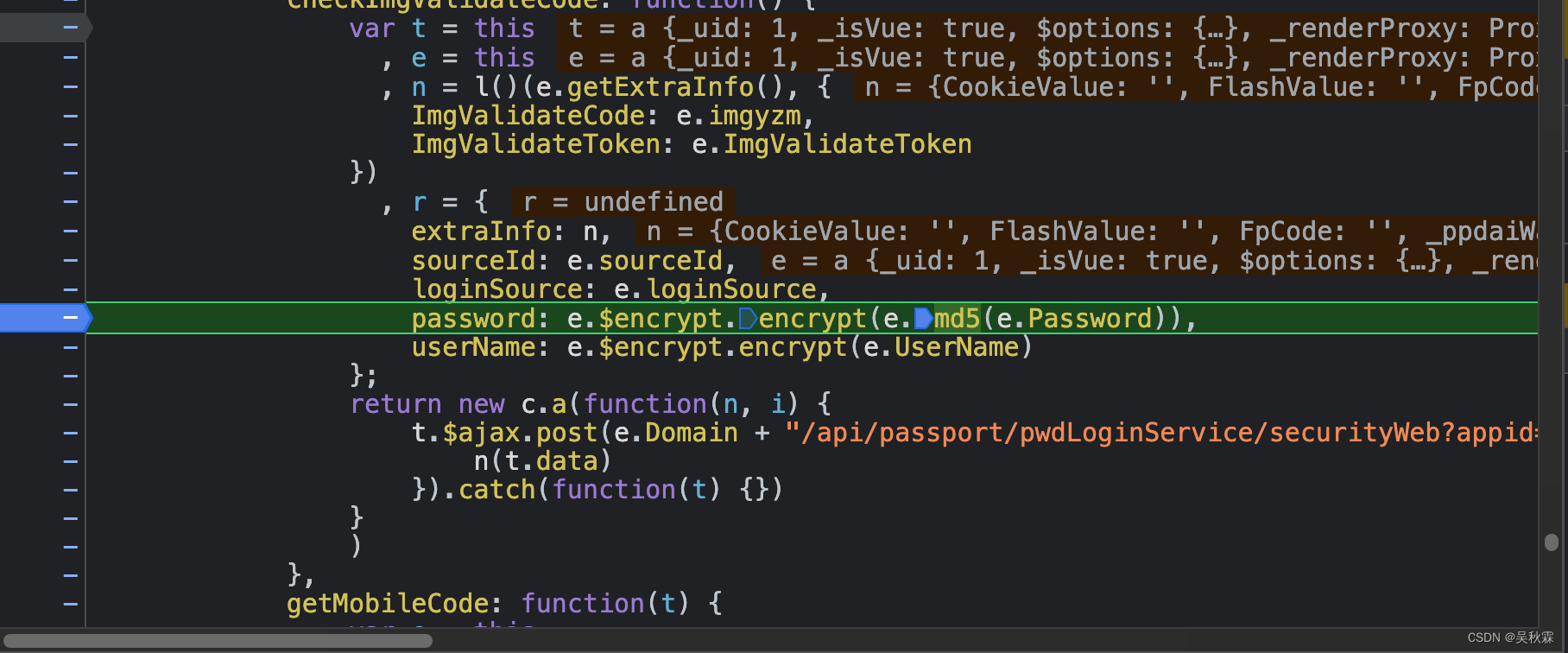
搜索跳转到上图,可以看到有两行比较重要的代码:
password: e.$encrypt.encrypt(e.md5(e.Password))
userName: e.$encrypt.encrypt(e.UserName)
这两行代码正是登录框对应的用户名和密码!encrypt很明显使用了加密函数加密了,如果不确定可以打个断点重复登录验证
这两行并非真正的加密代码,接下来我们需要找到真正的加密代码块,鼠标移到encrypt加密函数上点击跳转

