亲测有效!!!
遇到的场景:
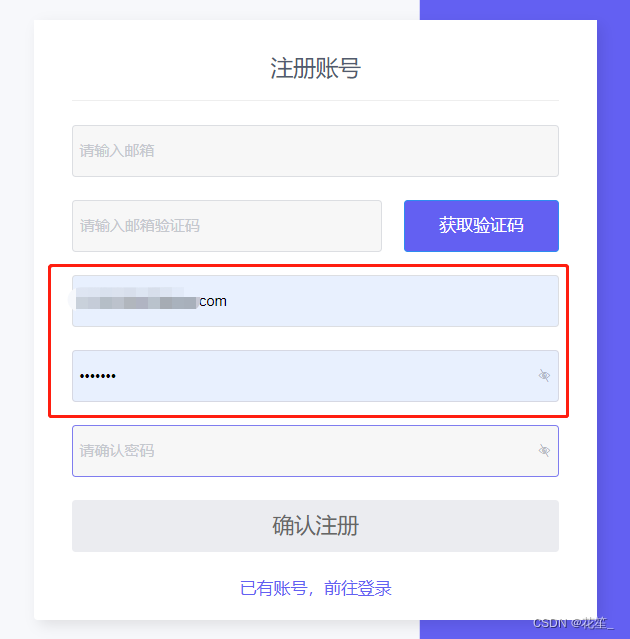
浏览器记住密码后,登录时自动填充账号密码,由于登录时只需要这两个字段所以没问题,见图一,但注册时,账号密码不在一处,见图二


原本账号应该在第一位,却出现在第三位,以Chrome为例,浏览器遇到input为type='password’时,如果上面的input刚好是type=‘text’,就会自动填充。
方法:
type='paddword’的input,设置为只读,聚焦或者点击时,取消只读状态即可
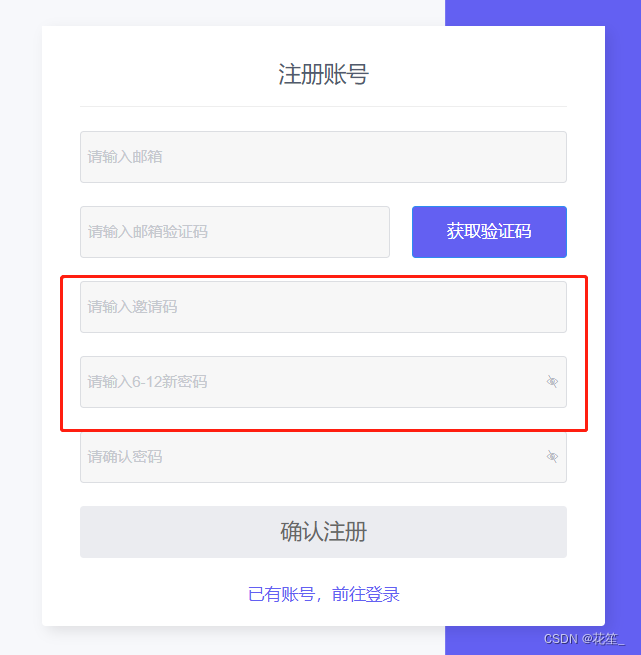
效果:

代码:
<Input v-model="form.password" :readonly="readonly" @on-focus="readonly = false" type="password" password placeholder="请输入6-12新密码"/>data(){return {readonly:true}
}