问题:
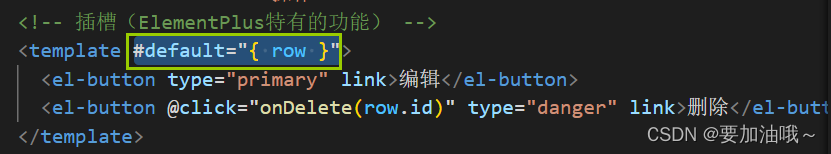
遇到了一个插槽,写法为 #default = ”{ row }“
插槽知识点:
定义
插槽,用于 在组件中 引用外部组件或自定义组件的内容。
即 子组件中提供给父组件使用的一个占位符,父组件可以在这个占位符中填充任何模板代码,填充的内容会替换子组件的标签。插槽的显不显示、如何显示是由父组件控制,插槽在哪显示由子组件控制。

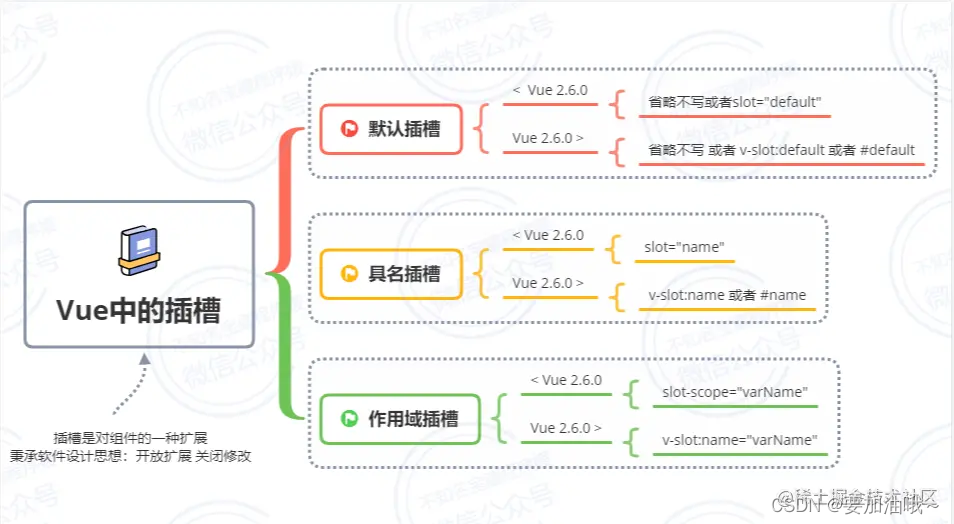
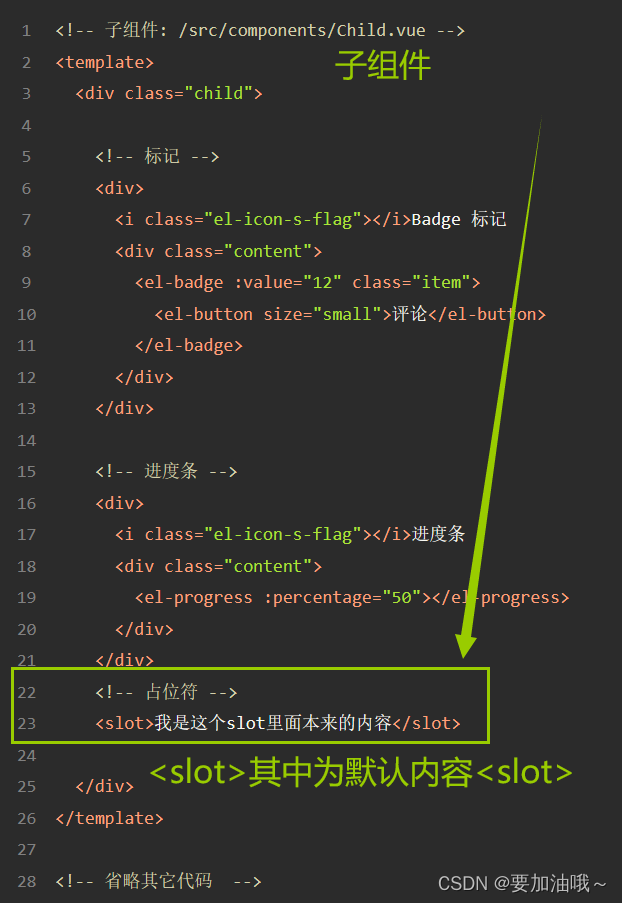
1. 默认插槽
v-slot:default 即 #default,可省(name属性可以不写,即未定义名字的插槽)
数据流:父组件 -> 子组件
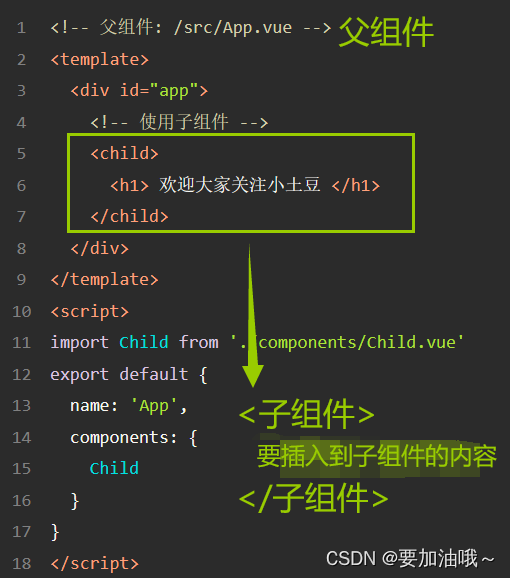
例:引用子组件时,在子组件中插入一段内容,代码如下

