(vue)Vue项目中使用jsPDF和html2canvas生成PDF
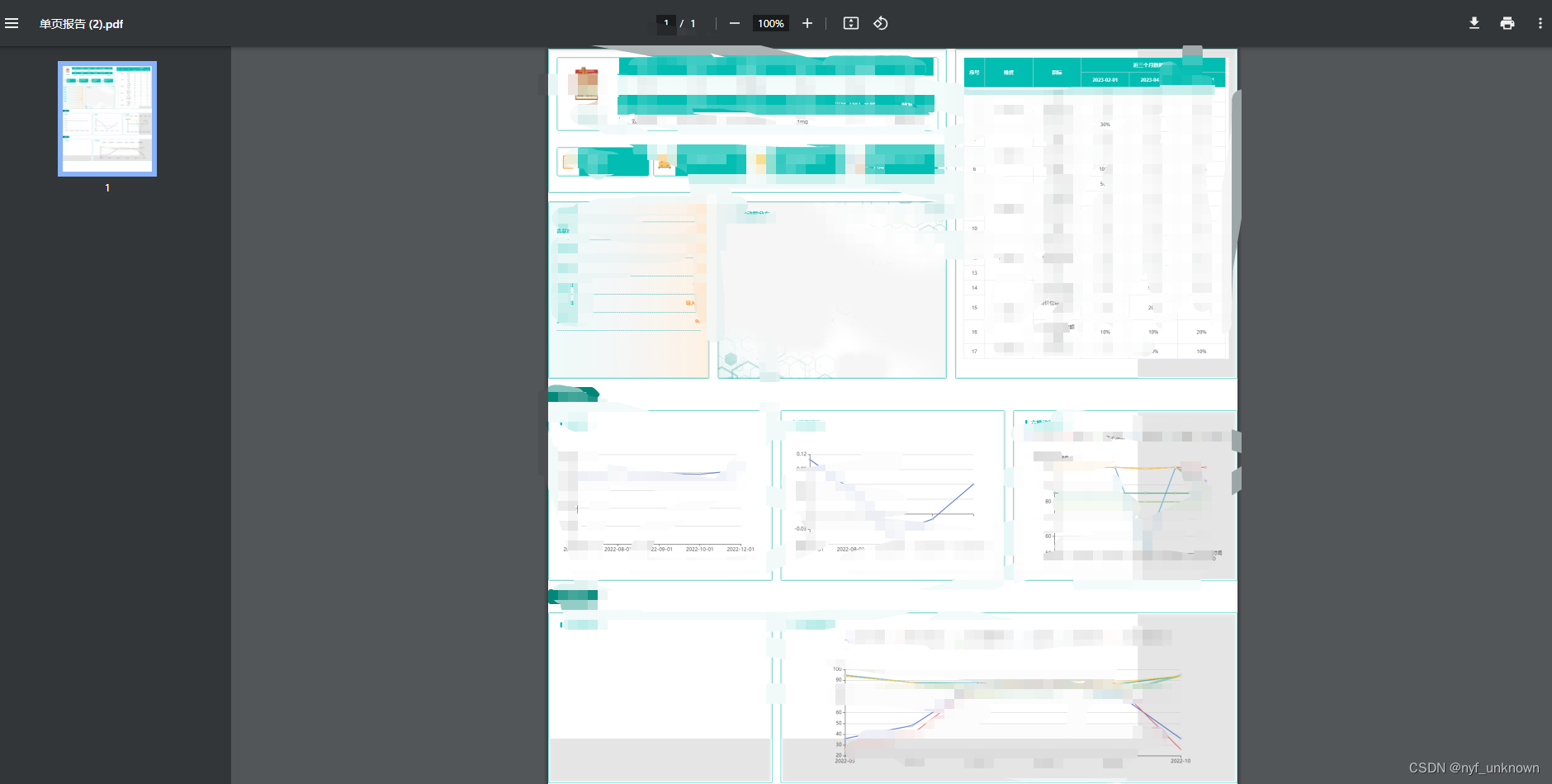
效果:

安装与使用
1.:安装jsPDF和html2canvas
npm install jspdf html2canvas
2.在需要生成PDF文档的组件中引入jsPDF和html2canvas
<template><div><el-button type="primary" @click="exportPDF">导出画像</el-button> <div id="pdf-container">//需要导出pdf的内容</div></div>
</template><script>
import html2Canvas from "html2canvas";
import JsPDF from "jspdf";
data() {return {}
}
methods: {// 单页pdf:css高度自适应即可(此处用的一个css,为了实现多页pdf同时不让分页分割图片,css中写死了每页的高度.a4page)exportPDF() {var title = "单页报告";var dom = document.getElementById("pdf-container"); // 生成pdf的html内容html2Canvas(dom, {allowTaint: true,scrollY: 0,scrollX: 0,useCORS: true, // 开启跨院// width: 1000, // 宽度height: dom.offsetHeight,}).then(function (canvas) {var contentWidth = canvas.width;var contentHeight = canvas.height;var pdfWidth = ((contentWidth + 10) / 2) * 0.75;var pdfHeight = ((contentHeight + 200) / 2) * 0.75; // 500为底部留白var imgWidth = pdfWidth;var imgHeight = (contentHeight / 2) * 0.75; //内容图片这里不需要留白的距离var pageData = canvas.toDataURL("image/jpeg", 1.0);var pdf = new JsPDF("", "pt", [pdfWidth, pdfHeight]);pdf.addImage(pageData, "jpeg", 0, 0, imgWidth, imgHeight);pdf.save(title + ".pdf");});},
}
</script>
解决参考:
1.https://www.jianshu.com/p/31d37bef539b
2.https://www.php.cn/faq/556634.html
3.https://blog.csdn.net/m0_54967474/article/details/123820384