此加密方式是RSA,若没有公钥则自动生成。用户名是直接加密的,而密码是经过md5加密后再次经过RSA加密后得到的,e.md5 的值等于r函数:
function r(t) {return o(i(a(t)))
}
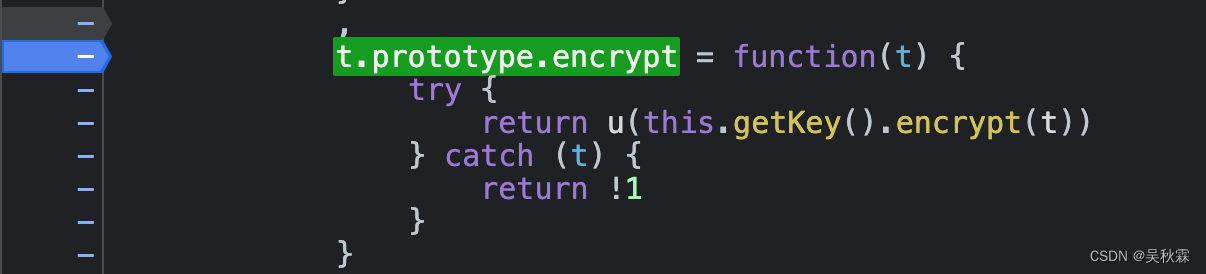
加密函数定义在了原型里面,在调用加密函数时需要实例化:

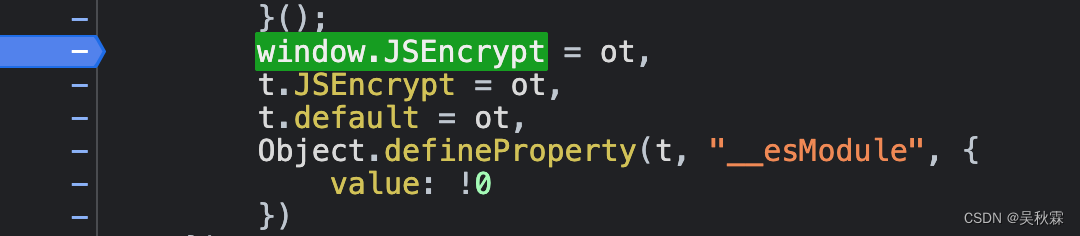
加密函数已经导出为window.JSEncrypt,这是webpack加载模块的方式:

3. 扣加密代码
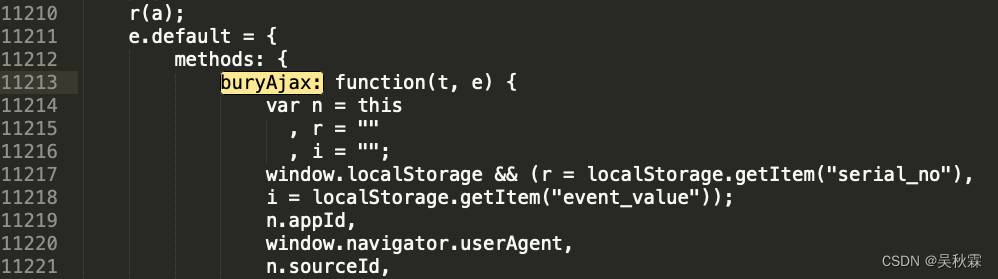
这里把JS代码整个拿出来分析,找到t.prototype.encrypt关键代码所在的代码块:

接下来我们可以搜索找到:o(i(a(t)))和e.md5(e.Password)
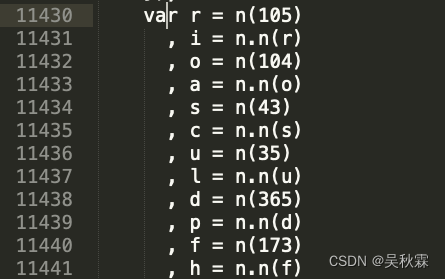
在拿出来的JS代码中搜索找到它们加密模块,这里我们搜索e.md5(e.Password)为例找到如下代码块:

上面n(173)其实就是加载器加载的代码块,代码块在数组中的键为173,可以通过webpack加载模块原理验证,这里的n就是加载器方法
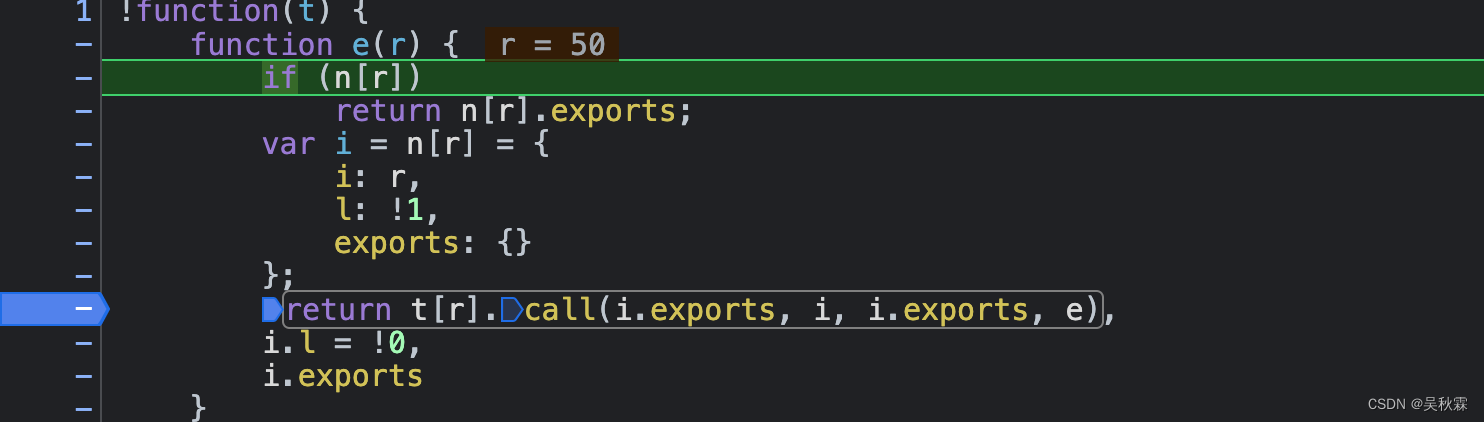
在加载器下断点重新登陆获取n(173)代码块的方法:

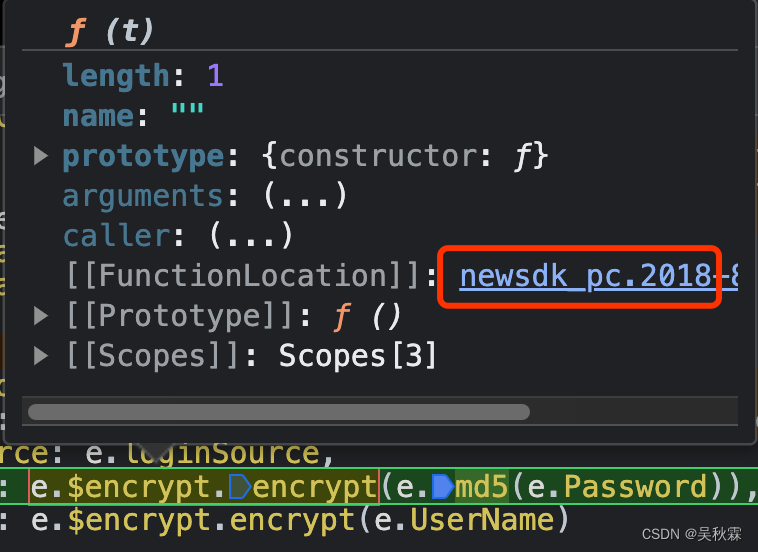
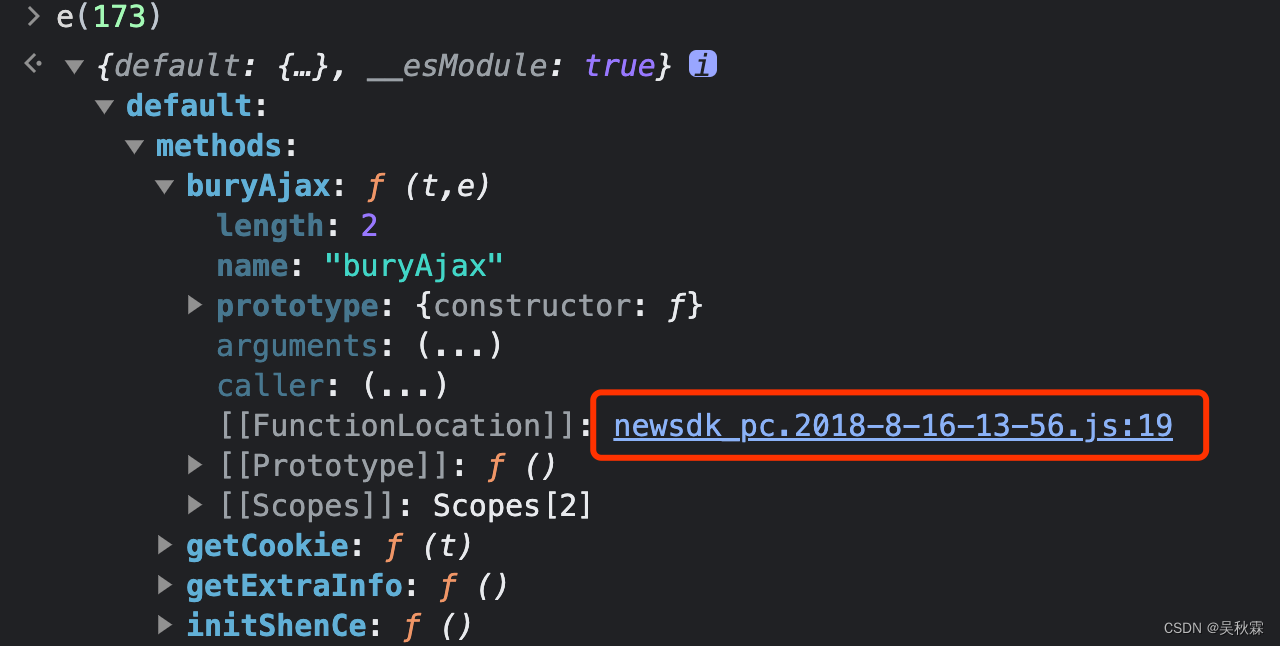
把n换成加载器e,控制台输入e(173),得到的值,如果是一个方法,则直接点击进入到相应的方法,如果是对象我们就在对象里面找到FunctionLocation对应的链接