在父组件中的传入要插到子组件的内容

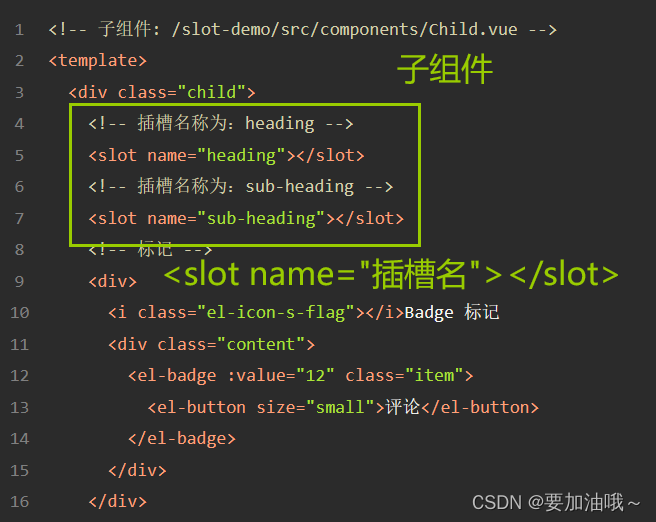
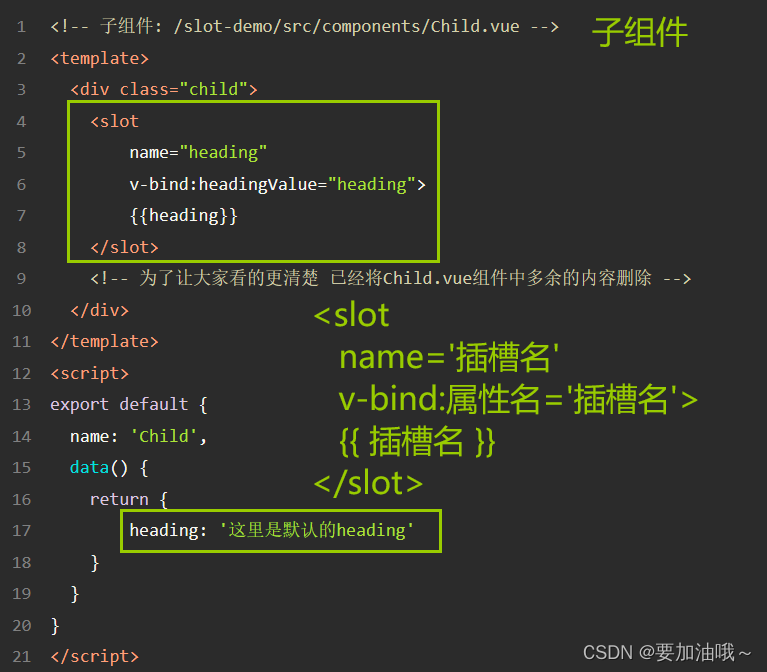
2. 具名插槽
具名插槽,即 给插槽起名,给<slot></slot>定义一个name属性。
数据流:父组件 -> 子组件
作用:一个子组件可以放多个插槽,父组件填充内容时,根据名字把内容填充到对应插槽中。
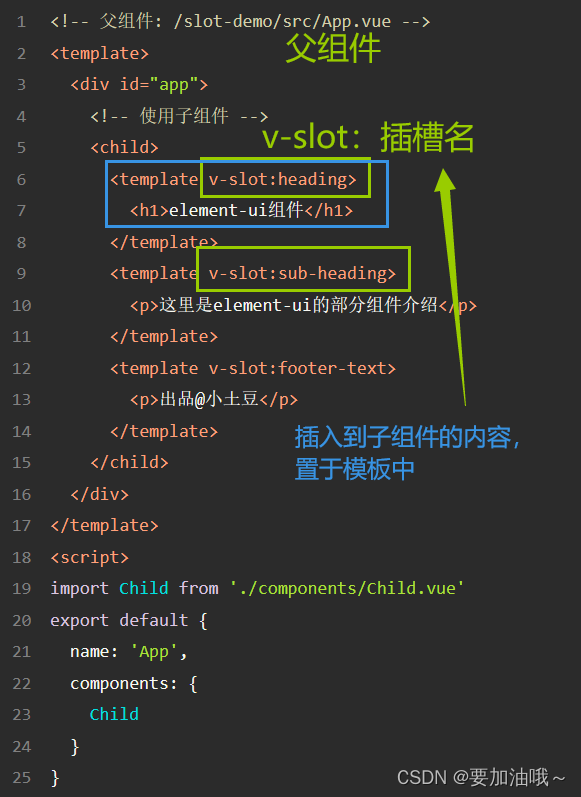
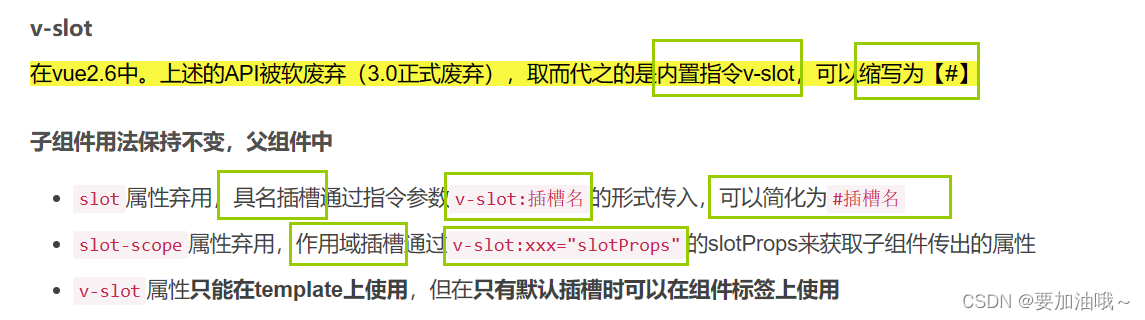
父组件 可以用 v-slot:name 或 #name 往插槽中填充内容。
#插槽名 是 v-slot:插槽名 的简写形式
例子:


3. 作用域插槽
作用域插槽:带数据的插槽,即带参数的插槽。子组件提供给父组件参数,该参数仅限于插槽中使用,父组件可以根据子组件传过来的插槽数据 来进行不同方式的展示/填充插槽内容。
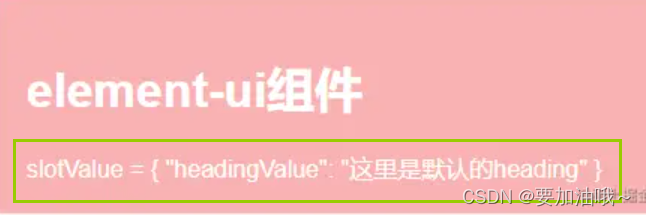
父组件通过 v-slot: 属性名 = “slotProps” 的slotProps(接受的变量)来获取子组件传出的属性,子组件中通过<slot v-bind=属性名:"值" name=“值”>来传递子组件的数据,数据存于 值 中
数据流:子组件 -> 父组件
适用场景:在父组件中访问子组件的数据;子组件的某部分数据,每个父组件都有不同方式/样式的呈现形式。
例子:


在<slot>上使用 v-bind绑定了 vue data 中的定义的数据。


总结与拓展:
1. slot 存在于 子组件,v-slot 在父组件,最终页面展示结果是父组件。
2. 可以通过解构获取 v-slot = { user },也可重命名 v-slot = “{ user: newName }” 和定义默认值 v-slot = “{ user = '默认值' }”
3. 插槽名 可以动态变化的 v-slot: [slotName]
注:
1. 默认插槽 dafault,可以省略default 直接写 v-slot,缩写为#时不能不写参数,要写成#default
2. 多个插槽混用时,v-slot不能省略default

软件开发原则:多扩展,少修改。
v-slot插槽的位置:
更推荐 将插槽 v-slot 写在<template>元素上,其处理过程不会渲染成真实的DOM节点。
也可用于其他HTML元素上,这样最终插入到子组件会有真实的DOM节点包裹。
另一说法表示,v-slot 属性只能在template上使用,只有默认插槽可以在组件标签上使用。(2020)
问题解决
片头提到的问题: #default = ”{ row }“,为缩写的默认插槽,即 v-slot:defalut = "{ row }",其解构了,也对其进行重命名或定义默认值。
参考:详解Vue中的插槽用法:默认插槽、具名插槽、作用域插槽 - 掘金 (juejin.cn)
VUE作用域插槽详解(<slot>、v-slot、slot-scope)_别来打扰我的博客-CSDN博客