点击跳转如下所示:

这样可以将上面的类似n(173)代码块全部找拿出来,放到webpack最后的小括号内:
(function(){})([//加载代码105//加载代码104//加载代码173...
])
这个网站的加密函数是通过赋给原型来定义的。t.prototype.encrypt = function(){},所以在调用加密方法时需要实例化
md5加密函数导出方式:
window.pcLoginSdk = {option: {md5: b.default.hex_md5,}
}
b.default就是对象,r方法才是真正的加密函数,r方法里面又封装了各种函数
md5加密调用方法是:window.pcLoginSdk.option.md5
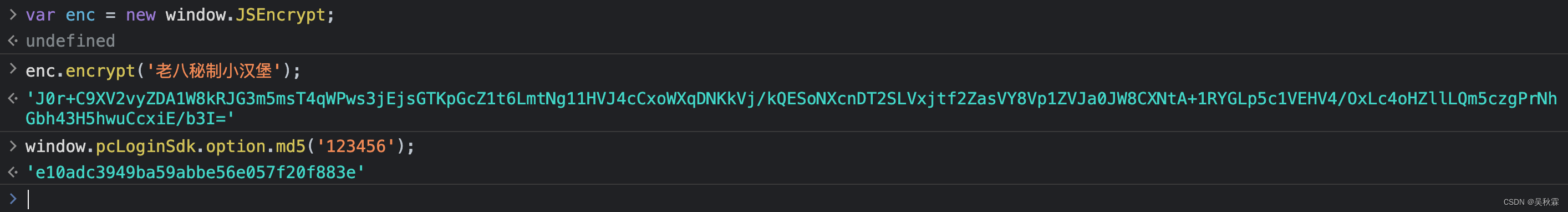
现在我们是一下encrypt和md5加密方法调用代码:
var enc = new window.JSEncrypt;
enc.encrypt('老八秘制小汉堡');
window.pcLoginSdk.option.md5('123456');

其实非必要是不需要抠代码的,直接把整个代码拿过来用就可以。当然代码比较多而且有时候其它代码块会加载dom,bom,此时就必须抠代码,如果不抠代码就需要补环境!
好了,到这里又到了跟大家说再见的时候了。创作不易,帮忙点个赞再走吧。你的支持是我创作的动力,希望能带给大家更多优质的文章